react相关知识点总结
1 JSX解析的问题
JSX其实是语法糖;
开发环境会将JSX编译成JS代码

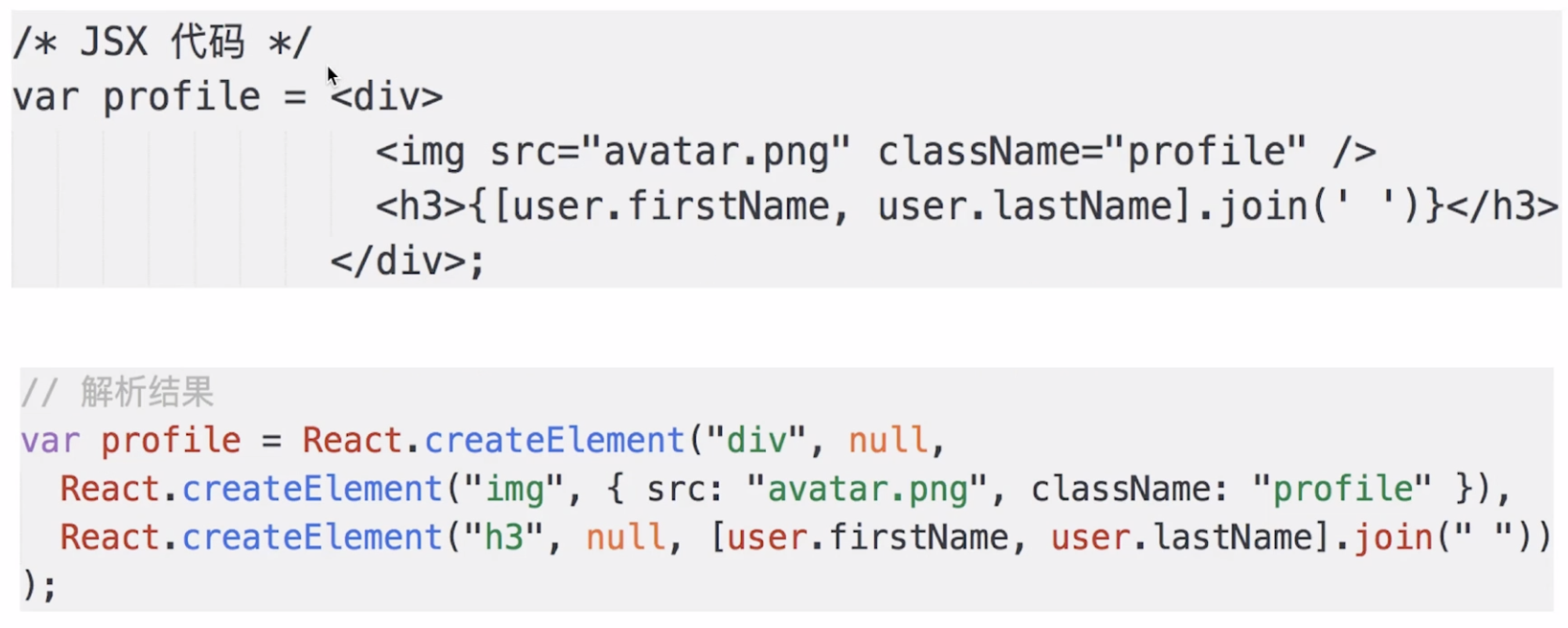
react定义的方法,用来解析html,第一个参数是“html元素”,第二个参数是“属性”,第三个参数是其子元素;
所以下面的html会转成:

