Angularjs E2E test Report/CoverageReport - 使用Gulp
上一篇(http://www.cnblogs.com/xiaoningz/p/7122633.html)使用grunt-protractor-coverage 做为覆盖率测试插件,如果项目的管理工具刚好是grunt,那就完美了,不过有些项目是使用gulp做管理工具,那维护两套管理工具就有点资源浪费了,刚好gulp也有配套protractor的e2e测试覆盖插件,这篇文章就是如何使用gulp配套的插件做protractor e2e 覆盖率报告。
环境前提:
1. nodejs 安装(https://nodejs.org/en/download/)
步骤:
1. npm init 创建一个nodejs工程。
2. 使用以下npm install 命令 下载node modules,
- npm install angular -D
- npm install angular-mocks -D
- npm install gulp -D
- npm install gulp-clean -D
- npm install gulp-istanbul -D
- npm install istanbul - D
- npm install http-server -D
npm install protractor -D- npm install protractor-istanbul-plugin -D
- npm install protractor-jasmine2-html-reporter -D
然后在package.json的scripts节点添加命令如下:
- "scripts": {
- "start": "http-server -a localhost -p 8000 -c-1",
- "test": "gulp clean && gulp instrument && protractor protractor.conf.js",
- "report": "istanbul report --include e2eReport/*.json --dir e2eReport/coverage html"
- },
start: 为了在当前项目目录启动一个http服务,这样在测试时候就可以直接通过url访问。
test:
gulp clean: 执行gulp的clean task, 具体行为请看下面的glupfile.js配置, 主要是清空instrument和report目录。
gulp instrument: 执行gulp的instrument task, 具体行为请看下面的gulpfile.js配置,主要作用就是拷贝非注入的必要文件,和注入拷贝被测试的js文件。
protractor protractor.conf.js: 执行protractor e2e 测试。
report: 执行istanbul report命令,将*.json 覆盖率信息文件转化为html 报告。
2.1 同前一篇一样,使用protractor一样需要更新jar和driver, 在项目目录node_modules\protractor\node_modules\.bin\ 下执行webdriver-manager update命令下载seleniu server jar和chrome driver, 否则在执行测试时候会报找不到server jar的错误, 如果无法下载,试试添加代理的方式,如下:
- webdriver-manager update --ignore_ssl --proxy http://username:pwd@xxxx.xxx:port
因为下载的protractor是最新版,所以通常通过以上命令下载的selenium server和driver也会是最新版,如果不确定,到node_modules\protractor\node_modules\webdriver-manager\selenium目录下查看下载的版本,如果不符合你的需求,可以更改webdriver-manager目录下的config.json文件为指定版本,然后在更新一遍。
3. 创建一个以Angularjs为框架的demo做为测试的站点,只是为了测试用,不用太复杂。 跟前一片文章相同,
新建js/index.js
- var angular = window.angular
- var app = angular.module('app', []);
- app.controller('indexCtrl', function($scope) {
- $scope.add = function (a, b) {
- if(a&&b) {
- return Number(a) + Number(b)
- }
- return 0;
- },
- $scope.minus = function(c, d) {
- if(c&&d) {
- return Number(c) - Number(d)
- }
- return 0;
- }
- });
新建html/index.html
- <!DOCTYPE html>
- <html lang="en" ng-app="app">
- <head>
- <meta charset="UTF-8">
- <title>index</title>
- </head>
- <body>
- <div ng-controller="indexCtrl">
- <div>
- <input type="text" ng-model="a" value="0">
- +
- <input type="text" ng-model="b" value="0">
- =<span id='result'>{{add(a,b)}}</span>
- </div>
- <div>
- <input type="text" ng-model="c" value="0">
- -
- <input type="text" ng-model="d" value="0">
- =<span id='result1'>{{minus(c,d)}}</span>
- </div>
- </div>
- </body>
- </html>
- <script src="../node_modules/angular/angular.min.js"></script>
- <script src="../node_modules/angular-mocks/angular-mocks.js"></script>
- <script src="../js/index.js"></script>
新建E2E测试代码 e2etest/index-e2eTest.js. 注意,测试所填写的网站路径必须是使用被注入的JS的项目路径,否则获取的覆盖率报告就是空。
- describe('index.html', function() {
- beforeEach(function() {
- browser.get('http://localhost:8000/istanbulCode/html/index.html');
- });
- it('test minus', function() {
- var a = element(by.model('c'));
- var b = element(by.model('d'));
- a.sendKeys(4);
- b.sendKeys(2);
- var result = element(by.id('result1'));
- expect(result.getText()).toEqual('2');
- });
- it('test add', function() {
- var a = element(by.model('a'));
- var b = element(by.model('b'));
- a.sendKeys(1);
- b.sendKeys(2);
- var result = element(by.id('result'));
- expect(result.getText()).toEqual('3');
- });
- });
4. 配置protractor配置文件和gulp配置文件,如下:
根目录下新建protractor.conf.js, 添加protractor-jasmine2-html-reporter 是为了E2E测试产生一个HTML的报告,添加plugins节点,使用protractor-istanbul-plugin 插件将e2e测试的覆盖率信息生成json文件到e2eReport目录下:
- var Jasmine2HtmlReporter = require('protractor-jasmine2-html-reporter');
- var istanbulPlugin = require('protractor-istanbul-plugin');
- exports.config = {
- allScriptsTimeout: 11000,
- baseUrl: 'http://localhost:8000/html/',
- // Capabilities to be passed to the webdriver instance.
