Python3 Selenium自动化web测试 ==> 第十节 WebDriver高级应用 -- xpath语法
学习目的:
xpath定位是针对常规定位方法中,最有效的定位方式。
场景:
页面元素的定位。
正式步骤:
step1:常规属性
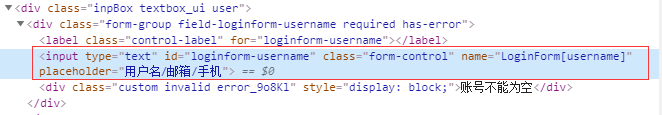
示例UI

示例UI相关HTML代码

相关代码示例:
#通过id定位
dr.find_element_by_xpath('//*[@id="loginform-username"]').click()
#通过tag标签定位
#*号可以匹配任何标签
dr.find_element_by_xpath('//*[@id="loginform-username"]').click()
#指定标签名称
dr.find_element_by_xpath('//input[@id="loginform-username"]').click()
#通过class定位
dr.find_element_by_xpath('//*[@class="form-control"]').click()
#通过name定位
dr.find_element_by_xpath('//*[@name="LoginForm[username]"]').click()
step2: 其他属性
#其他属性,就是本文中非id、name、class之外的一些页面定位的属性
dr.find_element_by_xpath('//*[text()="定位的页面文本"]')
#多个属性组合
dr.find_element_by_xpath('//*[@type="text" and @id="loginform-username"]')
step3: 层级关系
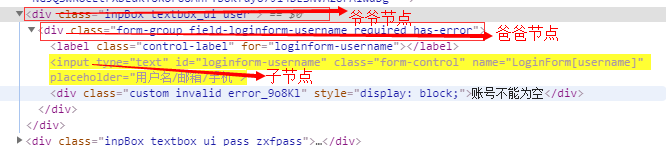
a.如果一个元素,它的属性不是很明显,无法直接定位到,这时候我们可以先找它老爸(父元素)
b.找到它老爸后,再找下个层级就能定位到了
HTML代码释义

解决方案
#通过爸爸节点定位
dr.find_element_by_xpath('//*[@class="form-group field-loginform-username required has-error"]/input').click()
#通过爷爷节点定位
dr.find_element_by_xpath('//*[@id="login-form"]/div[1]/div/input')
step4: 索引定位
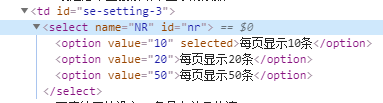
Html代码演示

