defaultProps和propTypes
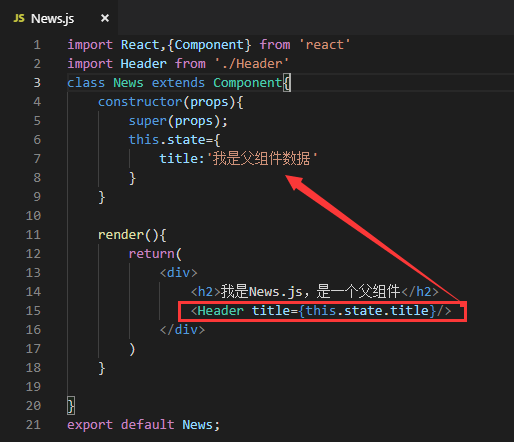
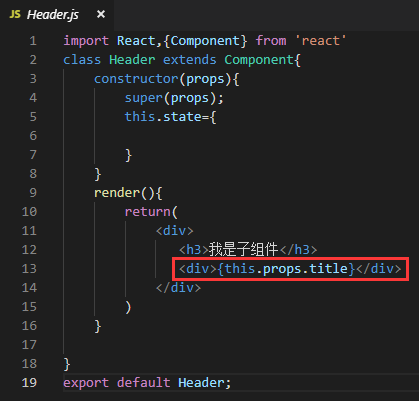
在上一篇文章中总结了父子组件的数据传递,下面先来简单的回顾一下之前的内容:



此时,子组件中div里面的数据依赖于父组件传递过来的数据,那么当父组件没有给子组件传递数据时,子组件div里面就没有了数据了,这显然也不符合我们的预期,我们希望给子组件一个默认值,当父组件传递了数据过来时,就显示父组件传递的数据,当父组件没有传递数据时,子组件也能显示自己的默认值,这就时今天要说的defaultProps。
defaultProps
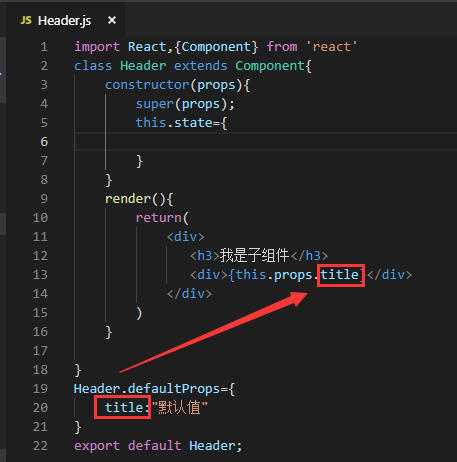
defaultProps的用法就是,在父子组件传值中,如果父组件调用子组件的时候不给子组件传值,则可以在子组件中使用defaultProps定义的默认值。具体使用方法如下:

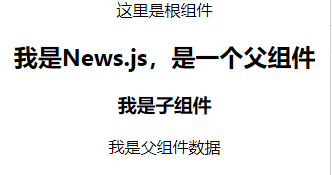
当父组件中没有传递数据时,显示的就是默认值,


当父组件中传递了数据时,显示的就是传递进来的数据值。


propTypes
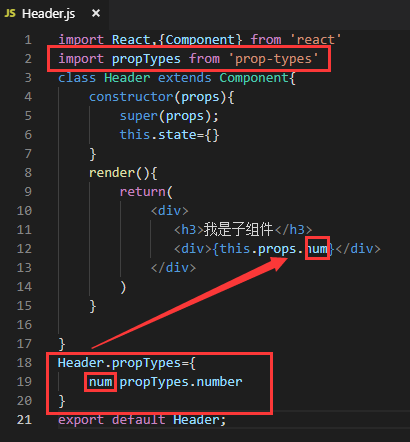
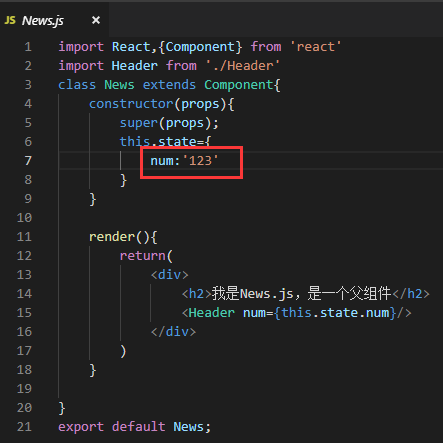
在父子组件数据传递中,propTypes也经常被用到,用于在子组件中限定子组件希望得到的数据类型。
在使用的时候,首先需要引入,然后再定义相关数据的类型:

那么当父组件传递的数据不是被期待的数据类型时,数据依然会显示,但是会给出一个警告:


defaultProps和propTypes的更多相关文章
- [React] Define defaultProps and PropTypes as static methods in class component
class Toggle extends Component { static propTypes = { defaultOn: PropTypes.bool, on: PropTypes.bool, ...
- React之defaultProps、propTypes
1.新增知识点 /** React中的组件: 解决html 标签构建应用的不足. 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入. 父子组件:组件的相互调用中,我们把调 ...
- React组件的防呆机制(propTypes)
Prop验证 随着应用不断变大,为了保证组件被正确使用变得越来越重要.为此我们引入propsTypes.React.PropTypes提供很多验证器(valodator)来验证传入的数据的有效性.当向 ...
- React对话框组件实现
当下前端届最火的技术之一莫过于React + Redux + webpack的技术结合.最近公司内部也正在转react,这周主要做了个React的modal组件,接下来谈下具体实现过程. 基本的HTM ...
- [React] Creating a Stateless Functional Component
Most of the components that you write will be stateless, meaning that they take in props and return ...
- React_生命周期
初始化 ReactDOM.render(jsx, 原生 DOM 对象): 组件类定义 static defaultProps = {} static propTypes = {} constructo ...
- React.js小书总结
(迁移自旧博客2017 08 27) 第一阶段 react的组件相当于MVC里面的View. react.js 将帮助我们将界面分成了各个独立的小块,每一个块就是组件,这些组件之间可以组合.嵌套,就成 ...
- [转] React 最佳实践——那些 React 没告诉你但很重要的事
前言:对很多 react 新手来说,网上能找到的资源大都是些简单的 tutorial ,它们能教会你如何使用 react ,但并不会告诉你怎么在实际项目中优雅的组织和编写 react 代码.用谷歌搜中 ...
- React.js 小书 Lesson25 - 实战分析:评论功能(四)
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson25 转载请注明出处,保留原文链接和作者信息. (本文未审核) 目前为止,第二阶段知识已经基本 ...
随机推荐
- BFS广度优先搜索 炸弹人
题面:一个人在一个坐标放炸弹,请问可以可以杀死的敌人数目最大是,并且输出该点的坐标 G代表敌人 .代表该位置可以走 "#"代表该位置存在障碍物 并且防止炸弹的蔓13 13 3 3 ...
- 【BZOJ1497】【NOI2006】最大获利
最小割好劲啊 原题: 新的技术正冲击着手机通讯市场,对于各大运营商来说,这既是机遇,更是挑战.THU集团旗下的CS&T通讯公司在新一代通讯技术血战的前夜,需要做太多的准备工作,仅就站址选择一项 ...
- BZOJ3730 震波 和 BZOJ4372 烁烁的游戏
"震波"题意 F.A.Qs Home Discuss ProblemSet Status Ranklist Contest 入门OJ ModifyUser autoint Log ...
- SQLyog中创建数据表及相关查询方法
USE du; /*1.创建账务表 id name mony*/ CREATE TABLE zhangwu(id INT PRIMARY KEY AUTO_INCREMENT, sname VARCH ...
- 03关于C的数组指针
一.数组与指针有什么关系 (1)地址 数组名就是一个地址,指向一个数组的开端. 从实验结果我们可以看出前三个地址都是一样的,都是数组的开始地址,而最后一个是数组的第二个元素,因为是整型数据,地址加4. ...
- Tower Defense Toolkit 学习
代码太多,就不贴了.用到的基本已注释. 游戏中的数据存放在Resources/Database中.游戏运行时,通过Resources.Load加载 UI构成 对象池 using UnityEngi ...
- oracle数据字典-权限-角色-参数
每个数据库都提供了各自的数据字典的方案,虽然形式不同,但是目的和作用是一样的,比如在mysql里数据字典是在information_schema 里表现的,sqlserver则是在sys这个系统sch ...
- MySQL全文本搜索
启用全文本搜索支持 create table text( -> id int not null auto_increment, -> texts text null, -> prim ...
- spring+mybaits xml配置解析----转
一.项目中spring+mybaits xml配置解析 一般我们会在datasource.xml中进行如下配置,但是其中每个配置项原理和用途是什么,并不是那么清楚,如果不清楚的话,在使用时候就很有可能 ...
- dojo:如何显示ListBox风格的选择框
常见的选择框控件:Selelct.FilteringSelect和ComboBox都是下拉框风格,而不是ListBox风格. dojo还提供了一个dijit.form.MultiSelect控件可以解 ...