- capabilities: {
- 'browserName': 'chrome'
- },
- framework: 'jasmine',
- // Spec patterns are relative to the configuration file location passed
- // to protractor (in this example conf.js).
- // They may include glob patterns.
- specs: ['e2etest/*.js'],
- // Options to be passed to Jasmine-node.
- jasmineNodeOpts: {
- showColors: true // Use colors in the command line report.
- },
- plugins: [{
- inline: istanbulPlugin,
- outputPath: 'e2eReport/'
- }],
- defaultTimeoutInterval: 30000,
- onPrepare: function() {
- jasmine.getEnv().addReporter(
- new Jasmine2HtmlReporter({
- savePath: 'e2eReport/e2e',
- screenshotsFolder: 'images',
- takeScreenshots: false
- })
- );
- }
- };
在根目录下创建gulpfile.js文件,如下:
clean task: 清空istanbulCode和e2eReport目录下的文件,为了后续注入和生成report腾出空间,
instrument task:拷贝非注入的必要文件,和注入拷贝被测试的js文件。注意这边注入要使用istanbul({coverageVariable: '__coverage__'}) 方法,为了设置覆盖率变量名以备后面report使用。
- var istanbul = require('gulp-istanbul');
- var gulp = require('gulp');
- var clean = require('gulp-clean');
- gulp.task('clean', function() {
- gulp.src('istanbulCode/*', {
- read: false
- })
- .pipe(clean());
- gulp.src('e2eReport/*', {
- read: false
- })
- .pipe(clean());
- });
- gulp.task('instrument', function() {
- gulp.src('html/*')
- .pipe(gulp.dest('istanbulCode/html'));
- gulp.src('node_modules/angular/angular.min.js')
- .pipe(gulp.dest('istanbulCode/node_modules/angular/'));
