OnSen UI结合AngularJs打造”美团"APP"逛一逛”页面 --Hybrid App
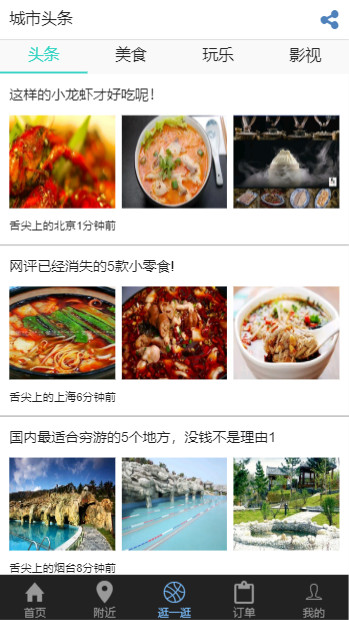
1、页面效果图:

演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_walk/
2、核心代码
walk.html:
<ons-page id="walk" ng-controller="walkController">
<!--toolbar开始-->
<ons-toolbar>
<div class="left">城市头条</div>
<div class="center"></div>
<div class="right">
<ons-toolbar-button>
<ons-icon icon="fa-share-alt"></ons-icon>
</ons-toolbar-button>
</div>
</ons-toolbar>
<!--toolbar结束--> <!--tab开始-->
<div id="tabs">
<ons-row>
<ons-col ng-repeat="tab in nearTab" ng-class="{actived:$index == index}" ng-click="change($index)">
{{tab}}
</ons-col>
</ons-row>
</div>
<!--tab结束-->
<!--banner图开始-->
<ons-carousel fullscreen swipeable overscrollable auto-scroll ons-postchange="update()" var="carousel">
<ons-carousel-item ng-repeat="list in allLists">
<ons-scroller>
<ons-list>
<ons-list-item ng-repeat="item in list">
<p class="title"> {{item.title}}</p>
<div class="imgs">
<div class="leftImg">
<img src=" {{item.img1}}" alt="img">
</div>
<div class="centerImg">
<img src=" {{item.img2}}" alt="img"/>
</div>
<div class="rightImg">
<img src=" {{item.img3}}" alt="img"/>
</div>
</div>
<P class="subTitle">{{item.subTitle}}</P>
</ons-list-item>
<!--<ons-list-item>-->
<!--<p class="title">烟台一阿姨总!请收藏好!</p>-->
<!--<div class="imgs">-->
<!--<div class="leftImg">-->
<!--<img src="imgs/meituan_15ac05dce13.jpg" alt="img">-->
<!--</div>-->
<!--<div class="centerImg">-->
<!--<img src="imgs/meituan_15ac05dce13.jpg" alt="img"/>-->
<!--</div>-->
<!--<div class="rightImg">-->
<!--<img src="imgs/meituan_15ac05dce13.jpg" alt="img"/>-->
<!--</div>-->
<!--</div>-->
<!--<P class="subTitle">烟台一阿姨总!请收藏好</P>-->
<!--</ons-list-item>-->
</ons-scroller>
</ons-carousel-item>
</ons-carousel>
<!--banner图结束-->
</ons-page>
walkController.js:
/**
* Created by NIUXINLONG on 2018/8/3.
*/
app.controller("walkController",function ($scope ) {
// $scope.name ="123";
$scope.nearTab = ["头条","美食","玩乐","影视"]; $scope.index = 0; $scope.change = function (index) {
// alert(index);
$scope.index = index;
carousel.setActiveCarouselItemIndex(index);
};
$scope.update = function () {
$scope.index = carousel.getActiveCarouselItemIndex();
};
$scope.allLists = [
[
{
title: "这样的小龙虾才好吃呢!",
img1: "imgs/meituan_15ac05dce13.jpg",
img2: "imgs/meituan_15ab60cb3aa.jpg",
img3: "imgs/meituan_15ab61f2e56.jpg",
subTitle:"舌尖上的北京1分钟前"
},
{
title: "网评已经消失的5款小零食!",
img1: "imgs/meituan_15ab81c001a.jpg",
img2: "imgs/meituan_15ab6299b90.jpg",
img3: "imgs/meituan_15ab626eca6.jpg",
subTitle:"舌尖上的上海6分钟前"
},
{
title: "国内最适合穷游的5个地方,没钱不是理由1",
img1: "imgs/meituan_15ac07c859d.jpg",
img2: "imgs/meituan_15ac07c3581.jpg",
img3: "imgs/meituan_15ac07ca1eb.jpg",
subTitle:"舌尖上的烟台8分钟前"
},
{
title: "这些没事我文采步只能看着,好吃到怀疑人生!",
img1: "imgs/meituan_15ac06f763d.jpg",
img2: "imgs/meituan_15ab85ee93f.jpg",
img3: "imgs/meituan_15ac05d98df.jpg",
subTitle:"舌尖上的烟台15分钟前"
},
{
title: "方便面的19种做法,吃完保你还惦记!",
img1: "imgs/meituan_15ac05db0ac.jpg",
