CSS垂直居中查询宝典
一、垂直居中的用处
设计稿需求
当我们抱怨设计反复不定的时候,试着理解一下。每一位开发者也会是一位用户,请多多用'用户'的角色去开发。就比如下面这图,你会更稀饭哪种格式呢?

如果我们使用一个webapp,连底部icon基本的水平垂直居中都没完成,我们可能会非常失望,即使功能很亮眼。所以对待好每一个细节,因为这个细节指不定在某时被某位用户默默称赞。'装'
垂直居中可不像水平居中那样容易解决
大多数的水平居中都可以通过下面两个方法解决:
//水平居中
text-align:center;//行内元素
margin:0 auto; //块级元素
有更多都拓展我们在下面和垂直居中一起介绍。
说不定哪天,那位非常正的实习妹子愁苦着如何实现垂直居中,看完本文的你.

就算就算没有实习妹子,看完本文也不吃亏呀
- 面试官的宝
你可能无法估测面试官有多喜欢问你关于它的各种各样。A朋友面试完回来,woc面试官又问我垂直居中,我跟他讲平时我都是通过flex实现的,可是他非得说因为兼容性要我换一种方法。B同学听了,疯狂恶补垂直居中兼容性,没想到面试官问他如何通过flex实现垂直居中...
二、实现垂直居中
当然,最重要的是增加自己的知识面,在面对项目的时候不会束手无策,也可以把本文当作查询宝典,忘了的时候回来翻一翻...
1. line-height实现最简单的垂直居中
原理: line-height设置的高度,会给文本默认添加相等的上间距和下间距,高度是line-height设定值减去文本高度后平分
优点: CSS1属性,不存在兼容性,所有浏览器均适用.设置简单
缺点: 仅适用于设置文本垂直居中
//html
<div id="box">
box文本
</div>
//css
#box {
width: 100px;
height: 100px;
background: #12B7F5;
line-height:100px; //文本垂直居中
text-align:center; //文本水平居中
}

2. margin实现垂直居中
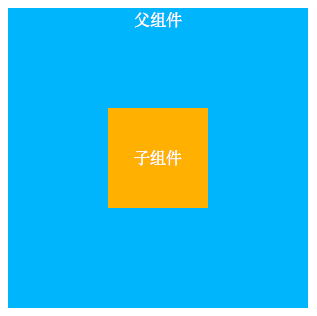
原理: 子级相对父级定位,以父级上边框为基准向下移动50%,再向上移动自身50%,达到垂直效果.(定位相关知识可查看:《深究CSS中Position的属性和特性》)
优点: 不存在兼容性。针对块级元素
缺点: 需要知道子级(自身)的高度
该方法水平居中和垂直居中原理一致。
//html
<div id="box">
<span>父组件</span>
<div id="child">子组件</div>
</div>
//css
#box {
width: 300px;
height: 300px;
background: #12B7F5;
text-align: center;
position:relative;
}
#child {
width:100px;
height:100px;
background: #F9B041;
position: absolute;
top: 50%;
left: 50%;
margin-top:-50px;
margin-left:-50px;
line-height: 100px;
}

3. CSS3 translate实现垂直居中(我使用得最多)
原理: 利用CSS3属性transform下的translate方法。
transform: translate(X,Y); //定义元素的偏移量
优点: 不知道自身的高度情况下也可以实现居中
缺点: CSS3属性存在一定的兼容性
//html
<div id="box">
<span>父组件</span>
<div id="child">子组件</div>
</div>
//css
#box {
width: 300px;
height: 300px;
background: #12B7F5;
text-align: center;
position:relative;
}
#child {
background: #F9B041;
padding:50px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}

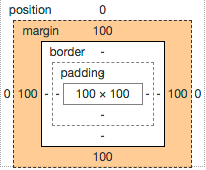
4. 利用margin和absolute属性实现
- 原理: margin是按照块的宽度进行计算。auto表示自动,默认是会自动居中。但是子级只有100px,怎么在父级(300px)中居中呢?absolute的left、top....就能实现这个需求。
position:absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
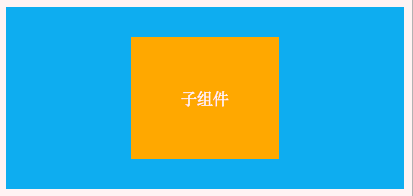
上面代码会把子级照父级的宽度撑大自己。看看下图:

发现,margin的值会根据自身宽度和父级宽度计算出来。
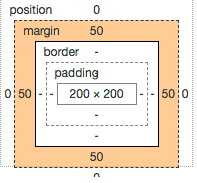
我们再试试:
把子元素宽高设置成200px

这时候margin计算出来的值:为左右:(300px-200px)/2 = 50px;
然后auto就会自动居中了。(注意:这里left、top...四个属性值不一定为0,只有相等即可。只是方便为0的时候可以忽略单位)
优点: 原理理解比较复杂。不存在兼容性
缺点: 也是需要知道子级的宽高度
//html
<div id="box">
<span>父组件</span>
<div id="child">子组件</div>
</div>
//css
#box {
width: 300px;
height: 300px;
background: #12B7F5;
text-align: center;
position:relative;
}
#child {
width: 100px;
height: 100px;
line-height: 100px;
background: #F9B041;
position: absolute;
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
}

