初探AngularJs框架(一)
一、需要准备的环境
Nodejs:https://nodejs.org/en/download/
Python:https://www.python.org/downloads/release/python-370/
下载安装版本,不需要用户自己手动配置环境变量,环境安装完成后如下图(使用python - version,使用ctr + z退出程序):

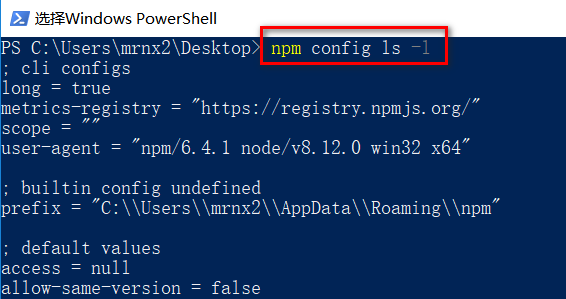
【可以通过npm config ls -l查看npm的配置文件】

安装Angular CLI,直接运行如下命令:
npm install -g @angular/cli
如果使用npm安装失败,可以使用淘宝的镜像,先使用npm安装cnpm,再安装AngularCLI,使用如下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g @angular/cli
node.js中npm模块的安装分为(local)本地安装、(global)全局安装两种,如果要打包已经下载好的模块,需要找到相应的路径。
local本地安装:
npm install xxx 安装到命令行所在目录的node_module目录。
global全局安装:
npm install xxx -g 安装到 \AppData\Roaming\npm\node_modules目录。
推荐使用VSCode作为编辑器,下载如下插件:

二、创建第一个项目
使用cmd进入到需要创建项目的文件夹,创建一个名为my-app的项目(时间大概8分钟),使用如下命令行:
ng new my-app
创建完成后,进入到my-app文件夹下,安装依赖,运行如下命令:
cnpm install
启动服务,运行命令如下:
ng serve --open
在浏览器中http://localhost:4200/就可以看到如下的Angular默认界面:

三、项目文件目录说明
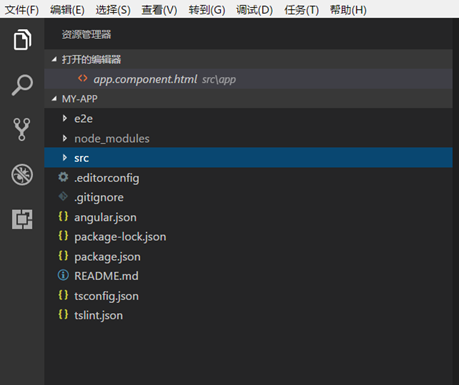
项目目录如下图所示:

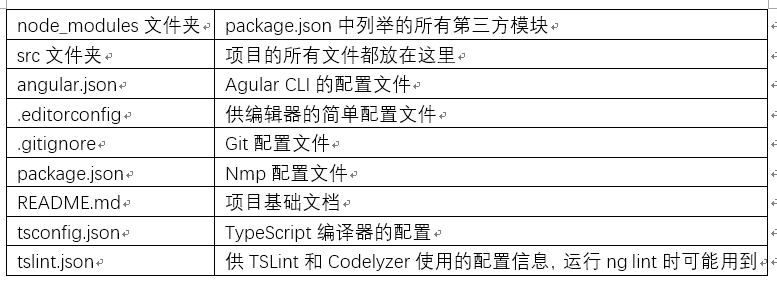
每个文件对应的作用如下表所示:

src文件夹下的目录结构如下所示:

每个文件的作用如下表所示:

四、创建组件
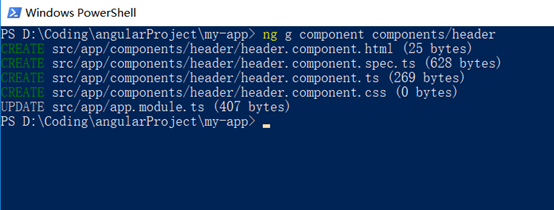
在app文件夹下创建components文件夹,进入项目的根目录,创建自定义组件,执行如下命令:
ng g component components/header

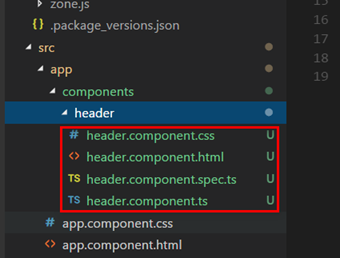
在项目目录下可以看到新增组件文件,如下图:


