Android打造完美的刮刮乐效果控件
概述
详细
一、简介:
趁着元旦假期之际,首先在这里,我祝福大家在新的2019年都一个个的新健康,新收入,新顺利,新如意!!!
上一偏,我介绍了用Xfermode实现自定义圆角和椭圆图片view的博文《Android实现自定义圆形、圆角和椭圆ImageView(使用Xfermode图形渲染方法)》,
今天我们来看看如何实现电商app里常用到的刮刮卡效果的view组件,其实原理和实现圆角图片的差不多,都是使用Xfermode渲染模式来实现的。
基本原理步骤是这样的:
1.首先绘制下层(即Dst层),即:刮刮卡背景图层
2.设置Xfermode模式为DST_OUT
3.绘制刮扫的路径,绘制上层
这样通过这三步,就可以达到实现刮刮卡的效果啦,因为 使用了DST_OUT模式,这样就是取上下层交集的下层部分,下面我们看看具体效果吧
二、效果图:



三、Xfermode渲染模式简介:
xfermode影响在Canvas已经有的图像上绘制新的颜色的方式
* 正常的情况下,在图像上绘制新的形状,如果新的Paint不是透明的,那么会遮挡下面的颜色.
* 如果新的Paint是透明的,那么会被染成下面的颜色
下面的Xfermode子类可以改变这种行为:
AvoidXfermode 指定了一个颜色和容差,强制Paint避免在它上面绘图(或者只在它上面绘图)。
PixelXorXfermode 当覆盖已有的颜色时,应用一个简单的像素XOR操作。
PorterDuffXfermode 这是一个非常强大的转换模式,使用它,可以使用图像合成的16条Porter-Duff规则的任意一条来控制Paint如何与已有的Canvas图像进行交互。
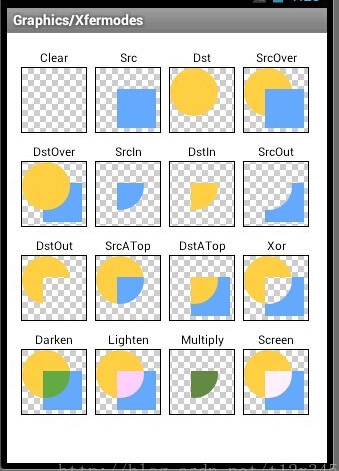
这里不得不提到那个经典的图:

上面的16种模式的说明如下:
从上面我们可以看到PorterDuff.Mode为枚举类,一共有16个枚举值:
1.PorterDuff.Mode.CLEAR
所绘制不会提交到画布上。
2.PorterDuff.Mode.SRC
显示上层绘制图片
3.PorterDuff.Mode.DST
显示下层绘制图片
4.PorterDuff.Mode.SRC_OVER
正常绘制显示,上下层绘制叠盖。
5.PorterDuff.Mode.DST_OVER
上下层都显示。下层居上显示。
6.PorterDuff.Mode.SRC_IN
取两层绘制交集。显示上层。
7.PorterDuff.Mode.DST_IN
取两层绘制交集。显示下层。
8.PorterDuff.Mode.SRC_OUT
取上层绘制非交集部分。
9.PorterDuff.Mode.DST_OUT
取下层绘制非交集部分。
10.PorterDuff.Mode.SRC_ATOP
取下层非交集部分与上层交集部分
11.PorterDuff.Mode.DST_ATOP
取上层非交集部分与下层交集部分
12.PorterDuff.Mode.XOR
异或:去除两图层交集部分
13.PorterDuff.Mode.DARKEN
取两图层全部区域,交集部分颜色加深
14.PorterDuff.Mode.LIGHTEN
取两图层全部,点亮交集部分颜色
15.PorterDuff.Mode.MULTIPLY
取两图层交集部分叠加后颜色
16.PorterDuff.Mode.SCREEN
取两图层全部区域,交集部分变为透明色
四、自定义刮刮卡效果View组件的实现:
1.绘制下层的背景图层
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getMeasuredWidth();
int height = getMeasuredHeight();
//初始化bitmap
mBitmap = Bitmap.createBitmap(width, height, Config.ARGB_8888);
//初始化canvas
mCanvas = new Canvas(mBitmap); //设置画笔的一些属性
setOutterPaint();
setOutBmpPaint();
setTextPaint();
//绘制一层刮刮卡圆角背景图层
mCanvas.drawRoundRect(new RectF(0,0,width,height), 30, 30, mOutBmpPaint);
mCanvas.drawBitmap(mOutterBitmap, null, new RectF(0,0,width,height),null);
}
2.设置Xfermode模式并绘制上层路径层
/**
* 设置Xfermode模式为DST_OUT,并绘制扫的路径
*/
private void drawPath() {
// TODO Auto-generated method stub mOutterPaint.setXfermode(new PorterDuffXfermode(Mode.DST_OUT)); mCanvas.drawPath(mPath, mOutterPaint);
}
3.最后在ondraw里面绘制出来:
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
//绘制文字
canvas.drawText(mText, getWidth()/2-mTextBound.width()/2, getHeight()/2+mTextBound.height()/2, mTextPaint);
//刮扫完成回调
if(mCompleted){
if(null != mOnCompleteListener){
mOnCompleteListener.complete();
}
}
//判断是否完成,如果完成了就不绘制遮盖层
if(!mCompleted){
drawPath();
canvas.drawBitmap(mBitmap,0,0,null);
