vue npm,Git随笔
下载模块:
npm install <package-name> --save-dev
上线:
npm run build
基本使用流程:
1. npm install vue-cli -g 安装 vue命令环境
验证安装ok?
vue --version
2. 生成项目模板
vue init <模板名> 本地文件夹名称
3. 进入到生成目录里面
cd xxx
npm install
4. npm run dev
elementUI:
如何使用:
1. 安装 element-ui
npm i element-ui -D
=> npm install element-ui --save-dev
// i -> install
// D -> --save-dev
// S -> --save
2. 引入 main.js 入口文件:
(全部引入)
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
3. 使用组件
Vue.use(ElementUI)
按需加载相应组件:
1. babel-plugin-component
cnpm install babel-plugin-component -D
2. .babelrc文件里面新增一个配置
"plugins": [["component", [
{
"libraryName": "element-ui",
"styleLibraryName": "theme-default"
}
]]]
3. 想用哪个组件就用哪个
引入:
import {Button,Radio} from 'element-ui'
使用:
Vue.use(Button)
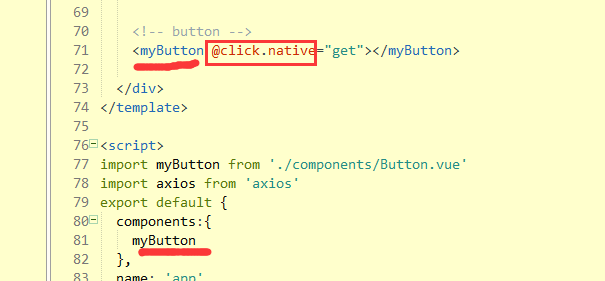
在父组件里给子组件添加事件,加native:

4.Git 换行符LF与CRLF转换问题:
Git设置
git config --global core.autocrlf false
git config --global core.safecrlf true
5.拉取指定分支代码:
git clone -b develop XXX(例:http://219.90.122.61:32988/root/shop_front.git)
vue npm,Git随笔的更多相关文章
- vue scoped >>> & git conflict <<<<<<< HEAD
vue scoped >>> & git conflict <<<<<<< HEAD Q: ???还有这操作 A: > > ...
- (转 留存)Windows环境下的NodeJS+NPM+GIT+Bower安装配置步骤
Windows环境下的NodeJS+NPM+GIT+Bower安装配置步骤 标签: NodeJSnpmbower 2015-07-17 16:38 3016人阅读 评论(0) 收藏 举报 分类: G ...
- vue & npm & components & plugins
vue & npm & components & plugins how to publish an vue ui component to npm? https://www. ...
- vue/npm 错误提示&解决
1,下图的报错为没有系统权限 解决: P.S. 用管理打开后的命令行默认是window/system32,从system32退回到桌面的路径如下图 2, vuex 报错 “unknown mutati ...
- Vue+ESLint+Git钩子函数pre-commit配置教程
一.创建Vue项目eslint-standard vue create eslint-standard 二.创建.eslintrc.* 删除package.json中的eslintConfig配置 我 ...
- 小白第一次使用Git随笔
想研究Git很久了,一直没有找到很好的博客或论坛,近几天工作项目任务没有那么重,就想着找几篇文章把这玩意儿给解决掉,本博客是记录读廖雪峰老师所写的<Git教程>的随笔,以便巩固学习,若想学 ...
- vue+npm+Element插件+路由
首先安装node.js 之后使用管理员输入命令 然后,就可以使用 npm 命令安装了: npm install -g @vue/cli安装完后,打开命令行窗口,会有一个 vue 命令:vue -v v ...
- node vue 项目git 管理
push 上传到云的时候,依赖包及相关文件是不上传上去的, 所以每次克隆到本地后,node 项目运行前须要 npm install 安装对应依赖 vue 项目编译前也须要 npm install,安 ...
- VUE npm run dev 启动时,报了一大堆错误 Node Sass could not find a binding for your current environment: Windows 64-bit with Node.js 7.x
npm run dev 启动时,报了一大堆错误 Module build failed: Error: Missing binding E:\2017VocaSchool\vocationWeb\no ...
随机推荐
- Python字典dict的基本使用
可以将字典看作是特殊的列表,将下标0.1.2,表示成name,age,job. 程序列出了基本的增删改查,其余方法自行测试. 1.程序测试 #!/usr/bin/python # -*- coding ...
- python内置模块介绍(一)
本文主要介绍模块列表如下: os sys re time datetime random shutil subprocess os模块 os.getcwd() ...
- 【HC89S003F4开发板】 2调度器
HC89S003F4开发板调度器调试 一.前言 逛论坛看到有人给HC89做了调度器,调度部分直接操作堆栈的. 下载链接 下载下来调试看看. 二.用户代码 @实现效果 编译后led灯闪烁 #includ ...
- 二十三、uevnet机制和U盘自动挂载
一.uevent机制 在分析之前,我们首先要知道uevent作用是什么.在此我们先来看一个uevent机制的框架图: 该图片来自:Linux设备模型(3)_Uevent 通过图片我们可以确定ueven ...
- Java连接Jira,创建、修改、删除工单信息
还不了解Jira是什么的同学可以看一下这篇文章:https://www.cnblogs.com/wgblog-code/p/11750767.html 本篇文章主要介绍如何使用Java操作Jira,包 ...
- Spring Cloud Alibaba学习笔记(14) - Spring Cloud Stream + RocketMQ实现分布式事务
发送消息 在Spring消息编程模型下,使用RocketMQ收发消息 一文中,发送消息使用的是RocketMQTemplate类. 在集成了Spring Cloud Stream之后,我们可以使用So ...
- LINUX CGROUP总结
简介: Linux CGroup全称Linux Control Group, 是Linux内核的一个功能,用来限制,控制与分离一个进程组群的资源(如CPU.内存.磁盘输入输出等).这个项目最早是由Go ...
- 2.MVC基础-Model概述(思维导图)
已思维导图形式,便于记忆和补充
- C# mailKit 发邮件 简单代码
public static async Task<bool> SendMailAsync22(string Name, string receive, string sender, str ...
- Go 操作 Mysql(二)
查询数据方法回顾整理 上一篇博客中,主要是快速过了一遍 demo 代码和 DB 类型对象中方法的使用 在整理查询数据方法的时候,使用了 Query() 方法,其实 sqlx 还提供了 QueryRow ...