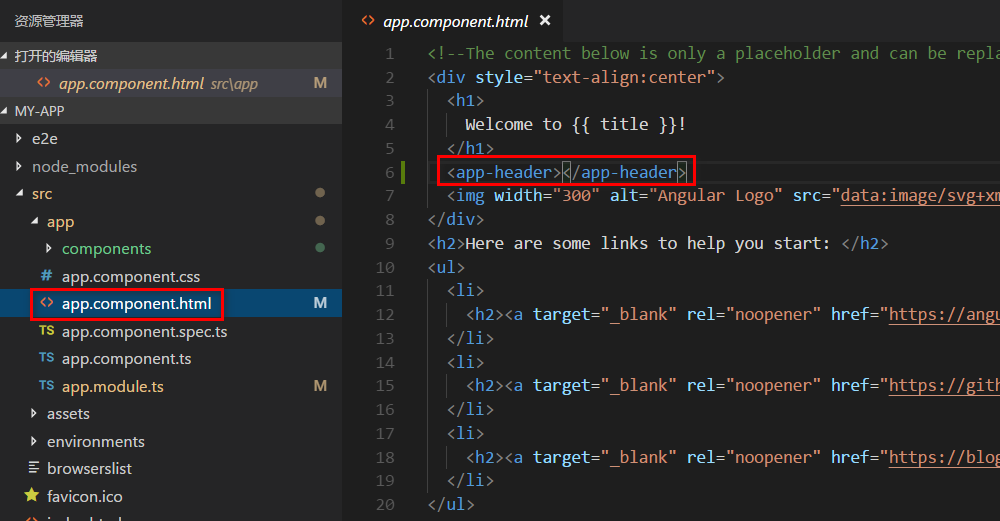
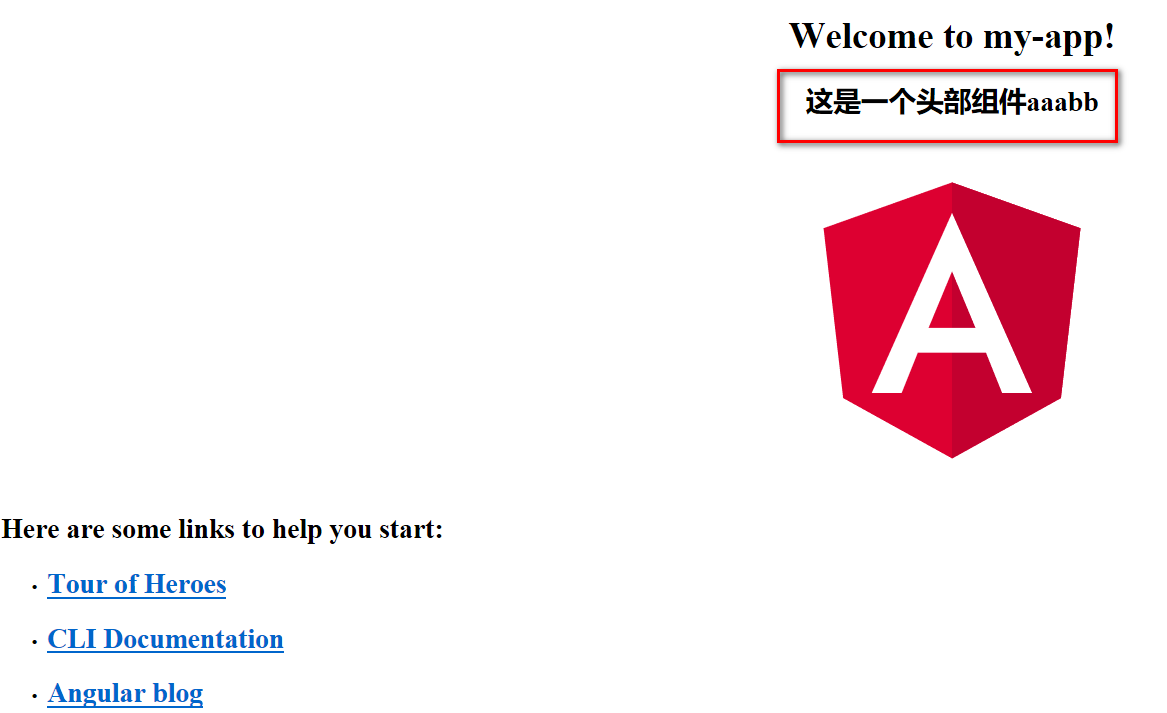
在app.component.html中使用app-header标签即可引用自定义组件。(因为是使用AngularCLI创建组件,所有无需手动添加任何信息)

五、深入了解app.module.ts文件以及app.components.ts文件

1.@NgModule装饰器将AppModule标记为Angular模块类【NgModule类】
@NgModule接受一个元数据对象,告诉Angular如何编译和启动应用
2.declarations:表示引入当前项目运行的组件,自定义的组件都需要引入(import)并且在app.module.ts中引用,并且在declarations中配置。
3.Imports:表示当前的项目依赖哪些模块
4.Providers:定义的服务放到这里
5.Bootstrap:默认启动哪个组件
6.Export class AppModule:根模块不需要输出任何东西

