【Android-GridView控件】 九宫格
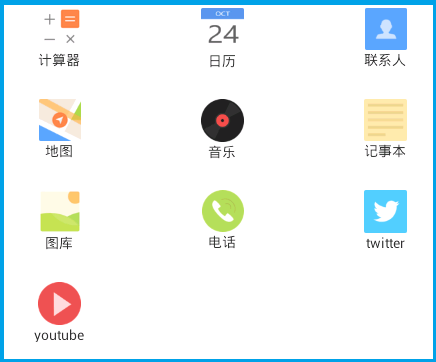
效果图:

1、主界面布局 activity_main.xml
GridView的三种属性:
android:numColumns="" 每一行显示多少列
android:horizontalSpacing="" 两列之间的距离
android:verticalSpacing="" 两行之间的距离
其中,android:numColumns="auto_fit" 将实现自动适配的效果
但实际上可能不好看,还是应该人为规定有多少列数,同时修改ImageButton的大小,将原来的warp_content改成60dp。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" > <GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:columnWidth="60dp"
android:horizontalSpacing="10dp"
android:numColumns="3"
android:stretchMode="columnWidth"
android:verticalSpacing="30dp" >
</GridView> </LinearLayout>
2、item.xml
对于单个格子的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center" /> <TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center" />
</LinearLayout>
3、把图片资源文件放到drawable文件夹下
4、MainActivity.java
1)准备数据源
2)新建适配器SimpleAdapter
3)GridView加载适配器
4)GridView配置监听器 OnItemClickListener
package com.example.net; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List; import android.app.Activity;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import android.widget.Toast; public class MainActivity extends Activity { private GridView mGridView;
// 定义图标数组
private int[] imageRes = { R.drawable.calculator, R.drawable.calendar, R.drawable.contact, R.drawable.maps, R.drawable.music, R.drawable.notes, R.drawable.photos, R.drawable.telepon,
R.drawable.twitter, R.drawable.youtube };
// 定义标题数组
private String[] itemName = { "计算器", "日历", "联系人", "地图", "音乐", "记事本", "图库", "电话", "twitter", "youtube" }; @Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE); // 设置Activity标题不显示
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN); // 设置全屏显示
setContentView(R.layout.activity_main); mGridView = (GridView) findViewById(R.id.gridview);
mGridView.setSelector(new ColorDrawable(Color.TRANSPARENT)); // 设置点击GridView的背景色为透明 List<HashMap<String, Object>> data = new ArrayList<HashMap<String, Object>>();
int length = itemName.length;
for (int i = 0; i < length; i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("image", imageRes[i]);
map.put("text", itemName[i]);
data.add(map);
}
// 为item.xml添加适配器
SimpleAdapter simpleAdapter = new SimpleAdapter(MainActivity.this, data, R.layout.item, new String[] { "image", "text" }, new int[] { R.id.image, R.id.text });
mGridView.setAdapter(simpleAdapter);
// 为mGridView添加点击事件监听器
mGridView.setOnItemClickListener(new GridViewItemOnClick());
} // 定义点击事件监听器
public class GridViewItemOnClick implements OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(getApplicationContext(), "我是" + itemName[position], Toast.LENGTH_SHORT).show();
}
}
}
【Android-GridView控件】 九宫格的更多相关文章
- Android入门2:从GridView控件使用到自定义Adapter
在日常手机app的使用中,出现频率最高的便是ListView和GridView.ListView的例子是微信主界面,而GridView的例子则是支付宝的主界面,不明白的小伙伴打开手机便一目了然.然而这 ...
- Android常用控件之GridView使用BaseAdapter
我们可以为GridView添加自定义的Adapter,首先看下用自定义Adapter的显示效果 在布局文件main.xml文件中定义一个GridView控件 <RelativeLayout xm ...
- Android 基本控件相关知识整理
Android应用开发的一项重要内容就是界面开发.对于用户来说,不管APP包含的逻辑多么复杂,功能多么强大,如果没有提供友好的图形交互界面,将很难吸引最终用户.作为一个程序员如何才能开发出友好的图形界 ...
