(3)HTML常用标签 + 快捷字符
1、<meta charset="UTF-8"> #定义字符编码
2、<!doctype + 类型> #规定文档类型
3、<!-- 注释 --> #注释的格式
4、&; #转义字符
5、> 创建父子结构标签的
6、+ 创建兄弟标签的
7、. + 名字 可以在标签下快速创建标签并且给到属性值
8、$ 叫计数器从1开始(如果是$$$,就是001开始)\ ul>li{$}*5通过table键直接可以生成1~5的带内容的标签 \ ul>li.li${$$$}*5这样的格式可以直接生成带内容和带顺序类名的标签
常用标签
语义标签: h1~h6(页面标题,出现1 次或者不出现) | p(段落标签) | span(文本标签) | i(斜体标签,给字体加效果) | em(强调标签字体加粗) | b(字体加粗标签) | strong(强调标签字体加粗)
功能性标签: a(超链接标签) | img(图片标签) | hr(分割线标签) | br(换行标签) | ul>li(列表标签) | table(表格标签) | form(表单标签-重点)
单双标签
为什么有单双标签之分:标签都有结束标志 ' / ',都可以省略不写,但是如果是双标签不写结束标签,则系统会自动添加,但是有可能添加的位置是不规范的,单标签则不写没有问题
单标签:都是功能性的(input、img、meta),不需要内容,单纯的完成一个功能
双标签:主要用来显示内容的,以及子标签及子标签的内容
标签的种类(这些标签都是在body标签下的)
1、标题标签(最多6个标题标签)
<!--了解标签的语义(重点),标签的功能(重点)-->
<!--h1就代表了一级标签,h2~h6以次类推-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
2、段落标签
<p>这是段落1</p>
<p>这是断落2</p>
3、文本类标签
<span>我是文本标签</span>
<i>斜体标签,能让字体斜体</i>
<b>加粗标签</b>
<em>是强调标签,显示效果和i标签一抹一眼</em>
<strong>是强调标签,以加粗方式强调</strong>
4、功能性标签
<br>换行标签
<hr>分割线标签
<!--超链接标签-->
<!--href里面填写的是跳转的地址,target就是转条的方式有四种选择-->
<a href="http://www.w3school.com.cn/">前往w3school网站</a>
<a href="test.html">去标签页面,相当于前往自己的页面</a>
<a href="http://www.w3school.com.cn/" target="_blank">前往w3school网站,新开一个页面,targer=_blank就是新开一个标签页打开页面</a>
<a href="http://www.w3school.com.cn/" target="_self">前往w3school网站,新开一个页面,targer=_self就是当前页面打开页面,这是默认值,不写也可以</a>
<a href="http://www.w3school.com.cn/" target="_parent">前往w3school网站,新开一个页面,targer=_parent</a>
<a href="http://www.w3school.com.cn/" target="_top">前往w3school网站,新开一个页面,targer=_top</a>
<!--图片标签-->
<!--src填写的是数据源(可以是网络,可以是本地),alt资源错误的文本提示就是文本加载失败会有一个名字提示-->
<!--title标签任意标签都可拥有,就是鼠标悬停后的提示文本-->
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1548586126459&di=5a825dd41ab71cb657ac586ea4a1a483&imgtype=0&src=http%3A%2F%2Fpcs4.clubstatic.lenovo.com.cn%2Fdata%2Fattachment%2Fforum%2F201607%2F26%2F160423a04glh0k2feaek3z.jpg"
alt="狗狗"
title="这是狗狗图片">
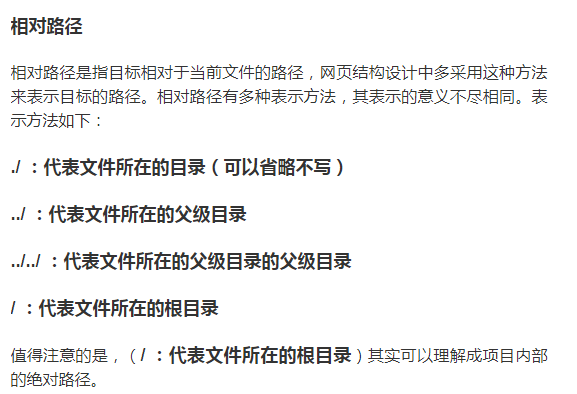
<!--这个就是相对路径-->
<img src="./111111.jpg" alt="狗狗">
5、组合类标签
<!--列表标签-->
<!--列表标签的用处,就是父标签下有很多同类的子标签,放在一起管理,就要使用列表标签-->
<!--创建标签的快速写法就是ul>li,table补全-->
<!--pycharm自带的一个插件emmet,配合快速写法(ul>li)*3,用table可以直接打上3列,*后面的数字是多少就是打上多少列,其他的编辑器需要安装这样的插件-->
<!--ul>li 中间的大于号就是表示ul是li的父级--> <!--第一种快读写法:ul>li,ul下套一个li-->
<ul>
<li></li>
</ul> <!--第二种快速写法:ul>li*3,快速创建一个ul下套三个li-->
<ul>
<li></li>
<li></li>
<li></li>
</ul> <!--第三种快速写法:(ul>li)*3,三个ul下分别各套一个li-->
<!--小窍门:在写列表标签的时候使用*数字的格式(ul>li)*3,使用table自动补全,会自动生成3个嵌套的列表标签,*后面的数字是几就会生成几个-->
<ul>
<li></li>
</ul>
<ul>
<li></li>
</ul>
<ul>
<li></li>