5. 利用flex布局实现
原理: CSS3新特性:flex(弹性布局).详细可参考:flex布局
优点: 简单、方便
缺点: CDSS3属性,存在兼容性
//html
<div id="box">
<div id="child">子组件</div>
</div>
//css
#box {
display: flex;
align-items: center;
justify-content: center;
padding: 30px;
background: #12B7F5;
}
#child {
padding: 50px;
background: #F9B041;
}

三、总结
以上垂直居中的方法能解决绝大多数的情况,大家可以适当选择的方法去使用(liaomei)
有更多的方法欢迎一起探讨啦!
下次见啦!
CSS垂直居中查询宝典的更多相关文章
- 我的Vue之旅、04 CSS媒体查询完全指南(Media Quires)
什么是SCSS Sass: Sass Basics (sass-lang.com) SCSS 是 CSS 的预处理器,它比常规 CSS 更强大. 可以嵌套选择器,更好维护.管理代码. 可以将各种值存储 ...
- HTML5移动Web开发(五)——移动设计之CSS媒介查询
CSS媒介查询(media query)是响应式设计中很重要的部分,它帮助你实现更加灵活的移动设计. 看示例代码ch01r06_c.html <!doctype html> <htm ...
- CSS垂直居中指南
大概整理下css中的垂直居中问题 主要分两大类 1 知道块元素尺寸,一般就是指知道元素高度. 方法一:最简单的,类比水平居中. 思路:子元素设置为absolute; top bottom都设置为0 ...
- 使用 CSS 媒体查询创建响应式网站
简介 现今每天都有更多的手机和平板电脑问市.消费者能够拥有可想象到的各种规格和形状的设备,但是网站开发人员却面临一个挑战:如何使他们的网站在传统浏览器.手机和平板电脑浏览器上有很好的效果,如何在各种大 ...
- 最常用的css垂直居中方法
css垂直居中一直以来都是一个被大家说烂了的话题,翻来覆去的炒.不过说实话,正是因为css没有提供标准的垂直居中方法(不过在css3中已经有了相关规范),所以大家才会对它进行专门的研究.这研究来研究去 ...
- css媒体查询:响应式网站
css媒体查询:响应式网站 媒体查询 包含了一个媒体类型和至少一个使用如宽度.高度和颜色等媒体属性来限制样式表范围的表达式.CSS3加入的媒体查询使得无需修改内容便可以使样式应用于某些特定的设备范围. ...
- css垂直居中方法
CSS垂直居中的简便方法:{position:absolute;left:0;bottom:0;top:0;right:0;margin:auto;}.
- CSS 媒体查询创建响应式网站
使用 CSS 媒体查询创建响应式网站 适用于所有屏幕大小的设计 固定宽度的静态网站很快被灵活的响应式设计所取代,该设计可以根据屏幕大小进行上扩和下扩.利用响应式设计,无论您采用什么设备或屏幕来访问网 ...
- 纯CSS + 媒体查询实现网页导航特效
纯css+媒体查询实现网页导航特效 附上效果图: 代码如下,复制即可使用: <!DOCTYPE html> <html lang="en"> <hea ...
随机推荐
- webview相关知识
标签类 1.Web App 建议用的样式 用于覆盖 WebView 默认的样式,使得 App 看起来更像原生的 App,——“不露出马脚” /* document.documentElement.st ...
- build docker deivcemapper
1.创建一个虚拟快设备 dd if=/dev/zero of=4G.img bs=1M count=4096 2.创建loop device 可以先用losetup -f 查看空闲的loop设备 lo ...
- memcache,redis对比
一.问题: 数据库表数据量极大(千万条),要求让服务器更加快速地响应用户的需求. 二.解决方案: 1.通过高速服务器Cache缓存数据库数据 2.内存数据库 ( ...
- Nginx rewrite(重写)
Nginx Rewrite规则相关指令 Nginx Rewrite规则相关指令有if.rewrite.set.return.break等,其中rewrite是最关键的指令.一个简单的Nginx Re ...
- NFS服务端与客户端配置
#首先确认系统中是否安装了对于的软件 rpm -qa|grep -i nfs #在有网络的情况下使用YUM安装NFS.rpcbind软件包 yum install lrzsz nmap tree do ...
- LINUX搭建PySpider爬虫服务
1.环境搭建 yum update -y yum install gcc gcc-c++ -y yum install python-pip python-devel python-distribut ...
- css文本样式text、字体样式font
文本样式text 1.文本颜色color 例如h1 {color:red;} 2.文本方向direction,不常用 默认ltr从左到右,rtl表示从右到左 3.文本水平对齐方式text-align ...
- Strom学习笔记2:Storm Maven Project-StromStack工程
1:IntelliJ新建Maven工程
- ora-12705解决方法
最近使用instant sqlplus测试时,遇到ora-12705,一开始以为是少了配置,经查是,NLS_LANG设置问题,设置为"SIMPLIFIED CHINESE_CHINA.ZHS ...
- 20145212罗天晨 WEB基础实践
实验问题回答 1.什么是表单 表单在网页中主要负责数据采集功能 一个表单有三个基本组成部分: 表单标签 表单域:包含了文本框.密码框.隐藏域.多行文本框.复选框.单选框.下拉选择框和文件上传框等 表单 ...
