阶段5 3.微服务项目【学成在线】_day04 页面静态化_13-页面静态化-数据模型-轮播图DataUrl接口
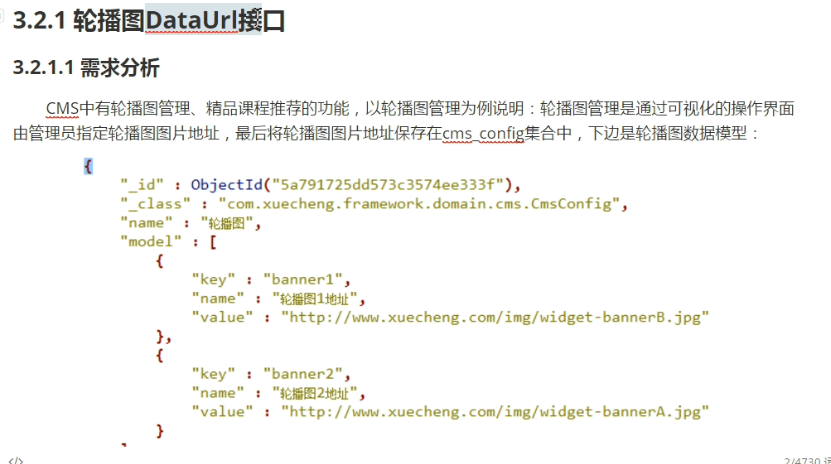
要开发轮播图的DataUrl的接口


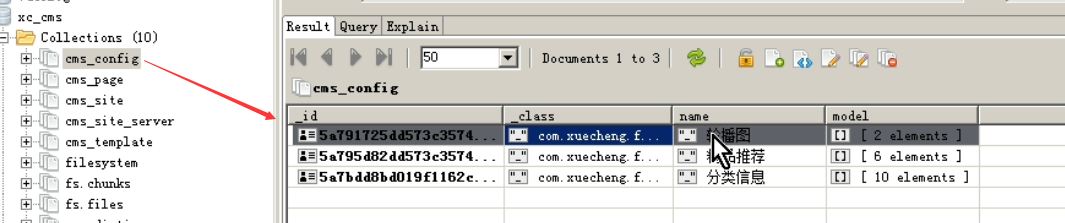
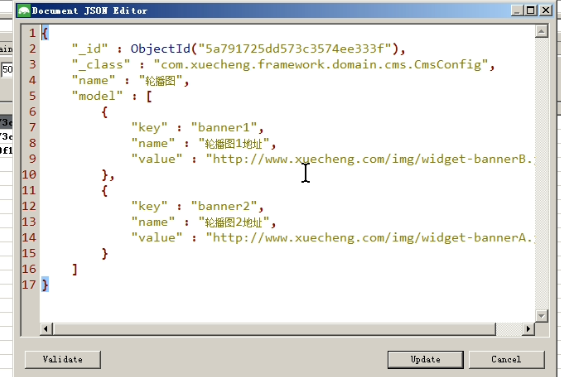
轮播图的配置的集合


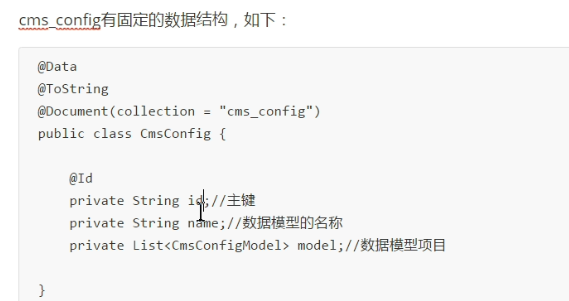
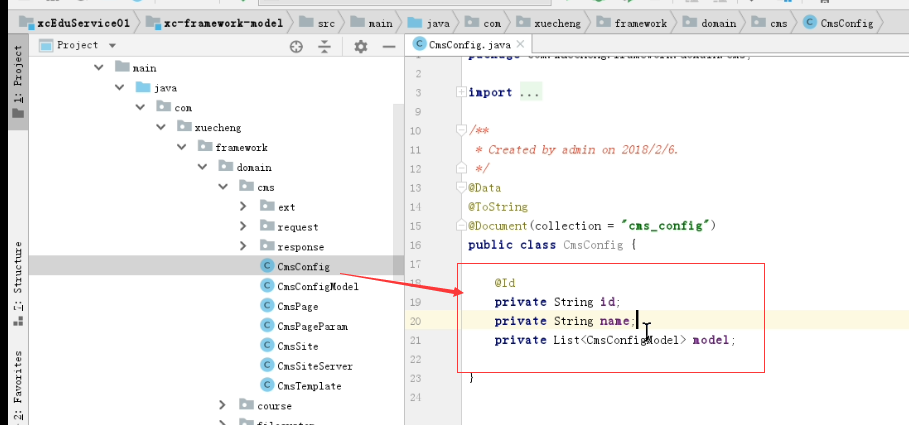
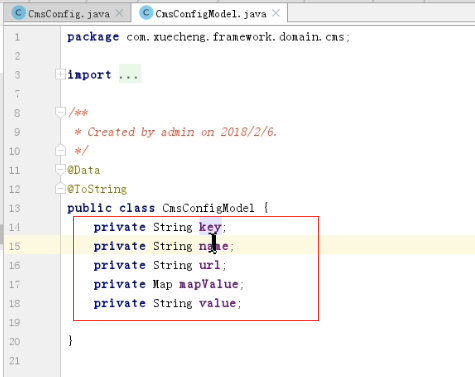
xc-framework-model这个module下


