【Web】jquery合并单元格
合并单元格的情况,在开发中还是比较多见的,以下仅介绍合并行的情况。
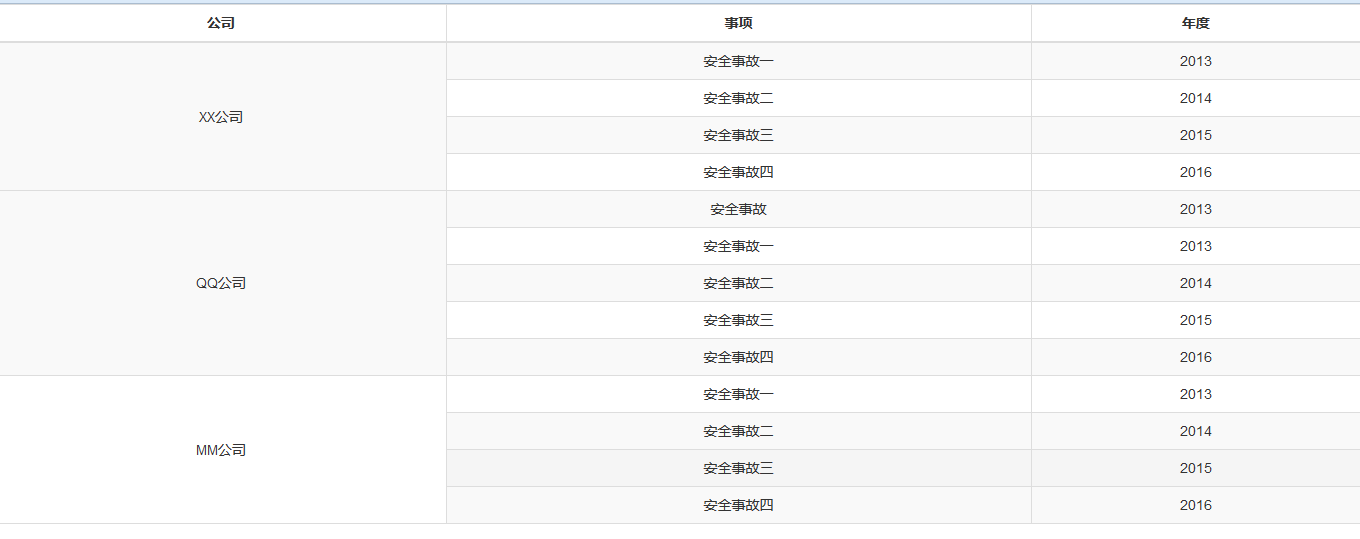
原来的table效果

效果如下:

代码如下:
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <link href="css/bootstrap.min.css" rel="stylesheet" />
- <title></title>
- <script src="js/jquery-1.11.3.min.js"></script>
- <style type="text/css">
- .table > thead > tr > th, .table > tbody > tr > th, .table > tfoot > tr > th, .table > thead > tr > td, .table > tbody > tr > td, .table > tfoot > tr > td {
- vertical-align: middle;
- text-align: center;
- }
- </style>
- </head>
- <body>
- <table class="table table-bordered table-striped table-hover">
- <thead>
- <tr>
- <th>公司</th>
- <th>事项</th>
- <th>年度</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>XX公司</td>
- <td>安全事故一</td>
- <td>2013</td>
- </tr>
- <tr>
- <td>XX公司</td>
- <td>安全事故二</td>
- <td>2014</td>
- </tr>
- <tr>
- <td>XX公司</td>
- <td>安全事故三</td>
- <td>2015</td>
- </tr>
- <tr>
- <td>XX公司</td>
- <td>安全事故四</td>
- <td>2016</td>
- </tr>
- <tr>
- <td>QQ公司</td>
- <td>安全事故</td>
- <td>2013</td>
- </tr>
- <tr>
- <td>QQ公司</td>
- <td>安全事故一</td>
- <td>2013</td>
- </tr>
- <tr>
- <td>QQ公司</td>
- <td>安全事故二</td>
- <td>2014</td>
- </tr>
- <tr>
- <td>QQ公司</td>
- <td>安全事故三</td>
- <td>2015</td>
- </tr>
- <tr>
- <td>QQ公司</td>
- <td>安全事故四</td>
- <td>2016</td>
- </tr>
- <tr>
- <td>MM公司</td>
- <td>安全事故一</td>
- <td>2013</td>
- </tr>
- <tr>
- <td>MM公司</td>
- <td>安全事故二</td>
- <td>2014</td>
- </tr>
- <tr>
- <td>MM公司</td>
- <td>安全事故三</td>
- <td>2015</td>
- </tr>
- <tr>
- <td>MM公司</td>
- <td>安全事故四</td>
- <td>2016</td>
- </tr>
- </tbody>
- </table>
- <script type="text/javascript">
- $(function () {
- MergeCells(0);
- });
- //合并单元格函数(cellIndex 代表合并td的索引)
- function MergeCells(cellIndex)
- {
- var $tr = $("table tbody tr");
- var companyList = new Array();
- //获得所有公司的名称
- $.each($tr, function (index, ele) {
- var text = $(ele).find("td").eq(cellIndex).text();
- companyList.push(text);
- });
- //公司名称分组统计
- var hist = {};
- companyList.map(function (a) {
- if (a in hist)
- hist[a]++;
- else
- hist[a] = 1;
- });
- //记录操作表格信息(起始TR索引,结束TR索引,合并行数,公司名称)
- var list = new Array();
- var temp = "";
- $.each(companyList, function (index, ele) {
- var obj = new Object();
- if (temp != ele) {
- temp = ele;
- obj.FirstIndex = index;
- obj.RowSpan = hist[ele];
- obj.EndIndex = index + obj.RowSpan - 1;
- obj.Name = ele;
- list.push(obj);
- }
- });
- //合并表格
- $.each(list, function (index, ele) {
- //设置rowspan
- $("table tbody tr:eq(" + ele.FirstIndex + ") td:eq("+cellIndex+")").attr("rowspan", ele.RowSpan);
- //清除多余行数
- var $removeTr = $("table tbody tr:gt(" + ele.FirstIndex + "):lt(" + ele.EndIndex + ")");
- $.each($removeTr, function (removeIndex, removeEle) {
- if ($(removeEle).children("td:eq(" + cellIndex + ")").text() == ele.Name) {
- $(removeEle).children("td:eq(" + cellIndex + ")").remove();
- }
- });
- });
- }
- </script>
- </body>
- </html>
注意点:
要合并的单元格是经过此单元格的字段排序过的,保证合并单元格内的内容是紧挨着的。
【Web】jquery合并单元格的更多相关文章
- jQuery合并单元格以及还原重置
一.合并rowspan jQuery.fn.rowspan = function(colIdx) { return this.each(function(){ var that; $('tr', th ...