- gulp.src('node_modules/angular-mocks/angular-mocks.js')
- .pipe(gulp.dest('istanbulCode/node_modules/angular-mocks/'));
- gulp.src('js/*.js')
- .pipe(istanbul({
- coverageVariable: '__coverage__'
- }))
- .pipe(gulp.dest('istanbulCode/js'))
- });
- gulp.task('test', function() {
- console.log('test')
- });
以上配置全部完成, 整体的目录结构如下:
- e2eDemo
- |- e2eReport
- |- coverage //存放覆盖率报告
- |- e2e //存放e2e测试报告
- *.json //覆盖率信息的json文件
- |- e2etest
- |- index-e2eTest.js
- |- html
- |- index.html
- |- istanbulCode //用来存放被注入之后的项目代码
- |- js
- |- index.js
- |- node_modules
- gulpfile.js
- package.json
- protractor.conf.js
执行:
打开一个cmd窗口,在根目录下执行npm start启动服务, 然后打开另外一个cmd窗口执行以下命令就可以获得结果报告了:
- npm test
- npm run report
最后的成果如图:
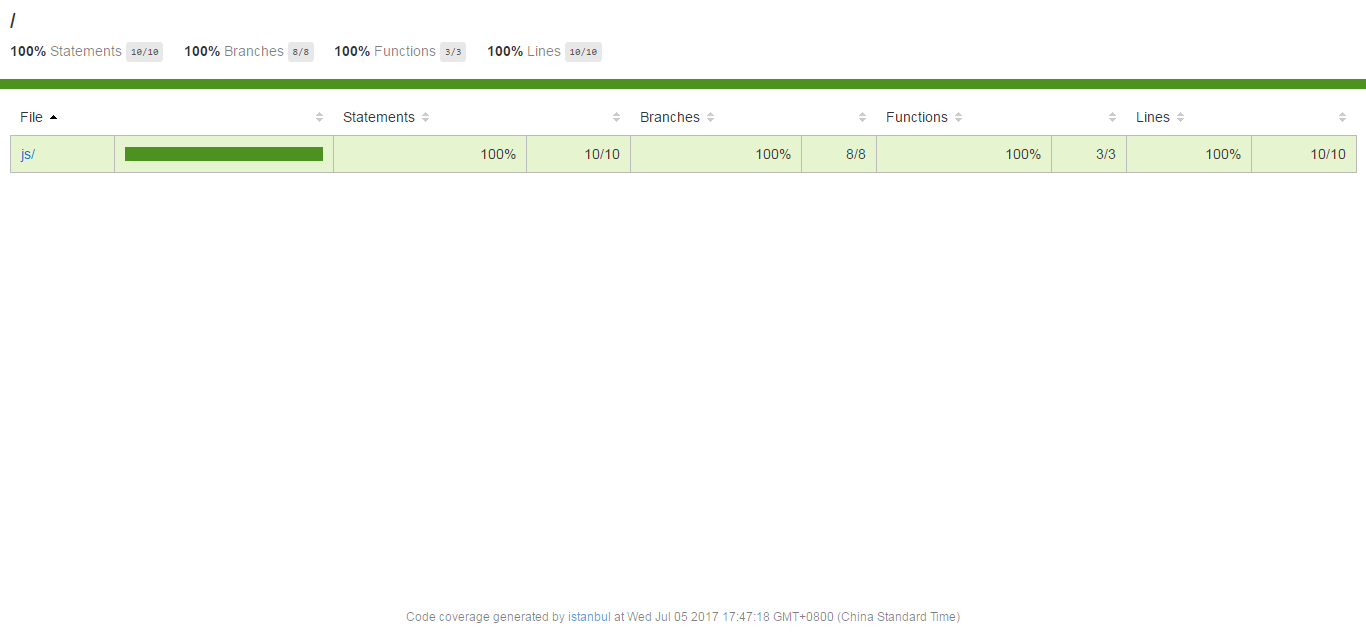
\e2eDemo\e2eReport\coverage\lcov-report 目录下有index.html报告: 可以修改index-e2eTest.js来查看是否覆盖率不足的情况是什么样的。

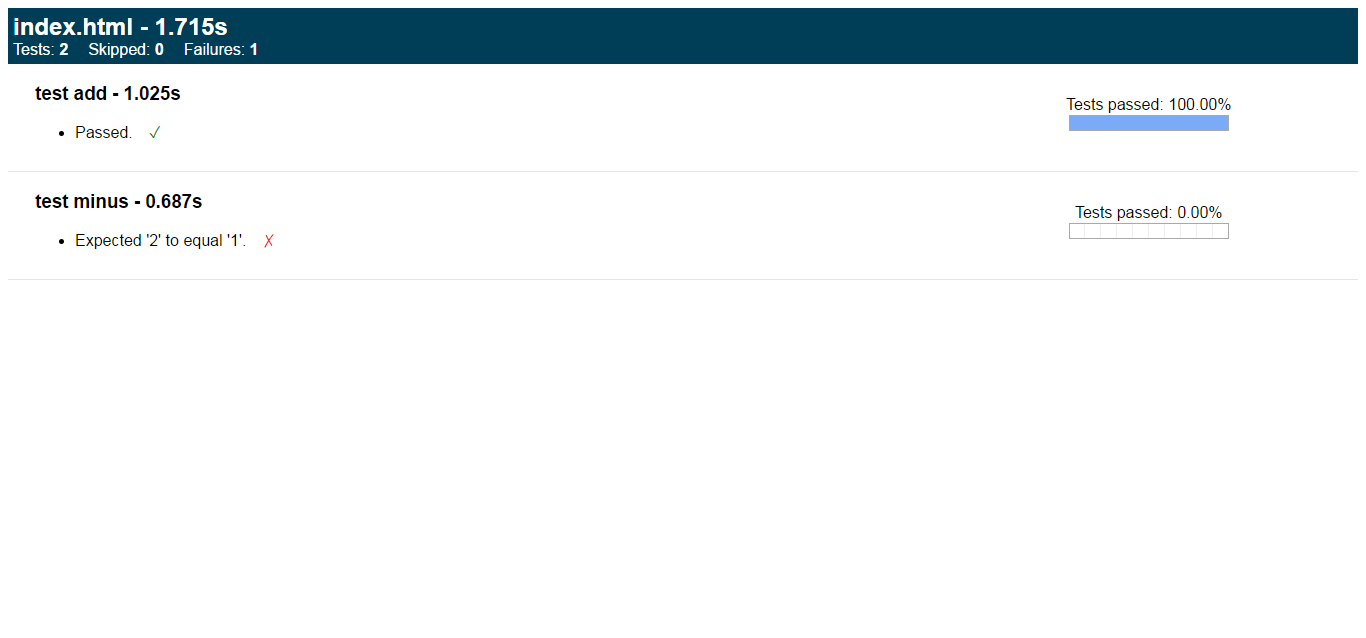
E2E本身的测试报告在\e2eDemo\e2eReport\e2e, 如下:这里故意在测试脚本中fail来看的测试报告

-----------------------------------------------分隔符
1. 可以用gulp-protractor 插件来代替protractor, 因为gulp-protractor内置依赖了protractor, 然后在gulp-protractor下的webdriver-manager更新jar和driver, 这样就能在package.json中不用protractor了, 更改如下:
gulpfile.js 添加一个task
- gulp.task('e2etest', function() {
- gulp.src('e2etest/*.js')
- .pipe(protractor({
- configFile: 'protractor.conf.js'
- }))
- });
