Python 将图片转化为 HTML 页面
最近在 GitHub 看到一个挺有意思的 Python 程序(img2html: Convert a image to HTML)。
它能将图片的每个像素用文字代替,最后生成一个HTML文档,在浏览器中可以显示出图像,只不过图像全是由文字组成的。
实现这样的效果并不复杂,只不过是用标签代替像素而已,接下来我会演示如何用 PIL/Pillow 库去实现这样的效果。
PIL 图像处理库
PIL(Python Imaging Library) 是 Python 平台的图像处理标准库。不过 PIL 暂不支持 Python3,可以用 Pillow 代替,API是相同的。
安装 PIL 库
如果你安装了 pip 的话可以直接输入 pip install PIL 命令安装 Pillow。
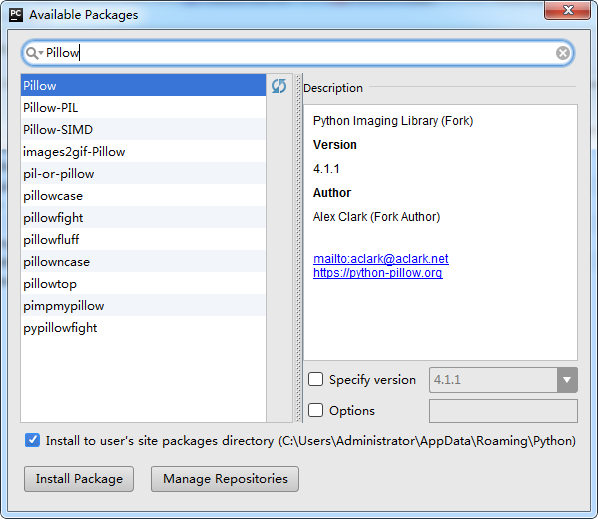
或者在 PyCharm 中打开 [File] >> [settings] >> [project github] >> [project interpreter] 添加标准库:

↑ 搜索 Pillow 包,选中 Pillow,点击 Install Package 安装
PIL 使用方法
from PIL import Image
img = Image.open('source.jpg') # 打开图片
width, height = img.size # 图片尺寸
img.thumbnail((width / 2, height / 2)) # 缩略图
img = img.crop((0, 0, width / 2, width / 2)) # 图片裁剪
img = img.convert(mode='L') # 图片转换
img = img.rotate(180) # 图片旋转
img.save('output.jpg') # 保存图片
↑ PIL 常用模块:Image, ImageFilter, ImageDraw, ImageFont, ImageEnhance, ImageFilter...
图片处理过程
图片转换成网页的过程,可以分成五个步骤。首先要选择一个合适的HTML模板,控制好字体的大小和字符间的间距。
然后通过 Python 的 网络访问模块,根据URL获取图片。接着使用 PIL 模块载入二进制图片,将图片压缩到合适的尺寸。
遍历图片的每一个像素,得到该像素的颜色值,应用到HTML的标签上。最后把字符串信息输出到文件中,生成HTML文档。
定制模板
TEMPLATE = '''
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{title}</title>
<style>
body {{
line-height: 1em;
letter-spacing: 0;
font-size: 0.6rem;
background: black;
text-align: center;
}}
</style>
</head>
<body>
{body}
</body>
</html>
'''
↑ 大括号代表一个占位符,最后会被替换成实际内容,双大括号中的内容则不会被替换。
获取图片
from urllib import request url = 'https://pic.cnblogs.com/avatar/875028/20160405220401.png' binary = request.urlopen(url).read()
↑ 通过 URL 得到 byte 数组形式的图片。
处理图片
from PIL import Image
from io import BytesIO img = Image.open(BytesIO(binary))
img.thumbnail((100, 100)) # 图片压缩
↑ byte 类型的 图片需要通过 BytesIO 转换为 string 类型,才能被 PIL 处理。
生成HTML
piexl = img.load() # 获取像素信息
width, height = img.size # 获取图像尺寸 body, word = '', '博客园'
font = '<font color="{color}">{word}</font>' for y in range(height):
for x in range(width):
r, g, b = piexl[x, y] # 获取像素RGB值
body += font.format(
color='#{:02x}{:02x}{:02x}'.format(r, g, b),
word=word[((y * width + x) % len(word))]
)
body += '\n<br />\n'
↑ 使用<font>标签包裹文字,并根据相应像素的RGB值,设置<font>标签的color属性。
导出网页
html = TEMPLATE.format(title=word, body=body)
fo = open('index.html', 'w', encoding='utf8')
