css — 选择器、盒子模型
css: 层叠样式表
1. css引入方式
行内样式
<div style='color:red;'>mjj</div>
内嵌式
在head标签内部书写style
<style>
/*css代码*/
#box{
background-color: greenyellow;
}
</style>
外接式
<link href='css/index.css' rel='stylesheet'>
三种引入方式的优先级:
- 1.行内样式>内嵌式和外接式,
- 2.内嵌和外接要看谁在后面,在后面的优先级高
2. css选择器
2.1 基础选择器
1.id选择器
特定属性的元素(标签)、唯一的
语法: #xxx
2.类选择器
可以重复归类,类也可以设置多个
语法: .xxx
<style>
.box{
width:200px;
height:200px;
background-color:yellow;
}
<!--单独设置 类1 中某个样式与 类2 不一样-->
.active{
border-radius: 200px; <!--设置盒子边框-->
}
</style>
<div class='box active'></div> <!--类1-->
<div class='box'></div> <!--类2-->
<div class='box'></div> <!--类2-->
3.标签选择器
标签选择器有:div{} 、p{} 、ul 、ol ...
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a{
/*设置文本修饰*/
text-decoration: none;
}
input{
border:none;
outline:none;
}
#user{
border: 1px solid #555;
height: 60px;
font-size: 20px;
padding: 0 10px;
}
.box {
width: 200px;
height: 200px;
background-color: yellow;
}
.active {
border-radius: 4px;
}
#box{
color: red;
}
div{
border:1px solid #000;
}
</style>
</head>
<body>
<div class='box active' id="box">wusir</div>
<hr>
<div class='box'></div>
<hr>
<div class='box'></div>
<a href="">百度一下</a>
<input type="text" id="user">
</body>
2.2 高级选择器
1.后代选择器
语法:
/*用空格连接*/
div p{
color: red;
}
2.子代选择器
语法:
/*用>连接*/
div>p{
color: red;
}
3.组合选择器
常用于重置样式
语法:
/*用,连接*/
div,p,body,html,ul,ol....{
padding: 0;
margin: 0;
}
input,textarea{
border:none;
outline: 0;
}
如何重置网页样式?
html,body,p,ul,ol{
margin: 0;
padding: 0;
}
/*通配符选择器 */
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
/*清除input和textarea标签的默认边框和外线*/
input,textarea{
border: none;
outline: none;
}
4.交集选择器
span.active
语法:
div.active{
}
2.3 伪类选择器
对于a标签,如果想设置a标签的样式,要作用于a标签上,对于继承性来说,a标签不起作用的
“爱恨准则” — LoVe HAte :L - link 、V - visited 、H - hover 、A - active
/*LoVe HAte*/
/*a标签没有被访问时候设置的属性*/
a:link{
/*color: red;*/
}
/*a标签被访问过后设置的属性*/
a:visited{
color:yellow;
}
/*a标签被鼠标悬浮时设置的属性*/
a:hover{
color: deeppink;
}
/*a标签被摁住的时候设置的属性*/
a:active{
color: deepskyblue;
}
2.4 属性选择器
<style>
input[type='text']{
background-color: red;
}
input[type='checkbox']{
}
input[type='submit']{
}
</style>
2.5 伪元素选择器
<style>
/*设置内容中的第一个文字*/
p::first-letter{
color: red;
font-size: 20px;
font-weight: bold;
}
/*在内容前加一个@*/
p::before{
content:'@';
}
/*::after是解决浮动布局常用的一种方法*/
/*在内容后面加一个$*/
p::after{
/*通过伪元素添加的内容为行内元素*/
content:'$';
}
</style>
注意:
- 1.通过伪元素添加的内容为行内元素
- 2.::after是解决浮动布局常用的一种方法
- 3.1个':'是伪类选择器,2个':'是伪元素选择器
3. css的盒模型
1.盒子模型的属性及含义:
width: 内容的宽度
height:内容的高度
padding:内边距(又叫内填充),盒子的border到内容的距离
1.单个属性分别设置不同方向的padding
padding-top 顶部填充的距离
padding-right 右侧填充的距离
padding-bottom 底部填充的距离
padding-left 左侧填充的距离
2.综合属性,多个属性用空格隔开。
/*综合设置:四个方向的内边距为:*/
