php+大视频文件上传+进度条
该项目核心就是文件分块上传。前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题。
* 如何分片;
* 如何合成一个文件;
* 中断了从哪个分片开始。
如何分,利用强大的js库,来减轻我们的工作,市场上已经能有关于大文件分块的轮子,虽然程序员的天性曾迫使我重新造轮子。但是因为时间的关系还有工作的关系,我只能罢休了。最后我选择了百度的WebUploader来实现前端所需。
如何合,在合之前,我们还得先解决一个问题,我们如何区分分块所属那个文件的。刚开始的时候,我是采用了前端生成了唯一uuid来做文件的标志,在每个分片请求上带上。不过后来在做秒传的时候我放弃了,采用了Md5来维护分块和文件关系。
在服务端合并文件,和记录分块的问题,在这方面其实行业已经给了很好的解决方案了。参考迅雷,你会发现,每次下载中的时候,都会有两个文件,一个文件主体,另外一个就是文件临时文件,临时文件存储着每个分块对应字节位的状态。
这些都是需要前后端密切联系才能做好,前端需要根据固定大小对文件进行分片,并且请求中要带上分片序号和大小。前端发送请求顺利到达后台后,服务器只需要按照请求数据中给的分片序号和每片分块大小(分片大小是固定且一样的)算出开始位置,与读取到的文件片段数据,写入文件即可。
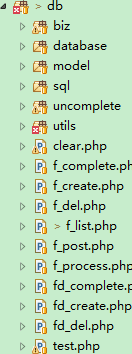
为了便于开发,我 将服务端的业务逻辑进行了如下划分,分成初始化,块处理,文件上传完毕等。
服务端的业务逻辑模块如下