}
}
4.手势触摸记录路径的实现:
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
int action = event.getAction();
int x = (int) event.getX();
int y = (int) event.getY();
switch (action) {
case MotionEvent.ACTION_DOWN:
mLastX = x;
mLastY = y;
mPath.moveTo(mLastX, mLastY); break;
case MotionEvent.ACTION_MOVE:
int dx = Math.abs(x - mLastX);
int dy = Math.abs(y - mLastY);
if(dx >3 || dy > 3){
mPath.lineTo(x, y);
}
mLastX = x;
mLastY = y;
break;
case MotionEvent.ACTION_UP:
new Thread(mRunnable).start();
break;
default:
break;
}
invalidate();
return true;
}
5. 刮扫区域面积的计算以及刮扫完成的实现,为了不影响绘制,单独在子线程里实现该部分
/**
* 起一个线程来计算已经扫的面积及占总区域的比例
* 根据区域来判断是否完成
*/
private Runnable mRunnable = new Runnable(){
@Override
public void run() {
int w = getWidth();
int h = getHeight(); float wipeArea = 0;
float totalArea = w * h ; Bitmap bitmap = mBitmap; int[] mPixels = new int[w * h];
//获取bitmap的所有像素信息
bitmap.getPixels(mPixels, 0, w, 0, 0, w, h);
for(int i= 0; i< w;i++)
for(int j= 0; j< h;j++){
int index = i + j * w;
if(mPixels[index] == 0){
wipeArea ++;
}
}
//计算已扫区域所占的比例
if(wipeArea >0 && totalArea > 0){
int percent = (int) (wipeArea * 100 / totalArea);
Log.v("czm", "percent="+percent); if(percent > 70){
//清除图层区域
mCompleted = true;
postInvalidate(); }
}
};
};
到此,自定义刮刮卡效果View的核心模块代码都介绍完毕了。下面就看看使用该view的布局的实现,其实很简单。
五、视图布局的实现
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"> <com.czm.xcguaguaka.XCGuaguakaView
android:id="@+id/ggk"
android:layout_width="300dp"
android:layout_height="100dp"
android:layout_centerInParent="true" /> </RelativeLayout>
六、使用并测试自定义刮刮卡效果View
上面直接绘制的自定义View写完了,下面就是使用这个自定义的View了,使用方法和普通的View一样,当作普通控件使用即可。
package com.czm.xcguaguaka; import com.czm.xcguaguaka.XCGuaguakaView.OnCompleteListener; import android.app.Activity;
import android.app.ActionBar;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
import android.os.Build;
/**
* 使用并测试自定义刮刮卡效果View
* @author caizhiming
*
*/
public class MainActivity extends Activity { private XCGuaguakaView xcGuaguakaView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); xcGuaguakaView = (XCGuaguakaView)findViewById(R.id.ggk);
xcGuaguakaView.setOnCompleteListener(new OnCompleteListener() { @Override
public void complete() {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "您已经刮的差不多啦", Toast.LENGTH_SHORT).show();
}
});
} }
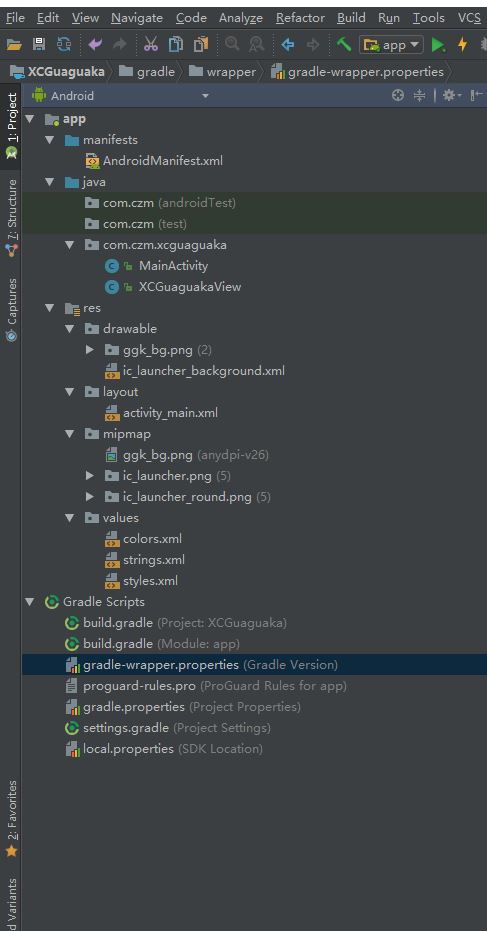
七、项目代码结构目录图

注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
Android打造完美的刮刮乐效果控件的更多相关文章
- Android 打造完美的侧滑菜单/侧滑View控件
概述 Android 打造完美的侧滑菜单/侧滑View控件,完全自定义实现,支持左右两个方向弹出,代码高度简洁流畅,兼容性高,控件实用方便. 详细 代码下载:http://www.demodashi. ...
