[微信小程序] 微信小程序下拉滚动选择器picker绑定数据的两种方式
小程序 picker 多列选择器 数据动态获取
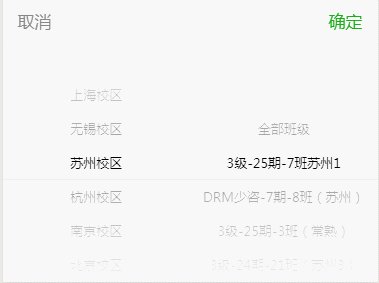
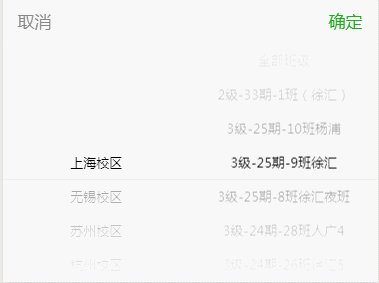
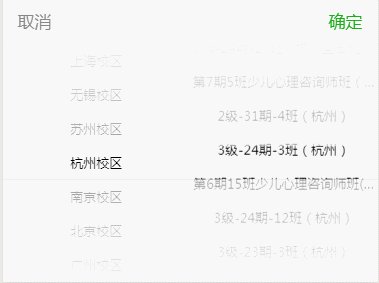
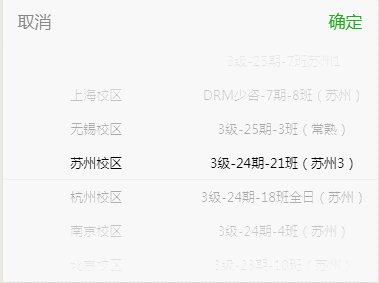
需求是将各校区对应各班级的数据 以两列选择器的方式展示出来,并且可以在选择完成之后记录选结果参数。


校区数据 和 班级数据 分别是两个接口,以 校区 teach_area_id 字段关联 其各班级数据

<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}">
<view class="picker">
当前选择:{{multiArray[0][multiIndex[0]]}} > {{multiArray[1][multiIndex[1]]}}
</view>
</picker>

校区api数据格式

"result": [
{
"teach_area_id": "xxx1", //值为模拟 加密数据
"teach_area_name": "上海校区"
},
{
"teach_area_id": "xxx2",
"teach_area_name": "无锡校区"
},
{
"teach_area_id": "xxx3",
"teach_area_name": "苏州校区"
},
{
"teach_area_id": "xxx4",
"teach_area_name": "杭州校区"
},
{
"teach_area_id": "xxx5",
"teach_area_name": "南京校区"
},
{
"teach_area_id": "xxx6",
"teach_area_name": "北京校区"
},
{
"teach_area_id": "xxx7",
"teach_area_name": "广州校区"
},
{
"teach_area_id": "xxx",
"teach_area_name": "深圳校区"
}
],

1.首先在onload 中请求校区数据并存到全局变量中

wx.request({
url:'https://api.xxxxxxx',
data: {},
header: {
'content-type': 'application/json' // 默认值
},
success(){
var xiaoquList = res.data.result;
var xiaoquArr = xiaoquList.map(item => { // 此方法将校区名称区分到一个新数组中
return item.teach_area_name;
});
that.setData({
multiArray: [xiaoquArr, []],
xiaoquList,
xiaoquArr
})
var default_xiaoqu_id = xiaoquList[0]['teach_area_id']; //获取默认的校区对应的 teach_area_id
if (default_xiaoqu_id) {
that.searchClassInfo(default_xiaoqu_id) // 如果存在调用获取对应的班级数据
}
}
})

2.获取班级数据函数并存到全局变量中
班级数据格式

"result": [
{
"teach_instance_id": "xxx", //加密数值
"teach_instance_name": "2级-33期-1班"
},
{
"teach_instance_id": "xxx1",
"teach_instance_name": "3级-25期-10班"
},
{
"teach_instance_id": "xxx2",
"teach_instance_name": "3级-25期-9班"
},
]

获取班级数据函数 searchClassInfo

searchClassInfo(xiaoqu_id){
var that = this;
if (xiaoqu_id) {
this.setData({
teach_area_id: xiaoqu_id
})
var url = 'https://classapi';
util.http(url, { teach_area_id: xiaoqu_id},res => { // 此处将请求封装在util.js中
var classList = res.data.result;
var classArr = classList.map(item => {
return item.teach_instance_name;
})
classArr.unshift('全部班级'); // 接口中没有提供全部班级字段,添加之
var xiaoquArr = this.data.xiaoquArr;
that.setData({
multiArray: [xiaoquArr, classArr],
classArr,
classList
})
})
}
},

3.默认数据添加之后需要在每次滚动选择校区分类的时候,请求加载对应班级数据,监听picker滚动函数

bindMultiPickerColumnChange: function (e) {
//e.detail.column 改变的数组下标列, e.detail.value 改变对应列的值
console.log('修改的列为', e.detail.column, ',值为', e.detail.value);
var data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
data.multiIndex[e.detail.column] = e.detail.value;
var teach_area_id_session = this.data.teach_area_id; // 保持之前的校区id 与新选择的id 做对比,如果改变则重新请求数据
switch (e.detail.column) {
case 0:
var xiaoquList = this.data.xiaoquList;
var teach_area_id = xiaoquList[e.detail.value]['teach_area_id'];
if (teach_area_id_session != teach_area_id) { // 与之前保持的校区id做对比,如果不一致则重新请求并赋新值
this.searchClassInfo(teach_area_id);
}
data.multiIndex[1] = 0;
break;
}
this.setData(data);
},