- Github上star数超1000的Android列表控件
Android开发中,列表估计是最最常使用到的控件之一了.列表相关的交互如下拉刷新,上拉更多,滑动菜单,拖动排序,滑动菜单,sticky header分组,FAB等等都是十分常见的体验.Github中 ...
- 一个Demo让你掌握Android所有控件
原文:一个Demo让你掌握Android所有控件 本文是转载收藏,侵删,出处:"安卓巴士" 下面给出实现各个组件的源代码: 1.下拉框实现--Spinner packag ...
- Android 开源控件与常用开发框架开发工具类
Android的加载动画AVLoadingIndicatorView 项目地址: https://github.com/81813780/AVLoadingIndicatorView 首先,在 bui ...
- 扩展GridView控件——为内容项添加拖放及分组功能
引言 相信大家对GridView都不陌生,是非常有用的控件,用于平铺有序的显示多个内容项.打开任何WinRT应用或者是微软合作商的网站,都会在APP中发现GridView的使用.“Tiles”提供了一 ...
- .Net语言 APP开发平台——Smobiler学习日志:用Gridview控件设计较复杂的表单
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的”Smobil ...
- GridView控件隐藏列
GridView隐藏列visible="false" 后你就无法取得这列的值了 下面是迄今为止最简洁的解决方法了. protected void GVList_RowDataBou ...
- GridView控件中加自动排列序号
GridView控件中加自动排列序号 为 Gridview 增加一个新的空白列,如下: <asp:BoundField HeaderText="序号"> < ...
随机推荐
- Kafka 原理
消息队列内部实现原理 两种消息传输方式 Kafka kafka 简介 kafka 集群角色 Kafka 工作流程分析 Kafka 生产过程分析 写入方式 分区(partition) 副本(replic ...
- 如何配置kindeditor的工具栏
kindeditor编辑器的工具栏主要是指编辑器输入框上方的那些可以操作的菜单,默认情况下编辑器是给予了所有的工具栏.针对不同的用户,不同的项目,不同的环境,可能就需要保留部分工具栏.那么我们应该如何 ...
- (九)springMvc 的 post 提交乱码
#post 提交乱码 在 web.xml 配置下 过滤器 : <!--解决 post 乱码问题,--> <filter> <filter-name>characte ...
- Linux 多命令语句与重定向
多命令语句 Linux中我们在shell输入命令一般是一条一条执行,但是我们同样可以用一行语句写出多命令,下面就举出几个常见的方法 “;”分号用法 方式:command1 ; command2 用;号 ...
- [转载]机器学习优化方法总结:SGD,Momentum,AdaGrad,RMSProp,Adam
[转载]机器学习优化方法总结:SGD,Momentum,AdaGrad,RMSProp,Adam https://blog.csdn.net/u010089444/article/details/76 ...
- 轮播图--使用原生js的轮播图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- String s=new String("xyz");创建了几个String Object?二者之前的区别是什么?
两个.第一个对象是字符串常量"xyz",第二个对象是new String("xyz")的时候产生的,在堆中分配内存给这个对象,只不过这个对象的内容是指向字符串常 ...
- Golang之初探
什么是Go语言 Go语言介绍 产生背景: 超级复杂的C++11特性的吹捧报告的鄙视以及最终的目标是具备动态语言的开发速度的同时并要有C/C++编译语言的性能与安全性以及设计网络和多核时代的C语言 Go ...
- 【Java并发】线程通信
一.概述 1.1 什么是多线程之间通讯? 1.2 案例 代码实现 解决线程安全问题 二.等待通知机制 2.1 示例 2.2 wait与sleep区别 三.Lock锁 3.1 概述 3.2 等待/通知机 ...
- 移动端设备管理平台 atx server2实践
目录 1.需求背景 2.初步调研 2.1.云测试平台 2.2.开源工具 2.3.VNC 2.4.企业内部自研云测试平台 3.ATX Server安装 依赖环境 安装rethinkdb 安装atx se ...
