[moka同学转载]Yii2 中国省市区三级联动
1、获取源码:https://github.com/chenkby/yii2-region
2、安装
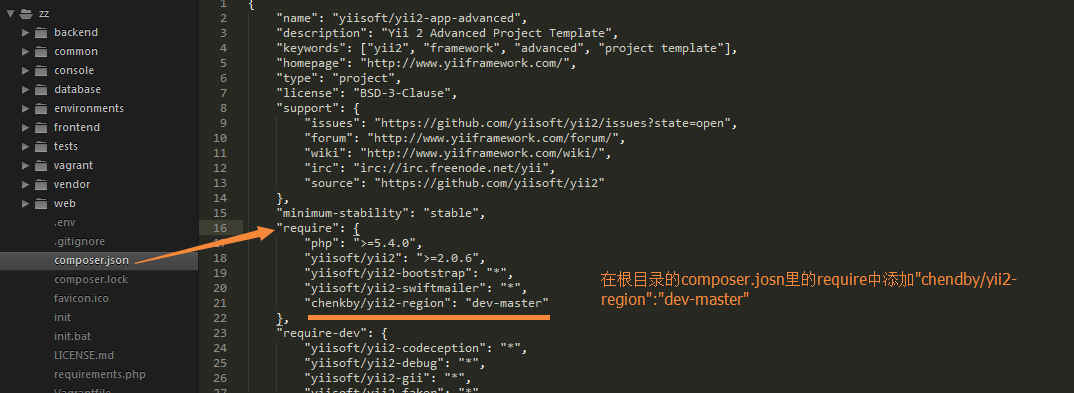
添加到你的composer.json文件
"chenkby/yii2-region": "dev-master"
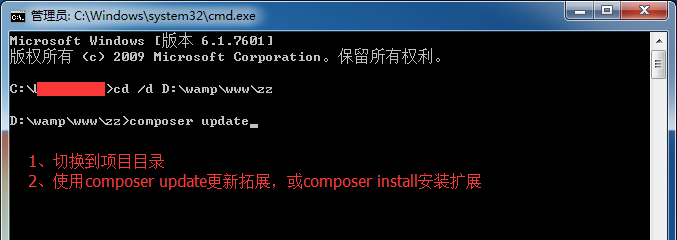
切换到项目目录
composer update;
3、配置
1) 在地区的Model中添加以下方法
public static function getRegion($parentId=0)
{
$result = static::find()->where(['parent_id'=>$parentId])->asArray()->all();
return ArrayHelper::map($result, 'id', 'name');
}
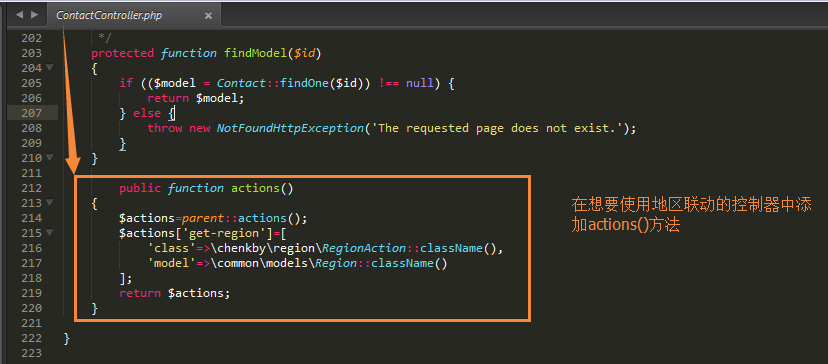
2) 在controller中添加以下action
public function actions()
{
$actions=parent::actions();
$actions['get-region']=[
'class'=>\chenkby\region\RegionAction::className(),
'model'=>\app\models\Region::className()
];
return $actions;
}
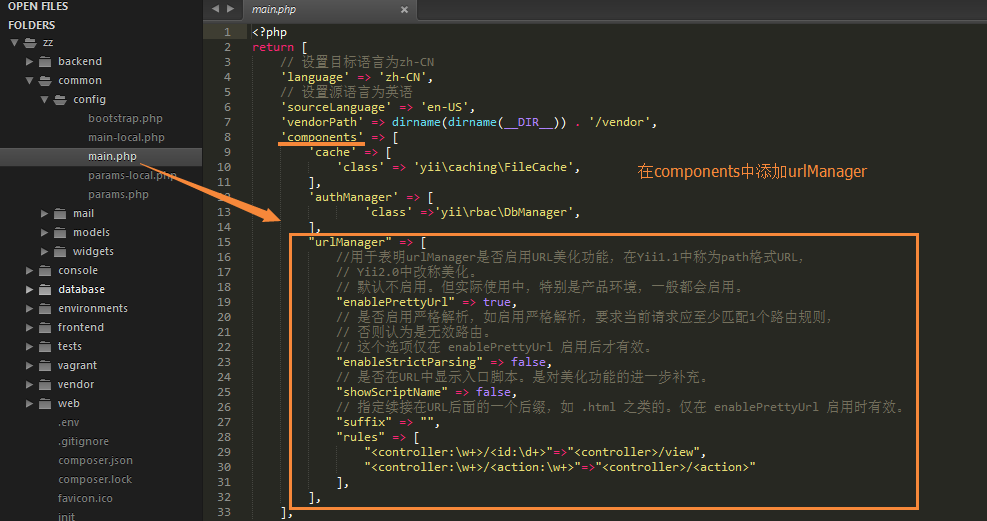
3) 在common/config里的main.php中添加 urlManager的enablePrettyUrl的,即隐藏index.php
"urlManager" => [
//用于表明urlManager是否启用URL美化功能,在Yii1.1中称为path格式URL,
// Yii2.0中改称美化。
// 默认不启用。但实际使用中,特别是产品环境,一般都会启用。
"enablePrettyUrl" => true,
// 是否启用严格解析,如启用严格解析,要求当前请求应至少匹配1个路由规则,
// 否则认为是无效路由。
// 这个选项仅在 enablePrettyUrl 启用后才有效。
"enableStrictParsing" => false,
// 是否在URL中显示入口脚本。是对美化功能的进一步补充。
"showScriptName" => false,
// 指定续接在URL后面的一个后缀,如 .html 之类的。仅在 enablePrettyUrl 启用时有效。
"suffix" => "",
"rules" => [
"<controller:\w+>/<id:\d+>"=>"<controller>/view",
