layer简单使用
官方:https://www.layui.com/doc/modules/layer.html
源码:https://github.com/xiaostudy/web_sample
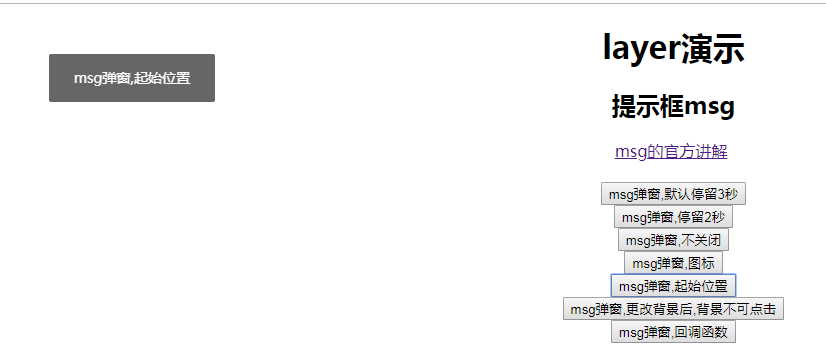
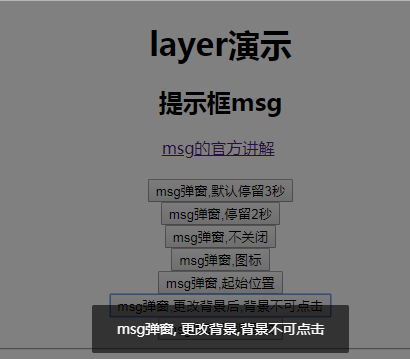
效果











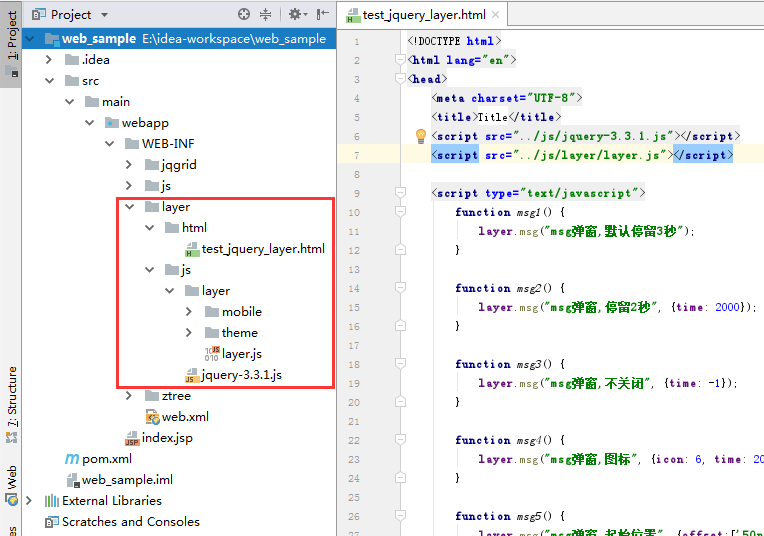
目录结构

代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <script src="../js/jquery-3.3.1.js"></script>
- <script src="../js/layer/layer.js"></script>
- <script type="text/javascript">
- function msg1() {
- layer.msg("msg弹窗,默认停留3秒");
- }
- function msg2() {
- layer.msg("msg弹窗,停留2秒", {time: 2000});
- }
- function msg3() {
- layer.msg("msg弹窗,不关闭", {time: -1});
- }
- function msg4() {
- layer.msg("msg弹窗,图标", {icon: 6, time: 2000});//1打钩,2打叉,3问号,4锁定,5难过脸,6微笑脸,7-15感叹号,16加载,17以上估计全是感叹号
- }
- function msg5() {
- layer.msg("msg弹窗,起始位置", {offset:['50px', '50px'],time: 2000});//x纵向,y横向
- }
- function msg6() {
- layer.msg("msg弹窗, 更改背景,背景不可点击", {time: 2000, shade : [0.5 , '#000' , true]});
- }
- function msg7() {
- layer.msg("msg弹窗, 回调函数", {time: 2000,},function(){
- reload();
- });
- }
- function reload() {//回调函数
- layer.msg("回调函数执行!");
- }
- function load1() {
- var index = layer.load();
- layer.close(index);//不加关闭一直处于加载状态
- }
- function load2() {
- var index = layer.load(1);
- layer.close(index);//不加关闭一直处于加载状态
- }
- function load3() {
- layer.load(2,{time: 2*1000});
- }
- function tips1() {
- layer.tips('只想提示地精准些', '#tips1');
- }
- function tips2() {
- layer.tips('在上面', '#tips2', {
- tips: 1//1在上面,2在右边,3在下面,4在左边
- });
- }
- function open1(){
- var index = layer.open({
- // time: 2*1000,//2秒后不点击关闭也自动关闭
- type: 1,//0:信息框,默认 1:页面层 2:iframe层 3:加载层 4:tips层
- area: ['600px', '360px'],//固定长宽
- shadeClose: false, //点击遮罩关闭
- content: '\<\div style="padding:20px;">open弹窗\<\/div>'
- // content: 'open弹窗'
- });
- // layer.close(index);//不加关闭一直处于等待点击关闭
- }
- function open2(){
- layer.open({
- title:'test',
- type: 1,
- area: ['600px', '360px'],//固定长宽
- /*https://www.layui.com/doc/modules/layer.html#btn*/
- btn:['确定', '取消'],//第一个按钮是yes,第二个按钮是btn2,以此类推
- style:'color:#666;',
- content: '\<\div style="padding:20px;">跳转到layer.msg\<\/div>',
- yes: function(index, layero){//第一个按钮
- location.href='https://www.layui.com/doc/modules/layer.html#layer.msg';
- },
