实现div里的内容垂直居中
---恢复内容开始---
在项目中我们会遇到这种情况,一个div的宽固定,里面的内容长度不定,不管是一行还是多行,都要垂直居中,有俩个实现方法:
1、使用absolute,top:50%,transform: translateY(-50%)
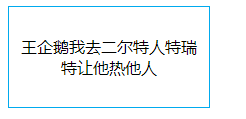
<div class="text">
<p>王企鹅我去二尔特人特瑞特让他热他人</p>
</div>
p{
margin: ;
padding: ;
}
.text{
width: 200px;
height: 100px;
position: relative;
border: 1px solid #00aaee;
}
.text p{
width: 100%; (这个很重要,备注:1)
padding-left: 10px;
padding-right: 10px;
text-align: center;
position: absolute;
top: %;
transform: translateY(-%);
}

缺点:
在内容不足以填满一行的时候会出现下面的问题

这时p设置了width:100%,而且有padding

p设置了padding,没有设置width:100%,就会无法水平居中
所以:实际情况中,如果p没有设置了padding,就可以width:100%,使用absolute。
如果设置了padding,最好可以使用table-cell
2、display:table-cell
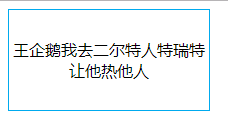
<div class="text">
<p>王企鹅我去二尔特人特瑞特让他热他人</p>
</div>
p{
margin: ;
padding: ;
}
.text{
border: 1px solid #00aaee;
display: table-cell;
text-align: center;
width: 200px;
height: 100px;
vertical-align: middle;
}
.text p{
vertical-align: middle;
padding: ;
margin: ;
}

缺点:俩个div都设置了display:table-cell,不能放在一起,不然排版会出问题
如果有俩个紧挨的div都要实现这种效果,可以一个用absolute,一个用table-cell,,或者俩个div都用table-cell,中间可以加一个没有效果的div
---恢复内容结束---
实现div里的内容垂直居中的更多相关文章
- [转]如何让div中的内容垂直居中
转自:http://blog.163.com/yan_1990/blog/static/197805107201211311515454/ 虽然Div布局已经基本上取代了表格布局,但表格布局和Div布 ...
- 如何让div中的内容垂直居中
虽然Div布局已经基本上取代了表格布局,但表格布局和Div布局仍然各有千秋,互有长处.比如表格布局中的垂直居中就是Div布局的一大弱项,不过好在千变万化的CSS可以灵活运用,可以制作出准垂直居中效果, ...
- div中的内容垂直居中的五种方法
一.行高(line-height)法 如果要垂直居中的只有一行或几个文字,那它的制作最为简单,只要让文字的行高和容器的高度相同即可,比如: p { height:30px; line-height:3 ...
- CSS总结div中的内容垂直居中的五种方法
一.行高(line-height)法 如果要垂直居中的只有一行或几个文字,那它的制作最为简单,只要让文字的行高和容器的高度相同即可,比如: p { height:30px; line-height:3 ...
- 【CSS基础】实现 div 里的内容垂直水平居中
方案一: 所有内容垂直水平居中 兼容性:IE8+. 条件:内容宽度和高度可以未知,可以是多行文字.图片.div. 描述:使用table-cell + vertical-align , html代码见文 ...
- css如何设置div中的内容垂直居中?
<style>.out { position: relative;//相对div的定位 top: 30%;//相对div的border-top的距离,根据元素的高度,50%则为垂直居中:} ...
- div容器中内容垂直居中
#box{ width:200px; height:200px; line-height: 200px; vertical-align: middle; margin: 5px; background ...
- js替换div里的内容
<!DOCTYPE html><html><head><meta charset="utf-8"><title>< ...
- css参考文档; 官方英文说明!! 1 margin padding 百分比参照物 2 margin值为auto时的说明 3 div在div里垂直居中方法 4 dispaly:flex说明
css参考文档 http://css.doyoe.com/ 两篇很好的文章:(下面的css官方英文说明链接 有时间可以研究下 http://www.w3.org/TR/css3-box/ ...
随机推荐
- vue2.0 之列表渲染-v-for
v-for 数组渲染 App.vue代码 <template> <div> <ul> <li v-for="item in list"&g ...
- ISO七层模型详解
ISO七层模型详解 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 在我刚刚接触运维这个行业的时候,去面试时总是会做一些面试题,笔试题就是看一个运维工程师的专业技能的掌握情况,这个很 ...
- webserver apache 2.2.22-7/ apache webdav / redhat 6.3
s 问题1:Failed to resolve server name for 10.24.41.161 (check DNS) / RedHat 6.3 64位系统 / apache htt ...
- SqlServer中的查询简单总结
一.sql语句的执行顺序 查询时数据库中使用最多的操作,一条sql语句的查询顺序是 1.from Tb1 [ join on ] 得到查询的数据源 2.where 对数据过滤(单条数据上过滤 ...
- docker部署路飞学城
docker部署路飞学城blog来啦 部署需求分析: 之前是将nginx.django.vue直接部署在服务器上,既然学了docker,试试怎么部署在docker中 1.环境准备 一台linux服务器 ...
- ChunkDisappearImage-一个以矩形为单位的图片消失分解效果
效果 使用 1.将ChunkDisappearImage挂在一个空GameObject上. 2.将ChunkDisappearImage的Material设为ChunkDisappearImageMa ...
- 转--python 中写单例
原文地址 原文地址2 Python中的单例模式的几种实现方式的及优化 阅读目录(Content) 单例模式 实现单例模式的几种方式 1.使用模块 2.使用装饰器 3.使用类 4.基于__new__方法 ...
- Json Schema简介
1. 引言 什么是Json Schema? 以一个例子来说明 假设有一个web api,接受一个json请求,返回某个用户在某个城市关系最近的若干个好友.一个请求的例子如下: { "city ...
- bzoj 1724 优先队列 切割木板
倒着的石子合并,注意不是取当前最长木板贪心做,而是取当前最小累加答案: 例如 4 5 6 7 若按第一种思路:ans=22+15+9 第二种:ans=22+13+9,可以先从中间某一块分开,这样答案更 ...
- asp.net mvc4 Json问题
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