- (转载) Android RecyclerView 使用完全解析 体验艺术般的控件
Android RecyclerView 使用完全解析 体验艺术般的控件 标签: Recyclerviewpager瀑布流 2015-04-16 09:07 721474人阅读 评论(458) 收藏 ...
- Android判断Touch为滑动事件还是操作控件
Android判断Touch为滑动事件还是操作控件 因为在项目中要判断WebView是否处于滚动状态,但它不像ListView有onScrollStateChanged方法来监听,要实现就得手动监听它 ...
- 怎样在Android实现桌面清理内存简单Widget小控件
怎样在Android实现桌面清理内存简单Widget小控件 我们常常会看到类似于360.金山手机卫士一类的软件会带一个widget小控件,显示在桌面上,上面会显示现有内存大小,然后会带一个按键功能来一 ...
- ANDROID L——Material Design详解(UI控件)
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持! Android L: Google已经确认Android L就是Android Lolli ...
- Android 自定义支持快速搜索筛选的选择控件(一)
Android 自定义支持快速搜索筛选的选择控件 项目中遇到选择控件选项过多,需要快速查找匹配的情况. 做了简单的Demo,效果图如下: 源码地址:https://github.com/whieenz ...
- 搜索菜单栏侧滑效果控件SearchView
搜索菜单栏侧滑效果控件SearchView 本人视频教程系类 iOS中CALayer的使用 效果1: 效果2: 项目中用到的图片 bgImg@2x.png: 源码: SearchView.h + ...
- Android改进版CoverFlow效果控件
最近研究了一下如何在Android上实现CoverFlow效果的控件,其实早在2010年,就有Neil Davies开发并开源出了这个控件,Neil大神的这篇博客地址http://www.inter- ...
- android 给LinearLayout中添加一定数量的控件,并让着一定数量的控件从右到左移动,每隔若干秒停顿一下,最后一个view链接第一个view,然后继续移动循环往复,形成一个死循环简单动画效果
主类:IndexAnimationLinearLayout.java package com.yw.sortlistview; import java.util.ArrayList; import j ...
随机推荐
- JQuery中的Ajax(六)
一:Ajax请求jQuery.ajax(options) load(url,[data],[callback])jQuery.get(url,[data],[callback]) jQuery.get ...
- 【Algorithm | 链表】单链表“环”、“环的起点”、“环的长度”问题
参考资料 • Floyd判圈算法 { 链接 } • 单链表“环”.“环的起点”.环的长度”问题 { 链接 } 链表环的问题 一.判断链表有换 使用两个指针slow和fast.两个指针开始时均在头节点处 ...
- WebApi的调用-1.前端调用
前端调用 html <div class="row"> <form id="queryForm"> <input name=&qu ...
- gitlab的docker安装,非标准端口,如何处理?
这个问题的定义是: 如果我们不是用的80端口对外提供服务, 但gitlab的docker容器里的nginx却是80端口, 那么,在我们clone代码时,带的Http地址也会是80端口,这显然会出现问题 ...
- 结构型模式之Adapter模式
适配器模式把一个类的接口变换成客户端所期待的另一种接口. 在JDK中的体现 把一个接口或类变成另外一种. java.util.Arrays#asList()javax.swing.JTable(Tab ...
- asp.net core session的使用
Session介绍 本文假设读者已经了解Session的概念和作用,并且在传统的.net framework平台上使用过. Asp.net core 1.0好像需要单独安装,在nuget控制台,选择你 ...
- 091实战 Nginx配置(日志服务器中关于日志的产生)
一:概括 1.需要配置的概括 定义日志格式 日志的分割字段:^A 日志格式:IP地址^A服务器时间^A请求参数 配置location,记录请求日志到本地磁盘 将数据按照给定的日志格式存储到本地磁盘 二 ...
- BeagleBone Black的内核移植-从零开始制作镜像
很多年前做的针对BeagleBone Black开发板的镜像制作,因为当时涉及到非标准化的,所以把基本的kernel.uboot和跟文件系统rootfs都做了一遍,文中只做移植,不作定制化的修改. 如 ...
- Ubuntu crontab 定时 python 详细
Ubuntu系统,定时执行python脚本. 目的:每分钟执行一次timer_test.py timer_test.py 路径 /home/li/d/pythonwork/test/timer_ ...
- 启动oracle command
@echo off net start OracleXETNSListener >nul net start OracleServiceXE >nul
