react学习笔记(一)用create-react-app构建 React 开发环境
React 可以高效、灵活的用来构建用户界面框架,react利用高效的算法最小化重绘DOM。
create-react-app 是来自于 Facebook,通过该命令不需配置就能快速构建 React 开发环境。
create-react-app 自动创建的项目是基于 Webpack + ES6 ,所以搭建之前要具备Webpack+ES6
打开命令窗口:执行以下命令

npm install -g create-react-app

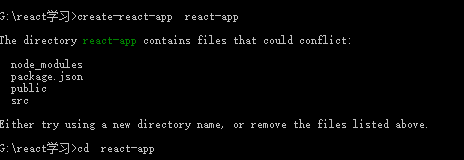
create-react-app react-app
cd react-app
npm start

第一个react项目就启动起来了,下面我们看一下项目目录:

打开package.json看到如下代码:
- {
- "name": "react-app",
- "version": "0.1.0",
- "private": true,
- "dependencies": {
- "react": "^16.2.0",
- "react-dom": "^16.2.0",
- "react-scripts": "1.1.0"
- },
- "scripts": {
- "start": "react-scripts start",
- "build": "react-scripts build",
- "test": "react-scripts test --env=jsdom",
- "eject": "react-scripts eject"
- }
- }
npm start //启动项目
npm run build //打包项目
npm run eject //弹出配置文件,配置webpack
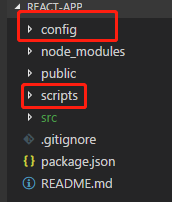
命令窗口先运行 npm run eject,项目目录变为如下:

然后运行npm run build ,项目目录变为:

打包好的项目文件都在了build文件夹
现在已经用create-react-app构建 好了React 开发环境。
写react代码之前,我们先了解一下构建的react项目结构,以及在哪里写react。这里用的代码编辑器是vscode。
1.public文件夹
项目结构里打开public文件夹,我们会看到html文件放在了这里。
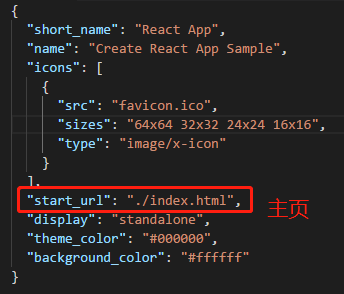
打开manifest.json,会看到如下代码,程序启动的主页路径就放在这里./index.html

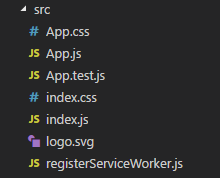
2.src文件夹
项目结构里打开src文件夹,
App.css,index.css,样式文件(写css),
App.js写了一个react组件的示例
index.js,引用react组件,并把它渲染到dom中
registerServiceWorker.js,service worker是在后台运行的一个线程,可以用来处理离线缓存、消息推送、后台自动更新等任务。registerServiceWorker就是为react项目注册了一个service worker,用来做资源的缓存,下次访问时,就可以更快的获取资源。而且因为资源被缓存,所以即使在离线的情况下也可以访问应用(此时使用的资源是之前缓存的资源)。注意,registerServiceWorker注册的service worker 只在生产环境中生效