padding: 20px; /*盒子的上下内边距设置为第一个数值,左右内边距设置第二个数值*/ /*上 左右 下*/
padding: 0 20px 30px; /*上 右 下 左*/
padding: 10px 20px 30px 40px;
border:盒子的边框
boder边框三要素:粗细 、线性样式 、颜色
- 1.按照三要素书写border
border-width:3px; /*边框四边线的粗细*/
border-style:solid; /*边框线样式*/
border-color:red; /*边框线颜色*/
/*上面三句代码相当于一句代码:*/
border:3px solid red; /*同样,也可以分别设置边框四个方向的粗细 线性样式 颜色,跟padding的四个方向一样。*/
/*上下5px 左右10px*/
border-width:5px 10px;
/*上:实线 右:点状线 下:双线 左:虚线*/
border-style: solid dotted double dashed;
/*上:红色 左右:绿色 下:黄色*/
border-color: red green yellow;
- 2.按照方向划分
/*boder的顶部边框*/
border-top-width: 10px;
border-top-color: red;
border-top-style: solid;
/*可以简写成*/
border-top: 10px solid red; /*boder的右侧边框*/
border-right-width: 10px;
border-right-color: red;
border-right-style: solid;
/*可以简写成*/
border-right: 10px solid red; /*boder的底部边框*/
border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid;
/*可以简写成*/
border-bottom: 10px solid red; /*boder的左侧边框*/
border-left-width: 10px;
border-left-color: red;
border-left-style:solid;
/*可以简写成*/
border-left: 10px solid red;
3.清除默认边框
清除某些标签默认的边框 :border:none; 或者 border:0;
清除某些标签默认的外边框 :outline: none; 或者 border:0;
4.边框属性
1.设置为圆角或者圆
语法: border-radius:20px;
<style>
#box{
width: 300px;
height: 300px;
background-color: red;
/*border-radius: 50%;*/
border-radius: 4px;
border: 3px solid blue;
}
#box:hover{
background-color: #000;
}
</style>
除了同时设置四个圆角以外,还可以单独对每个角进行设置。对应四个角,CSS3提供四个单独的属性:
- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
这四个属性都可以同时设置1到2个值。如果设置1个值,表示水平半径与垂直半径相等。如果设置2个值,第一个值表示水平半径,第二个值表示垂直半径。
2.设置阴影效果
语法:box-shadow: h-shadow v-shadow blur color inset;
h-shadow 水平阴影的位置、距离
v-shadow 垂直阴影的位置、距离
blur 模糊距离、程度
color 阴影的颜色
inset 将外部阴影 (outset,默认值) 改为内部阴影。
<style>
.box{
width: 200px;
height: 200px;
background-color: #000;
margin: 100px auto;
position: relative;
transition: all .2s linear;
}
.box:hover{
top: -2px;
box-shadow: 0 0 20px red;
}
</style>
margin:盒子的外边距,一个盒子到另一个盒子的距离。
水平方向的外边距
/*左外边距*/
margin-left: 30px;
/*右外边距*/
margin-right: 20px;
垂直方向外边距
margin在水平方向上不会出现问题,但在垂直方向上会出现外边距合并(或重叠)现象,这种现象叫做塌陷问题,会以设置的最大的magrin距离为基准。
如何避免出现这种问题呢?
- 为了避免出现塌陷问题,只需要设置一个盒子的一个方向的margin即可。
/*顶部外边距*/
margin-top:50px;
/*底部外边距*/
margin-bottom:30px;
也可以综合设置水平与垂直方向的外边距
/*水平居中*/
margin:0 auto;
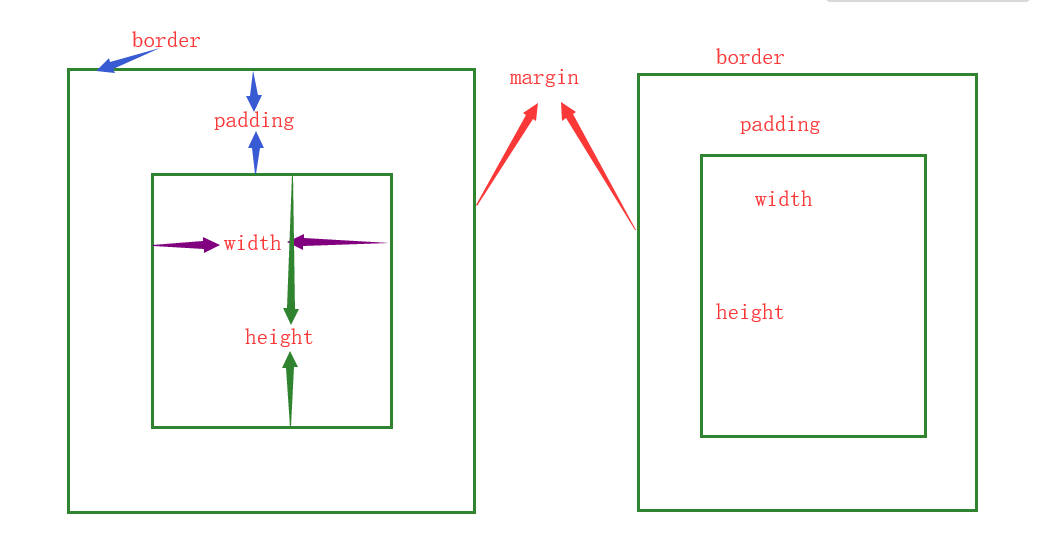
2.盒子模型图

css — 选择器、盒子模型的更多相关文章
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- 深入理解CSS系列(一):理解CSS的盒子模型
接触前端也有好几个年头了,但是,讲实话,对于CSS的理解真的是不敢恭维,相信很多同行也有类似的感受吧!这是为什么呢?因为我们都认为CSS太简单了,没有必要深入学习,果真如此?其实,只不过是自己图样图森 ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- #CSS的盒子模型、元素类型
CSS的盒子模型.元素类型 本文首先介绍了CSS元素的统一内部结构模型,盒子模型:然后介绍了CSS元素基于不同分类标准定义的元素类型,包括基于不同内容设置方式定义的replaced元素和non-r ...