"<controller:\w+>/<action:\w+>"=>"<controller>/<action>"
],
],
4、使用
<?= $form->field($model, 'district')->widget(\chenkby\region\Region::className(),[
'model'=>$model,
'url'=> \yii\helpers\Url::toRoute(['get-region']),
'province'=>[
'attribute'=>'province',
'items'=>Region::getRegion(),
'options'=>['class'=>'form-control form-control-inline','prompt'=>'选择省份']
],
'city'=>[
'attribute'=>'city',
'items'=>Region::getRegion($model['province']),
'options'=>['class'=>'form-control form-control-inline','prompt'=>'选择城市']
],
'district'=>[
'attribute'=>'district',
'items'=>Region::getRegion($model['city']),
'options'=>['class'=>'form-control form-control-inline','prompt'=>'选择县/区']
]
]);
?>
下边为图片说明






转载于:http://www.yiichina.com/tutorial/1053
[moka同学转载]Yii2 中国省市区三级联动的更多相关文章
- Yii2 中国省市区三级联动
1.获取源码:https://github.com/chenkby/yii2-region 2.安装 添加到你的composer.json文件 "chenkby/yii2-region&qu ...
- java的JCombobox实现中国省市区三级联动
源代码下载:点击下载源代码 用xml存储中国各大城市的数据. xml数据太多了就不贴上了,贴个图片: 要解释xml,添加了一个jdom.jar,上面的源代码下载里面有. 解释xml的类: packag ...
- [moka同学转载]Yii2 checkBookList的使用
use yii\helpers\Html; use yii\helpers\ArrayHelper model层代码 $model = new Model()//要存储的model $aclb = A ...
- MVC和WebForm 中国省市区三级联动
MVC和WebForm是微软B/S端的两条腿,两种不同的设计理念,相对来说MVC更优于WebForm对于大数据的交互,因为WebForm是同一时间传输所有数据,而MVC它只是传输所用到的数据,更精确, ...