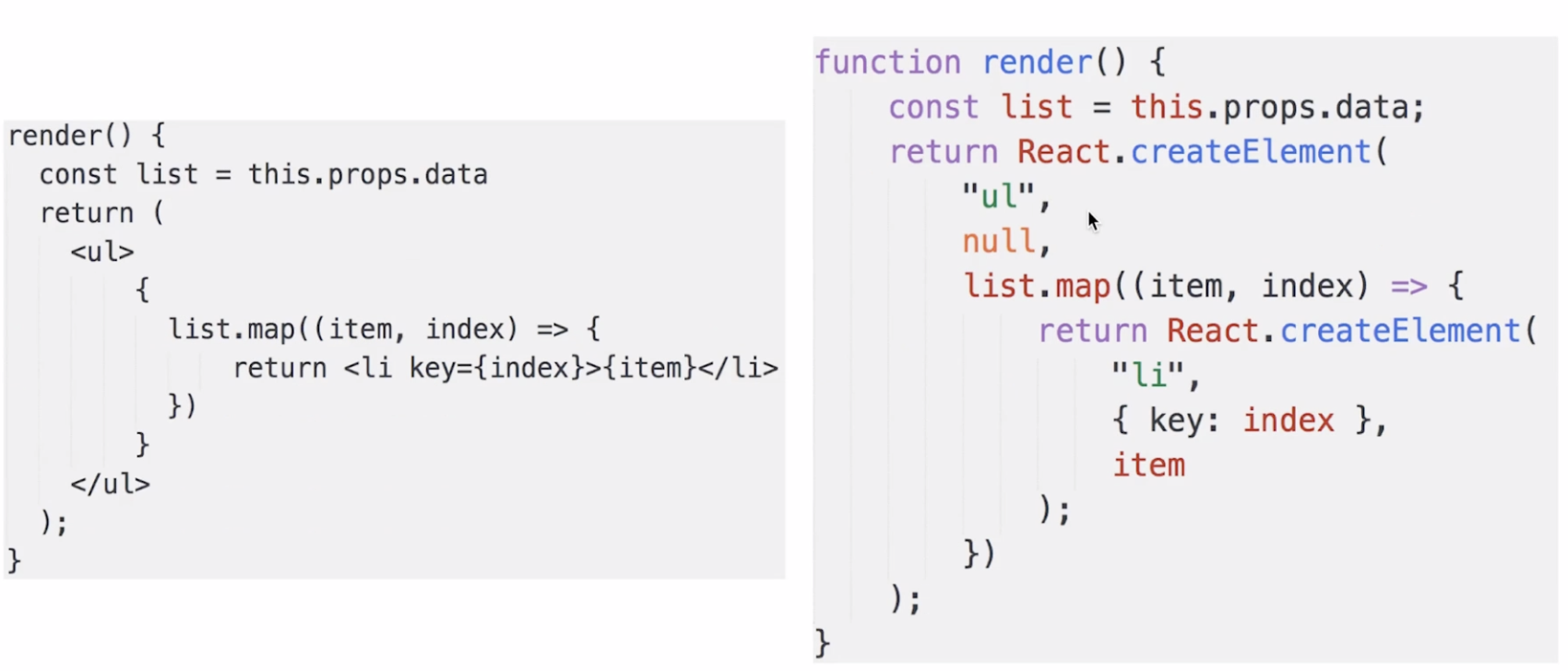
再如:

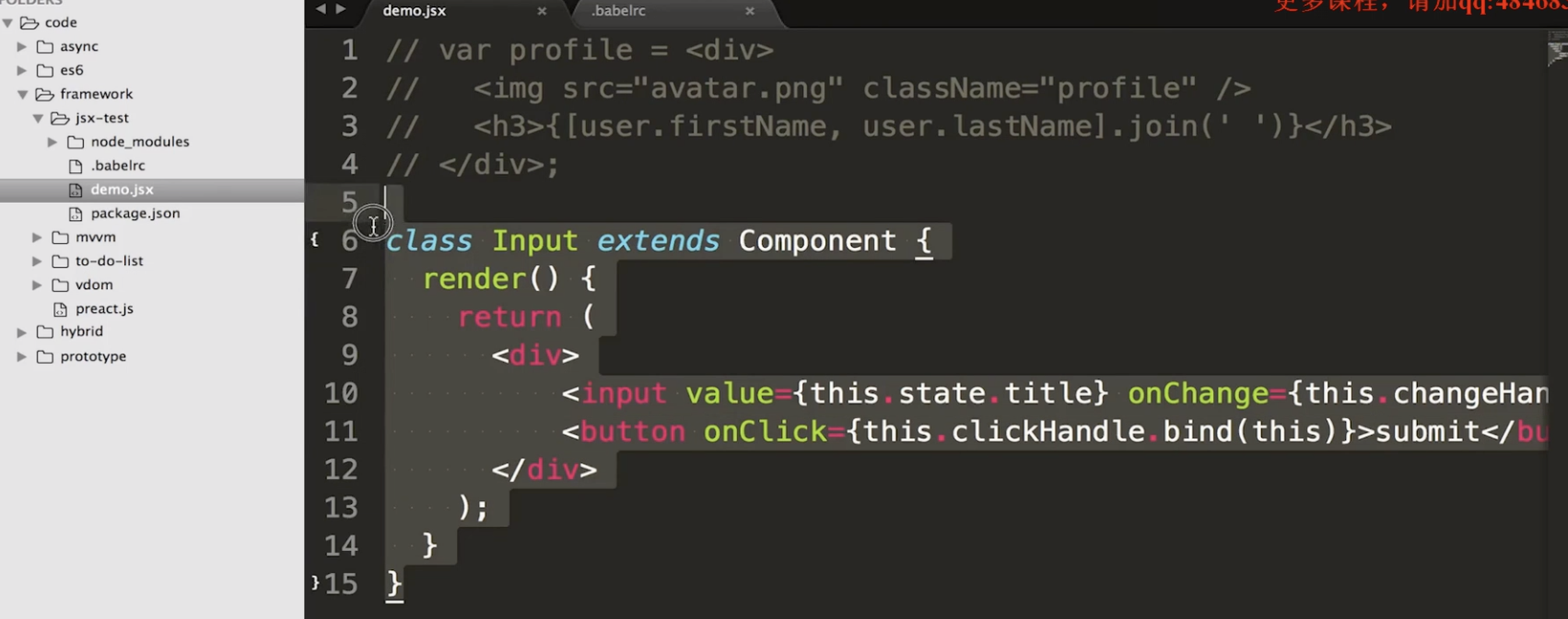
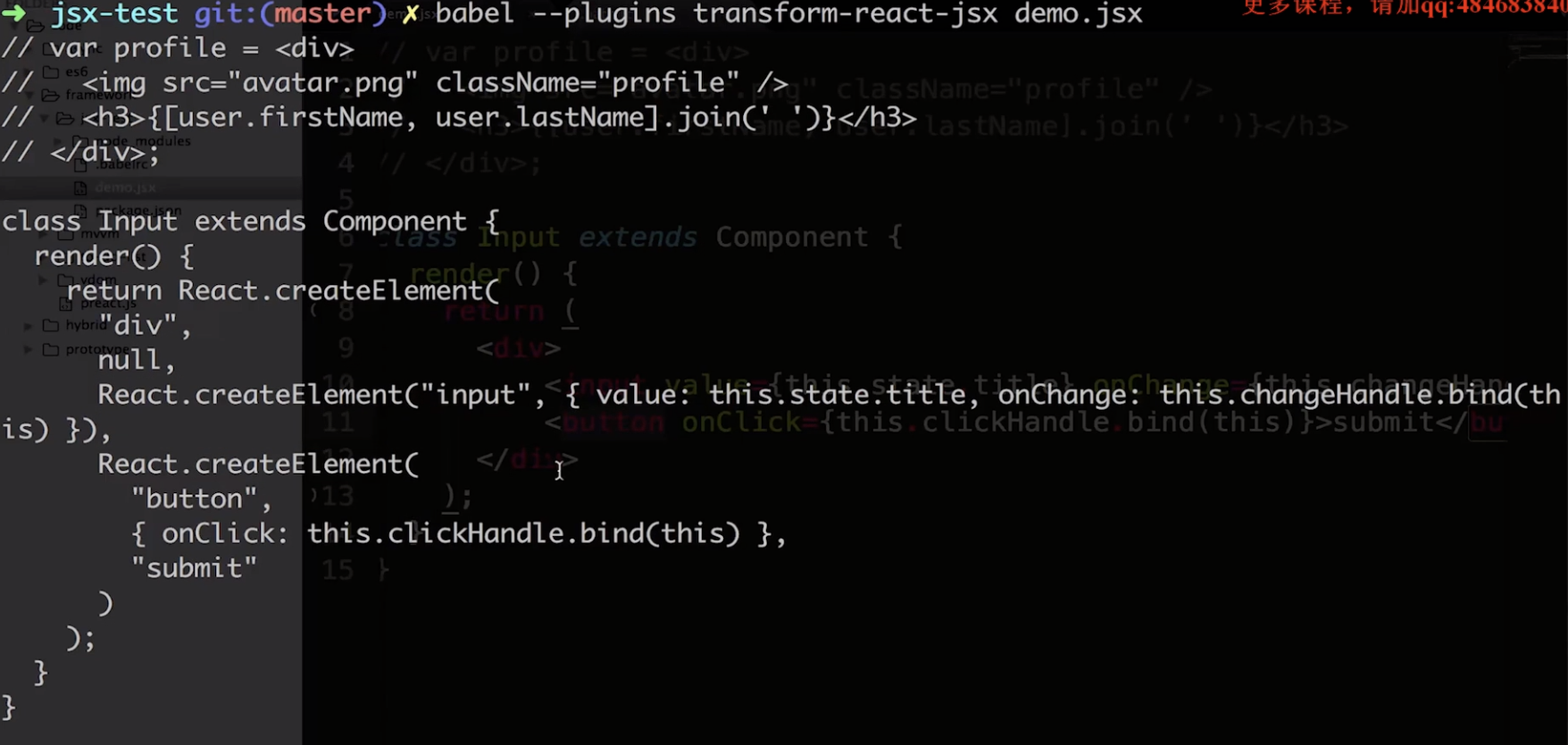
验证方式:使用babel的transfrom-react-jsx插件来转译react代码:

转译成:

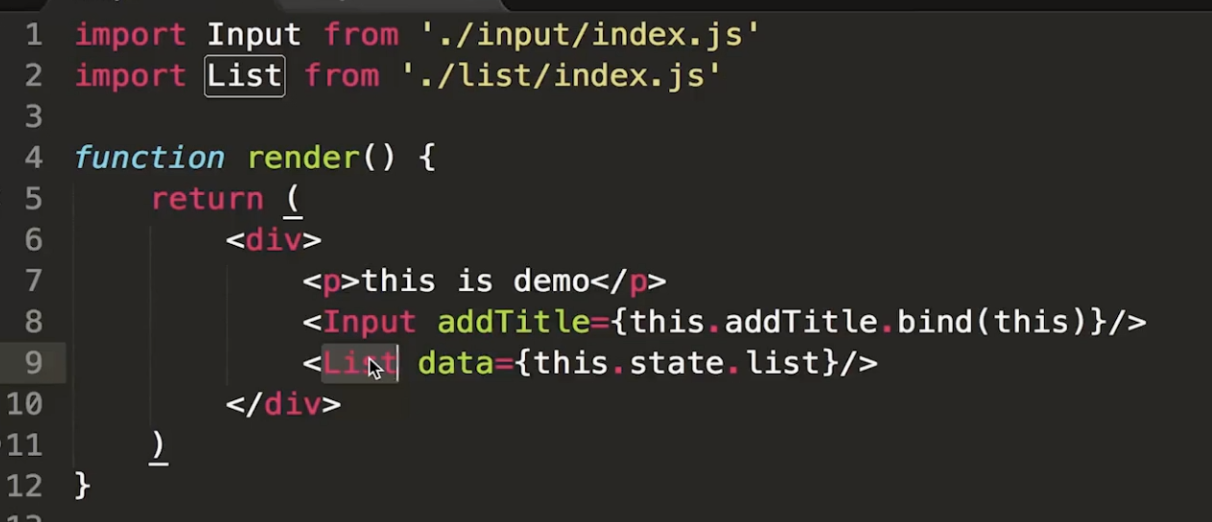
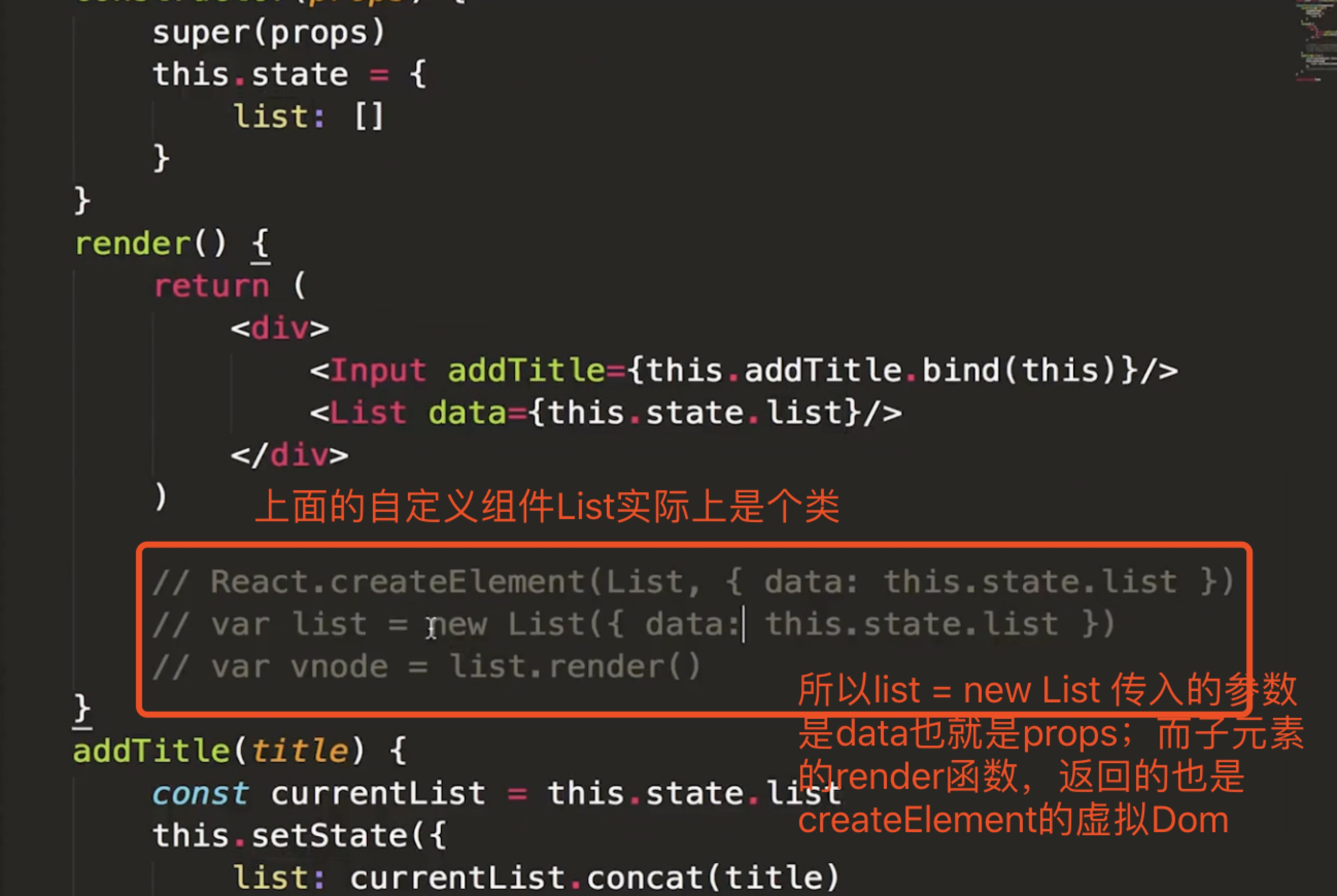
此外,react是如何编译自定义的标签呢?