- btn2: function (index, layero) {//第二个按钮
- layer.msg("点击取消关闭");
- // return false; //开启该代码可禁止点击该按钮关闭
- },
- cancel: function(){//右上角关闭回调
- layer.msg("点击右上角关闭");
- // return false;//开启该代码可禁止点击该按钮关闭
- }
- });
- }
- </script>
- </head>
- <body style="text-align: center">
- <h1>layer演示</h1>
- <div>
- <div>
- <h2>提示框msg</h2>
- <a href="https://www.layui.com/doc/modules/layer.html#layer.msg">msg的官方讲解</a>
- <br><br>
- <div>
- <input type="button" value="msg弹窗,默认停留3秒" onclick="msg1()" />
- </div>
- <div>
- <input type="button" value="msg弹窗,停留2秒" onclick="msg2()" />
- </div>
- <div>
- <input type="button" value="msg弹窗,不关闭" onclick="msg3()" />
- </div>
- <div>
- <input type="button" value="msg弹窗,图标" onclick="msg4()" />
- </div>
- <div>
- <input type="button" value="msg弹窗,起始位置" onclick="msg5()" />
- </div>
- <div>
- <input type="button" value="msg弹窗,更改背景后,背景不可点击" onclick="msg6()" />
- </div>
- <div>
- <input type="button" value="msg弹窗,回调函数" onclick="msg7()" />
- </div>
- </div>
- <hr>
- <div>
- <h2>加载层load</h2>
- <a href="https://www.layui.com/doc/modules/layer.html#layer.load">load的官方讲解</a>
- <br><br>
- <div>
- <input type="button" value="load弹窗,默认" onclick="load1()" />
- </div>
- <div>
- <input type="button" value="load弹窗,1" onclick="load2()" />
- </div>
- <div>
- <input type="button" value="load弹窗,指定等待2秒" onclick="load3()" />
- </div>
- </div>
- <hr>
- <div>
- <h2>tips</h2>
- <a href="https://www.layui.com/doc/modules/layer.html#layer.tips">tips的官方讲解</a>
- <br><br>
- <div>
- <input type="button" value="tips弹窗,在下面测试旁边" onclick="tips1()" />
- </div>
- <span id="tips1">
- 测试
- </span>
- <div>
- <input type="button" value="tips弹窗,在上面" onclick="tips2()" />
- </div>
- <span id="tips2">
- 测试
- </span>
- </div>
- <hr>
- <div>
- <h2>open</h2>
- <a href="https://www.layui.com/doc/modules/layer.html#layer.open">open的官方讲解</a>
- <br><br>
- <div>
- <input type="button" value="open弹窗" onclick="open1()" />
- </div>
- <div>
- <input type="button" value="open弹窗,2" onclick="open2()" />
- </div>
- </div>
- </div>
- </body>
- </html>
layer简单使用的更多相关文章
- iOS开发——UI精选OC篇&UIApplication,UIWindow,UIViewController,UIView(layer)简单介绍
UIApplication,UIWindow,UIViewController,UIView(layer)简单介绍 一:UIApplication:单例(关于单例后面的文章中会详细介绍,你现在只要知道 ...