- laraveladmin省市区三级联动
Distpicker是一个中国省市区三级联动选择组件,这个包是基于Distpicker的laravel-admin扩展,用来将Distpicker集成进laravel-admin的表单中 安装 com ...
- JS实现年月日三级联动+省市区三级联动+国家省市三级联动
开篇随笔:最近项目需要用到关于年月日三级联动以及省市区三级联动下拉选择的功能,于是乎网上搜了一些做法,觉得有一些只是给出了小的案例或者只有单纯的js还不完整,却很难找到详细的具体数据(baidu搜索都 ...
- jQuery省市区三级联动插件
体验效果:http://hovertree.com/texiao/bootstrap/4/支持PC和手机移动端. 手机扫描二维码体验效果: 代码如下: <!DOCTYPE html> &l ...
- 省市区三级联动 pickerView
效果图 概述 关于 省市区 三级联动的 pickerView,我想大多数的 iOS 开发者应该都遇到过这样的需求.在遇到这样的需求的时候,大多数人都会觉的这个很复杂,一时无从下手.其实真的没那么复杂. ...
- JS省市区三级联动
不需要访问后台服务器端,不使用Ajax,无刷新,纯JS实现的省市区三级联动. 当省市区数据变动是只需调正js即可. 使用方法: <!DOCTYPE html><html>< ...
随机推荐
- Azure PowerShell (10) 使用PowerShell导出订阅下所有的Azure VM和Cloud Service的高可用情况
<Windows Azure Platform 系列文章目录> 本文介绍的是国内由世纪互联运维的Azure China服务. 该脚本下载地址在http://files.cnblogs.co ...
- SQL Azure (14) 将云端SQL Azure中的数据库备份到本地SQL Server
<Windows Azure Platform 系列文章目录> 注意: 1.只有SQL Server 2012 CU4及以上版本才支持本章内容 2.当你的数据库文件很大时,建议优化以下内容 ...
- C语言 · 未名湖边的烦恼
问题描述 每年冬天,北大未名湖上都是滑冰的好地方.北大体育组准备了许多冰鞋,可是人太多了,每天下午收工后,常常一双冰鞋都不剩. 每天早上,租鞋窗口都会排起长龙,假设有还鞋的m个,有需要租鞋的n个.现在 ...
- Java this的一两点使用
Java this的一两点使用 之前的文章都是关于Android的使用,这次想写一些关于Java的知识,总结一下Java的使用.这次写的是关于Java this的使用,介绍以下内容: this的概念 ...
- Disk Space Usage 术语理解:unallocated, unused and reserved
通过standard reports查看Disk Usage,选中Database,右击,选择Reports->Standard Reports->Disk Space Usage,截图如 ...
- c#代码命名规则
c#代码命名规则 以前没有考虑过命名的这个问题,写起来就是随心所欲,想怎么搞就怎么搞,在但是代码越写越乱,连自己都搞不清楚了,不得不进行认真考虑.参考了一些文章,形成以下想法: 一. ...
- hibernate基础之无法自动创建表总结
刚刚接触Hibernate尝试写一个事例项目,但是搞了一天硬是苦逼的没弄通,一直的报无法创建表,现在就把这些经验给大家分享一下: 1.书写问题: <property name="hbm ...
- MVC解决Json DataGrid返回的日期格式是/Date(20130450000365)
实际上是Json格式化问题,我们应该在返回json的时候进行格式化,我们需要重写系统的JsonResult类 using System; using System.Collections.Generi ...
- MySQL分区表的管理~1
一.如何管理RANGE和LIST分区 以该分区表为例 CREATE TABLE members ( id INT, fname ), lname ), dob DATE ) PARTITION BY ...
- 【续集】塞翁失马,焉知非福:由 Styles.Render 所引发 runAllManagedModulesForAllRequests="true" 的思考
在上一篇中,还有个遗留问题没有解决,就是 ASP.NET MVC MapRoute .htm 不起作用,如果不使用 runAllManagedModulesForAllRequests="t ...