package.json 文件更改scripts节点 test命令如下:
- "test": "gulp clean && gulp instrument && gulp e2etest",
这样执行同样的命令就可以获得报告了。
------------------------------------------------------------分隔符
上面还是需要使用istanbul 本身来生成report, 还需要执行npm命令两次,既然有gulp-istanbul,这插件应该也具有生成报告功能,可是在尝试过程中发现生成的report总是覆盖率100%, 而且html报告中没有详细的内容
- gulp.task('report', function() {
- gulp.src('e2eReport/*.json') //覆盖率文件位置
- .pipe(istanbul.writeReports({
- dir:'e2eReport/coverage',
- reporters: ['html']
- }))
- });
尝试过直接在protractor测试过后直接pipe,也是一样,尝试了下(https://www.npmjs.com/package/gulp-istanbul)提供的方式添加了istanbul.hookRequire()方式,得到的结果也是一样
- gulp.task('e2etest', function() {
- gulp.src('e2etest/*.js')
- .pipe(protractor({
- configFile: 'protractor.conf.js'
- }))
- .pipe(istanbul.writeReports({
- dir:'e2eReport/coverage',
- reporters: ['html']
- }))
- });
-----google搜索了一下, 没有发现类似的问题..... 所以换了个方式,发现有一个新的module叫gulp-istanbul-report, 用这个就能成功生成report了, 如下:
gulpfile.js:
- var istanbul = require('gulp-istanbul');
- var gulp = require('gulp');
- var clean = require('gulp-clean');
- var protractor = require("gulp-protractor").protractor;
- var istanbulReport = require('gulp-istanbul-report');
- gulp.task('clean', function() {
- gulp.src('istanbulCode/*', {
- read: false
- })
- .pipe(clean());
- gulp.src('e2eReport/*', {
- read: false
- })
- .pipe(clean());
- });
- gulp.task('copy', function() {
- gulp.src('html/*')
