JavaScript之关闭轮询定时器(setTimeout/clearTimeout|setInterval/clearInterval)小结
已知:
1.1 开启Timeout程序: scope.setTimeout("functionName()" | functionHandle, timeValue) 返回值:timerID
1.2 关闭Timeout程序: scope.clearTimeout(timerID);
2.1 开启Interval程序: scope.setInterval("functionName()" | functionHandle, timeValue) 返回值:timerID
2.2 关闭Interval程序: scope.clearInterval(timerID);
一、背景
在替实验室小伙伴解决问题过程中,出现了这样一个问题:
她用网页做了一个轮播图,利用不断地轮询setTimeout + 切换被轮播图片的css属性opacity:0/1来达到轮播效果;
当网页加载后,图片轮播自动执行;当用户鼠标移动到图片轮播区域上时,立即停止轮播(即 清除 setTimeout定时器),而不是继续轮播图片(使用户看不到想看的图片内容,提高用户体验);
然而,在全局域中,使用clearTimeout()方法可以实现,但在鼠标触发事件的函数内部调用,却失败,百思不得其解!(这个问题,实际上本文并没有解决!)
为了解决这个需求,我模拟了这一个过程,并对setTimeout轮询方法与图片轮播的方法进行解耦(分离成为两个函数),然后在封装的轮询定时器Timer中依次调用图片轮播方法和setTimeout方法,同时在轮询过程中,总是记录最近(最后)一次setTimeout方法返回的timerID值,这一点很重要;
最后:当鼠标滑过目标区域时,通过记录的最后一次timerID和clearTimeeout值来关闭图片轮播整个轮询。
【原理:即关闭最后一次(也是程序执行的最近一次)循环的timeID,使循环停止】
二、源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo setTimeout & clearTimeout</title>
</head>
<body>
<ul>
<li><a href="#"><input type="number" value="0"></a></li>
<li><a href="#"><input type="number" value="1"></a></li>
</ul>
<script type="text/javascript">
var aNodes = document.getElementsByTagName("a");
var inputNodes = document.getElementsByTagName("input"); //console.log('test:aNodes ' + aNodes.length);
var changeNum = function(){
inputNodes[0].value = parseInt(inputNodes[0].value) + 1;
}; var a1_timeoutId;
var timeIds = -1;
var changeNumByTimer = function(){
// a1_timeoutId = setTimeout(function(){
changeNum();
var timeKey = setTimeout("changeNumByTimer()",1000);
timeIds = timeKey;
console.log('test:当前的timeID:' + timeKey);
// timeIds.push(timeKey);
// setTimeout(changeNum,1000); // },1000);
}
changeNumByTimer(); //当鼠标滑过
aNodes[0].onmouseover = function(){
console.log('test:aNodes[0].onmouseover:' + "鼠标滑过a链接[0]");
console.log('test:aNodes[0].onmouseover: timeIds ' + timeIds);
// for(var i = 0; i < timeIds.length; i++){
// // clearTimeout(timeIds[i]);
// // console.log('test: 已经关闭了 timeID:' + timeIds[i]);
// //clearTimeout(timeIds[timeIds.length-1]);
// //console.log('test: 已经关闭了 timeID:' + timeIds[timeIds.length-1]); // }
clearTimeout(timeIds);
console.log('test: 已经关闭了 timeID:' + timeIds); }
</script>
</body>
</html>
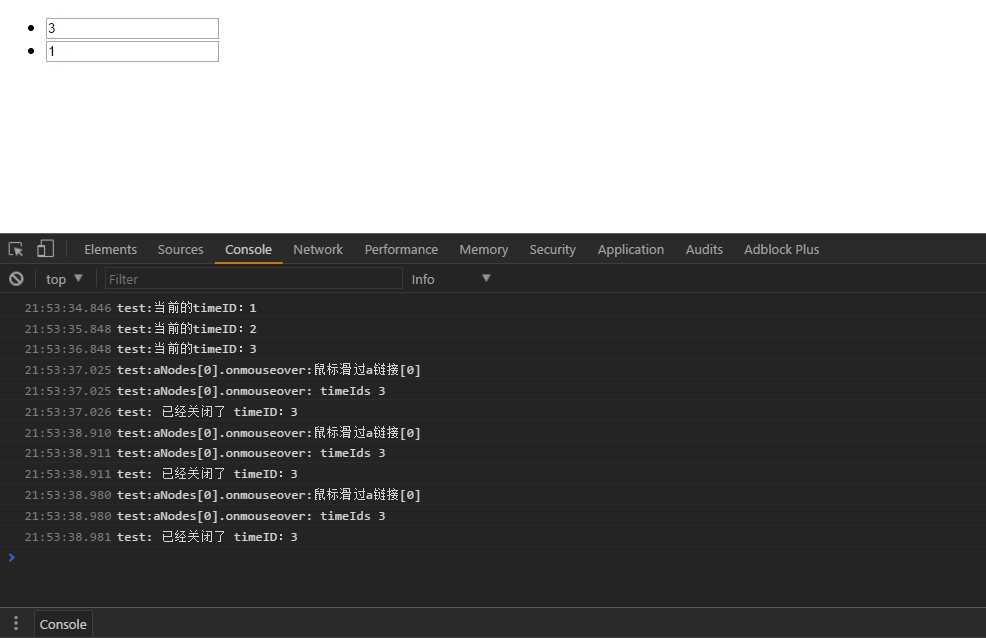
三、效果

四、总结
1.成功解决了需求的技术问题。
2.其实并没有解决我们最初的问题:
2.1 为什么全局域中可以关闭,而在onmouseover(鼠标滑过事件)函数中无法关闭的问题
3.参考文档:
MDN:https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/clearInterval
4.欢迎小伙伴交流这一问题~
JavaScript之关闭轮询定时器(setTimeout/clearTimeout|setInterval/clearInterval)小结的更多相关文章
- 关闭定时器(setTimeout/clearTimeout|setInterval/clearInterval)
1.1 开启Timeout程序: scope.setTimeout("functionName()" | functionHandle, timeValue) 返回值:timerI ...
