微信小程序 上传图片并等比列压缩到指定大小
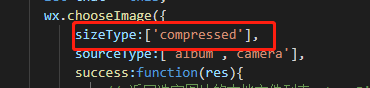
微信小程序官方API中 wx.chooseImage() 是可以进行图片压缩的,可惜的是不能压缩到指定大小。

实际开发中需求可能是压缩到指定大小:
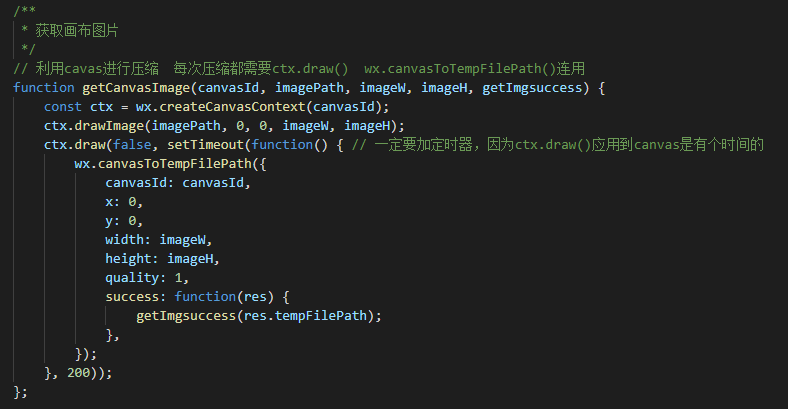
原生js可以使用canvas来压缩,但由于微信小程序对canvas有封装,使得利用canvas来压缩图片有了一些区别:
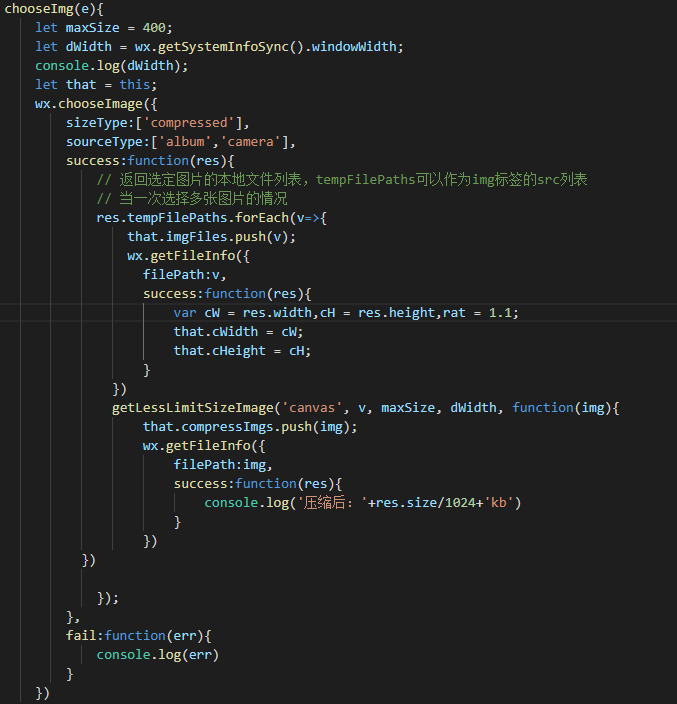
直接上代码:


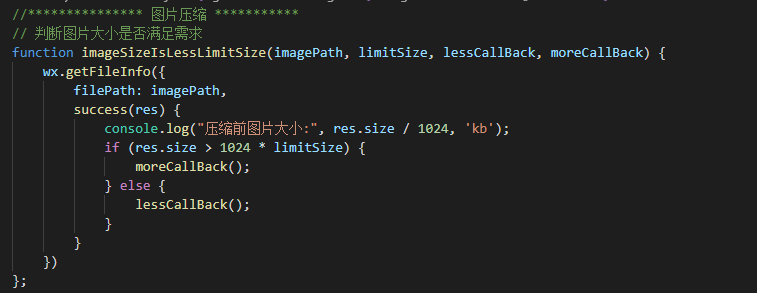
主函数:

以上的三个函数可以写在一个公共的js文件里面 我是写在 common.js中的:
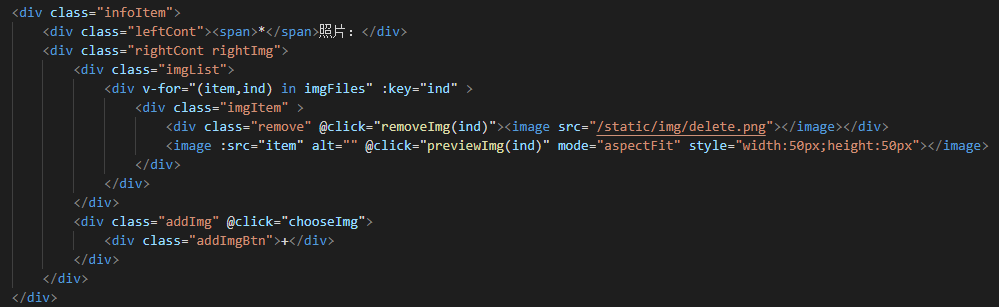
html:

在html中需要添加个canvas标签,一般这个标签不让他出现在页面中,因为它的作用仅仅是压缩图片的工具:

代码在实际项目中使用,能完成压缩图片到指定大小的需求。
微信小程序 上传图片并等比列压缩到指定大小的更多相关文章
- 微信小程序上传图片及本地测试
前端(.wxml) <view id="view1"> <view id="btns"> <image id="ima1 ...
- 微信小程序上传图片(附后端代码)
几乎每个程序都需要用到图片. 在小程序中我们可以通过image组件显示图片. 当然小程序也是可以上传图片的,微信小程序文档也写的很清楚. 上传图片 首先选择图片 通过wx.chooseImage(OB ...
- (十)微信小程序---上传图片chooseImage
官方文档 示例一 wxml <view bindtap="uploadImage">请上传图片</view> <image wx:for=" ...
- .NET开发微信小程序-上传图片到服务器
1.上传图片分为几种: a:上传图片到本地(永久保存) b:上传图片到本地(临时保存) c:上传图片到服务器 a和b在小程序的api文档里面有.直接说C:上传图片到服务器 前端代码: /* 上传图片到 ...
- 微信小程序上传图片,视频及预览
wxml <!-- 图片预览 --> <view class='preview-warp' wx:if="{{urls}}"> <image src= ...
- 微信小程序上传图片(前端+PHP后端)
一.wxml文件 <text>上传图片</text> <view> <button bindtap="uploadimg">点击选择 ...
- 微信小程序 - 上传图片(组件)
更新日期: 2019/3/14:首次发布,更新了2018/12/30的UI以及反馈信息获取方式,具体请下载:demo. 2019/3/20:感谢544429676@qq.com指出的现存bug,已修复 ...
- 微信小程序上传图片更新图像
解决思路: 1. 调用wx.chooseImage 选择图片 2.wx.uploadFile 上传图片 3.调用后台接口进行修改操作 修改原来的头像 wx.chooseImage({ success: ...
- 微信小程序上传图片
话不多说,直接上码. <view class="section"> <!--放一张图片或按钮 点击时去选择图片--> <image class='ph ...
随机推荐
- Mysql的安全配置向导命令mysql_secure_installation
mysql_secure_installation安全配置向导 [root@youxi1 ~]# mysql_secure_installation Securing the MySQL server ...
- activity 工作流
https://blog.csdn.net/cs_hnu_scw/article/details/79059965 https://blog.csdn.net/xnf1991/article/deta ...
- 【Leetcode_easy】671. Second Minimum Node In a Binary Tree
problem 671. Second Minimum Node In a Binary Tree 参考 1. Leetcode_easy_671. Second Minimum Node In a ...
- Python3之定制类
看到类似的__slots__这种形如__xxx__的变量或者函数名就要注意,这些在Python中是有特殊用途的 Python中还有许多有特殊用途的函数,可以帮助我们定制类 __str__ 先定义一个S ...
- destoon 6.0 手机站支持在所有浏览器访问
我们的在本地调试destoon 6.0的手机站模板时,用浏览器的自带审查元素很不方便. 可是destoon 默认是在电脑端打不开手机站,如果这个设置能够去除掉,那就可以了. 去掉这个限制,指需要两步 ...
- 基于OpenCV的同态滤波
在4.0.1节中,我们已经介绍了一个简单的图像形成模型,即照射-反射模型.这个模型可以开发一种频率处理程序,该程序可以同时压缩灰度范围和增强对比度来改善一幅图像的表现.图像形成的照射-反射模型的表达式 ...
- 共享文件word / excel /ppt 被用戶自己锁定无法编辑-解決方法
共享文件word / excel /ppt 被用戶自己鎖定無法編輯,但用戶嘗試過關閉所有文件和重啓過系統,依然無法編輯. 搜到解決方法: Just in case someone looking fo ...
- uniapp跨域两次请求解决方案
引入qs模块 使用 qs模块将data序列化,再传递,注意header必须设置为 'content-type':'application/x-www-form-urlencoded', import ...
- python 字符串 - python基础入门(12)
在 python变量 文章中我们对python变量做了一个简单的了解,整数/浮点数/bool值相对来讲都比较简单,今天详细在讲解一下关于字符串的内容,字符串俗称:str. 在本文会大量的使用print ...
- web平台大数据请求传输性能处理
在XMLHttpRequest请求中使用ArrayBuffer方式,和后端服务器进行二进制的传输交互. 在项目中发现随着用户增长,部分前端功能,请求的数据量越来越大,传统的josn的方式,在下载.序列 ...