CmsConfigModel的类的属性

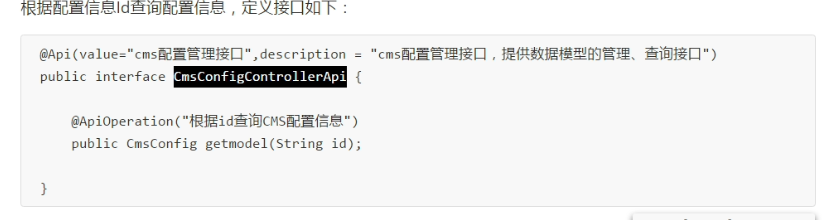
定义接口

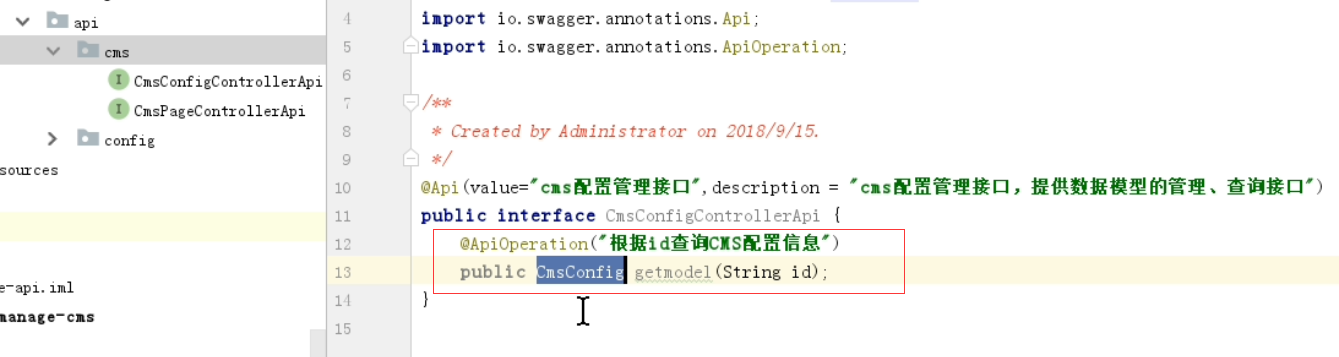
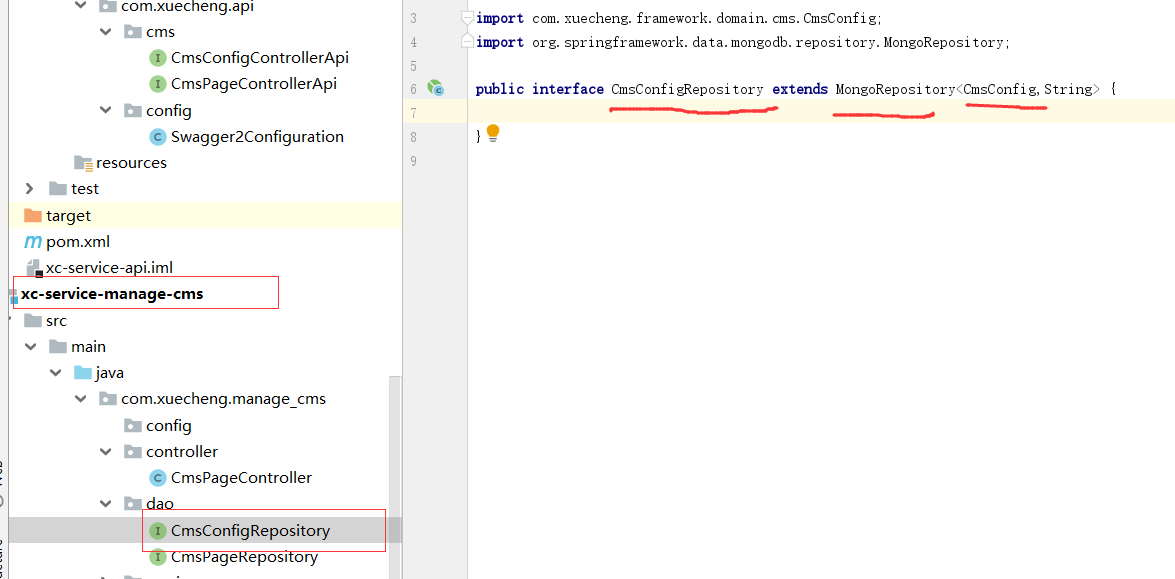
在api里面定义接口:CmsConfigControllerApi