fo.write(html)
fo.close()
↑ 向HTML模板中填充处理完成的数据,使用文件流将字符串以utf8格式输出到文档。
img2html
wo把上面五个步骤封装了起来,这样一来就可以很方便的调用了。
from io import BytesIO
from PIL import Image
from PIL import ImageFilter
from urllib import request TEMPLATE = '''
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{title}</title>
<style>
body {{
line-height: 1em;
letter-spacing: 0;
font-size: 0.6rem;
background: black;
text-align: center;
min-width: {size}em;
}}
</style>
</head>
<body>
{body}
</body>
</html>
''' class Converter(object):
def __init__(self, word='田', size=100):
self.word, self.size = word, size
self.font = '<font color="{color}">{word}</font>' # 读取url内容
def __network(self, url):
return request.urlopen(url).read() # 处理图片信息
def __handle(self, binary):
img = Image.open(BytesIO(binary)) # 打开制图片
img.thumbnail((self.size, self.size)) # 压缩图片
img.filter(ImageFilter.DETAIL) # 图片增强
return img # 分析图片像素
def __analysis(self, img):
body = ''
piexls = img.load()
width, height = img.size
for y in range(height):
for x in range(width):
r, g, b = piexls[x, y]
body += self.font.format(
color='#{:02x}{:02x}{:02x}'.format(r, g, b),
word=self.word[((y * width + x) % len(self.word))]
)
body += '\n<br />\n'
return body # 写入文件内容
def __writefile(self, file, str):
fo = open(file, 'w', encoding='utf8')
try:
fo.write(str)
except IOError:
raise Exception
finally:
fo.close() # 生成html文档
def buildDOC(self, url, output):
try:
binary = self.__network(url)
img = self.__handle(binary)
html = TEMPLATE.format(
title=self.word,
body=self.__analysis(img),
size=self.size
) # 向模板中填充数据
self.__writefile(output, html)
except Exception as err:
print('Error:', err)
return False
else:
print('Successful!')
return True
img2html.py
导入 img2html.Converter,调用 buildDOC(url, out) 方法
from img2html import Converter
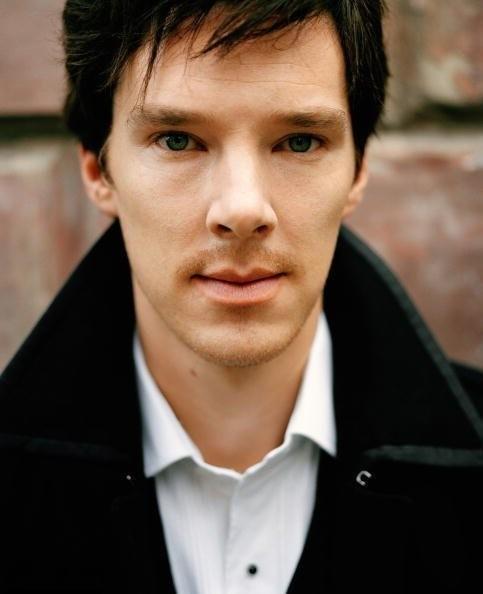
conv = Converter('卷福', 120)
url = 'http://www.sznews.com/ent/images/attachement/jpg/site3/20140215/001e4f9d7bf91469078115.jpg'
out = 'index.html'
conv.buildDOC(url, out)
↑ 程序会在当前目录生成 index.html 文件,需要用浏览器打开后才可以看到效果。
转换效果
原始图片 |
输出HTML |
 |
 |
Python 将图片转化为 HTML 页面的更多相关文章
- Python将html转化为pdf
前言 前面我们对博客园的文章进行了爬取,结果比较令人满意,可以一下子下载某个博主的所有文章了.但是,我们获取的只有文章中的文本内容,并且是没有排版的,看起来也比较费劲... 咋么办的?一个比较好的方法 ...