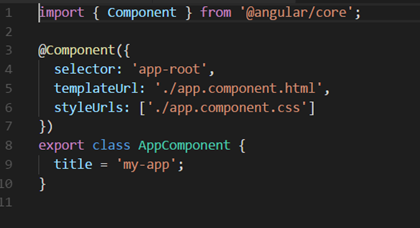
1.首先从argument核心引入Component
2.@Component中标明selector(组件的引用名称),templateUrl(html),styleUrls(css)
3.export class AppComponent{}中主要用于定义数据
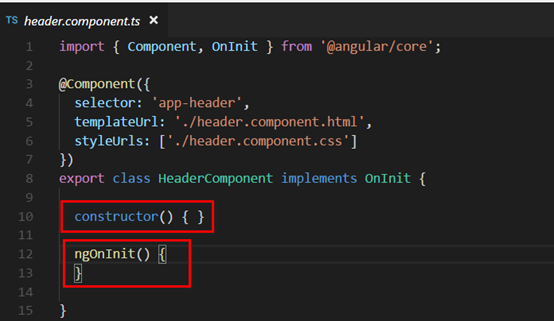
ps: 如果是新创建的组件,在export class **{}类实现了OnInit接口中,会有construct()构造函数,以及ngOnInit()生命周期函数(加载触发的函数)

初探AngularJs框架(一)的更多相关文章
- 初探AngularJs框架(三)
一.实现todoList的demo 功能很简单,提供一个文本框,用户输入回车后添加新条目.每个条目可以在待处理和处理中两个区域间切换,每个条目都可以被删除,大致的界面如下图所示: 二.处理逻辑 首先将 ...
- 初探AngularJs框架(二)
一.创建Components组件 直接使用AngularCLI即可很方便的创建component组件,使用如下指令: ng g component components/news 这样就会在compo ...
- 初探接口测试框架--python系列7
点击标题下「蓝色微信名」可快速关注 坚持的是分享,搬运的是知识,图的是大家的进步,没有收费的培训,没有虚度的吹水,喜欢就关注.转发(免费帮助更多伙伴)等来交流,想了解的知识请留言,给你带来更多价值,是 ...
- 初探接口测试框架--python系列2
点击标题下「蓝色微信名」可快速关注 坚持的是分享,搬运的是知识,图的是大家的进步,没有收费的培训,没有虚度的吹水,喜欢就关注.转发(免费帮助更多伙伴)等来交流,想了解的知识请留言,给你带来更多价值,是 ...
- 初探接口测试框架--python系列3
点击标题下「微信」可快速关注 坚持的是分享,搬运的是知识,图的是大家的进步,没有收费的培训,没有虚度的吹水,喜欢就关注.转发(免费帮助更多伙伴)等来交流,想了解的知识请留言,给你带来更多价值,是我们期 ...
- 初探接口测试框架--python系列4
点击标题下「蓝色微信名」可快速关注 坚持的是分享,搬运的是知识,图的是大家的进步,没有收费的培训,没有虚度的吹水,喜欢就关注.转发(免费帮助更多伙伴)等来交流,想了解的知识请留言,给你带来更多价值,是 ...
- 初探接口测试框架--python系列5
点击标题下「蓝色微信名」可快速关注 坚持的是分享,搬运的是知识,图的是大家的进步,没有收费的培训,没有虚度的吹水,喜欢就关注.转发(免费帮助更多伙伴)等来交流,想了解的知识请留言,给你带来更多价值,是 ...
- 初探接口测试框架--python系列6
点击标题下「蓝色微信名」可快速关注 坚持的是分享,搬运的是知识,图的是大家的进步,没有收费的培训,没有虚度的吹水,喜欢就关注.转发(免费帮助更多伙伴)等来交流,想了解的知识请留言,给你带来更多价值,是 ...
- 十佳AngularJS框架
您是否还在烦恼如何没有困难地创建一个创新型的Web应用程序?那么一定不要错过这个集合!在本文中,小编为大家收集了十个非常棒的AngularJS框架.AngularJS框架拥有大量有用的工具和组件,可以 ...
随机推荐
- Linux中程序开机自启
Linux中程序开机自启 https://www.itbulu.com/debian-ubuntu-rclocal.html
- ntpdata 同步时间
ntpdate用来同步时间 [root@localhost ~]# yum install -y ntp [root@localhost ~]# ntpdate time.windows.com # ...
- vue-自定义pc端软键盘
<template> <div> <el-input v-model="money" type="textarea" placeh ...
- C++了解free和delete
(转自:http://www.cnblogs.com/mrye/archive/2012/09/01/2667079.html) void MyMethod1() { using namesp ...
- golang 的 TUI 及 GUI 库
interactive prompt library: abiosoft/ishell https://github.com/abiosoft/is ...
- 静态文件link 数据库迁移命令 新建app命令
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.css"& ...
- abap异常处理 , update module
1:异常 https://www.cnblogs.com/rainysblog/p/6665455.html 2:update module https://www.cnblogs.com/cindy ...
- Py-numpy的随机函数【转载】
转自:https://blog.csdn.net/u012149181/article/details/78913167 1. numpy.random.rand() numpy.random.ran ...
- openshift 容器云从入门到崩溃之一《容器能解决什么问题》
容器前时代 说到容器大多数人想到的就是docker,docker的迅速崛起使得使用容器的门槛大大降低了,我第一次接触docker还是14年,那时候作为一名运维部署应用还在大量使用虚拟化,从vmware ...
- python3 判断字符串是否为IP
#!/usr/bin/python3 # -*- coding: utf-8 -*- import re ip = "192.168.1.1" ip = re.findall(&q ...