package com.xuecheng.api.cms; import com.xuecheng.framework.domain.cms.CmsConfig;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation; @Api(value="cms配置管理接口",description = "cms配置管理接口,提供数据模型的管理、查询接口")
public interface CmsConfigControllerApi {
@ApiOperation("根据id查询CMS配置信息")
public CmsConfig getmodel(String id);
}
实现接口
首先定义dao。CmsConfigRepository

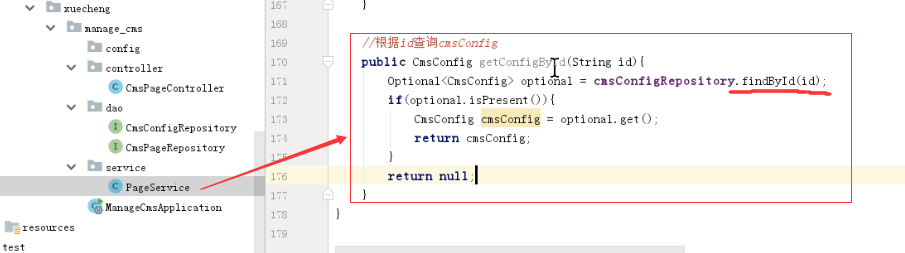
PageService内。注入CmsConfigRepository这个dao类


//根据id查询cmsConfig
public CmsConfig getConfigById(String id){
Optional<CmsConfig> optional = cmsConfigRepository.findById(id);
if(optional.isPresent())
{
CmsConfig cmsConfig = optional.get();
return cmsConfig;
}
return null;
}
controller实现api接口
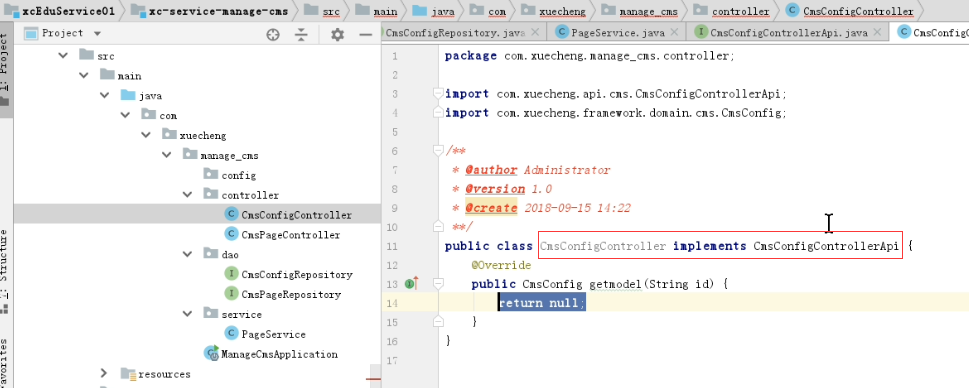
创建 CmsConfigController。实现CmsConfigControllerApi接口,并实现接口内的方法。


package com.xuecheng.manage_cms.controller; import com.xuecheng.api.cms.CmsConfigControllerApi;
import com.xuecheng.framework.domain.cms.CmsConfig;
import com.xuecheng.manage_cms.service.PageService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController; @RestController
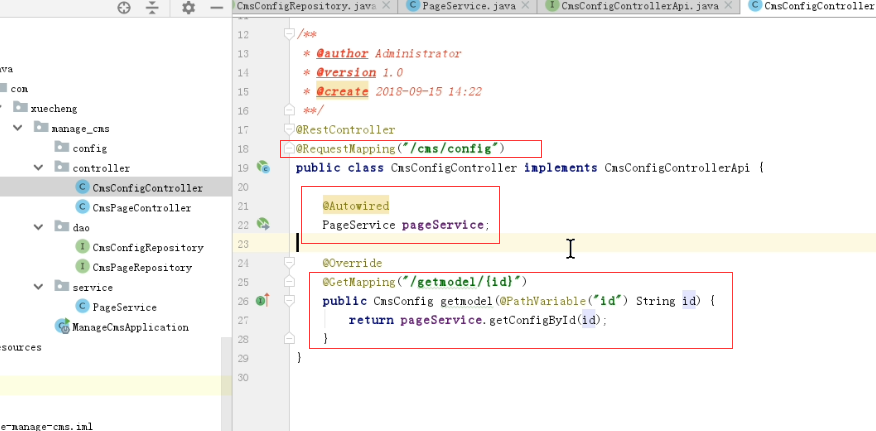
@RequestMapping("/cms/config")
public class CmsConfigController implements CmsConfigControllerApi {
@Autowired
PageService pageService; @Override
@GetMapping("/getmodel/{id}")
public CmsConfig getmodel(@PathVariable("id") String id) {
return pageService.getConfigById(id);
}
}
测试