- 图片转化为pdf(转)
方法1: 利用Adobe公司的Adobe Acrobat Professional进行转化.注意,一定是Professional版本的,Reader版本没有这个功能. 首先安装Adobe Acrob ...
- Python实现图片滑动式验证识别
1 abstract 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很多已经做案例的人,却不知道如何去学习更加高深的知识.那么针对这三类 ...
- Python批量图片识别并翻译——我用python给女朋友翻译化妆品标签
Python批量图片识别并翻译--我用python给女朋友翻译化妆品标签 最近小编遇到一个生存问题,女朋友让我给她翻译英文化妆品标签.美其名曰:"程序猿每天英语开发,英文一定很好吧,来帮我翻 ...
- 大神:python怎么爬取js的页面
大神:python怎么爬取js的页面 可以试试抓包看看它请求了哪些东西, 很多时候可以绕过网页直接请求后面的API 实在不行就上 selenium (selenium大法好) selenium和pha ...
- Python提取图片的ROI
图像处理经常需要提取图片的ROI,本文使用Python提取图片的ROI. 使用的Module是PIL (Pillow),一个图像处理库,用到的函数为类 Image 中的 crop 方法. 函数原型为: ...
- python 读取图片的尺寸、分辨率
#需要安装PIL模块 #encoding=gbk#--------------------------------------------------------------------------- ...
- [前端性能提升]--图片转化为base64
图片的 base64 编码就是可以将一副图片数据编码成一串字符串,使用该字符串代替图像地址 意义:网页上的每一个图片,都是需要消耗一个 http 请求下载而来的(所有才有了 csssprites 技术 ...
- python 对比图片相似度
最近appium的使用越来越广泛了,对于测试本身而言,断言同样是很重要的,没有准确的断言那么就根本就不能称之为完整的测试了.那么目前先从最简单的截图对比来看.我这里分享下python的图片相似度的代码 ...
随机推荐
- 002_mtr_a network diagnostic tool
一. mtr combines the functionality of the traceroute and ping programs in a single network diagnostic ...
- 14-jQuery补充
jquery内容补充 jquery除了咱们上面讲解的常用知识点之外,还有jquery 插件.jqueryUI知识点 jqueryUI 官网: https://jqueryui.com/ jqueryU ...
- QQ空间说说如何批量删除
事件背景: 今天突发奇想,想把自己之前发的说说都删除了,结果就有了下面的代码 1.按F12 2.点击 Console,进入Console项 3.使用以下代码: var delay = 1000; fu ...
- python抓取bing主页背景图片
最初Python2写法: #!/usr/bin/env python # -*- coding:utf-8 -*- # -*- author:nancy -*- # python2抓取bing主页所有 ...
- ubuntu chrome 安装ubuntu16.04 : google浏览器安装及离线插件安装(谷歌访问助手)
1.https://blog.csdn.net/cheneykl/article/details/79187954 https://download.oracle.com/otn-pub/java/j ...
- poj3264 倍增法(ST表)裸题
打出st表的步骤:1:建立初始状态,2:区间按2的幂从小到大求出值 3:查询时按块查找即可 #include<iostream> #include<cstring> #incl ...
- 性能测试三十二:监控之Java线程监控
线程的五种状态 * 新建:new * 运行:runnable * 等待:waitting(无限期等待),timed waitting(限期等待) * 阻塞:blocked * 结束:terminate ...
- php 发送超大数据处理
set_time_limit(0);//设置永不超时 ignore_user_abort(); //设置客户端断开,继续处理 //总数 $allusercount= $this->gamedb_ ...
- AOJ 0009 Prime Number
题意:给出n,求不大于n的素数有多少个. 算法:先用线性时间复杂度的筛法打素数表,对于每个输入统计不超过的素数个数. #include <cstdio> int p[100010]; bo ...
- optional
public class Test { public static void main(String[] args) { People people = new People(); Optional& ...