img2: "imgs/meituan_15ab623a9af.jpg",
img3: "imgs/meituan_15ab86383f5.jpg",
subTitle:"舌尖上的烟台20分钟前"
}
],
[
{
title: "这样的小龙虾才好吃呢!",
img1: "imgs/meituan_15ac05dce13.jpg",
img2: "imgs/meituan_15ab60cb3aa.jpg",
img3: "imgs/meituan_15ab61f2e56.jpg",
subTitle:"舌尖上的北京1分钟前"
},
{
title: "网评已经消失的5款小零食!",
img1: "imgs/meituan_15ab81c001a.jpg",
img2: "imgs/meituan_15ab6299b90.jpg",
img3: "imgs/meituan_15ab626eca6.jpg",
subTitle:"舌尖上的上海6分钟前"
},
{
title: "国内最适合穷游的5个地方,没钱不是理由1",
img1: "imgs/meituan_15ac07c859d.jpg",
img2: "imgs/meituan_15ac07c3581.jpg",
img3: "imgs/meituan_15ac07ca1eb.jpg",
subTitle:"舌尖上的烟台8分钟前"
},
{
title: "这些没事我文采步只能看着,好吃到怀疑人生!",
img1: "imgs/meituan_15ac06f763d.jpg",
img2: "imgs/meituan_15ab85ee93f.jpg",
img3: "imgs/meituan_15ac05d98df.jpg",
subTitle:"舌尖上的烟台15分钟前"
},
{
title: "方便面的19种做法,吃完保你还惦记!",
img1: "imgs/meituan_15ac05db0ac.jpg",
img2: "imgs/meituan_15ab623a9af.jpg",
img3: "imgs/meituan_15ab86383f5.jpg",
subTitle:"舌尖上的烟台20分钟前"
}
],
[
{
title: "这样的小龙虾才好吃呢!",
img1: "imgs/meituan_15ac05dce13.jpg",
img2: "imgs/meituan_15ab60cb3aa.jpg",
img3: "imgs/meituan_15ab61f2e56.jpg",
subTitle:"舌尖上的北京1分钟前"
},
{
title: "网评已经消失的5款小零食!",
img1: "imgs/meituan_15ab81c001a.jpg",
img2: "imgs/meituan_15ab6299b90.jpg",
img3: "imgs/meituan_15ab626eca6.jpg",
subTitle:"舌尖上的上海6分钟前"
},
{
title: "国内最适合穷游的5个地方,没钱不是理由1",
img1: "imgs/meituan_15ac07c859d.jpg",
img2: "imgs/meituan_15ac07c3581.jpg",
img3: "imgs/meituan_15ac07ca1eb.jpg",
subTitle:"舌尖上的烟台8分钟前"
},
{
title: "这些没事我文采步只能看着,好吃到怀疑人生!",
img1: "imgs/meituan_15ac06f763d.jpg",
img2: "imgs/meituan_15ab85ee93f.jpg",
img3: "imgs/meituan_15ac05d98df.jpg",
subTitle:"舌尖上的烟台15分钟前"
},
{
title: "方便面的19种做法,吃完保你还惦记!",
img1: "imgs/meituan_15ac05db0ac.jpg",
img2: "imgs/meituan_15ab623a9af.jpg",
img3: "imgs/meituan_15ab86383f5.jpg",
subTitle:"舌尖上的烟台20分钟前"
}
],
[
{
title: "这样的小龙虾才好吃呢!",
img1: "imgs/meituan_15ac05dce13.jpg",
img2: "imgs/meituan_15ab60cb3aa.jpg",
img3: "imgs/meituan_15ab61f2e56.jpg",
subTitle:"舌尖上的北京1分钟前"
},
{
title: "网评已经消失的5款小零食!",
img1: "imgs/meituan_15ab81c001a.jpg",
img2: "imgs/meituan_15ab6299b90.jpg",
img3: "imgs/meituan_15ab626eca6.jpg",
subTitle:"舌尖上的上海6分钟前"
},
{
title: "国内最适合穷游的5个地方,没钱不是理由1",
img1: "imgs/meituan_15ac07c859d.jpg",
img2: "imgs/meituan_15ac07c3581.jpg",
img3: "imgs/meituan_15ac07ca1eb.jpg",
subTitle:"舌尖上的烟台8分钟前"
},
{
title: "这些没事我文采步只能看着,好吃到怀疑人生!",
img1: "imgs/meituan_15ac06f763d.jpg",
img2: "imgs/meituan_15ab85ee93f.jpg",
img3: "imgs/meituan_15ac05d98df.jpg",
subTitle:"舌尖上的烟台15分钟前"
},
{
title: "方便面的19种做法,吃完保你还惦记!",
img1: "imgs/meituan_15ac05db0ac.jpg",
img2: "imgs/meituan_15ab623a9af.jpg",
img3: "imgs/meituan_15ab86383f5.jpg",
subTitle:"舌尖上的烟台20分钟前"
}
] ];
});
3、项目相关的文件下载
http://www.nxl123.cn/files/meiTuanDemo_walk.zip
OnSen UI结合AngularJs打造”美团"APP"逛一逛”页面 --Hybrid App的更多相关文章
- OnSen UI结合AngularJs打造”美团"APP底部导航栏 --Hybrid App
1.页面效果图:(点击底部导航按钮,可切换到不同的页面) 演示地址:http://www.nxl123.cn/bokeyuan/2018080301/meiTuanDemo/ 2.项目目录结构 3.核 ...