编译后:

vDom是React初次推广开来的,结合了JSX使用
snabbdom中的h函数=====vue中的_c函数======react中的createELement函数,都是返回的vnode,虚拟dom
然后在通过patch函数 第一次挂载元素,第二次diff

例如上面的h函数生成的vnode就像右侧的代码;


====

render(){
return (
<div>
<Todo/>
</div>
)
}
编译成:
React.createElement(
"div",
null,
React.createElement(Todo,null)
);
React.createElement(Todo,null) 相当于:
var todo = new Todo(null);
return todo.render()
所以
1. JSX编译成JS,然后JS再转成vnode,也就是最终渲染成html,数据驱动视图;
2. createELement函数相当于h函数,但是h函数第一个参数是默认的html标签名,而createELement函数第一个参数可以是自定义的元素名;
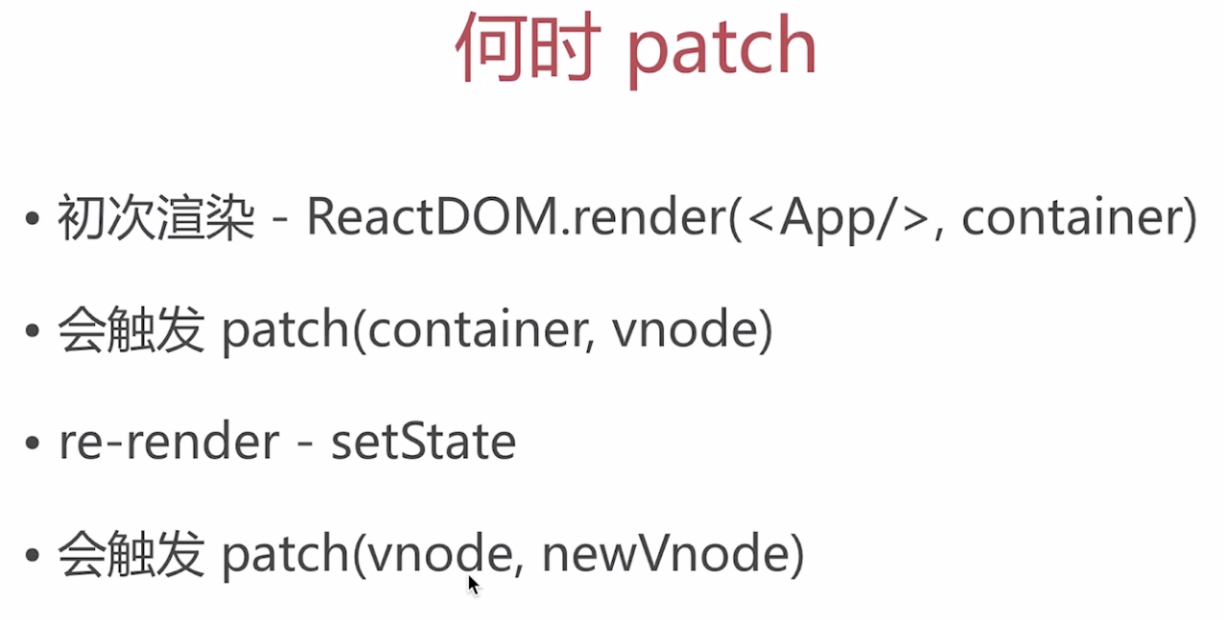
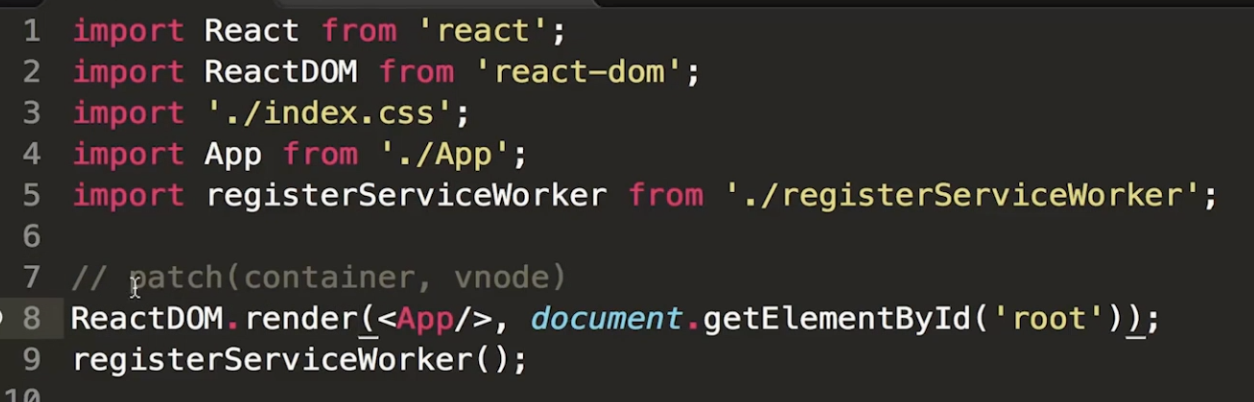
3. 何时patch:ReactDom.render() 和 setState
==============
setState是异步的。
vue修改属性也是异步的。
setState为何使用异步?
1 可能一次执行多个setState;
2 你无法规定限制用户如何使用setState
3 没有必要每次setState都重新渲染,考虑性能
4 即使每次渲染,用户也看不到中间的效果,比如定义的变量从1到10,最后只会直接出结果;
----
说一下 React setState 的过程
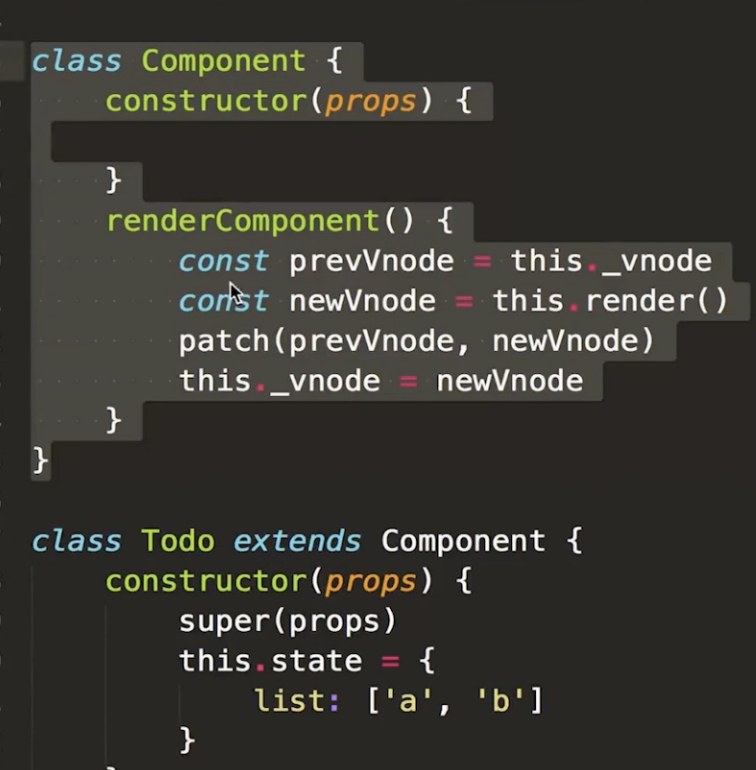
每个组件都会继承react的类,则都会有 renderComponent的方法