功能分析:
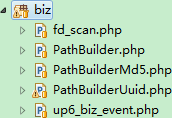
文件夹生成模块

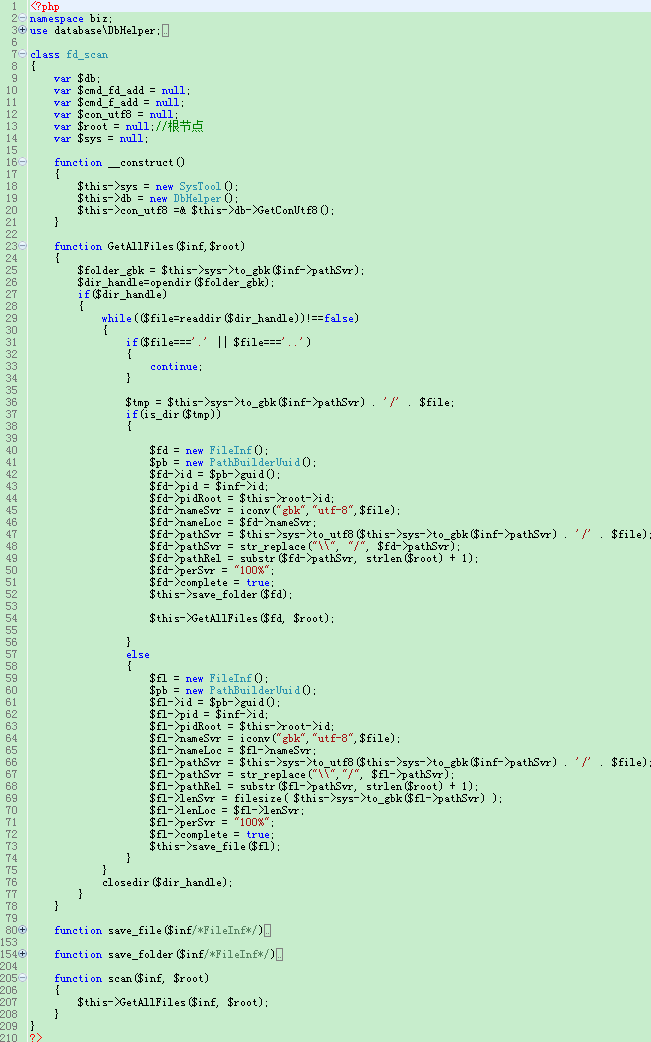
文件夹上传完毕后由服务端进行扫描代码如下

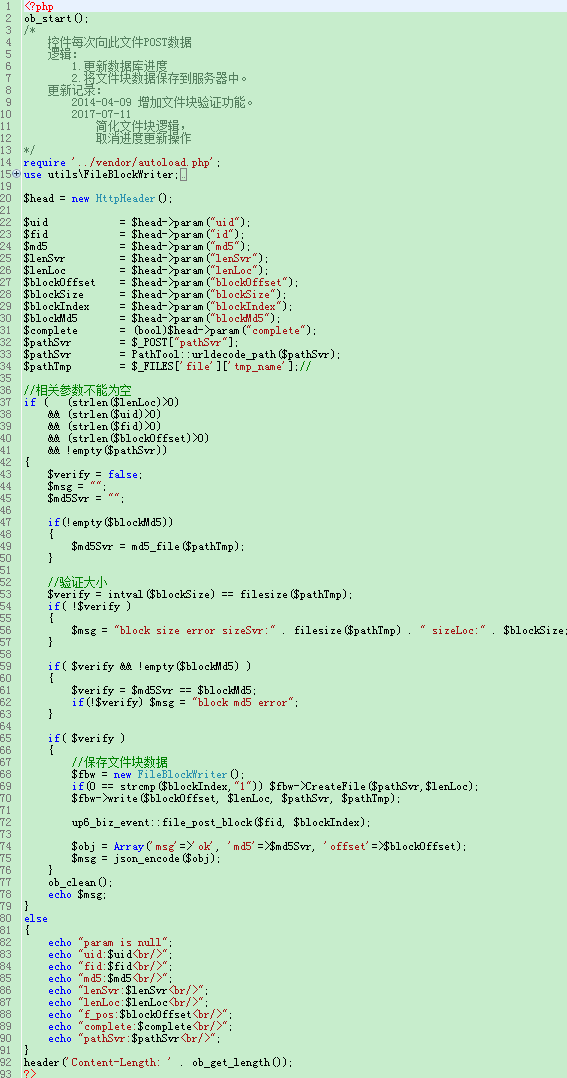
分块上传,分块处理逻辑应该是最简单的逻辑了,up6已经将文件进行了分块,并且对每个分块数据进行了标识,这些标识包括文件块的索引,大小,偏移,文件MD5,文件块MD5(需要开启)等信息,服务端在接收这些信息后便可以非常方便的进行处理了。比如将块数据保存到分布式存储系统中