根据主键的id查询 5a791725dd573c3574ee333f


阶段5 3.微服务项目【学成在线】_day04 页面静态化_13-页面静态化-数据模型-轮播图DataUrl接口的更多相关文章
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_20-页面静态化-静态化测试-填写页面DataUrl
启动前端和后端.轮播图的数据url可以在这里修改. 找到列表页面的轮播图,然后点击编辑 随便更新一个地址测试 提交后数据再次编辑 发现url没有变化 在pageService里面update方法把更新 ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_14-页面静态化-数据模型-远程请求接口
okhttp的官方文档: https://square.github.io/okhttp/ github的地址 https://github.com/square/okhttp/ 如何远程请求轮播图的 ...
- 阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_10-修改页面-前端-修改页面
1.进入页面,通过钩子方法请求服务端获取页面信息,并赋值给数据模型对象 2.页面信息通过数据绑定在表单显示 3.用户修改信息点击“提交”请求服务端修改页面信息接口 3.3.3 修改页面 3.3.3.1 ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_22-页面静态化-静态化测试-静态化程序测试
测试service内些的静态化的方法 先新建一个测试类 模板的id 放到下拉的静态数据里面 这样这条数据 就是用用的轮播图005这个模板 把这条数据静态化 进入到断点里面.先获取数据模型 获取模板时 ...
- 阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_08-新增页面-前端-Api调用
表单数据提交到后台 export const page_add = paramas => { return http.requestPost(apiUrl+'/cms/page/add',par ...
随机推荐
- Windows10系统里安装SCons
1. 安装python2.7 执行python2.x的安装包程序python-2.7.12.amd64.msi进行安装即可 2. 安装scons 下载scons-2.5.0.zip压缩包并解压缩 CM ...
- Ubuntu系统---安装“搜狗拼音法”导致桌面打不开
Ubuntu系统---安装“搜狗拼音法”导致桌面打不开 ubuntu系统中文版,安装完后,自带中文输入法.中文用着好好的,用一段时间后,就会莫名的出现,切换不过来,中文输入不好用了.只是简单想装一个搜 ...
- 2018牛客网暑期ACM多校训练营(第二场)I- car ( 思维)
2018牛客网暑期ACM多校训练营(第二场)I- car 链接:https://ac.nowcoder.com/acm/contest/140/I来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 ...
- electronic初体验
面试被问到electronic,就是之前了解electronic打包桌面应用.哎回来就好奇捣鼓捣鼓呗!为了快速的上手去除配置的繁琐过程,直接用了electron-vue脚手架了解了下 electron ...
- 【产品对比】Word开发工具Aspose.Words和Spire.Doc性能和优劣对比一览
转:evget.com/article/2018/4/3/27885.html 概述:Microsoft Office Word是微软公司的一个文字处理器应用程序,作为办公软件必不可少的神器之一,Wo ...
- Linux如何杀掉tty终端
今天工作中遇到了同事的终端登陆不上去的问题,尝试着如何解决,首先想到的就是先干掉tty终端. 下面是总结的如何杀掉tty终端: 1.使用w命令查看当前登陆的用户及使用的tty [root@host ~ ...
- springboot @async 无效问题
在@SpringBootApplication启动类 添加注解@EnableAsync 异步方法使用注解@Async ,返回值为void或者Future 切记一点 ,异步方法和调用方法一定要写在不同的 ...
- Mysql中对字符串类型的字段进行数字值排序
排序字段+0或者*1,类似 Java 把 其他类型转换成字符串 比如 +“”: 一.对普通数字字符串字段排序 -- 方式一 SELECT * FROM xxxxxx WHERE STATUS ' O ...
- Codeforces Round #584 C. Paint the Digits
链接: https://codeforces.com/contest/1209/problem/C 题意: You are given a sequence of n digits d1d2-dn. ...
- 04_Returners组件:返回jobid的结果到mysql
1.前期调研 0.环境 salt 2019 python3.6 很重要 [root@IP ~]# salt-call --versions-report Salt Version: Salt: 20 ...
