小程序tabBar的使用


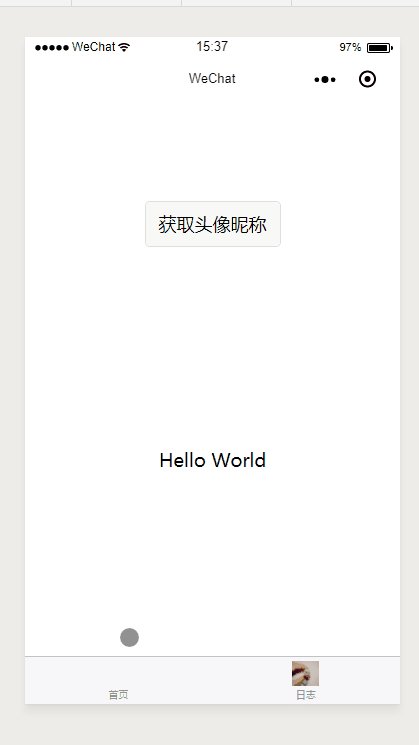
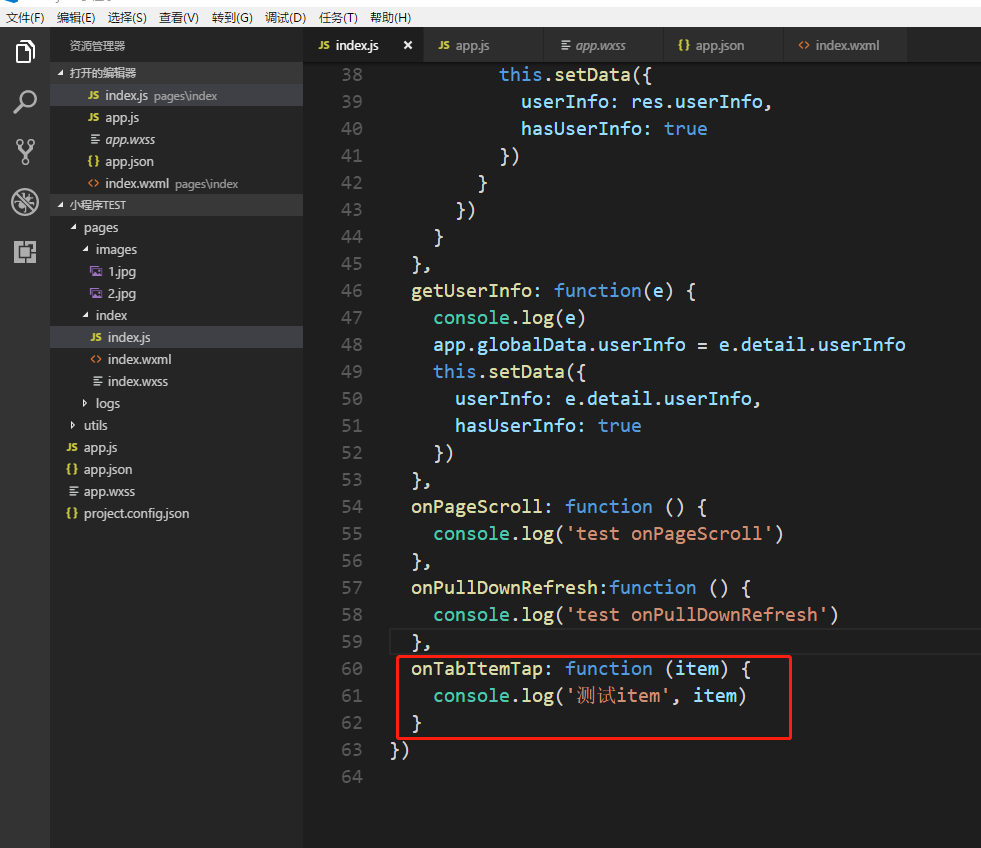
这个selectedIconPath一定要写,否则选中的那个图片是不会显示的
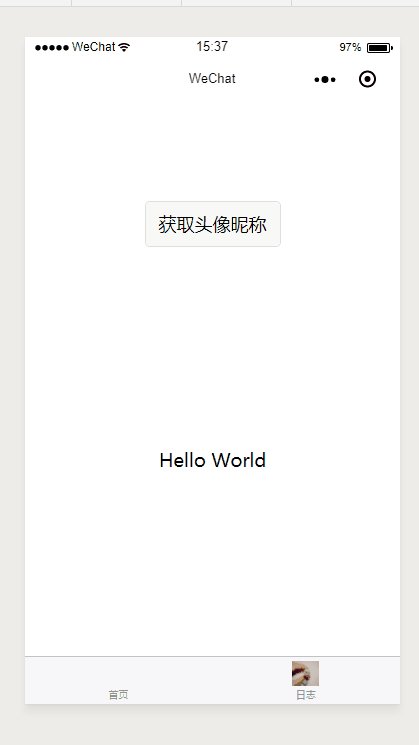
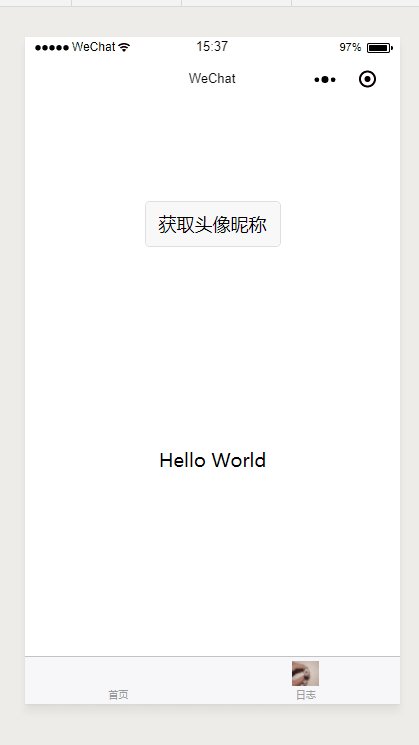
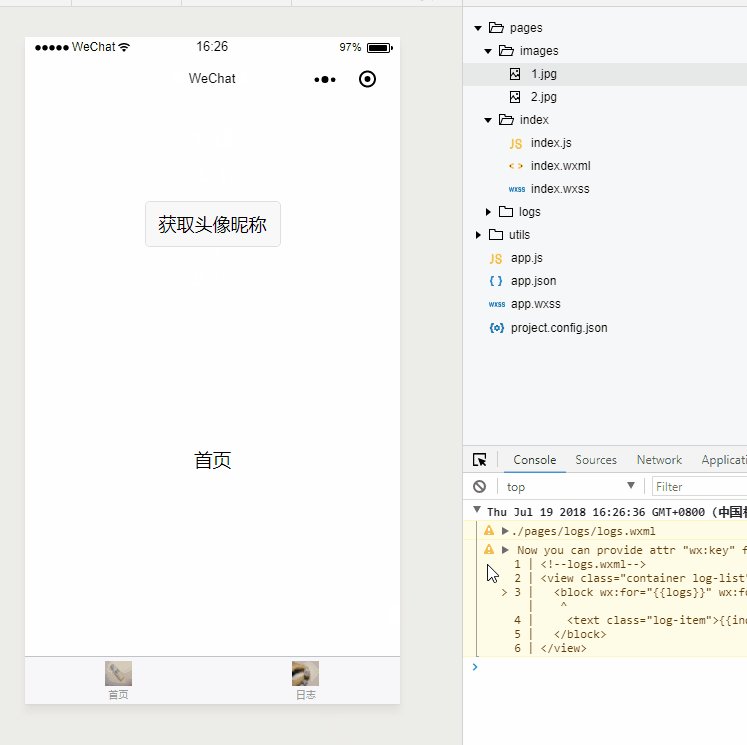
下面是不写的现象:




小程序tabBar的使用的更多相关文章
- 微信小程序tabbar设置样式在哪里改