写个伪函数,模拟 renderComponent的方法

1:

2:



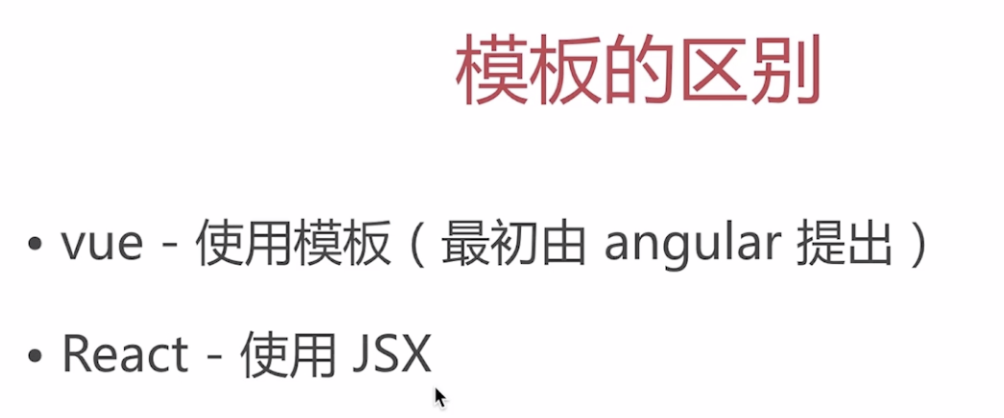
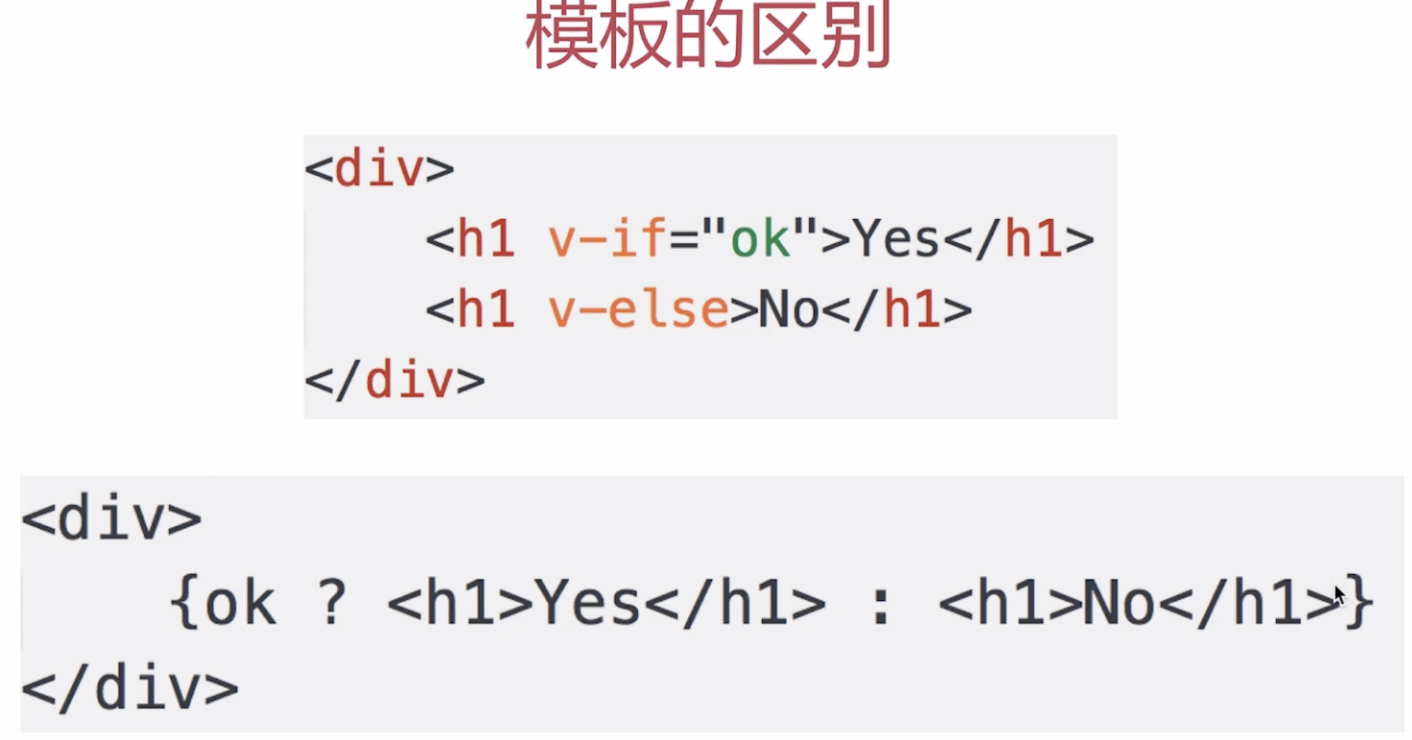