分块上传可以说是我们整个项目的基础,像断点续传、暂停这些都是需要用到分块。
分块这块相对来说比较简单。前端是采用了webuploader,分块等基础功能已经封装起来,使用方便。
借助webUpload提供给我们的文件API,前端就显得异常简单。
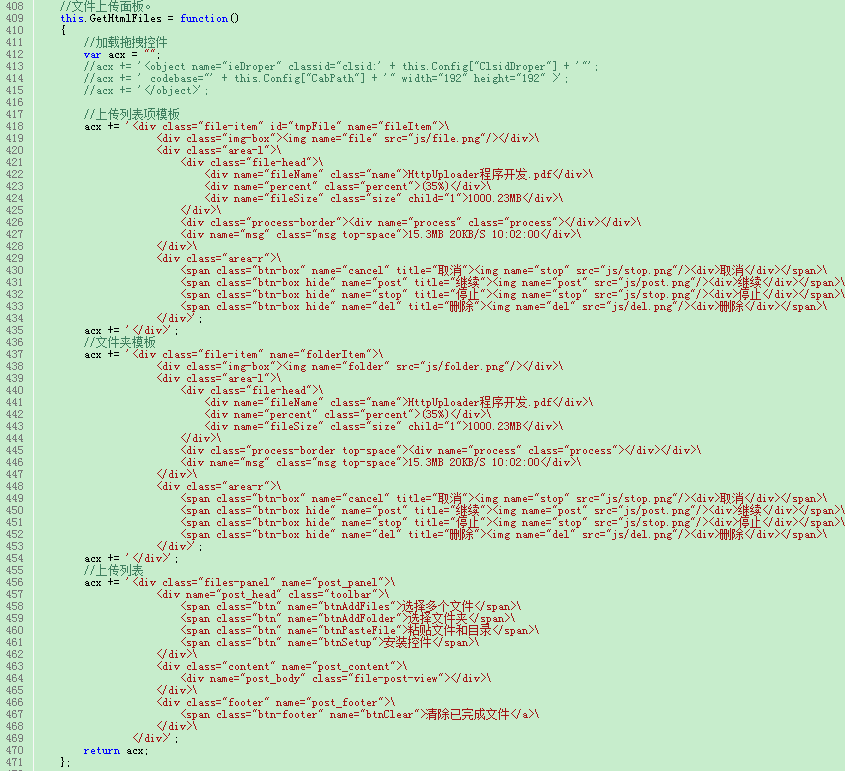
前台HTML模板

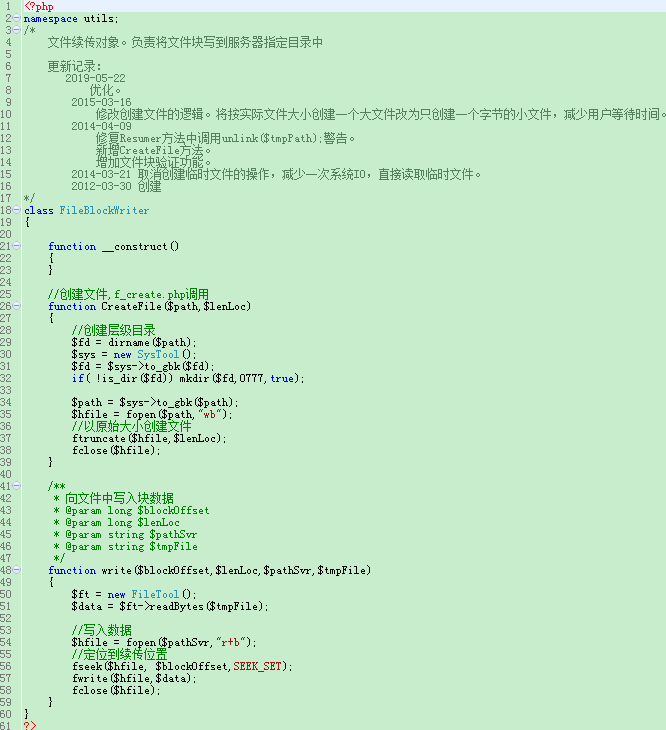
分则必合。把大文件分片了,但是分片了就没有原本文件功能,所以我们要把分片合成为原本的文件。我们只需要把分片按原本位置写入到文件中去。因为前面原理那一部我们已经讲到了,我们知道分块大小和分块序号,我就可以知道该分块在文件中的起始位置。所以这里使用RandomAccessFile是明智的,RandomAccessFile能在文件里面前后移动。但是在andomAccessFile的绝大多数功能,已经被JDK1.4的NIO的“内存映射文件(memory-mapped files)”取代了。我在该项目中分别写了使用RandomAccessFile与MappedByteBuffer来合成文件。分别对应的方法是uploadFileRandomAccessFile和uploadFileByMappedByteBuffer。两个方法代码如下。
秒传功能