- OnSen UI结合AngularJs打造”美团"APP"我的”页面 --Hybrid App
1.页面效果图: 演示地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_mine/ 2.核心代码 mine.html: <ons-page id=&quo ...
- OnSen UI结合AngularJs打造”美团"APP"附近”页面 --Hybrid App
1.页面效果图: 演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_near/ 2.核心代码 near.html: <ons-page id=&q ...
- OnSen UI结合AngularJs打造”美团"APP首页 --Hybrid Ap
1.页面效果图: 演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_home/ 2.核心代码 home.html: <ons-page id=&q ...
- OnSen UI结合AngularJs打造”美团"APP"订单”页面 --Hybrid App
1.页面效果图: 演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_order/ 2.核心代码 order.html: <ons-page id= ...
- webpack vue app.js自动注入页面.为app.js增加随机参数
node_modules/html-webpack-plugin/index.js 搜索 postProcessHtml 修改代码增加如下: if (assetTags && asse ...
- Hybrid App开发者一定不要错过的框架和工具///////////z
ionicFramework 我是hybrid app的忠实粉丝和大力倡导者,从 新浪移动云开始就不断的寻找能帮助Web程序员开发出漂亮又好用的UI层框架.在历经了jqmobile.sencha to ...
- Hybrid App开发者一定不要错过的框架和工具
最近开始给网站的移动版本做技术选型,发现了很多好玩的东西,写出来给大家分享下. ionicFramework 我是hybrid app的忠实粉丝和大力倡导者,从 新浪移动云开始就不断的寻找能帮助Web ...
- hybrid app
hybrid app Hybrid App(混合模式移动应用)是指介于web-app.native-app这两者之间的app,兼具“Native App良好用户交互体验的优势”和“Web App跨平台 ...
随机推荐
- bzoj 3237 连通图 - 并查集 - 线段树
Input Output Sample Input 4 5 1 2 2 3 3 4 4 1 2 4 3 1 5 2 2 3 2 1 2 Sample Output Connected Disconne ...
- Regsvr32 在64位机器上的用法(转载)
转载:http://blog.csdn.net/xuzhimin1991/article/details/65436864 regsvr32是windows上注册 OLE 控件(DLL 或 Activ ...
- Java中单例设计模式,饿汉式和懒汉式
Java中单例模式是一种常见的设计模式,单例模式的写法有好几种,这里主要介绍三种:懒汉式单例.饿汉式单例.登记式单例. 单例模式有以下特点: 1.单例类只能有一个实例. 2.单例类必须自己创建自己的唯 ...
- c++string,常见用法总结
#include<iostream> #include<string> using namespace std; int main() { //创建对象,及初始化 string ...
- selinux权限问题【转】
本文转载自:https://blog.csdn.net/u011386173/article/details/83339770 版权声明:本文为博主原创文章,未经博主允许不得转载. https://b ...
- linux网络流量实时监控工具之nload
Install nload on a CentOS/RHEL/Red Hat/Fedora Linux First, turn on EPEL repo on a CentOS or RHEL bas ...
- BZOJ4018: 小Q的幻想之乡
Description 背景 有一天,小Q梦见自己来到了理想国的幻想之乡. 描述 有一天,小Q梦见自己来到了理想国的幻想之乡.幻想乡有无穷户居民,第i个家庭住在编号为i的房屋里,编号从1开始,到正无穷 ...
- 用js互相调用iframe页面内的js函数
http://www.jb51.net/web/18555.html 1,首先获得右栏iframe对象 var frames=document.getElementById("frameid ...
- CF981D Bookshelves
按位贪心+DP的好题qwq 首先看到题目的要求,统计价值的时候的操作是按位与,就要有按位分别计算的意识 开始没意识到结果想了好久还是看了题解才想到 由于统计价值的方式不是加和,所以可能会出现两个较大的 ...
- (转载)Unity里实现更换游戏对象材质球
在unity中本来想实现在一个背景墙上更换图片的功能 在网上查了一些资料说是用Image,但我是新手小白刚接触Unity不久好多组建还不会用,就想能不能通过改变游戏对象的材质球来更换游戏对象的背景. ...
