一张图搞懂Ajax原理
本文整理在,我的github上。欢迎Star。
原理
说起ajax,就不得不说他背后的核心对象XMLHttpRequest,而说到XMLHttpRequest我觉得,从它的readyState状态说起是最好的切入点。
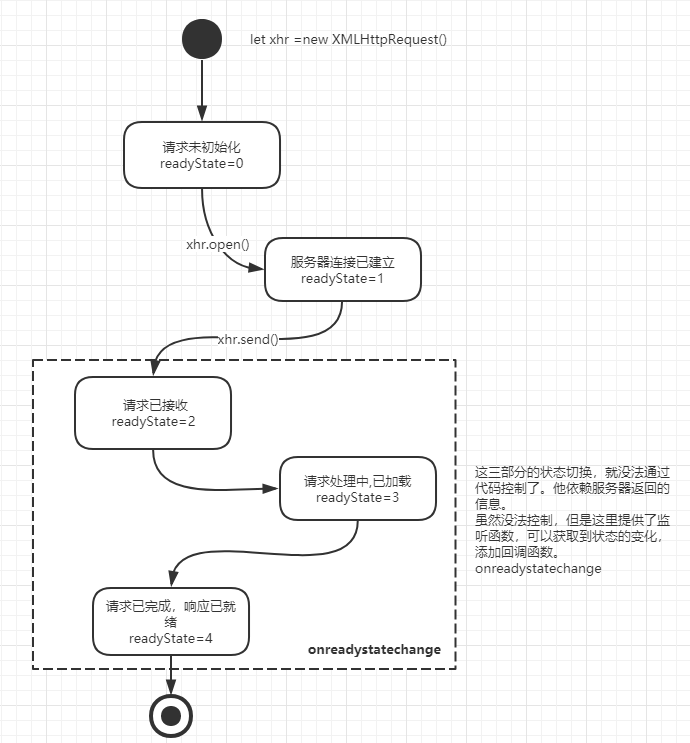
个人觉得,只要弄清楚了readyState的这几个状态,其实ajax的原理也就算弄清楚了。为了更方便您理解,笔者特意画了一张状态图。
您只需要看懂这张图ajax原理,您就算通关了;并且很难忘记。
首先let xhr = new XMLHttpRequest();,新建一个XMLHttpRequest对象。此时xhr对象的readyState=0,表示请求未初始化。
您需要调用xhr.open(method,url,async),告诉xhr请求的方式,URL,同步or异步,让其初始化。如果执行完了这句,xhr.readyState=1,表示连接已经建立好了。
但是,如果您想发出请求,您就需要调用xhr.send()方法,如果是POST请求,您需要设置send()的参数,send(data)。调用过xhr.send()后,xhr.readyState就变成了2,请求已接收状态,或者说我们已经发出了请求。
后面的几个状态,就不需要我们通过代码去改变他了。我们的请求会通过网络,到达指定服务器,服务器响应后,再通过网络返回给我们。这个状态,我们也无法通过代码去改变。但是我们可以通过监听函数onreadystatechange去获取请求传输的进度。
当我们受到第一个字节开始,xhr.readyState=3。
在接收完全部响应数据后,请求完成,此时xhr.readyState=4。

插一句
ajax原理,就是0、1、2、3、4。,记住了么?
简单封装一下
function ajax(option){
new promise((resolve, reject) =>{
let xhr = new XMLHttpRequest();
xhr.open(option.method,option.url,option.async);
if(option.method === 'POST'){
xhr.send(option.data);
}else{
xhr.send();
}
xhr.onreadystatechange=function()
{
if (xhr.readyState === 4)
{
if(xhr.status === 200){
resolve(this.responseText);
}else{
reject();
}
}
}
});
}
调用
ajax({
url:'xxxx',
method:'POST',
async: false,
})
.then(data=>{
//....
})
一张图搞懂Ajax原理的更多相关文章
- 一张图搞懂Spring bean的完整生命周期
一张图搞懂Spring bean的生命周期,从Spring容器启动到容器销毁bean的全过程,包括下面一系列的流程,了解这些流程对我们想在其中任何一个环节怎么操作bean的生成及修饰是非常有帮助的. ...
- 硬核!八张图搞懂 Flink 端到端精准一次处理语义 Exactly-once(深入原理,建议收藏)
Flink 在 Flink 中需要端到端精准一次处理的位置有三个: Source 端:数据从上一阶段进入到 Flink 时,需要保证消息精准一次消费. Flink 内部端:这个我们已经了解,利用 Ch ...