- 深入了解CSS中盒子模型
CSS中盒子模型介绍 什么是盒子? 盒子是用来存储物品,我们可以将盒子理解为酒盒,酒盒有什么组成的呢? 有酒可以喝.有填充物保护酒防止酒被摔坏.纸盒子. 我们怎么理解CSS中的盒子呢,CSS中盒子有什 ...
- CSS 弹性盒子模型
CSS 弹性盒子模型 https://www.w3.org/TR/2016/CR-css-flexbox-1-20160526/ CSS Flexible Box Layout Module Leve ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- CSS样式----盒子模型(图文详解)
盒子模型 盒子中的区域 一个盒子中主要的属性就5个:width.height.padding.border.margin.如下: width:内容的宽度.CSS中 width 指的是内容的宽度,而不是 ...
- CSS之盒子模型(深入理解)
CSS--盒子模型(Box Model) 简介: CSS盒子模型本质上是一个盒子,对网页中绝大部分的HTML元素进行包装定位(外边距,边框,内边距以及实际内容). 但是并不是所有的HTML元素都可以看 ...
- css属性 盒子模型
一. css属性相关 1.宽和高 1.width可以为元素设置宽度 2. height可以为元素设置高度 3.只有块级标签才可以设置宽度和高度,内联标签并不能设置宽度和高度,及时设置了也不 ...
随机推荐
- windows下java环境变量标准配置
配置步骤 1.“此电脑”右键,选择“属性”,点击“高级系统设置”,点击“环境变量”. 2.在“系统变量”这一栏,点击“新建”,变量名:JAVA_HOME,变量值:C:\Program Files\Ja ...
- commit 没有提交图片,但是出现了commit的修改
.gitignore里面写上 image/cache/ 就好了
- decode(条件,值1,返回值1,值2,返回值2,...值n,返回值n,缺省值)
decode(条件,值1,返回值1,值2,返回值2,...值n,返回值n,缺省值) 该函数的含义如下: IF 条件=值1 THEN RETURN(翻译值1) ELSIF 条件=值2 THEN RETU ...
- Android填坑—Error:Execution failed for task ':app:transformClassesWithDexForRelease'
昨晚正在干着自己的事,另外一个同学说项目打包不了,但是可以debug运行.又急着需要打包apk发给那边人去测试.真的是搞事情,赶紧打开项目试试打包.项目从之前的$Eclipse$中转过来的,清楚的记得 ...
- RK3399 删除开机锁屏界面
CPU:RK3399 系统:Android 7.1 删除开机锁屏界面 diff --git a/frameworks/base/packages/SettingsProvider/res/values ...
- jQuery 设置select,radio的值,无法自动触发绑定的change事件
一.问题 今天在对select和radio做change事件绑定后,手动设置其value值,但是不能触发change事件 二.解决 使用trigger方法手动触发
- postman测试API
首先创建环境变量 再次在请求参数中,可以应用环境变量,只需要在地址中引用环境变量即可 将返回的参数设置到环境变量中 如已经设置好环境变量,在认证中,选择Bearer Token,然后设置Token为环 ...
- Qt之模型/视图(自定义风格)
Qt之模型/视图(自定义风格) 关于自定义风格是针对视图与委托而言的,使用事件与QSS都可以进行处理,今天关于美化的细节讲解一下. 先看下图: 先撇开界面的美观性(萝卜青菜,各有所爱),就现有的这些风 ...
- PhpStorm 增加Swoole智能提示
下载https://github.com/eaglewu/swoole-ide-helper的源码 git clone https://github.com/eaglewu/swoole-ide-he ...
- linux下安装pm2,pm2: command not found
1:安装pm2 操作描述: 你要在linux上安装pm2有很多方法,但我是用node的工具npm来完成安装的,所以在安装pm2之前需要先安装node.这里如果不会,就百度一个安装node,这个小事我就 ...