微信小程序tabbar通俗点说就是底部导航,我们一般会配置相关的菜单,方便读者快速导航.tabbar是在项目根目录中的配置文件 app.json 中进行设置:如果小程序是一个多 tab 应用(客户端窗 ...
- 小程序tabBar显示问题
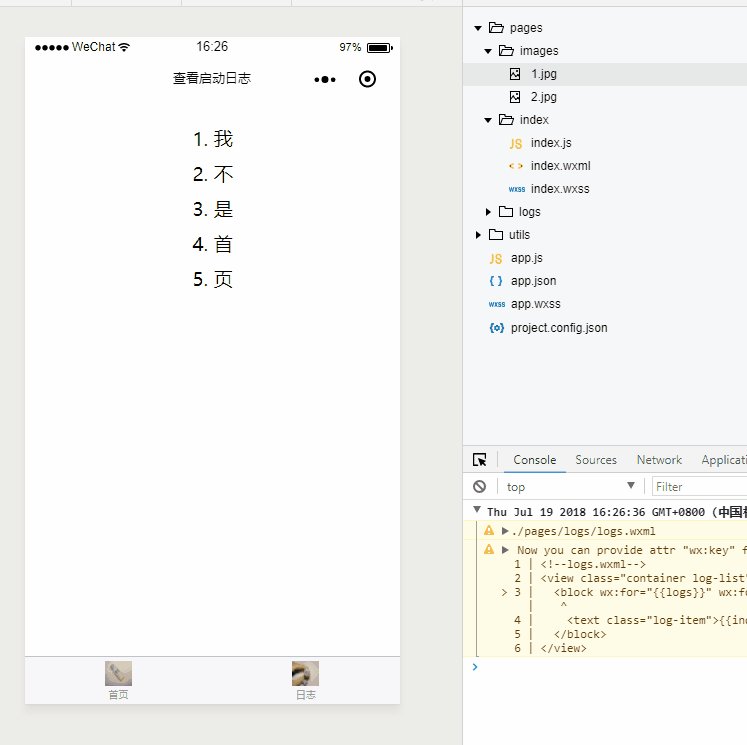
我一直在纠结为什么小程序在有的页面显示,有的页面不显示 查了一下才知道,小程序tabBar只在tabBar中的list定义了页面的才会显示,其余页面不会显示 如下例:tabBar只在画红框的页面显示
- 微信小程序tabBar与redirectTo 或navigateTo冲突
微信小程序tabBar与redirectTo 或navigateTo冲突 tabBar设置的pagePath无法再次被redirectTo或navigateTo引用 导致跳转失败,更改为swithTa ...
