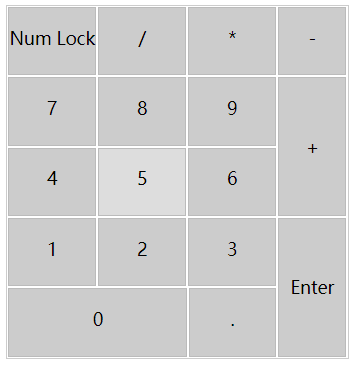
flex学习, 尝试布局一个计算器

<!DOCTYPE html>
<html>
<head>
<title>flex</title>
</head>
<style type="text/css">
.col {
border: 1px solid #ccc;
display: flex;
justify-content: center;
min-height: 300px;
width: 310px;
}
.c2 {
margin: 1px;
border: 1px solid #BBB;
text-align: center;
background-color: #ccc;
display: flex;
justify-content: center;
align-items: center;
}
.c2:hover {
background-color: #ddd;
}
.left{
display: flex;
/*flex-direction: row;*/
flex-wrap: wrap;
/*justify-content: flex-start;*/
}
.left div{
flex-basis: 60px;
min-height: 60px;
flex-grow: 1;
}
.right{
display: flex;
flex-direction: column;
}
.right div{
flex-basis: 60px;
min-width: 60px;
}
.hcol{
display: flex;
justify-content: center;
align-items: center;
}
</style>
<body>
<div class="col">
<div class="left">
<div class="c2">
<p>Num Lock</p>
</div>
<div class="c2">
<p>/</p>
</div>
<div class="c2">
<p>*</p>
</div>
<div class="c2">
<p>7</p>
</div>
<div class="c2">
<p>8</p>
</div>
<div class="c2">
<p>9</p>
</div>
<div class="c2">
<p>4</p>
</div>
<div class="c2">
<p>5</p>
</div>
<div class="c2">
<p>6</p>
</div>
<div class="c2">
<p>1</p>
</div>
<div class="c2">
<p>2</p>
</div>
<div class="c2">
<p>3</p>
</div>
<div class="c2" style="flex-grow: 6;">
<p>0</p>
</div>
<div class="c2" style="flex-grow: 1">
<p>.</p>
</div>
</div>
<div class="right">
<div class="c2">
<p>-</p>
</div>
<div class="c2 hcol" style="flex:2;">
<p>+</p>
</div>
<div class="c2 hcol" style="flex:2;">
<p>Enter</p>
</div>
</div>
</div>
</body>
</html>
0和.使用下面的样式也可以
预想的是上面是等宽3列, 下面一个2:1的两列, 但是因为space around的缘故, 上面多一个间隙, 因为是3列, 所以要想完美的2:1两分, 前面的列需要稍微多一点点才可以
<div class="c2" style="flex: 68;min-width: 60px;">
<p>0</p>
</div>
<div class="c2" style="flex: 33;min-width: 60px;">
<p>.</p>
</div>
flex学习, 尝试布局一个计算器的更多相关文章
- Qt学习笔记-制作一个计算器-对话框Message Box
在做计算器的前提先做一个加法器. 设计界面. 在点击计算的时候,获取前两个输入框中的数据相加后显示在第三个输入框. toInt是将字符串转换为数字.number静态函数是将数字转化为字符串. 加法器已 ...
- Hyberledger-Fabric 1.00 RPC学习(2)尝试建立一个network
本文参考:http://hyperledger-fabric.readthedocs.io/en/latest/build_network.html 这里我们学习建立第一个Hyperledger Fa ...
- flex学习小结
接触到flex一个多月了,今天做一个学习小结.如果有知识错误或者意见不同的地方.欢迎交流指教. 画外音:先说一下,我是怎么接触到flex布局的.对于正在学习的童鞋们,我建议大家没事可以逛逛网站,看看人 ...
- 用Qt实现一个计算器
一· 介绍 目的: 做一个标准型的计算器.用于学习Qt基础学习. 平台: Qt 5.12.0 二· 结构框架设计 2.1最终产品样式 界面的设计大体按照win系统自带的计算器做模仿.左边是win7 的 ...
