js 删除 按钮所在的行
<body>
<table id="delte">
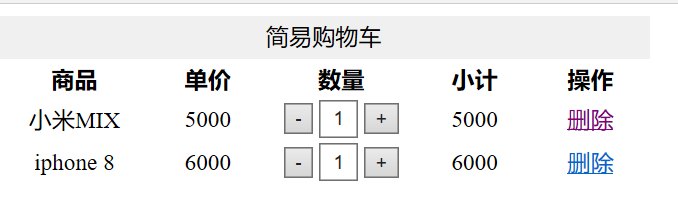
<caption>简易购物车</caption>
<tr>
<th class="goods">商品</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
<tr class="shop1" id="shop2">
<td class="goods">小米MIX</td>
<td id="price">5000</td>
<td class="number">
<input type="button" value="-" id="jian1" onclick="minus('price','number','total')">
<input type="text" value="1" id="number" class="num" onblur="change('price','number','total')">
<input type="button" value="+" id="jia1" onclick="add('price','number','total')">
</td>
<td id="total">5000</td>
<td><a href="#" onclick="dele(this)">删除</a></td>
</tr>
<tr class="shop1" id="shop3">
<td class="goods">iphone 8</td>
<td id="price2">6000</td>
<td class="number">
<input type="button" value="-" id="jian2" onclick="minus('price2','count','total2')">
<input type="text" value="1" id="count" class="num" onblur="change('price2','count','total2')">
<input type="button" value="+" id="jia2" onclick="add('price2','count','total2')">
</td>
<td id="total2">6000</td>
<td><a href="#" onclick="dele(this)">删除</a>
</td>
</tr>
</table>
</body>


方法一:
function dele(rows) { //传值不可以用特殊字,如把rows 改成this,是没有删除效果的
var row = rows.parentNode.parentNode; // 按钮所在行
var index = row.rowIndex; // 当前行的索引
var tb = row.parentNode; //当前表格
tb.deleteRow(index);
}
方法二:
function dele(obj) { //传值
var Row = obj.parentNode;
while (Row.tagName.toLowerCase() != "tr") {
Row = Row.parentNode;
}
Row.parentNode.removeChild(Row); //删除行
}
js 删除 按钮所在的行的更多相关文章
- 使用jquery删除链接所在的行
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- finereport JS 获取按钮所在单元格的值及获取当前报表的变量
1.通过按钮获取单元格所在的值 debugger; var cr; if(window.lineboxes) { var cells = []; for (var i = 0; i < line ...
- jQuery如何动态添加具有删除按钮的行
代码实例如下: <!DOCTYPE html><html><head><meta charset=" utf-8"><meta ...
- 前端点击删除按钮删除table表格的数据
table.on('tool(hostTable)', function (obj) { var data = obj.data;//须写 if (obj.event === 'del') { var ...
- js移动端向左滑动出现删除按钮
最近在做移动端项目时,需要实现一个列表页面的每一项item向左滑动时出现相应的删除按钮,本来想着直接使用zepto的touch.js插件,因为之前实现相同的功能时用过这个插件,当时还挺好用的,直接使用 ...
- notepad++删除某关键字所在的行内容
例如,我要删除zhao这个字符串所在的行 打开notepad++的ctrl+f窗口 点击替换选项,在查找目标输入^.*bp.*$ 其中替换为那里留空,查找模式选择正则表达式,建议也勾选匹配大小写,同时 ...
- 如何得到自定义UITableViewCell中的按钮所在的cell的indexPath.row
在自定义UITableViewCell中创建了一个按钮. 想在点击该按钮时知道该按钮所在的cell在TableView中的行数.就是cell的 indexPath.row两种方法都很好.-(IBAct ...
- jQuery动态添加删除与添加表行代码
具体实现代码如下: table的HTML如下: 代码如下 复制代码 <input type="button" value="添加一行" />< ...
- js在table指定tr行上或底下添加tr行
js在table指定tr行上或下面添加tr行 function onAddTR(trIndex) { var tb = document.getElementB ...
随机推荐
- 剑指Offer的学习笔记(C#篇)-- 左旋转字符串
题目描述 汇编语言中有一种移位指令叫做循环左移(ROL),现在有个简单的任务,就是用字符串模拟这个指令的运算结果.对于一个给定的字符序列S,请你把其循环左移K位后的序列输出.例如,字符序列S=”abc ...
- 基于RestOn智能睡眠监测器的睡眠监测系统
一.项目地址为: https://github.com/linqian123... 二.项目功能概述: 该项目实现的是一个基于RestOn智能睡眠监测器的睡眠监测系统.RestOn智能睡眠检测器通过W ...
- django中非菜单权限的归属
非菜单权限的归属 : 1.设置表结构 : 在权限表中添加自连接的外键patent,parent_id连接permission表的id,可为空,当有parent_id时,说明它是一个普通 ...
- stm32如何核对flash大小和sram大小
以stm32f103zet6为例,直接上图:
- koa常用api文档整理
koa 支持的配置 1.应用配置是 app 实例属性,目前支持的配置项如下 配置项名称 简介 app.name 应用名称(可选项) app.env 默认为 NODE_ENV 或者 developmen ...
- [Google Guava] 排序: Guava强大的”流畅风格比较器”
原文链接 译者: 沈义扬 排序器[Ordering]是Guava流畅风格比较器[Comparator]的实现,它可以用来为构建复杂的比较器,以完成集合排序的功能. 从实现上说,Ordering实例就是 ...
- map填充bean赋值,包括父类全部填充。
有不少工具类给bean填充值.但是填充,很多都是只能填充到当前类的对象.经过需求修改,做了个工具类: import java.lang.reflect.Field; import java.lang. ...
- 基于steam的游戏销量预测 — PART 3 — 基于BP神经网络的机器学习与预测
语言:c++ 环境:windows 训练内容:根据从steam中爬取的数据经过文本分析制作的向量以及标签 使用相关:无 解释: 就是一个BP神经网络,借鉴参考了一些博客的解释和代码,具体哪些忘了,给出 ...
- sql server 知识整理 isnull函数()
exec sp_helptext ProPrecode_matcode_uf exec sp_helptext 存储过程名字 isnull 函数() SQL Serve中的isnull()函数: is ...
- Activiti服务类- TaskService服务类
一共72个接口 1.创建任务(2个方法)//创建与任何流程实例无关的新任务.Task newTask();//使用用户定义的任务id创建一个新任务.Task newTask(String taskId ...