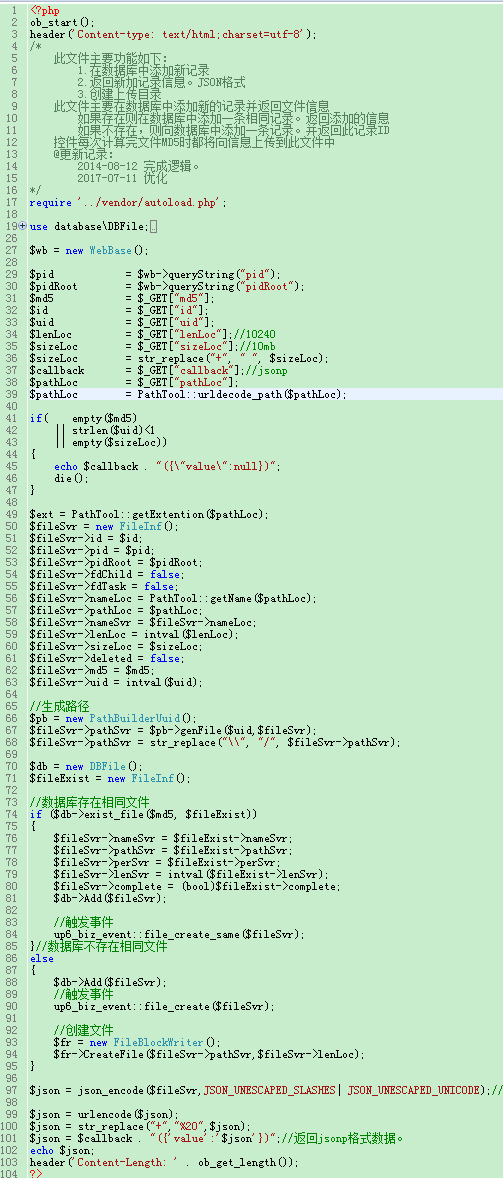
服务端逻辑

秒传功能,相信大家都体现过了,网盘上传的时候,发现上传的文件秒传了。其实原理稍微有研究过的同学应该知道,其实就是检验文件MD5,记录下上传到系统的文件的MD5,在一个文件上传前先获取文件内容MD5值或者部分取值MD5,然后在匹配系统上的数据。
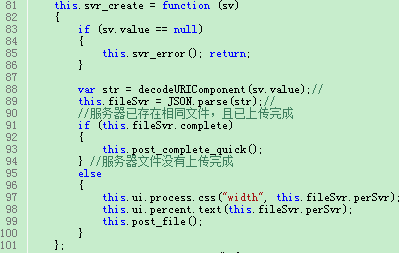
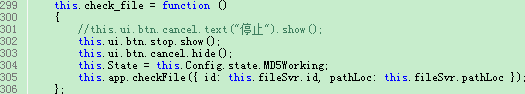
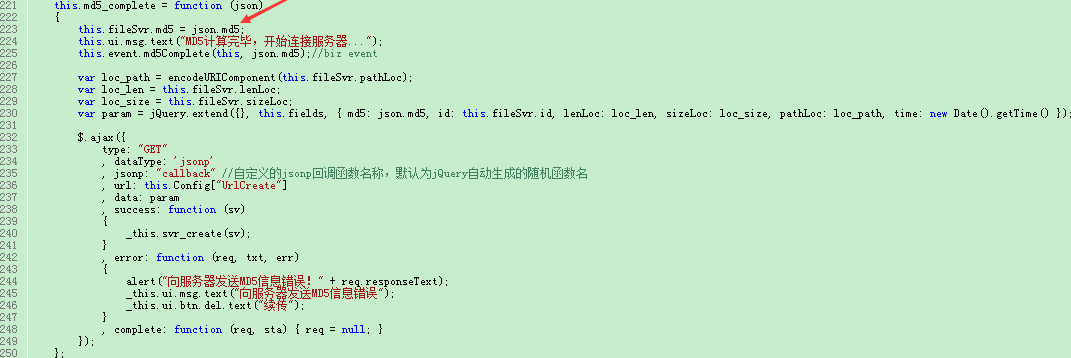
Breakpoint-http实现秒传原理,客户端选择文件之后,点击上传的时候触发获取文件MD5值,获取MD5后调用系统一个接口(/index/checkFileMd5),查询该MD5是否已经存在(我在该项目中用redis来存储数据,用文件MD5值来作key,value是文件存储的地址。)接口返回检查状态,然后再进行下一步的操作。相信大家看代码就能明白了。
嗯,前端的MD5取值也是用了webuploader自带的功能,这还是个不错的工具。