vue中使用各种 v-if等语句糅合到html中,而jsx是和js语法一样,单独放在{}中的
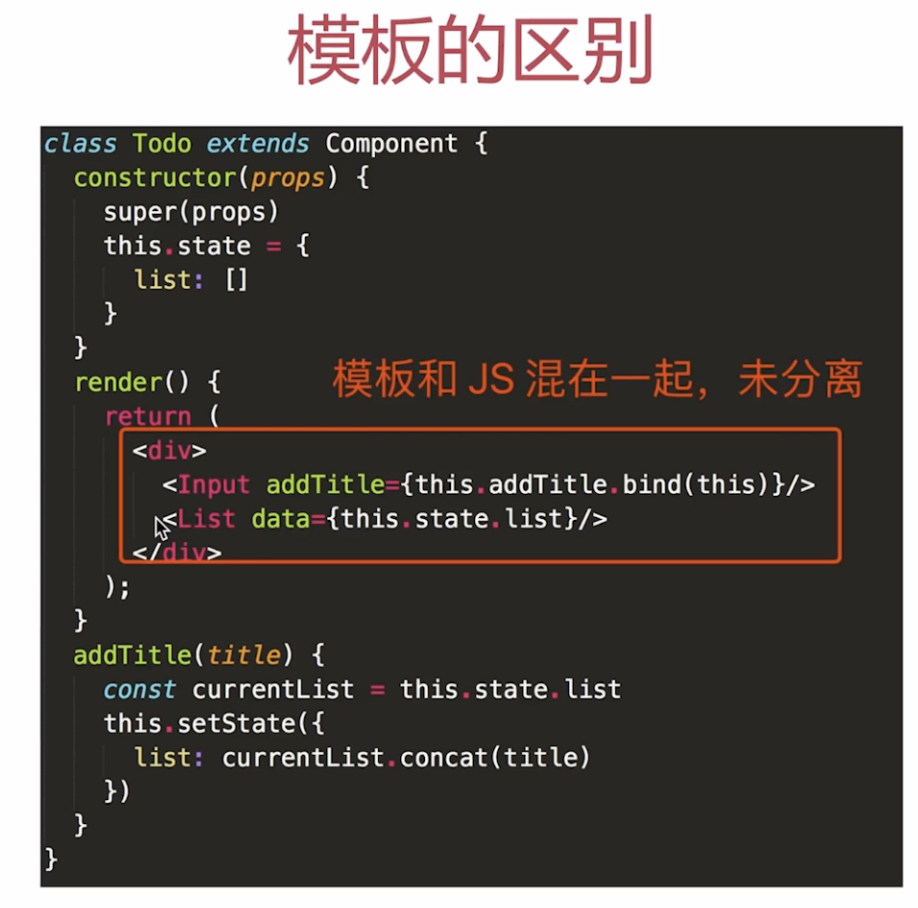
3 react的模板和js混合在一起,未分离