通过上面的解析,下节课我们可以在App.js 和index.js,写react了
react学习笔记(一)用create-react-app构建 React 开发环境的更多相关文章
- react学习笔记(二)编写第一个react组件
继续上一节课的内容,打开App.js:会看到如下代码: import React, { Component } from 'react'; //在此文件中引用React,以及reat的组件类 imp ...
- OpenCV学习笔记(一)——OpenCV3.1.0+VS2015开发环境配置
摘要: 由于最近AR(增强现实)这个概念非常火爆,各种基于AR的应用及游戏逐渐面向大众,而在AR中最重要的两个技术就是跟踪识别和增强渲染,其中跟踪识别是通过OpenCV这个开源的计算机视觉库来实现的, ...
- [maven学习笔记]第一节,认识maven,搭建maven开发环境,写第一个HelloWorld
本文地址:http://blog.csdn.net/sushengmiyan/article/details/40142771 maven官网:http://maven.apache.org/ 学习视 ...
- 【opencv学习笔记一】opencv下载安装与VS2017开发环境配置
本文章摘录自浅墨博客,原文链接http://blog.csdn.net/poem_qianmo/article/details/19809337 目录 1.opencv下载与安装 2.计算机环境变量配 ...
- cocos2d-x 3.x游戏开发学习笔记(1)--mac下配置cocos2d-x 3.x开发环境
打开用户文件夹下.bash_profile文件,配置环境 vim ~/.bash_profile //按键i,进行插入编辑(假设输错d进行删除一行) 环境配置过程例如以下: 1.首先配置下androi ...
- react学习笔记1--基础知识
什么是react A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES[React是一个用于构建用户界面的JavaScript库.] React之所以快, ...
- React学习笔记(六)事件处理
React学习笔记(六) 五.事件处理 React事件绑定属性的命名采用驼峰写法,不同于传统DOM全部小写. 如果采用JSX的语法,事件函数需要用大括号{}包裹函数名,不同于传统DOM字符串小括号的方 ...
- React学习笔记 - Hello World
React Learn Note 1 React学习笔记(一) 标签(空格分隔): React JavaScript 前.Hello World 1. 创建单页面应用 使用Create React A ...
- React学习笔记--程序调试
React学习笔记 二 程序调试 前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了.但完成的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比 ...
随机推荐
- android:AlertDialog控件
AlertDialog 可以在当前的界面弹出一个对话框,这个对话框是置顶于所有界面元素之上 的,能够屏蔽掉其他控件的交互能力,因此一般 AlertDialog 都是用于提示一些非常重要的 内容或者警告 ...
- Knockout.Js官网学习(selectedOptions绑定、uniqueName 绑定)
selectedOptions绑定 selectedOptions绑定用于控制multi-select列表已经被选择的元素,用在使用options绑定的<select>元素上. 当用户在m ...
- 基于php5.5使用PHPMailer-5.2发送邮件
PHPMailer - A full-featured email creation and transfer class for PHP. 在PHP环境中可以使用PHPMailer来创建和发送邮件. ...
- 使用GPStracker自建卫星定位跟踪平台
经常有人问,我能不能手机定位跟踪谁谁谁,我能不能定位跟踪我的车,等等问题. 话说不难,确实,需要客户端和服务端结合起来就能实现. 今天就给大家介绍一下GPStracker,一套开源的定位跟踪系统,有手 ...
- Android上实现各种风格的隐藏菜单,比如左右滑动菜单、上下滑动显示隐藏菜单
Android上的菜单展示风格目前是各式各样的,但用的最多且体验最好的莫过于左右滑动来显示隐藏的菜单本示例实现了各种方式的菜单展示效果,只有你想不到的源码:https://github.com/Sim ...
- LEAPMOTION开发UI专题(1)
非常 抱歉的是,之前说的LEAP/UI框架设计可能仅仅有两篇 由于个人时间实在是不同意 这个问题假设展开去写的话 那么说写本书都是不为过的 且由于内容改动非常是杂乱 所以我第一篇文章用来介绍LEAP预 ...
- Visual Studio 统计代码行数
介绍一种简单的统计代码行数的小技巧, 使用正则表达式,用VS强大的查找功能 b[^:b#/]+.$ 最后结果:
- maven本地仓库中存在jar包,但编译不成功,显示jar包不存在
介绍一下背景,项目要迁移进坑人的离线的内网开发,将在同事那编译通过的代码和maven仓库拷进内网,打算编译通过之后再上传私服,结果配好maven之后,本地库中的部分jar包显示没有引入,如下面的波浪线 ...
- asp.net 逻辑操作符与(&&),或(||),非(!)
逻辑操作符与(&&),或(||),非(!)能根据参数的关系返回布尔值 public class bool{ public static void main(string [] args ...
- R语言编程艺术#03#列表(list)
向量的元素要求都是同类型的,而列表(list)与向量不同,可以组合多个不同类型的对象.类似于C语言中的结构体(struct)类型. 1.创建列表 从技术上讲,列表就是向理.之前我们接触过的普通向量都称 ...