- 一张图搞懂容器所有操作 - 每天5分钟玩转 Docker 容器技术(26)
前面我们已经讨论了容器的各种操作,对容器的生命周期有了大致的理解,下面这张状态机很好地总结了容器各种状态之间是如何转换的. 如果掌握了前面的知识,要看懂这张图应该不难.不过有两点还是需要补充一下: 可 ...
- 三张图搞懂JavaScript的原型对象与原型链
对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__proto__混淆,二来它们之间的各种指向实在有些复杂,其实市面上已经有非常多的文章在尝试说清楚,有一张 ...
- 三张图搞懂JavaScript的原型对象与原型链 / js继承,各种继承的优缺点(原型链继承,组合继承,寄生组合继承)
摘自:https://www.cnblogs.com/shuiyi/p/5305435.html 对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__pro ...
- 一张图搞懂 Javascript 中的原型链、prototype、__proto__的关系 转载加自己的总结
1. JavaScript内置对象 所谓的内置对象 指的是:JavaScript本身就自己有的对象 可以直接拿来就用.例如Array String 等等.JavaScript一共有12内置对象 ...
- 一张图搞懂javascript原型链
js高级里面原型链对于新手来说并不友好,总的来说就是 任何函数都有自己的原型对象(prototype),任何实例对象都__proto__指向构造函数的原型 先来个最简单的原型三角关系 var fn = ...
- 几张图搞懂 NodeJS 的流
假设我们现在要盖一座房子,我们买了一些砖块,厂家正在送货.现在我们有两个选择,一是等所有砖块都到了以后再开始动工:二是到一批砖块就开始动工,砖块到多少我们就用多少. 这两种方式哪种效率更高呢?显然是第 ...
- 026、一张图搞懂docker(2019-01-21 周一)
参考https://www.cnblogs.com/CloudMan6/p/6961665.html
随机推荐
- java8学习之Lambda表达式继续探讨&Function接口详解
对于上次[http://www.cnblogs.com/webor2006/p/8186039.html]已经初步引入的Java8中Stream流的概念,其中使用了map的操作,它需要接受一个Func ...
- linux 安装weblogic(转载)
整个过程大同小异,不再笔记,就摘了网上的一篇. 原文地址:http://www.cnblogs.com/walk-the-Line/p/5409094.html 一.安装weblogic10.3.6 ...
- 【技巧 二进制分组】bzoj4398: 福慧双修&&2407: 探险
二进制分组也可以说是一种比较优美的拆贡献方式吧? Description 菩萨为行,福慧双修,智人得果,不忘其本.——唐朠立<大慈恩寺三藏法师传>有才而知进退,福慧双修,这才难得.——乌雅 ...
- regex正则
1 正则表达式基本语法 两个特殊的符号^和$.他们的作用是分别指出一个字符串的开始和结束.例子如下: ^The:表示所有以”The”开始的字符串(”There”,”The cat”等): of des ...
- Unicode规范中的BOM 和 ISO8891-1编码
Unicode规范中的BOM Unicode规范中有一个BOM的概念.BOM——Byte Order Mark,就是字节序标记.在这里找到一段关于BOM的说明: 在UCS 编码中有一个叫做" ...
- HTTP的options方法作用
1.HTTP的options方法作用 检测服务器所支持的请求方法.(比如:‘/user'路由支持哪些方法:get.post.delete...) CORS中的预检请求(检测某个接口是否支持跨域) 2. ...
- POJ 2109 Power of Cryptography 数学题 double和float精度和范围
Power of Cryptography Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 21354 Accepted: 107 ...
- CDOJ 1263 The Desire of Asuna 贪心
The Desire of Asuna Time Limit: 3000/1000MS (Java/Others) Memory Limit: 65535/65535KB (Java/Othe ...
- JQuery属性操作之attr()和prop()的区别
代码示例: <!doctype html> <html lang="en"> <head> <meta charset="UTF ...
- 费马小定理证明 (copy的,自己捋清楚)
费马小定理:假如p是质数,且gcd(a,p)=1,那么 a^(p-1)≡1(mod p) 证明(copy的百度百科,加点自己的解释) 引理1. 若a,b,c为任意3个整数,m为正整数,且(m,c)=1 ...