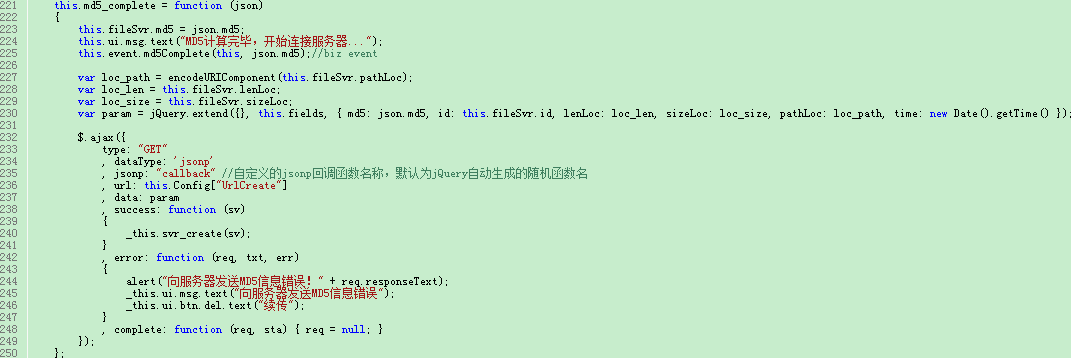
控件计算完文件MD5后会触发md5_complete事件,并传值md5,开发者只需要处理这个事件即可,

断点续传
up6已经自动对断点续传进行了处理,不需要开发都再进行单独的处理。
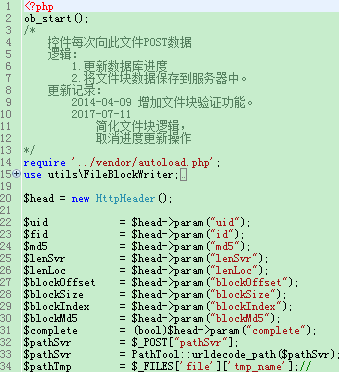
在f_post.php中接收这些参数,并进行处理,开发者只需要关注业务逻辑,不需要关注其它的方面。

断点续传,就是在文件上传的过程中发生了中断,人为因素(暂停)或者不可抗力(断网或者网络差)导致了文件上传到一半失败了。然后在环境恢复的时候,重新上传该文件,而不至于是从新开始上传的。
前面也已经讲过,断点续传的功能是基于分块上传来实现的,把一个大文件分成很多个小块,服务端能够把每个上传成功的分块都落地下来,客户端在上传文件开始时调用接口快速验证,条件选择跳过某个分块。
实现原理,就是在每个文件上传前,就获取到文件MD5取值,在上传文件前调用接口(/index/checkFileMd5,没错也是秒传的检验接口)如果获取的文件状态是未完成,则返回所有的还没上传的分块的编号,然后前端进行条件筛算出哪些没上传的分块,然后进行上传。
当接收到文件块后就可以直接写入到服务器的文件中