</ul> <!--第四种写法:ul>li{列表项}*3,快速创建一个ul下有三个带内容的li-->
<ul>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
6、表格标签
<!--表格标签:table(基本不会使用)-->
<!--border就是边框,=1就是加粗的等级-->
<!--thead 就是表头标签-->
<!--tr是行标签-->
<!--tfoot 表尾标签-->
<!--th 就是标题标签-->
<!--td 就是单元格标签-->
<!--caption 就是表格标题-->
<!--rules 控制表格内分割线,groups以组为分割、rows以每行为分割、cols以列为分割、all以所有的行和列分割-->
<!--width表示行宽,height表示行高-->
<!--rowspan 表示一个表格占几行 \ PS:如果要合并表格一列下的多行,一个表格设置占了几行,下面的表格要去除,用来做行合并的-->
<!--colspan 表示一个列下的单格占几列,用来做列合并的-->
<table border="1" rules="all" width="500" height="200">
<caption>表格标题</caption>
<thead>
<tr>
<th>单元格标题</th>
<th>单元格标题</th>
<th>单元格标题</th>
<th>单元格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<!--<td>单元格1</td>-->
<td>单元格2</td>
<!--<td>单元格3</td>-->
<td colspan="2">单元格4</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>表尾单元格</td>
<td>表尾单元格</td>
<td>表尾单元格</td>
<td>表尾单元格</td>
</tr>
</tfoot> </table>
7、表单标签
<!--表单标签(前后台交互标签):from (作用将用户录入的信息提交给后台)-->
<form action="">
<!--输入标签-->
<!--type就是输入的类型,type就是文本明文的,password就是密码类型是密文的,file就是选择文件的,radio就是圆点选择框(圆点框必须建立起练习才能选择其一,否则变成多选框而且无法取消),checkbox就是方形点选框(可以多选可取消)-->
<input type="text" name="user">
<input type="password" name="user"> <!--文本域标签-->
<!--textarea 就是文本域,文本域是可以鼠标拖动缩放的-->
<textarea name="" id="" cols="30" rows="10"></textarea> <!--文件选择标签-->
<input type="file"> <!--下拉选择列表标签-->
<!--select 就是列表标签,这个不是普通的excel样式的列表,是网页一个被收纳鼠标点击后会展开的列表-->
<!--option 就是列表标签内选择项的功能标签-->
<select name="" id="">
<option value="">语文</option>
<option value="">数学</option>
<option value="">外语</option>
</select> <hr>
<!--展示标签-->
<!--label 就是展示标签,用来做文本选择提示的-->
<label for="">性别</label> <!--圆点选择框标签-->
<!--name是唯一标示,这个属性就是将选择框建立起联系,radio内加就是只能选一个,checked 就是默认属性(radio和checkbox两个属性都可以加这个默认属性),checked是一个特殊的属性叫做布尔值属性,不管赋值任何值,都等于自身,不赋值checked的值默认就是自己)-->
男<input type="radio" name="sex" checked>
女<input type="radio" name="sex">
<hr>
<label for="">喜欢吃的东西</label> <!--方形复选框标签-->
西瓜<input type="checkbox" name="like">
香蕉<input type="checkbox" name="like">
苹果<input type="checkbox" name="like">
<hr> <!--按钮标签-->
<!--按钮标签就是提交标签,会将表单标签内带有name属性的标签获得的值提交到后台-->
<!--按钮标签也有类型选择,默认是submit提交按钮,button就是普通按钮点击不会提交,reset就是重置按钮(将用户输入的内容清除)-->
<button type="submit">提交按钮</button>
<button type="button">普通标签</button>
<button type="reset">重置标签</button>
<hr> <!--input标签做提交按钮-->
<!--input提交按钮的文本提示要写在values的值-->
<input type="submit" values="input也可以做提交按钮"> </form>

body标签下的超链接(a)标签内的target属性下的值说明

(3)HTML常用标签 + 快捷字符的更多相关文章
- 转 如何在secureCRT上设置常用的快捷输出按钮栏听语音
https://jingyan.baidu.com/article/5d6edee2f32de199eadeec25.html 要注意secureCRT的版本,建议下载最新版本的软件 ...