- UIKit中的几个核心对象的介绍:UIApplication,UIWindow,UIViewController,UIView(layer)简单介绍
UIApplication,UIWindow,UIViewController,UIView(layer)简单介绍 一:UIApplication:单例(关于单例后面的文章中会详细介绍,你现在只要知道 ...
- IOS Animation-贝塞尔曲线与Layer简单篇(一)
IOS Animation-贝塞尔曲线与Layer简单篇 swift篇 1.介绍 贝塞尔曲线: 贝塞尔曲线是计算机图形图像造型的基本工具,是图形造型运用得最多的基本线条之一.它通过控制曲线上的四个点( ...
- thinkphp 百度编辑器和layer简单用法
百度编辑器1.4.3.3和layer插件简单案例 :后台单页面管理 增删改查操作 此处为默认图片保存路径,如果要修改保存路径,需要修改config文件. 添加页. <extend name=&q ...
- 基于layer简单的弹层封装
/** * 产生长度为32的Guid字符串 */ function getGuid32() { var rt_str = String.fromCharCode(65 + Math.floor(Mat ...
- UIApplication,UIWindow,UIViewController,UIView(layer)
转载自:http://www.cnblogs.com/iCocos/p/4684749.html UIApplication,UIWindow,UIViewController,UIView(laye ...
- 烂泥:Postfix邮件服务器搭建之软件安装与配置
本文由ilanniweb提供友情赞助,首发于烂泥行天下 想要获得更多的文章,可以关注我的微信ilanniweb Postfix邮件服务器的搭建需要使用到几个软件,分别是cyrus-sasl.postf ...
- 踏着前人的脚印学hadoop——ipc中的Client
1.Client有五个内部类,分别是Call,ParallelCall,ParallelResult,Connetion,ConnectionId 其实这五个类就是去完成两件事情的,一件事情是连接,另 ...
- C#五层架构
UI Business Logic Layer Business Rule Layer Data Access Layer Data Definition Layer 简单工厂模式 simple fa ...
随机推荐
- 2、python--第二天练习题
#1.有如下值集合 [11,22,33,44,55,66,77,88,99,90...],将所有大于 66 的值保存至字典的第一个key中,将小于 66 的值保存至第二个key的值中. #即: {'k ...
- focus([[data],fn]) 当元素获得焦点时,触发 focus 事件。
focus([[data],fn]) 概述 当元素获得焦点时,触发 focus 事件.直线电机选型 可以通过鼠标点击或者键盘上的TAB导航触发.这将触发所有绑定的focus函数,注意,某些对象不支持f ...
- 2018 Nowcoder Multi-University Training Contest 2
目录 Contest Info Solutions A. run D. monrey G. transform H. travel I. car J. farm Contest Info Practi ...
- 「CQOI2006」简单题 线段树
「CQOI2006」简单题 线段树 水.区间修改,单点查询.用线段树维护区间\([L,R]\)内的所有\(1\)的个数,懒标记表示为当前区间是否需要反转(相对于区间当前状态),下方标记时懒标记取反即可 ...
- 「ARC103D」Robot Arms「构造」
题意 给定\(n\)个点,你需要找到一个合适的\(m\)和\(d_1,d_2,...,d_m\),使得从原点出发每次向四个方向的某一个走\(d_i\)个单位,最终到达\((x_t, y_t)\).输出 ...
- 带下划线的 HTTP Header无法获取到可能是因为nginx
背景:新版本修改了个功能是在老版本的基础上做的,同一个接口,需要兼容老版本,因此让前台在header中封装了 version版本号,client_type 客户端类型,根据这两个字段判断接口要走的逻辑 ...
- Js 之将html转为图片html2canvas
一.效果图 二.代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- mybatis+mysql批量插入和批量更新、存在及更新
mybatis+mysql批量插入和批量更新 一.批量插入 批量插入数据使用的sql语句是: insert into table (字段一,字段二,字段三) values(xx,xx,xx),(oo, ...
- Python 今天抽空学习了@Property
1.@Property有啥用 1) @property使方法像属性一样调用 @property可以把一个实例方法变成其同名属性,以支持.号访问,它亦可标记设置限制,加以规范 2) @property成 ...
- [转]Html 页面常用单词
Html 页面常用单词 本文来自:https://gitee.com/opencc/SchoolAppDemo 第2批: JavaScript ready 准备 function 函数 disappe ...
