node + express搭建api项目
express框架
描述
express是一个保持最小规模的灵活的 Node.js Web 应用程序开发框架,为 Web 和移动应用程序提供一组强大的功能。
安装
// 1.使用npm淘宝镜像--cnpm全局安装
npm i -g cnpm --registry=https://registry.npm.taobao.org npm
// 2.安装express,i为installi缩写,这里安装最新版本
cnpm i express --save
express脚手架创建项目
这里使用express-generator脚手架工具包生成项目基架
// 1.全局安装express-generator
cnpm i express-generator -g
// 2. 进入代码存放目录
cd <path>
// 3. 执行搭建基架命令生成代码,--no-view代表不使用视图引擎,--git创建.gitignore文件
express --no-view --git
// 4. 安装依赖包
cnpm i
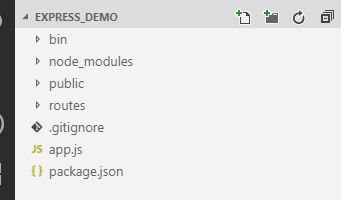
执行完毕一个express项目基架便搭建完成,结构如下:

- bin/www:项目启动文件
- node_modules:存放依赖包文件夹
- public:存放静态公共文件
- routes:存放路由设置
- .gitignore:git仓库忽略项配置
- app.js:项目中间件使用
- package.json:包配置文件
- views:视图文件,此处未使用视图
启动项目
执行命令:npm start 启动项目
默认监听3000端口,可在bin/www文件内自行修改或做成配置,启动过后浏览器访问如下:

*扩展
- 执行 express -h可查看脚手架所有帮助操作
- express项目通常启动后,修改代码后需要重新启动才能呈现,可以使用supervisor(仅适用于调试阶段)或nodemon启动监视文件
node + express搭建api项目的更多相关文章
- node + express 搭建服务器,修改为自动重启服务器
1.使用express搭建一个项目,步骤如下(安装node步骤已省略) a.全局安装express-generator和express npm i express-generator -g npm i ...
- node+express搭建个人网站(2)
node+express搭建个人网站(1)这一节中成功启动了一个网站但还很简陋,仅仅打印了一个helloworld的网页 作为个人网站,我们当然想输出自己设计好的网页, 我们借助 Express 应用 ...
- node从搭建运行项目整体流程
1. 初始化配置基本信息: npm init (自定义配置) npm init -y (一切配置采用默认值) 在当前目录产生package.json文件,有一个dependencies用来记录该项目所 ...
- 使用 Node.js 搭建API 网关
外部客户端访问微服务架构中的服务时,服务端会对认证和传输有一些常见的要求.API 网关提供共享层来处理服务协议之间的差异,并满足特定客户端(如桌面浏览器.移动设备和老系统)的要求. 微服务和消费者 微 ...
- Express搭建NodeJS项目
1.安装Node.js: 2.安装npm; 3.安装Express; 在本例中默认全局安装express 安装express生成器 如果没有安装express-generator或安装路径不对,会报以 ...
- node+express搭建个人网站(1)
我的个人网站 http://yangchaojie.top/ 首先了解一下node Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个 ...
- node+express搭建过程以及安装ejs模板引擎解决方案
一.Node.js简介 1.Node.js是什么? Node.js 可以作为服务器向用户提供服务,与 PHP.Python.Ruby on Rails 相比,它跳过了 Apache.Nginx 等 H ...
- node+express 搭建本地服务
首先,得有node环境,其次建个项目 目录例如 酱紫! 再次 写server.js,当然你可以换个名字a.js .b.js.why.js随你喜欢 var express = require('exp ...
- websocket服务器推送 (node+express+vue+socket)
简介: 此项目需要懂一点node.express 功能: 1.前端用户登录,查看服务端推送的消息,用户只能在一个地方登录,也就是单点登录 2.服务端首先登录,上传需要推送的信息文本,后台读取文本后,存 ...
随机推荐
- String,int,Integer之间的转换
public class Test{ public static void main(String[] args) { //int转换成Integer Integer in = new Integer ...
- 在已开启Chrome窗口上调试
代码 @Test void testNow() { /* First: Add the chrome.exe to the PATH. * Then: open the cmd and input t ...
- 调用远程linux服务器shell脚本
package com.haiyisoft.hyoaPc.ui; import java.io.BufferedReader;import java.io.IOException;import jav ...
- ModuleNotFoundError: No module named '_sqlite3'的解决办法:pipenv的用法
export PIPENV_VENV_IN_PROJECT=1pipenv --venvpipenv --where pipenv install -r requirements.txtpipenv ...
- OpenStack Blazar 架构解析与功能实践
目录 文章目录 目录 Blazar Blazar 的安装部署 Blazar 的软件架构 Blazar 的资源模型与状态机 Blazar 的主机资源预留功能(Host Reservation) 代码实现 ...
- 八十三:redis之redis的使用场景和安装
使用场景1.登录会话存储,存储在redis中,与mamcached相比,数据不会丢失2.排行榜.计数器:比如一些秀场类的项目,经常会有一些前多少名的主播排行榜,还有一些文章阅读量.或者点赞数等3.作为 ...
- visual studio 2019 中初始化 vue.js 项目
vs项目模板,webpack模板的创建方式在vs里创建后,npm install的过程会卡很久,暂时原因不明,感觉应该是文件太多,需要写入太多零碎文件. 试了几种初始化方法,还是用最新cli创建最好, ...
- Ajax操作的四个步骤
Ajax操作的四个步骤: 创建Ajax对象 连接服务器 发送请求 接收返回信息 <!DOCTYPE html> <html> <head lang="en&qu ...
- Laravel 查询&数据库&模型
1.with()与load区别: 都称为 延迟预加载,不同点在于 load()是在已经查询出来的模型上调用,而 with() 则是在 ORM 查询构造器上调用. Order::query()-> ...
- RPC基本原理
RPC非常重要,很多人面试的时候都挂在了这个地方!你要是还不懂RPC是什么?他的基本原理是什么?你一定要把下边的内容记起来!好好研究一下!特别是文中给出的一张关于RPC的基本流程图,重点中的重点,Du ...