- jquery操作表格 合并单元格
jquery操作table,合并单元格,合并相同的行 合并的方法 $("#tableid").mergeCell({ cols:[X,X] ///参数为要合并的列}) /** * ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 合并单元格
jQuery EasyUI 数据网格 - 合并单元格 数据网格(datagrid)经常需要合并一些单元格.本教程将向您展示如何在数据网格(datagrid)中合并单元格. 为了合并数据网格(datag ...
- JQuery EasyUI DataGrid动态合并单元格
/** * EasyUI DataGrid根据字段动态合并单元格 * @param fldList 要合并table的id * @param fldList ...
- DataTables合并单元格(rowspan)的实现思路(多分组分类的情况)
直接上代码,原理之前的随笔已经讲过了.http://www.cnblogs.com/hdwang/p/7115835.html 1.先看看效果 2.html代码,含js代码 2.1 common.js ...
- 带复杂表头合并单元格的HtmlTable转换成DataTable并导出Excel
步骤: 一.前台JS取HtmlTable数据,根据设定的分隔符把数据拼接起来 <!--导出Excel--> <script type="text/javascript&qu ...
- NPOI之Excel——合并单元格、设置样式、输入公式
首先建立一个空白的工作簿用作测试,并在其中建立空白工作表,在表中建立空白行,在行中建立单元格,并填入内容: //建立空白工作簿 IWorkbook workbook = new HSSFWorkboo ...
- 议:如何将树形菜单形式的数据转化成HTML的二维表(相同内容需合并单元格)
一般做OA类管理系统,经常涉及到“组织架构”的概念,那么像这种有上下层级关系的数据一般会做成树形菜单的方式显示,底层代码必定会用到递归算法.这篇随笔的目的就是要谈谈除了用树形菜单来显示这种上下层级关系 ...
- JS合并单元格
在Web中经常需要合并单元格,例如对于下面一个表格: <!DOCTYPE html> <html> <head> <meta charset="UT ...
随机推荐
- java面试题(目录版)
在https://www.cnblogs.com/marsitman/p/9539369.html 根据自己以往的面试经验,在该基础上做了补充和删减,均链接到相应的地址(链接失效请留言评论). 一. ...
- 解决git提交敏感信息(回退git版本库到某一个commit)
解决git提交敏感信息(回退git版本库到某一个commit) Fri 07 June 2013 git是一个很好的版本库, 现在很多人用它, 并在github上创建项目, 相信大家都有过将敏感信息提 ...
- guava的一些用法
package guavaTest; import com.google.common.base.CharMatcher; import com.google.common.base.Joiner; ...
- HDU-4513-完美队形2(Manacher变形)
链接: http://acm.hdu.edu.cn/showproblem.php?pid=4513 题意: 吉哥又想出了一个新的完美队形游戏! 假设有n个人按顺序站在他的面前,他们的身高分别是h[1 ...
- gtid 同步1050异常处理
gtid 同步1050异常处理 .sql CREATE TABLE `fudao_student_lable` ( `id` ) NOT NULL AUTO_INCREMENT, `uid` ) un ...
- 【GDKOI2018】总结
前言 车祸现场... day1 T1:其实就是对于每个点的有用的时间点建一个点,然后连边,对于询问(x,y),从点(y,inf),往回走,能走到的最早的x的时间点就是答案. 比赛上用最后的一个多小时来 ...
- [SCOI2009]windy数 代码 (对应数位dp入门)
Code1 (DP版) #include<bits/stdc++.h> #define in(i) (i=read()) using namespace std; int read() { ...
- Python3学习笔记(十八):文件上传和下载
文件上传 以人人网上传头像为例,用Fiddler抓取的上传头像接口报文如下 上传头像图片代码: import requests upload_url = 'http://upload.renren.c ...
- Vue双向绑定的实现原理系列(一):Object.defineproperty
了解Object.defineProperty() github源码 Object.defineProperty()方法直接在一个对象上定义一个新属性,或者修改一个已经存在的属性, 并返回这个对象. ...
- ActiveXObject常用方法
function getusername() { var WshNetwork = new ActiveXObject("WScript.Network"); alert(&quo ...