- Javascript 笔记与总结(2-13)定时器 setTimeout 和 setInterval
定时器可以让 js 效果每隔几秒钟执行一次或者 n 秒之后执行某一个效果.定时器不属于 javascript,是 window 对象提供的功能. setTimeout 用法: window.setTi ...
- 定时器setTimeout()和setInterval()使用心得整理
JavaScript提供定时执行代码的功能,叫做定时器(timer),主要由setTimeout()和setInterval()这两个函数来完成. 一.setTimeout() setTimeout函 ...
- 有关定时器setTimeout()、setInterval()详解
JavaScript提供定时执行代码的功能,叫做定时器(timer),主要由setTimeout()和setInterval()这两个函数来完成. setTimeout() setTimeout函数用 ...
- 原生js轮播以及setTimeout和setInterval的理解
下面这个代码是从一个群下载下来的,为了帮助自己理解和学习现在贴出来,与初学者共勉. <!DOCTYPE html> <html> <head> <meta c ...
- JS 定时器 setTimeout 与 setInterval 的区别和用法
定时器: window.setTimeout(function(){},间隔时间毫秒); -- 定时炸弹,延迟执行,只执行一次 window.setInterval(function(){},间隔的时 ...
- setTimeout,clearTimeout,setInterval,clearInteral详解
设置定时器,在一段时间之后执行指定的代码,setTimeout与setInterval的区别在于setTimeout函数指定的代码仅执行一次 方法一: window.setTimeout(" ...
- 高级定时器-setTimeout()、setInterval()、链式setTimeout()
使用 setTimeout()和 setInterval()创建的定时器可以用于实现有趣且有用的功能.执行时机是不能保证的,因为在页面的生命周期中,不同时间可能有其他代码在控制 JavaScript ...
- 20180904 定时器setTimeout和setInterval回调问题
引用: setTimeout和setInterval两者的区别 setTimeout和setInterval的优缺点 setTimeout和setInterval详解 两者的作用都是在定时多少毫秒后回 ...
随机推荐
- 借鉴 学习 DELPHI 通用函数 哈哈
[转]关于Delphi通用涵数 http://m.blog.csdn.net/blog/dragonjiang5460/1196927 2006-9-8阅读2016 评论0 DELPHI程序注册码设计 ...
- iOS程序的启动执行顺序
1 程序的入口 进入main函数, 设置AppDelegate称为函数的代理 2 程序完成加载 -[AppDelegate application:didFinishLaunchingWithOpt ...
- ansible系列8-SSH连接和执行性能优化
1. 当你的SSH的版本高于5.6时 我们可以直接修改 /etc/ansible/ansible.cfg里面的参数 ssh_args = -C -o ControlMaster=auto -o Con ...
- 自定义缓存设计(static缓存数据)
设计题 编程过程中,为了解决缓存数据共享的问题,常常会使用static关键字达到脱离具体实例化对象,在整个java进程生命周期内共享数据的目的.请编写一个类,类名为MapCache,拥有但不局限于以下 ...
- Oracle JDK迁移指南
Oracle JDK迁移指南 https://docs.oracle.com/en/java/javase/11/migrate/index.html#JSMIG-GUID-C25E2B1D-6C24 ...
- 洛谷 P3989 [SHOI2013]阶乘字符串 解题报告
P3989 [SHOI2013]阶乘字符串 题目描述 给定一个由前\(n(\le 26)\)个小写字母组成的串\(S(|S|\le 450)\).串\(S\)是阶乘字符串当且仅当前 \(n\) 个小写 ...
- intent-filter 之 data 「scheme, host, port, mimeType, path, pathPrefix, pathPattern」
之前一直搞不很明白 AndroidManifest.xml 中 activity 标签下的 intent-filter 中 data 标签的属性含义,今天认真看了 Dev Guide,又在网上查询了大 ...
- 拆分string 用空格 逗号
string that have both comma and space struct tokens: std::ctype<char>{ tokens(): std::ctype< ...
- Windows 10中设置自动登录
步骤 使用WinKey+R打开运行,输入netplwiz. 在打开的用户账户对话框-用户选项卡-取消勾选要使用本计算机,用户必须输入用户名和密码(E). 点击应用按钮,在弹出的自动登录对话框中输入相关 ...
- 几个简单常用的Sql语句
'; --查Cids为2的Gnumber列的和,列名为Ids select Cids,Plevel from People; select * from Salary; select * from S ...