- .pipe(gulp.dest('istanbulCode/html'));
- gulp.src('node_modules/angular/angular.min.js')
- .pipe(gulp.dest('istanbulCode/node_modules/angular/'));
- gulp.src('node_modules/angular-mocks/angular-mocks.js')
- .pipe(gulp.dest('istanbulCode/node_modules/angular-mocks/'));
- });
- gulp.task('instrument', function() {
- gulp.src('js/*.js')
- .pipe(istanbul({
- coverageVariable: '__coverage__'
- }))
- .pipe(gulp.dest('istanbulCode/js'))
- });
- gulp.task('e2etest', function() {
- gulp.src('e2etest/*.js')
- .pipe(protractor({
- configFile: 'protractor.conf.js'
- }))
- });
- gulp.task('report', function() {
- gulp.src('e2eReport/*.json')
- .pipe(istanbulReport({
- dir:'e2eReport/coverage',
- reporters: ['html']
- }))
- });
- gulp.task('test', function() {
- console.log('test')
- });
package.json文件更改scripts节点, 删除report命令
- "test": "gulp clean && gulp copy && gulp instrument && gulp e2etest && gulp report",
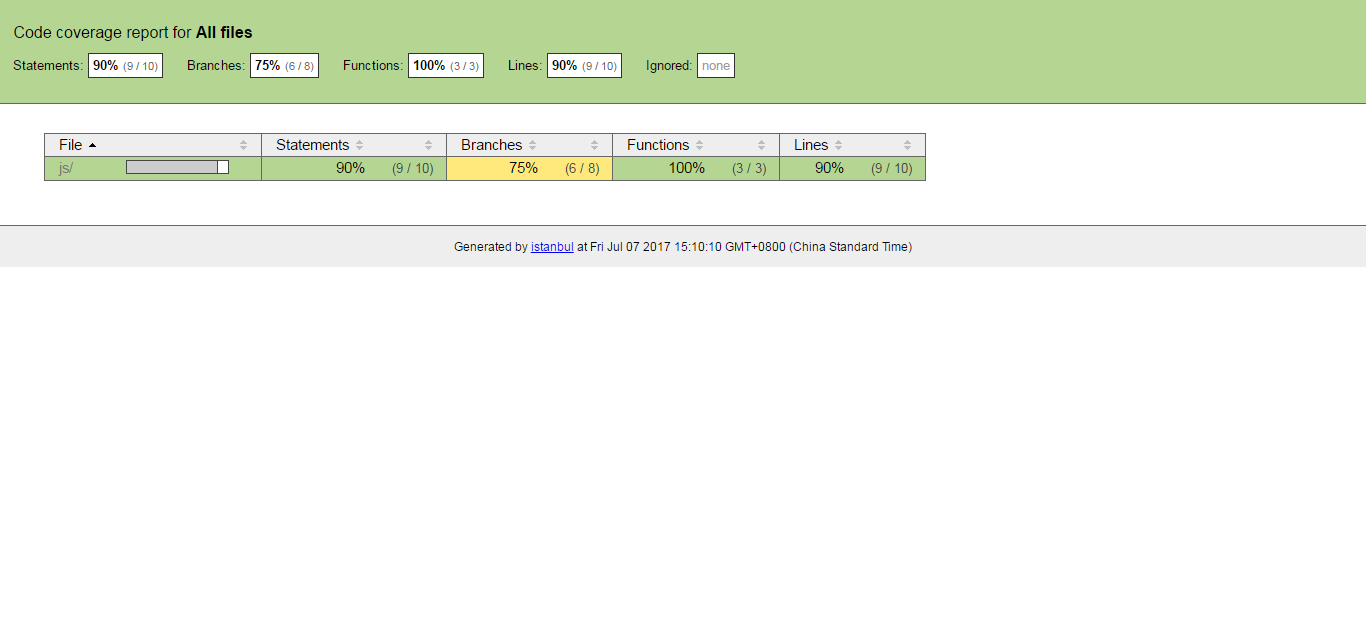
然后只需要执行npm test命令就可以做跑protractor测试,生成report了,跟istanbul原生的有点不太一样,如下:

Angularjs E2E test Report/CoverageReport - 使用Gulp的更多相关文章
- Angularjs E2E test Report/CoverageReport
前端Angularjs是一个很热门的框架,这篇是学习基于Angularjs的nodejs平台的E2E测试报告和E2E JS覆盖率报告.用到的都是现有的工具,只是一些配置的地方需要注意. 环境前提: 1 ...
- angularjs e2e测试初步学习(一)
e2e测试是从用户角度出发,认为整个系统都是一个黑盒,只有UI暴露出来. angularjs的测试框架是采用protractor. 1.创建文件 首先创建一个项目文件夹test,然后再创建两个文件,一 ...
