css鼠标悬浮控制元素隐藏与显示
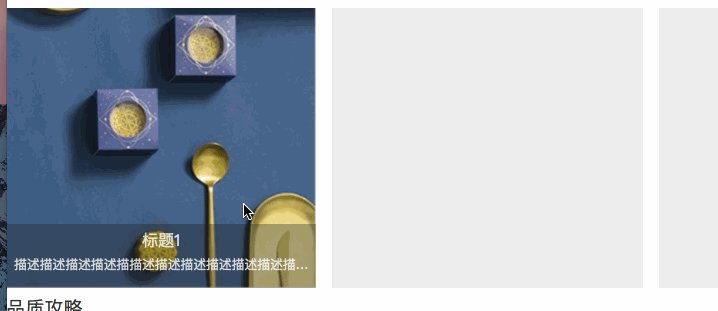
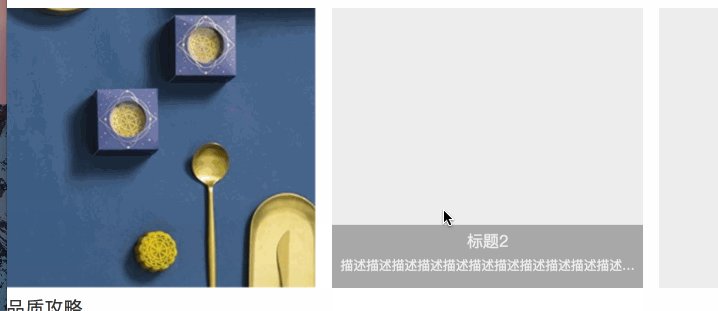
在网页开发中经常有需求是鼠标移动到一个元素A身上时,另外一个元素B显示。 如下图

当鼠标移到图片上时,相关的描述从下方显示出来。
css实现原理与情景:
- A 是 B 的父元素
- B 默认隐藏
B{opacity:0,transition: all 0.3s; transform: translateY(100%)} - 当鼠标在A上时,即 A:hover状态,B显示 css实现即
A:hover B{opacity:1,translateY(0)}
示例代码:
html
<li class="recommends-content-item">
<img src="../img/pages/home/img.png" alt="">
<div class="recommends-content-item__info">
<h3 class="ellipsis">标题1</h3>
<p class="ellipsis">描述描述描述描述描描述描述描述描述描述描述描述描述描</p>
</div>
</li>
css
.recommends-content-item{
width: 33%;
height: 280px;
margin-right: 1rem;
/* height: 15rem; */
background: #eee;
position: relative;
}
.recommends-content-item:hover .recommends-content-item__info{
opacity: 1;
transform: translateY(0);
}
.recommends-content-item__info{
position: absolute;
bottom: 0;
color: rgba(255, 255, 255, 0.8);
background: rgba(34,34,34,0.35);
padding: 0 0.5rem;
text-align: center;
overflow: hidden;
width: 100%;
box-sizing: border-box;
transition: 0.3s;
opacity: 0;
transform: translateY(100%);
}

当然,如果a、b元素有一个相同的父级,同样的原理.father:hover .b { display:block } 就可以实现类似的效果了。
css鼠标悬浮控制元素隐藏与显示的更多相关文章
- 鼠标悬浮控制元素隐藏与显示 - css中鼠标的hover状态
需求:当鼠标移动到一个元素A身上时,另外一个元素B显示. 实现原理: A元素与B元素有一个相同的父级. B元素默认隐藏,A元素默认显示. 当鼠标移动到A元素身上时,也可以看做是移动到了A元素的父级身上 ...
- jQuery控制元素隐藏和显示
1.jQuery隐藏和显示效果 通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素: $("#hide").click(functio ...
- js控制元素隐藏和显示
原生: 方法一: document.getElementById("idname").style.visibility="hidden"; document.g ...
- CSS中如何让元素隐藏
在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间:有的可以响应点击,有的不能响应点击.下面一个个列出,选一个适合你的 { display: none; /* 不 ...
- 3种纯css方法控制元素隐藏显示
1.通过hover,也是最常用的方式.此方法要求按钮与被控制元素必须有层级关系.(兼容低端浏览器常用) <div class="nav-btn"> <h2> ...
- CSS鼠标悬浮DIV后显示DIV外的按钮
昨天写样式遇到个问题,如何让鼠标悬浮DIV后,显示DIV外的按钮,可以点击到按钮. 效果如下: 问题: 在DIV hover时候将按钮设为display: block,这是很直接的想法,但是这有个问题 ...
- HTML元素隐藏和显示
在web前端开发过程中,经常会用到隐藏和显示元素的方法 总结:1.通过JS或Jquery控制 2.通过CSS样式控制 一.Js或jquery (jquery为例) 1.隐藏元素 使用 ...
- transform: scale() 实现鼠标悬浮在元素之上出现和消失
前言 transform属性允许你旋转,缩放,倾斜或平移给定元素.其中scale(x, y)就是实现元素缩放的属性值. scale(x, y)的 x 乘以原本元素的 x:y 乘以原本的元素 y,就可以 ...
- jQuery--Dom元素隐藏和显示原理(源码2.0.3)
对于Dom元素显示和隐藏的操作,jQuery提供了比较方便的函数,我们也经常使用: 1. show() : 显示Dom元素2. hide() : 隐藏Dom元素3. toggle() : 改变Dom元 ...
随机推荐
- java并发编程--第一章并发编程的挑战
一.java并发编程的挑战 并发编程需要注意的问题: 并发编程的目的是让程序运行的更快,然而并不是启动更多的线程就能让程序最大限度的并发执行.若希望通过多线程并发让程序执行的更快,会受到如下问题的挑战 ...
- go语言规范之方法集
Go语言规范里定义的方法集的规则 Values Methods Receivers ----------------------------------------------- T (t T) *T ...
- pwn学习日记Day17 《程序员的自我修养》读书笔记
静态链接章小结 本章首先学习了静态链接的第一步骤,即目标文件在被链接成最终可执行文件时,输入目标文件中的各段是如何被合并到输出文件中的,链接器如何为它们分配在输出文件中的空间和地址.一旦输入段中的最终 ...
- Linux rpm 安装MySQL
1 检查是否存在旧版本mysql (1) mysql 执行命令:rpm -qa|grep mysql,若存在旧mysql,删除查询到的旧mysql,执行: rpm -e --nodeps XXXX ...
- How do negative margins in CSS work and why is (margin-top:-5 != margin-bottom:5)?
How do negative margins in CSS work and why is (margin-top:-5 != margin-bottom:5)? 解答 Negative mar ...
- django models 关系
1.一对多/多对一 class Entry(models.Model): name=models.CharField(max_length=50) def __str__(self): return ...
- 美国top200药品2
python机器学习-乳腺癌细胞挖掘(博主亲自录制视频)https://study.163.com/course/introduction.htm?courseId=1005269003&u ...
- kotlin中类型检查和类型转换
is 和!is操作符,可以在运行时检查一个对象与一个给定的类型是否一致,或者使用与它相反的!is操作符 fun main(arg: Array<String>) { var a :Any= ...
- VBA 格式化excel数据表 (数据分列)
Sub ImportData() ' ' Copy Data from one workbook to the Current Workbook ' Place the macro file in t ...
- 011-通过网络协议解析网络请求-DNS-ARP-TCPIP
一.概述 1.1.tcp/ip概述 TCP/IP不是一个协议,而是一个协议族的统称.里面包括IP协议.IMCP协议.TCP协议.跨越了多层模型的多层 TCP/IP协议族按照层次由上到下,层层包装.最上 ...