- HTML常用标签
HTML常用标签: HTML文档格式: 首先,HTML是一种超文本标签语言,它是制作网页的基础. 其次,HTML文档中至少包含基本的和成对的<html> </html>.< ...
- JavaWeb学习之JSP常用标签、EL表达式的运算符、JSTL标签库(6)
1.JSP常用标签 * 只要支持JSP文件,常用标签有可以直接使用 * 格式: jsp:xxxx * jsp:forward ,完成jsp页面的转发 * page属性:转发的地址 <% requ ...
- JSTL与EL常用标签(转)
JSTL与EL EL相关概念 JSTL一般要配合EL表达式一起使用,来实现在jsp中不出现java代码段.所以我们先来学习EL表达式 EL主要用于查找作用域中的数据,然后对它们执行简单操作:它不是编程 ...
- 帝国cms灵动标签下常用标签
这里简单整理下灵动标签下的常用标签 标题名称:<?=$bqr['title']?> <?=esub($bqr[title],22)?> 限制字符22个 标题链接:<?= ...
- Html常用标签元素
Html常用标签元素 Html常用标签元素 常用HTML标签元素结合及简介 <html></html> 创建一个HTML文档 <head></head> ...
- 49、html基础认识&常用标签(1)
从今天期我们进入前端的学习,先学习html,没有任何需要逻辑需要烧脑,只需要记忆.练习.练习.练习. 一.HTML初识 1.web服务本质 import socket def main(): sock ...
- HTML之常用标签及属性
标签 标签分类 标签名 英文 英文含义 标签类型 备注 HTML页面结构 < html> HyperText Markup Language 超文本标记语言 < head> h ...
- web前端(4)—— 常用标签1
标题标签h1~h6 顾名思义,这些就是把字体设置为大字体的,就如博客园的这个编辑器里的格式: 不信的话我们自己设置看看:好的,从本篇文章开始,我们需要动手了 <!DOCTYPE html> ...
随机推荐
- LY.JAVA面向对象编程.内存图
2018-07-06 一个对象的内存图 两个对象的内存图 三个对象的内存图 this static super 向上转型 向下转型
- shell 通配符
Bash中的通配符 '?' 匹配一个任意字符 '*' 匹配0个或任意多个字符,也就是可以匹配任何内容 '[]' 匹配括号中任意一个字符.例如[abc]代表一定匹配一个字符,或者是a,或者是b,或者是c ...
- scratch如何获取透明的图片
scratch中,每个对象都有一个造型,这个造型可以是载入外部的图片,但是外部图片很多是有背景的,放入scratch舞台区,有背景,很是不爽.用wps2016的ppt演示, 把文本框等另存为图片,图片 ...
- 使用DDMS查看设备内的文件系统
system文件系统存储了一些系统相关的文件 system/app里面是系统自带的应用程序 system/fonts里面存放的是系统自带的字体 system/frameworks里面存放的是系统的一些 ...
- sqlalchemy(一)常用连接参数及包
简介: 本文默认你已经有了一定的数据库基础.我们不喜欢写原生SQL语句,那个写着费劲,日常开发时候,我们怎么CRUD数据库呢?一般使用ORM,对象关系映射(英语:Object Relational M ...
- Problem A 你会定义类吗?
Description 定义一个类Demo,有构造函数.析构函数和成员函数show(),其中show()根据样例的格式输出具体属性值.该类只有一个int类型的成员. Input 输入只有一个整数,in ...
- SharePoint Framework 在Visual Studio Code中调试你的本地解决方案
博客地址:http://blog.csdn.net/FoxDave Visual Studio Code不知道大家都有没有,界面清爽,编辑快速,是一个非常好的前端开发工具.本文介绍如何使用Goog ...
- tf.nn.rnn_cell.MultiRNNCell
Class tf.contrib.rnn.MultiRNNCell 新版 Class tf.nn.rnn_cell.MultiRNNCell 构建多隐层神经网络 __init__(cells, sta ...
- Oracle触发器报错
Oracle编写触发器时,执行时候报错,错误提示信息如上图所示,类似这种一般都是触发器语句有语法错误.重新审核语句,并再次执行. 如果用的是pl/sql developer的话,可以查看当前用户下的对 ...
- 32位linux(ubuntu) exec: arm-none-linux-gnueabi-g++未找到;The tslib functionality test failed!
请先参考:http://blog.csdn.net/ankwyq/article/details/7768809 通过上面那篇文章,我确实把问题又推进了一步,接下来就是下面这个问题: exec: ar ...