4.选择完毕后记录选择的值
由于官方api返回的值是数组格式,需要做小调整

bindMultiPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
var class_key = 0;
var classList =this.data.classList;
var select_key = e.detail.value[1];
var real_key = select_key - 1;
if (real_key < class_key) {
this.setData({
class_id: 0
})
} else {
this.setData({
class_id: classList[real_key]['teach_instance_id'] // class_id 代表着选择的班级对应的 班级id
})
}
this.setData({
multiIndex: e.detail.value
})
},

5.之后就可以根据 teach_area_id (校区id) 和 teach_instance_id (班级id) 完成其他业务逻辑
[微信小程序] 微信小程序下拉滚动选择器picker绑定数据的两种方式的更多相关文章
- node 创建静态web服务器(下)(处理异步获取数据的两种方式)
接上一章. 上一章我们说创建的静态web服务器只能识别html,css,js文件,功能较为单一,且图片格式为text/html,这是不合理的. 本章,我们将解决该问题. 这里,我们先准备好一个json ...
- Linux下安装mysql(yum和源码编译两种方式)
这里介绍Linux下两种安装mysql的方式:yum安装和源码编译安装. 1. yum安装 (1)首先查看centos自带的mysql是否被安装: # yum list installed |grep ...
- Hyper-V 下linux虚拟机静态IP上网配置的两种方式(2)
工作需要,搭建linux环境,网上搜了两种Hyper-V配置linux静态IP及上网的方式,记录一下,方便查阅,如下设置网络共享方式: win10下使用hyper-v在本机安装linux虚拟机后,网络 ...
- Hyper-V 下linux虚拟机静态IP上网配置的两种方式(1)
工作需要,搭建linux环境,网上搜了两种Hyper-V配置linux静态IP及上网的方式,记录一下,方便查阅,如下是桥接方式的配置: 本实例所用的各项资源说明,系统是windows10企业版64bi ...
- web自动化,下拉滚动到底部/顶部和下拉滚动到指定的元素
在web自动化,经常会遇到页面显示内容太多的时候,页面就会出现滚动条,一般有两种方式进行下拉,一种是直接下拉到底部/顶部/中部,或者直接给定元素,直接下拉到指定元素的位置. 两种方式的共同点: 两种方 ...
- 微信小程序之自定义select下拉选项框组件
知识点:组件,animation,获取当前点击元素的索引与内容 微信小程序中没有select下拉选项框,所以只有自定义.自定义的话,可以选择模板的方式,也可以选择组件的方式来创建. 这次我选择了组件, ...
- 微信小程序手动实现select下拉框选择
在小程序中没有像h5中的下拉 标签的 picker又满足部了,那就自己动手写 <view class='list-msg'> <view class='list-msg1'> ...
- 微信小程序 禁止ios页面下拉下滑滚动 出现空白的情况
项目需要做了一个图片拖动指定组件上删除,和排序的功能android测试正常, ios会出现拖动图片页面也跟着下滑的尴尬情况. 查文档下拉刷新配置默认是关闭的,后经查找文档发现在本页面page.json ...
- 纯CSS实现带小角的对话框式下拉菜单
最近公司首页样式重写,头部下拉菜单改为了带小角的对话框式下拉菜单: 很多人可能会用图片,事实上纯CSS就能够实现: HTML: <!DOCTYPE html> <html lang= ...
随机推荐
- Postfix - Extmail 邮箱系统
Postfix Dovecot Extmail 邮箱系统早前的内部邮箱系统重新整理下:现在Extmail官方有集成镜像的EMOS_1.6_x86_64免费版:可直接下载安装: 系统环境: linux ...
- Error while executing topic command : Replication factor: 2 larger than available brokers: 0.
[root@hdp1 /mnt/software/maxwell-1.19.4]#kafka-topics.sh --zookeeper hdp1,hdp2,hdp3:2181 --create -- ...
- <转载>iTerm2使用技巧
原文链接:http://www.cnblogs.com/756623607-zhang/p/7071281.html 1.设置窗口 定位到 [Preferences - Profiles - Wi ...
- 手动创建binary log files和手动编辑binary log index file会有什么影响
基本环境:官方社区版MySQL 5.7.19 一.了解Binary Log结构 1.1.High-Level Binary Log Structure and Contents • Binlog包括b ...
- java字符串集合
一,java的接口跟C语言所能做到的相比确实是让人眼前一亮的东西.利用接口可以将多种东西放到一起,在编程过程中就能省略掉相同类的很多重复代码,将代码进行分类别的,统一的处理. 二,java中的字符串处 ...
- 2018-2019-2 网络对抗技术 20165320 Exp3 免杀原理与实践
### 2018-2019-2 网络对抗技术 20165320 Exp3 免杀原理与实践 一.实验内容 1.1 正确使用msf编码器(0.5分),msfvenom生成如jar之类的其他文件(0.5分) ...
- C++学习2--坦克大战编写-前置知识
基础班学习的这一个多月里的前三周讲解基础的语法,最后一周需要做坦克大战的项目巩固提高自己掌握的语法知识.这个系列博文主要是为了把学习过程中的知识点总结并记录下来: 开发语言与开发工具:C++,VS20 ...
- 【转载】apache log配置 按日期写日志
指定apache日志每天生成一个文件 Linux系统配置方法 在apache的配置文件httpd.conf中找到 代码如下1 ErrorLog logs/error_log CustomLog log ...
- [转]AMBA、AHB、APB、ASB总线简介
[转]http://www.cnblogs.com/zhaozhong1989/articles/3092140.html 1.前言 随着深亚微米工艺技术日益成熟,集成电路芯片的规模越来越大.数字IC ...
- 如何提交内核补丁--checkpatch.pl使用【转】
转自:https://blog.csdn.net/qq_29350001/article/details/52056667 转自: http://blog.csdn.net/ganggexiongqi ...