- AngularJS unit test report / coverage report
参考来源: http://www.cnblogs.com/vipyoumay/p/5331787.html 这篇是学习基于Angularjs的nodejs平台的单元测试报告和覆盖率报告.用到的都是现有 ...
- 使用Protractor进行AngularJS e2e测试案例
环境: y@y:karma-t01$ protractor --version Version y@y:karma-t01$ node -v v4.2.2 y@y:karma-t01$ y@y:kar ...
- 【转】前端工程筹建NodeJs+gulp+bower
转自:http://www.myexception.cn/javascript/1781968.html npm nodejs 安装过程中会自动安装npm,nodejs安装程序会在环境变量中添加两个变 ...
- 前端工程筹建NodeJs+gulp+bower
1.安装nodejs nodejs 官网下载安装文件 安装完成之后,在命令窗口执行,(显示nodejs版本) 和(显示npm版本)可以使用这两个命令查看是否安装成功: node -v npm -v 2 ...
- 前端工程搭建NodeJs+gulp+bower
需要node.npm的事先安装!! 1.nodejs安装程序会在环境变量中添加两个变量: 系统环境变量中:path 增加C:\Program Files\nodejs\ 因为在该目下存在node.ex ...
- 做IT这几年,我整理了这些干货想要送给你!
没有一条路是容易的,特别是转行计算机这条路. 松哥接触过很多转行做开发的小伙伴,我了解到很多转行人的不容易,记得松哥大二时刚刚决定转行计算机,完全不知道这些东西到底应该怎么学,每天就是抱着书啃,书倒是 ...
- Angularjs1.x 项目结构
大部分的项目结构是以 directives , service, controller 为基础来搭建的项目架构的,但这里更偏向于以应用场景来进行项目架构,因此这里的文件夹结构可能与您之前遇到的结构不同 ...
随机推荐
- 检测udp端口
linux 检测端口是否打开:nc -zuv ip 端口 服务器监听端口:nc -l -u ip 端口(可以发送和接受信息) 客户端检测端口:nc -u ip 端口(可以发送和接受信息) 查看监听的t ...
- zencart设置产品始终免运费sql
zencart网站后台-Tools(工具)-Install SQL Patches(安装SQL脚本): 运行以下相应sql语句,即可实现产品始终免运费. zencart设置所有产品始终免运费: '; ...
- vmware虚拟机新增磁盘及挂载详细步骤
虚拟机新增磁盘及挂载步骤 1.新增磁盘 (1) 编辑虚拟机设置->添加 (2) 选择硬盘->下一步 (3) 选择SCSI格式,下一步 (4) 创建新虚拟磁盘,下一步 (5) 设置 ...
- PXE远程自动安装操作系统
一.PXE的工作原理 PXE:基于Client/Server的网络模式,支持远程主机通过网络从远端服务器下载映像,并由此支持通过网络启动操作系统:PXE可以引导和安装Windows,linux等多种操 ...
- ios 打包 异常
1. 问题:Xcode9升级到Xcode10后运行App报错: 2. 原因分析: Xcode10中libstdc++.6.0.9和libstdc++被移除,Frameworks中libstdc++.6 ...
- ESP8266常见问题汇总——转载自官网
ESP8266 常见问题 本页面收集esp8266常见问题 概述 本文档主要介绍开发者在ESP8266开发中常见的一些问题. 这些问题主要包括以下几大类: 基本概念相关 ESP8266 相关 AiCl ...
- k8s知识2
kubernetes到底有多难?看下面的白话: service 网络通信原理service 由k8s外面的服务作为访问端 内部里面其实是pod————————————————————————————— ...
- js 密码为空显示错误
<script> var user = document.getElementById("user"); var pwd = document.getElementBy ...
- JavaScript相关知识点
㈠JavaScript编写位置 ⑴可以将js代码编写到外部js文件中,然后通过script标签引入 写到外部文件中可以在不同的页面中同时使用,也可以利用到浏览器的缓存机制 推荐使用的方式 ...
- eclipse简单构建maven工程
1.普通java工程 1)File->New->maven project 新建一个maven工程: 勾选上 Create a simple project:如果不勾选是利用插件生成:这里 ...
