从0开始搭建vue+webpack脚手架(二)
三、配置webpack-dev-server
1. webpack-dev-server自带一个node的服务器, 项目在服务端运行的同时可以实现热更新加载
2. 安装兼容环境变量的包 cross-env
(1)原因: 构建项目时分生产环境和开发环境,此时webpack需要配置production和development模式,需要使用一个变量来作条件判断,而不同的平台上设置环境变量方式不同,在Mac平台是 NODE_ENV=production 而windows平台上是set NODE_ENV=production,,所以需要使用cross-env
(2)安装
$ npm i -D cross-env
(3)将package.json运行脚本改为如下:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "cross-env NODE_ENV=production webpack --progress --colors",
"dev": "cross-env NODE_ENV=development webpack-dev-server --colors --modules --progress"
},
(4)在webpack.config.js添加判断代码
const path = require('path')
const webpack = require('webpack')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
const htmlWebpackPlugin = require('html-webpack-plugin')
const cleanWebpackPlugin = require('clean-webpack-plugin')
// 启动脚本设置的变量都存在process.env对象中
const isDev = process.env.NODE_ENV === 'development'
const config = {
target: 'web', // 设置运行环境为web浏览器端
performance: {...},
entry: path.join(__dirname, 'src/index.js'),
output: {...},
module: {...},
plugins: [
new VueLoaderPlugin(),
new cleanWebpackPlugin(['dist']),
// 根据不同环境区分打包
20 new webpack.DefinePlugin({
21 'process.env': {
22 NODE_ENV: isDev ? '"development"' : '"production"',
23 }
24 }),
new htmlWebpackPlugin({
template: path.join(__dirname, 'src/index.html')
})
]
}
31 if (isDev) {
32 config.devServer = {
33 port: 9000,
34 host: '0.0.0.0',
35 overlay: {
36 errors: true // 编译时在网页显示错误
37 }
38 }
39 }
module.exports = config
将原本的配置选项使用config变量保存, 然后就可以在内部增加不同条件的配置选项。
首先定义isDev的默认值是 'development',当运行脚本 $npm run dev 时环境变量NODE_ENV的值是'development', isDev则为ture就会运行if (isDev分支)
其次在 webpack.DefinePlugin插件中定义变量NODE_ENV的值为两种情况
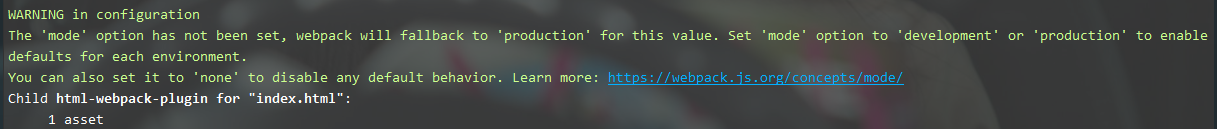
运行项目,警告如下

只要在脚本中分别添加 --mode='development'和--mode='production' 或在config中分别添加 mode: 'development'和mode: 'production'即可
3. 继续添加devServer的配置项
config.devServer = {
port: 9000,
host: '0.0.0.0',
overlay: {
errors: true // 编译时在网页显示错误
},
historyApiFallback: true,
hot: true,
}
10 config.plugins.push(
11 new webpack.HotModuleReplacementPlugin()
12 )
13 // config.devtool = '#cheap-module-eval-source-map'
14 }
hiistoryApiFallback: true表示任何的404页面都会跳转到入口页面index.html
hot: true开启了热更新模块 , 当未开始时,局部数据改变会导致整个页面刷新,当开启时需要配合插件HotModuleReplacementPlugin使用,否则将会显示空白页面。
此时运行项目并更改局部数据,即可看到未刷新状态下数据更新的效果
注意, 如修改.vue文件中的style样式时不能启动热更新,则需要在之前的rules中将 style-loader 改为 vue-style-loader (先安装)。
4. 配置devtool选项
(1)devtool选项生成source map代码,有助于错误定位,可配合浏览器端的Devtools插件使用
(2)在webpack4.x中可以使用webpack.SourceMapDevToolPlugin替代,其选项更多, 但切记两者不能同时使用。
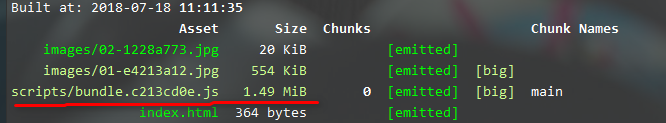
(3)在配置devtool后, 可能会有如下警告, 发现之前200多kb的bundle.js文件竟然增加到1.49M,这是由于增加了source map代码的原因,将devtool: false或者不配置即可。一般情况,在开发环境可以配置devtool,但在生产环境如果配置devtool则会增大文件,极大降低加载性能。

