React16+配置打包目录
在学习react的时候,肯定最终都要用脚手架,对比了手写配置webpack(比较费劲)、generator-react-webpack(打不开官方文档……),最终还是选择了react官方的create-react-app。
当然问题也来了,官网的create-react-app是没有config配置文件的,于是我的第一个问题就来了,当我们build的时候,往往根据实际需求要生成在二级目录里的,而默认打包后的路径都是加载根目录资源。
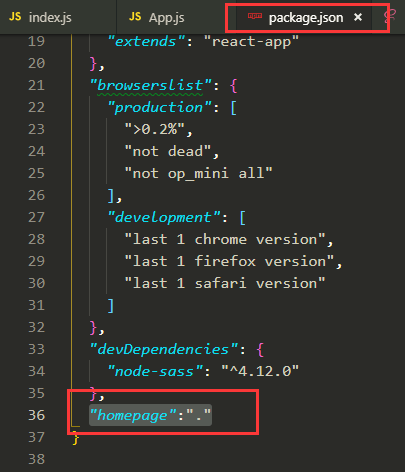
好在,我查了很多资料后,发现了一个比较智能人性化的配置,就是在我们项目的packge.json文件里写入:

React16+配置打包目录的更多相关文章
- vue2.0 配置build项目打包目录、资源文件(assets\static)打包目录
vue项目默认的打包路径:根目录下的dist文件夹下: 但是在项目开发中,我们肯定希望项目提交到svn目录或者git目录下,否则每次复制过去,太麻烦了: 那怎么配置打包路径呢?下面来看看: 我们找到打 ...
- Parcel.js + Vue 2.x 极速零配置打包体验
继 Browserify.Webpack 之后,又一款打包工具 Parcel 横空出世 Parcel.js 的官网有这样的自我介绍 “极速零配置Web应用打包工具” 简单接触了一下,单从效率上来说,确 ...
- golang学习笔记8 beego参数配置 打包linux命令
golang学习笔记8 beego参数配置 打包linux命令 参数配置 - beego: 简约 & 强大并存的 Go 应用框架https://beego.me/docs/mvc/contro ...
- Maven为不同环境配置打包
在开发过程中经常要遇到为不同的环境打包,这里面最主要的问题在于,不同环境的配置是不一样的,如果为不同环境打包每次都手工修改配置,那不但工作量大,而且很容易出错.如果用ant的话,用变量加上replac ...
- Parcel + Vue 2.x 极速零配置打包体验
继 Browserify.Webpack 之后,又一款打包工具 Parcel 横空出世 Parcel.js 的官网有这样的自我介绍 “极速零配置Web应用打包工具” 简单接触了一下,单从效率上来说,确 ...
- 基于webpack实现多html页面开发框架三 图片等文件路径替换、并输出到打包目录
一.解决什么问题 1.图片路径替换.并输出到打包目录 2.输出目录清理 二.需要安装的包 file-loader:html.css中图片路径替换,图片输出到打包目录:命令:npm ...
- Tomcat 配置虚拟目录以及虚拟主机
目录 虚拟目录 虚拟主机 虚拟目录 虚拟目录的功能 一般情况下,我们的打包后的项目都是放到tomcat/webapps目录下的,然后通过localhost:8080/project_name这个链接进 ...
- 解决 Tomcat 无法绑定 80 端口的问题,以及 Tomcat 配置虚拟目录、二级域名等
问题 今天安装完 Tomcat,安装时把 Tomcat 默认的 HTTP/1.1 Connector Port 从 8080 改为了 7080,启动 Tomcat,在浏览器中输入 Http://loc ...
- PHP学习笔记:APACHE配置虚拟目录、一个站点使用多域名配置方式
我用的是xmapp lite2016的集成包,配置虚拟目录教程如下: 找到httpd-vhosts.conf这个文件,这个文件一般是在xampp\apache\conf\extra这个路径下面,找不到 ...
随机推荐
- 02_View
1.View 1.基于类的视图 Class-based Views REST framework提供APIView是Django的View的子类 发送到View的Request请求:是REST fra ...
- 5、创建RDD(集合、本地文件、HDFS文件)
一.创建RDD 1.创建RDD 进行Spark核心编程时,首先要做的第一件事,就是创建一个初始的RDD.该RDD中,通常就代表和包含了Spark应用程序的输入源数据.然后在创建了初始的RDD之后,才可 ...
- List<Map<String, Obejct>>遍历
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(); Map&l ...
- MySql通过Data恢复数据库数据
公司的服务器开不了机,把硬盘装在其他机器上面,文件是没有丢失,可是数据库开不了了.上网查了下,用DATA恢复了数据. 1.先通过MYSQL目录下的my.ini配置文件找到 datadir的文件夹地址. ...
- ansible 问题记录(2)
普通用户执行ansible,但是在远程需要root权限,这个时候执行ansible命令报如下错误: 经分析是由于sudo的时候,普通用户没有在sudoer文件 2.在playbook里面使用sudo认 ...
- 小程序 之嵌套循环修改index与item
<block wx:for="{{menu}}" wx:key="index"> <view class="cate-item {{ ...
- Vue实战041:获取当前客户端IP地址详解(内网和外网)
前言 我们经常会有需求,希望能获取的到当前用户的IP地址,而IP又分为公网ip(也称外网)和私网IP(也称内网IP),IP地址是IP协议提供的一种统一的地址格式,每台设备都设定了一个唯一的IP地址”, ...
- Leetcode题 112 和 113. Path Sum I and II
112题目如下: Given a binary tree and a sum, determine if the tree has a root-to-leaf path such that addi ...
- [Ubuntu] 移植Ubuntu16.04根文件系统到嵌入式平台
CPU:RK3288 1.通过 ubuntu cdimage 下载 ubuntu16.04 内核,以下两种方式都可以 在 windows 系统网页中下载 http://cdimage.ubuntu.c ...
- yield 异步 并行 Promise await async
yield方式转移执行权的协程之间不是调用者与被调用者的关系,而是彼此对称.平等的 http://www.geeksforgeeks.org/use-yield-keyword-instead-ret ...