- 用VBA写一个计算器
着急的 玩家 可以 跳过“============”部分 ======================================可以跳过的 部分 开始==================== ...
- Flex box弹性布局 及 响应式前端设计的优化
Flex box弹性布局 Flex box是CSS3新添加的一种模型属性,它的出现有力的打破了我们常常使用的浮动布局.实现垂直等高.水平均分.按比例划分,可以实现许多我们之前做不到的自适应布局.如果你 ...
- Apache错误:[error] (OS 10038)在一个非套接字上尝试了一个操作
Apache错误:[error] (OS 10038)在一个非套接字上尝试了一个操作 博客分类: vb2005xu软件学习 OSApache防火墙PHPWindows 日志如下:[ ...
- android基础学习之布局
我学习android第一步接触的就是布局的学习.布局是androidUI的基础,是重中之重.总的来说android有6种布局,分别是线性布局LinearLayout.相对布局RelativeLayou ...
- 程序员修仙之路- CXO让我做一个计算器!!
菜菜呀,个税最近改革了,我得重新计算你的工资呀,我需要个计算器,你开发一个吧 CEO,CTO,CFO于一身的CXO X总,咱不会买一个吗? 菜菜 那不得花钱吗,一块钱也是钱呀··这个计算器支持加减乘除 ...
随机推荐
- 关于ie7下display:inline-block;不支持的解决方案。
摘要: 声明:此文章为转载(点击查看原文),如有侵权24小时内删除.联系QQ:1522025433. 今天码的时候遇到这个问题了. 如果本身是内联元素的,把它的display属性设置设置为inline ...
- C. 【UNR #2】黎明前的巧克力
题解: 不会FWT,只能水40分了 首先,要观察出的性质就是: 选出的集合要满足所有数亦或等于0,而在其中任选子集都可以满足条件,答案就等于sigma(2^size(s)) 这样dp一波显然就可以O( ...
- UOJ Round #1 题解
题解: 质量不错的一套题目啊..(题解也很不错啊) t1: 首先暴力显然有20分,把ai相同的缩在一起就有40分了 然后会发现由于原来的式子有个%很不方便处理 so计数题嘛 考虑一下容斥 最终步数=初 ...
- 【spring基础】spring与jdbc整合详解
先上一段简单示例 public class MyTemplate { private DataSource dataSource; public DataSource getDataSource() ...
- java.lang.NumberFormatException: multiple points问题
一般这种问题主要是因为SimpleDateFormat在多线程环境下,是线程不安全的,所以如果你在多线程环境中共享了SimpleDateFormat的实例,比如你在类似日期类中定义了一个全局的Simp ...
- Codeforces Round #144 (Div. 2) D table
CodeForces - 233D 题目大意给你一个n*m 的矩阵,要求你进行涂色,保证每个n*n的矩阵内都有k个点被涂色. 问你一共有多少种涂色方案. n<=100 && m& ...
- kafka相关知识点总结
1.kafka是什么 类JMS消息队列,结合JMS中的两种模式(点对点模型,发布者/订阅者模型),可以有多个消费者主动拉取数据,在JMS中只有点对点模式才有消费者主动拉取数据. kafka是一个生产- ...
- Unity Standard Assets Example Project
参考链接:http://blog.csdn.net/jaikydota163/article/details/52751976
- C++语言实现-邻接表
图的邻接表实现 邻接表是图的一种链式存储结构.主要是应对于邻接矩阵在顶点多边少的时候,浪费空间的问题.它的方法就是声明两个结构.如下图所示: 先来看看伪代码: typedef char Vertext ...
- 洛谷 P1433 吃奶酪【DFS】+剪枝
题目链接:https://www.luogu.org/problemnew/show/P1433 题目描述 房间里放着n块奶酪.一只小老鼠要把它们都吃掉,问至少要跑多少距离?老鼠一开始在(0,0)点处 ...