react相关知识点总结的更多相关文章
- react相关知识点
1.react内联样式写法: <div style={{width:'200px',height:'100px',border:'1px solid red'}}> </div> ...
- react相关知识点链接整理
1.React组件之间的通信 2.中间件做代理解决跨域问题 3.不要再问我跨域的问题了 4.React 组件数据流 && 组件间沟通 5.如何理解虚拟DOM 6.react性能调谐与d ...
- React其它相关知识点
React其它相关知识点 一,解释一下React Fiber? 简单来说,核心就是在虚拟dom和浏览器的调用栈之间多了一个虚拟调用栈,和虚拟dom一样,这个虚拟调用栈也是在内存中的,这个虚拟调用栈就类 ...
- UITableView相关知识点
//*****UITableView相关知识点*****// 1 #import "ViewController.h" // step1 要实现UITableViewDataSou ...
- 【原】整理的react相关的一些学习地址,包括 react-router、redux、webpack、flux
因为平时经常去网上找react相关的一些地址,找来找去很麻烦,所以自己整理了一下,不过前面部分不是我整理的, 是出自于:http://www.cnblogs.com/aaronjs/p/4333925 ...
- Android开发涉及有点概念&相关知识点(待写)
前言,承接之前的 IOS开发涉及有点概念&相关知识点,这次归纳的是Android开发相关,好废话不说了.. 先声明下,Android开发涉及概念比IOS杂很多,可能有很多都题不到的.. 首先由 ...
- IOS开发涉及有点概念&相关知识点
前言,IOS是基于UNIX的,用C/C+/OC直通系统底层,不想android有个jvm. 首先还是系统架构的分层架构 1.核心操作系统层 Core OS,就是内存管理.文件系统.电源管理等 2.核心 ...
- IOS之UI--小实例项目--添加商品和商品名(使用xib文件终结版) + xib相关知识点总结
添加商品和商品名小项目(使用xib文件终结版) 小贴士:博文末尾有项目源码在百度云备份的下载链接. xib相关知识点总结 01-基本使用 一开始使用xib的时候,如果要使用自定义view的代码,就需要 ...
- 学习记录013-NFS相关知识点
一.NFS相关知识点 1.NFS常用的路径/etc/exports NFS服务主配置文件,配置NFS具体共享服务的地点/usr/sbin/exportfs NFS服务的管理命令,exportfs -a ...
随机推荐
- mysql索引 多个单列索引和联合索引的区别详解
背景: 为了提高数据库效率,建索引是家常便饭:那么当查询条件为2个及以上时,我们是创建多个单列索引还是创建一个联合索引好呢?他们之间的区别是什么?哪个效率高呢?我在这里详细测试分析下. 一.联合索引测 ...
- 乐字节Java之file、IO流基础知识和操作步骤
嗨喽,小乐又来了,今天要给大家送上的技术文章是Java重点知识-IO流. 先来看看IO流的思维导图吧. 一. File 在Java中,Everything is Object!所以在文件中,也不例外! ...
- LeetCode 14. 最长公共前缀(Longest Common Prefix)
14. 最长公共前缀 14. Longest Common Prefix 题目描述 编写一个函数来查找字符串数组中的最长公共前缀. 如果不存在公共前缀,返回空字符串 "". Lee ...
- 038 Android Magicindicator开源框架实现viewpager底部圆形指示器
1.Magicindicator介绍 Magicindicator是一个强大.可定制.易扩展的 ViewPager 指示器框架.是ViewPagerIndicator.TabLayout.PagerS ...
- [转帖]单集群10万节点 走进腾讯云分布式调度系统VStation
单集群10万节点 走进腾讯云分布式调度系统VStation https://www.sohu.com/a/227223696_355140 2018-04-04 08:18 云计算并非无中生有的概念, ...
- [转帖]InfiniBand, RDMA, iWARP, RoCE , CNA, FCoE, TOE, RDMA, iWARP, iSCSI等概念
InfiniBand, RDMA, iWARP, RoCE , CNA, FCoE, TOE, RDMA, iWARP, iSCSI等概念 2017-12-15 15:37:00 jhzh951753 ...
- 稀疏数组(java实现)
1.稀疏数组 当一个数组中大部分元素为0,或者为同一个值的数组时,可以使用稀疏数组来保存该数组. 稀疏数组的处理方法是: 1.1记录数组一共有几行几列,有多少个不同的值 1.2把具有不同值的元素的行列 ...
- heroku 的用法
heroku 安装cli npm install -g heroku ubuntu 下 sudo snap install --classic heroku 安装 npm init -y heroku ...
- 2019年6月12日——开始记录并分享学习心得——Python3.7中对列表进行排序
Python中对列表的排序按照是排序是否可以恢复分为:永久性排序和临时排序. Python中对列表的排序可以按照使用函数的不同可以分为:sort( ), sorted( ), reverse( ). ...
- Python--递归函数实现:多维嵌套字典数据无限遍历
原创:多层嵌套字典无限遍历,实现当value值以特殊字符$开头,并且等于某项值时,用随机函数替换该参数 """处理前的字典{'patient': {'avatarPic' ...