这是文件块上传的效果

这是文件夹上传完后的效果

这是文件夹上传完后在服务端的存储结构

php+大视频文件上传+进度条的更多相关文章
- PHP中使用Session配合Javascript实现文件上传进度条功能
Web应用中常需要提供文件上传的功能.典型的场景包括用户头像上传.相册图片上传等.当需要上传的文件比较大的时候,提供一个显示上传进度的进度条就很有必要了. 在PHP .4以前,实现这样的进度条并不容易 ...
- HTML5矢量实现文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传.上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件 ...
- 基于HT for Web矢量实现HTML5文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传.上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件 ...
- iOS_文件上传进度条的实现思路-AFNettworking
iOS_文件上传进度条的实现思路-AFNettworking //要上传的文件名,在这里我使用当前日期做为文件的名称 NSString * fileName =[NSString stringWith ...
- asp.net文件上传进度条研究
文章:asp.net 文件上传进度条实现代码
- Layui多文件上传进度条
Layui原生upload模块不支持文件上传进度条显示,百度,谷歌找了一下不太适用.后面找到一个别人修改好的JS,替换上去,修改一下页面显示即可使用,一下是部分代码 HTML: <div cla ...
- spring定时任务-文件上传进度条
spring定时任务 导依赖 <!-- https://mvnrepository.com/artifact/org.quartz-scheduler/quartz --> <dep ...
- 利用Bootstrap简单实现一个文件上传进度条
© 版权声明:本文为博主原创文章,转载请注明出处 说明: 1. 使用commons-fileupload.jar实现文件上传及进度监听 2. 使用bootstrap的进度条进行页面显示 3. 因为进度 ...
- vue多文件上传进度条 进度不更新问题
转自 hhttp://www.cnblogs.com/muge10/p/6767493.html 感谢这位兄弟的文章,之前因为这个问题 ,我连续在sgmentflow上提问过多次,完全没人能回答.谢谢 ...
随机推荐
- Treasure Island(两遍dfs)-- Codeforces Round #583 (Div. 1 + Div. 2, based on Olympiad of Metropolises)
题意:https://codeforc.es/contest/1214/problem/D 给你一个n*m的图,每次可以往右或者往下走,问你使(1,1)不能到(n,m)最少要放多少 ‘ # ’ . 思 ...
- 新浪随机图片壁纸API接口 刷新网页换背景接口
刷新一次页面换一次图片,可以调用到你的网站背景里面去,多炫酷啊,刷新一下本页看下效果哦. 说明:随机图片壁纸api,调用的是新浪api,速度不用担心,图片资源也很多 电脑动漫图片:http://api ...
- phpexcel 生成大于26列数据
function excelExport2($fileName = '', $headArr = [], $data = [], $widths=[]) { ob_clean(); // $fileN ...
- c# TCP/IP协议利用Socket Client通信(只含客户端Demo)
完全是基础,新手可以随意看看,大牛可以关闭浏览页了,哈哈. TCP/IP协议 TCP/IP是一系列网络通信协议的统称,其中最核心的两个协议是TCP和IP.TCP称为传输控制协议,IP称为互联网络协议. ...
- 安装sshpass
sshpass: 用于非交互的ssh 密码验证 ssh登陆不能在命令行中指定密码,也不能以shell中随处可见的,sshpass 的出现,解决了这一问题.它允许你用 -p 参数指定明文密码,然后直接 ...
- JS基础_for循环练习1
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- O045、理解 Cinder 架构
参考https://www.cnblogs.com/CloudMan6/p/5573159.html 从本节开始我们学习OpenStack 的 Block Storage Service ,Cin ...
- CSS3总结三:文字(text)/字体、文本、文本装饰、多列
Text-Decoration text-shadow text-decoration Font font font-face Text 常用Text属性 Multi-column Multi-col ...
- 文档.Write()和文档.Writeln()石材
文档.Write()和文档.Writeln()文档是Javascript对象,其中封装了许多有用的方法,其中Write()和Writeln()是直接从浏览器窗口输出文本信息的方法.文件.Write() ...
- jar包编译成 dex
1.将需要合并的jar放到同一个目录 2.编写一个google.xml文件写入如下内容 <!--?xml version="1.0" encoding="utf-8 ...