解决方案:
#xpath索引定位,索引初始值从1开始
dr.find_element_by_xpath('//select[@id="nr"]/option[1]').click()
step5: 模糊匹配
2.掌握了模糊匹配功能,基本上没有定位不到的
3.比如我要定位百度页面的超链接“hao123”,在上一篇中讲过可以通过by_link,也可以通过by_partial_link,模糊匹配定位到。当然xpath也可以有同样的功能,并且更为强大。
#定位百度首页hao123
dr.find_element_by_xpath('//*[contains(text(),"hao123")]').click()
#模糊匹配某个属性,针对百度搜索框
dr.find_element_by_xpath('//*[contains(@id,"kw") and @class = "s_ipt"]').click()
#模糊匹配以什么开头
dr.find_element_by_xpath('//*[starts-with(@class,"s_ip")]').click()
难点分析:
没有难点,就是要多用,活学活用。
学习总结:
xpath控制了80%的页面定位解决方案
Python3 Selenium自动化web测试 ==> 第十节 WebDriver高级应用 -- xpath语法的更多相关文章
- Python3 Selenium自动化web测试 ==> 第七节 WebDriver高级应用 -- 浮动框中,单击选择某个关键字选项
学习目的: 了解WebDriver的高级应用 正式步骤: 测试Python3代码 # -*- coding:utf-8 -*- from selenium import webdriver from ...
- Python3 Selenium自动化web测试 ==> 第六节 WebDriver高级应用 -- 操作web页面的滚动条
学习目的: 掌握页面元素定位以外的其他重要知识点. 正式步骤: 测试Python3代码 # -*- coding:utf-8 -*- from selenium import webdriver fr ...
- Python3 Selenium自动化web测试 ==> 第五节 WebDriver高级应用 -- 使用JavaScript操作页面元素
学习目的: 中级水平技术提升 在WebDriver脚本代码中执行JS代码,可以解决某些 .click()方法无法生效等问题 正式步骤: Python3代码如下 # -*- coding:utf-8 - ...
- Python3 Selenium自动化web测试 ==> 第十一节 WebDriver高级应用 -- 显示等待 + 二次封装
学习目的: 掌握显示等待 掌握二次封装 正式步骤: step1:显示等待的代码示例 # -*- coding:utf-8 -*- from selenium import webdriver from ...
- Python3 Selenium自动化web测试 ==> 第三节 常用WebDriver API使用示例上(24个API)
前置步骤: 安装selenium,chrome驱动,Python3.6 学习目的: 常见API的使用 涉及的API: step1: 访问一个网址 step2: 网页的前进和后退 step3: 刷新当前 ...
- Python3 Selenium自动化web测试 ==> 第一节 起始点之Python单元测试框架 unittest
前置步骤 Python版本:3.6.4 selenium版本:3.11.0 >>> import selenium >>> help(selenium) IDE:P ...
- Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 <上>
前置步骤: 上一篇的Python单元测试框架unittest,我认为相当于功能测试测试用例设计中的用例模板,在自动化用例的设计过程中,可以封装一个模板,在新建用例的时候,把需要测试的步骤添加上去即可: ...
- Python3 Selenium自动化web测试 ==> 第九节 WebDriver高级应用 -- 操作select 和 alert
学习目的: 掌握页面常规元素的定位方法 场景: 网页正常的select元素下拉框常规方法和select专属方法 正式步骤: step1:常规思路select页面元素定位 处理HTML代码截图 # -* ...
- Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 -- iframe专题 <下>
学习目的: 掌握iframe矿建的定位,因为前端的iframe框架页面元素信息,大多时候都会带有动态ID,无法重复定位. 场景: 1. iframe切换 查看iframe 切换iframe 多个ifr ...
随机推荐
- day 03 turtle 画鹅
turtle 画鹅 import turtle t=turtle turtle.speed(10) t. setup(800,600) #画头 turtle.penup() turtle.goto(0 ...
- python----四种内置数据结构(dict、list、tuple、set)
1.dict 无序,可更改 2.tuple 有序,不可更改 3.list 有序,可更改(增加,删除) 4.set 无序,可能改 {元素1,元素2,元素3.....}和字典一样都是用大括号定义,不过不同 ...
- HDU 3824/ BZOJ 3963 [WF2011]MachineWorks (斜率优化DP+CDQ分治维护凸包)
题面 BZOJ传送门(中文题面但是权限题) HDU传送门(英文题面) 分析 定义f[i]f[i]f[i]表示在iii时间(离散化之后)卖出手上的机器的最大收益.转移方程式比较好写f[i]=max{f[ ...
- 2、组件注册-@Configuration&@Bean给容器中注册组件
2.组件注册-@Configuration&@Bean给容器中注册组件 2.1 创建maven项目 spring-annotation pom.xml文件添加 spring-context 依 ...
- PHP mysqli_character_set_name() 函数
返回数据库连接的默认字符集: <?php $con=mysqli_connect("localhost","my_user","my_passw ...
- git error:1407742E:SSL routines:SSL23_GET_SERVER_HELLO:tlsv1 alert protocol version
原因:git 版本过低 解决方法:卸载旧版本,重装新版本
- 025_自动为其他脚本添加解释器信息#!/bin/bash
#!/bin/bash#先使用 grep 判断对象脚本是否已经有解释器信息,如果没有则使用 sed 添加解释器以及描述信息if ! grep -q "^#!" $1; then # ...
- 为什么用到springboot?
- 【csp模拟赛3】bridge.cpp--矩阵加速递推
题目描述 穿越了森林,前方有一座独木桥,连接着过往和未来(连接着上一题和下一题...). 这座桥无限长. 小 Q 在独木桥上彷徨了.他知道,他只剩下了 N 秒的时间,每一秒的时间里,他会向 左或向右移 ...
- 从 s 点到 t 点的最短路(简单模板)(迪杰斯特拉)
迪杰斯特拉简单版 #include <bits/stdc++.h> using namespace std; int m,n; const int inf = 0x3f3f3f3f; in ...