- 微信小程序 tabBar模板
tabBar导航栏 小程序tabBar,我们可以通过app.json进行配置,可以放置于顶部或者底部,用于不同功能页面的切换,挺好的... 但,,,貌似不能让动态修改tabBar(需求:通过switc ...
- 小程序 TabBar 定制
使用微信小程序开发时,用到了其 API - tabBar,设置如下(详细的内容可以参考官网 api): "tabBar": { "color": "# ...
- 微信小程序 - tabbar动态更换图标以及文字
大家不喜欢小程序的tabbar原因之一就是它太死板,tabbar一旦在app.json定义以后文字不能改,图标不能改! 我要自制tabbar!!! 其实在微信更新完1.9.0基础调试以后就推出了更新方 ...
- 微信小程序tabBar 不显示底部菜单的原因和解决方法
1,书写,正确书写时tabBar,不要写成tabbar!!! 2,当创建新工程时,app.json中Pages配置是这样的 ,,[图1], 注意:微信小程序里面的json文件时不能注释的,图中只是给读 ...
- 微信小程序tabBar显示问题
在微信小程序的开发中,我遇到疑惑如下: 在app.json中定义了多个pages,一般微信小程序启动的时候,自动加载pages下的第一个页面, "pages": [ ...
- 异常:微信小程序tabBar不生效
app.json全局tabBar设置tabBar不显示 由于小程序的机制问题,首页的tabBar第一个导航必须是首页 "pages": [ "pages/index/in ...
- 微信小程序~TabBar底部导航切换栏
底部导航栏这个功能是非常常见的一个功能,基本上一个完成的app,都会存在一个导航栏,那么微信小程序的导航栏该怎么实现呢?经过无数的踩坑,终于实现了,好了,先看看效果图. 对于底部导航栏,小程序上给出的 ...
随机推荐
- CentOS && Ubuntu 环境下 Docker 的安装配置
CentOS 7 install Docker Docker 支持的 centos 版本:CentOS 6.5(64-bit)或更高的版本 使用 yum 安装 1)确保 yum 包更新到最新 [roo ...
- 基于【 责任链模式】二 || 网关zuul过滤器封装
一.基于责任链模式封装网关拦截 上一篇文章中已经使用建造者模式对网关拦截进行封装,存在一个问题,在连接器build中,每一个拦截都要进行true判断,代码看起来冗余,下面使用责任链模式封装 1.基于责 ...
- 【转载】C#使用Trim方法去除字符串前后的所有空格
在C#语言程序开发过程中,很多时候需要对字符串对象的前后空格进行去除,此时就需要使用到Trim()方法来实现这个功能,Trim()方法可以快速去除字符串前端和后端的所有空格. 例如有个字符:strin ...
- 【转载】为什么我的网站加www是打不开的呢
在访问网站的过程中,我们发现有些网站访问不带www的主域名可以正常访问,反而访问加www的域名打不开,那为什么有的网站加www是打不开的呢?此情况很大可能是因为没有解析带www的域名记录或者主机Web ...
- display的属性
在一般的CSS布局制作时候,我们常常会用到display对应值有block.none.inline这三个值.,display这个属性用于定义建立布局时元素生成的显示框类型.对于 HTML 等文档类型, ...
- JavaScript,遍历,for
(for循环,for...in ,for...of ,forEach)(:for in总是得到数组,字符串的下标,而for of和forEach一样,是直接得到值) (forEach() 方法用于调用 ...
- vue导出Excel文件
1.需要安装file-saver和script-loader.xlsx npm install file-saver / yarn add file-saver npm install script- ...
- S3C2440 OpenJtag
C:\Users\Administrator\Desktop>oflash.exe leds.bin +--------------------------------------------- ...
- BKP和RTC
Stm32内部有多个BKP寄存器,在主电源被切断或者系统产生复位的时候,BKP寄存器仍然可以利用备用电源的支持保持其重要内容. BKP在实际应用中可以存入重要数据,防止被恶意查看. BKP有入侵检测, ...
- 深入浅出Git(偏向理论)
目录 一.理论概述 1. 什么是Git 版本控制系统分类 2. GitLab和GitHub是什么 3.Git功能 二.结合具体命令了解其工作 1.环境 2.部署 Git仓库的使用 简单命令解释 Git ...
