vue中动态绑定class
我用的element-ui
 primary默认是这个颜色,ui设计的是这个颜色
primary默认是这个颜色,ui设计的是这个颜色 所以我们先要重写
所以我们先要重写
.el-button--primary的样式

因为默认是没有勾选的所有事灰色所以下面重写样式为灰色
.el-button--primary {
color: #fff;
background-color: gainsboro;
border-color: gainsboro;
}
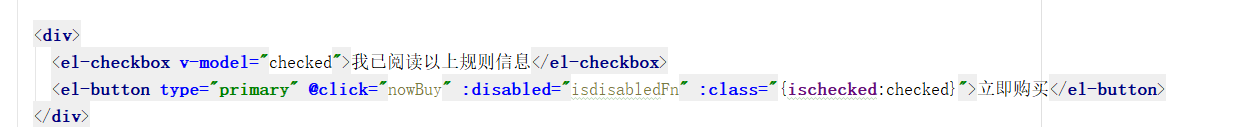
有一点我想不通,就是通过是否被选中来改变这个.el-button--primary或者说动态绑定这个类



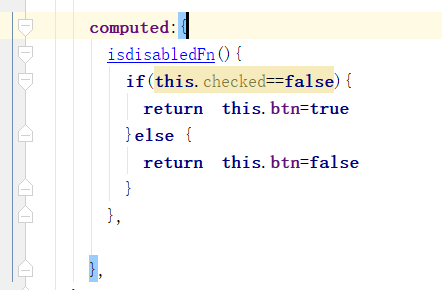
通过计算属性来实现是否能点击
因为之前我都是写在,所以我没想通
<style scoped lang="less">
.el-button--primary {
color: #fff;
background-color: gainsboro;
border-color: gainsboro;
}
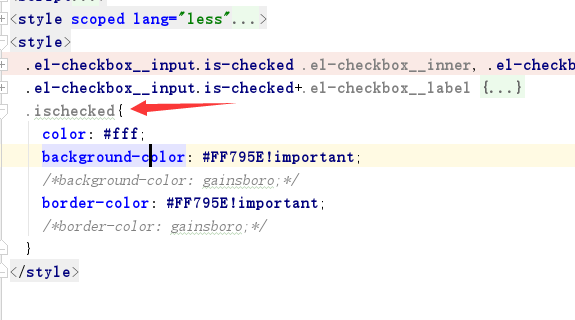
</style> 现在想通了 另外写一个类来实现动态绑定

其实就是重写类的时候,另外起一个style 然后就是动态绑定
vue中动态绑定class的更多相关文章
- vue 中动态绑定class 和 style的方法
先列举一些例子 :class="['content',{'radioModel':checkType}]" :class="['siteAppListDirNode',{ ...
- Vue.js 动态绑定class
Vue.js 的核心是一个响应的数据绑定系统,它允许我们在普通 HTML 模板中使用特殊的语法将 DOM “绑定”到底层数据.被绑定的DOM 将与数据保持同步,每当数据有改动,相应的DOM视图也会更新 ...
- Vue 中动态添加class(使用v-bind:class)
今天在Vue中动态修改类名,元素的样式就是不改变,类名也没有加上去,里面的问题具体我还是不太清楚,有可能是因为自己不认真,把 :class= 后面的内容的格式给整错了,下面将正确的做法记录一下,便于以 ...
- vue中引用swiper轮播插件
有时候我们需要在vue中使用轮播组件,如果是在vue组件中引入第三方组件的话,最好通过npm安装,从而进行统一安装包管理. 申明:本文所使用的是vue.2x版本. 通过npm安装插件: npm ins ...
- vue中如何实现数据的双向绑定
vue中如何实现数据的双向绑定 实现视图变化数据跟着变:分两步,上面get中的为第二步(即再次读取的时候会调用get方法得到之前设置的值,以此来实现动态改变) 由于直接写obj.name = this ...
- 使用slot-scope复制vue中slot内容
有时候我们的vue组件需要复制使用者传递的内容. 比如我们工程里面的轮播组件需要使用复制的slot来达到循环滚动的效果 使用者关注轮播内容的静态效果,组件负责让其滚动起来 组件: <div cl ...
- vue中excel导入导出组件
vue中导入导出excel,并根据后台返回类型进行判断,导入到数据库中 功能:实现js导入导出excel,并且对导入的excel进行展示,当excel标题名称和数据库的名称标题匹配时,则对应列导入的数 ...
- 深刻理解Vue中的组件
转载:https://segmentfault.com/a/1190000010527064 --20更新: Vue2.6已经更新了关于内容插槽和作用域插槽的API和用法,为了不误导大家,我把插槽的内 ...
- 在Vue中使用JSX,很easy的
摘要:JSX 是一种 Javascript 的语法扩展,JSX = Javascript + XML,即在 Javascript 里面写 XML,因为 JSX 的这个特性,所以他即具备了 Javasc ...
随机推荐
- C# 单元测试能过,但Web项目就报错!
第一印象肯定是两个项目中各有不同的地方 背景: 公司项目采用IBatic+Castle实现 排查过程: 1.sqlmap文件是否一至,并且读取位置也要正确 2.dao.config文件要一至,读取位置 ...
- hdu4763 Theme Section【next数组应用】
Theme Section Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Tot ...
- 使用djiango 创建网站
如果发现用户登录异常等情况请不要惊慌,换个浏览器就好了,谷歌有这个问题,也困扰我很久. 如果搭建过程,发现新建topic异常等现象,把不要惊慌,可能是你没有进行数据重新清理,请彻底格式化数据库就好了. ...
- MYSQL数据库在Windows系统中重置root密码
1.以系统管理员身份打开cmd 2.查看MySQL是否启动: net start 3.如果启动就停止:net stop MySQL55 注:MySQL55是在我的电脑上的mysql数据库服务名 4.再 ...
- CSS 小技巧
CSS 小技巧 一.边框内圆角 我们在设计例如按钮等控件的时候,会遇到这样的设计:只有内侧有圆角,而边框或者描边的四个角还是保持直角的形状,用以下代码可以轻松的实现. #wrapper { width ...
- [daily][centos][nginx] 在centos7使用nginx启用对文件目录的http访问
1. 安装nginx yum install nginx 2. 修改配置 2.1 提供目录权限: 我需要访问的目录是 /home/data, 用户是data, 所以修改如下配置: [root@S205 ...
- tensorflow入门笔记(三) tf.GraphKeys
tf.GraphKeys类存放了图集用到的标准名称. 该标准库使用各种已知的名称收集和检索图中相关的值.例如,tf.Optimizer子类在没有明确指定待优化变量的情况下默认优化被收集到tf.Grap ...
- C++ 调用 opencv 读取视频文件列表并处理
//g++ trans_video.cpp -o trans_video `pkg-config opencv --libs --cflags` -L/usr/lib/x86_64-linux-gnu ...
- MySQL 5.5加主键锁读问题【转载】
背景 有同学讨论到MySQL 5.5下给大表加主键时会锁住读的问题,怀疑与fast index creation有关,这里简单说明下. 对照现象 为了说明这个问题的原因,有 ...
- Ajax请求 一般处理程序参数传递的几种方式
//第一种Ajax请求 $.ajax({ type:"GET", //请求类型,有get,post等类型,和表单提交是一样的 url:"Result.aspx" ...