四、支持ES6,JSX语法
(1)安装相关依赖和loader
$ npm i -D babel-core babel-loader babel-preset-env babel-plugin-transform-vue-jsx
(2)根目录下创建配置文件.babelrc
{
"presets": [
"env"
],
"plugins": [
"transform-vue-jsx"
]
}
1. babel-preset-env : 可以根据不用的环境对ES6进行转码
2. babel-core babel-loader : 配合webpack编译ES6语法
3. babel-plugin-transform-vue-jsx : 可以转换vue中的jsx代码(不是必须的,如使用JSX时再配置), 安装时提示依赖于babel-helper-vue-jsx-merge-props和babel-plugin-syntax-jsx, 将其安装即可
(3) 将babel-loader 配置添加到webpack.config.js中的rules
{
test: /\.jsx?$/,
loader: "babel-loader"
},
在src目录下创建一个测试文件 test.jsx
export default {
render() {
let styObj = {
fontSize: '22px',
border: '1px solid #333'
}
return (
<div style={[{color: '#f60'}, styObj]}>这是JSX语法的测试</div>
)
}
}
将测试组件引用到App.vue组件中 ,
<template>
<div class="app">
<div class="cover"></div>
<test></test>
</div>
</template> <script>
import Test from './components/test.jsx'
export default {
name: 'App',
data() {
return {}
},
components: {
Test
}
}
</script>
运行项目可以看到样式正常载入

五、配置autoprefixer
(1)安装相关依赖和loader
$ npm i -D postcss-loader autoprefixer
(2)根目录下创建配置文件postcss.config.js
const autoprefixer = require('autoprefixer')
// 在使用postcss后处理CSS时使用autoprefixer添加浏览器内核前缀-webkit-
module.exports = {
plugins: [
autoprefixer()
]
}
(3)添加postcss-loader到webpack.config.js的stylus的rules中
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{
test: /\.styl(us)?$/,
use: [
'style-loader',
'css-loader',
{
loader: "postcss-loader",
options: {
sourceMap: true
//设置为true表示使用stylus-loader中的sourceMap而不再单独生成
}
},
'stylus-loader',
]
},
至此, 项目正常运行。可以在src目录下创建不同vue组件并编辑代码
从0开始搭建vue+webpack脚手架(二)的更多相关文章
- 从0开始搭建vue+webpack脚手架(三)
在从0开始搭建vue+webpack脚手架(二)中已经基本完成了开发环境的配置.当开发完成后,我们需要将完成的项目进行打包,接下来对打包做一些优化: 运行 $ npm run build 可生成dis ...
- 从0开始搭建vue+webpack脚手架(四)
之前1-3部分是webpack最基本的配置, 接下来会把项目结构和配置文件重新设计,可以扩充更多的功能模块. 一.重构webpack的配置项 1. 新建目录build,存放webpack不同的配置文件 ...
- 从0开始搭建vue+webpack脚手架(一)
基于多数情况下都是使用vue-cli初始化项目, 却始终未去了解其原理.从零开始搭建,可以让自己更深层次的理解框架. 首先从最基本的npm 开始, 至于安装npm 和 node就不用再赘述了,那是前端 ...
- windows环境下搭建vue+webpack的开发环境
前段时间一直在断断续续的看vue的官方文档,后来就慢慢的学习搭建vue的开发环境,已经有将近两周了,每到最后一步的时候就会报错,搞的我好郁闷,搁置了好几天,今天又接着搞vue的开发环境,终于成功了.我 ...
- windows下搭建vue+webpack的开发环境
1. 安装git其右键git bash here定位比cmd的命令行要准确,接下来的命令都是利用git bash here.2. 安装node.js一般利用vue创建项目是要搭配webpack项目构建 ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(二)
摘要:上篇文章说到了如何新建工程,并启动一个最简单的Electron应用.“跑起来”了Electron,那就接着把Vue“跑起来”吧.有一点需要说明的是,webpack是贯穿这个系列始终的,我也是本着 ...
- element-ui和npm、webpack、vue-cli搭建Vue项目
一.element-ui的简单使用 1.安装 1. npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i element-ui -S 2. CDN ...
- 从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(一)
摘要:随着前端技术的飞速发展,越来越多的技术领域开始被前端工程师踏足.从NodeJs问世至今,各种前端工具脚手架.服务端框架层出不穷,“全栈工程师”对于前端开发者来说,再也不只是说说而已.在NodeJ ...
- 【vue系列之二】详解vue-cli 2.0配置文件
上次给大家分享的是用vue-cli快速搭建vue项目,虽然很省时间和精力,但想要真正搞明白,我们还需要对其原理一探究竟. 大家拿到一个项目,要快速上手,正确的思路是这样的: 首先,如果在项目有read ...
随机推荐
- GlusterFS分布式存储系统中更换故障Brick的操作记录1
前面已经介绍了GlusterFS分布式存储集群环境部署记录,现在模拟下更换故障Brick的操作: 1)GlusterFS集群系统一共有4个节点,集群信息如下: 分别在各个节点上配置hosts.同步好系 ...
- 使用Sqlserver事务发布实现数据同步(sql2008)_Mssq l数据库教程
事务的功能在sqlserver中由来已久,因为最近在做一个数据同步方案,所以有机会再次研究一下它以及快照等,发现还是有很多不错的功能和改进的.这里以sqlserver2008的事务发布功能为例,对发布 ...
- Improved SEO with mod_rewrite
PHP Advanced and Object-Oriented Programming Third Edition <?php //D:\wamp64\www\0613pm\w_wwwroot ...
- [knownledge][latex] LaTex入门
序言 最近需要写一份文档, 时间也不是特别紧. 之前一直用markdown写文档. 始终想学一下LaTex, 毕竟是学术论文界的工具. 在提及LaTex的内容之前. 事必是一定要首先提及高德纳的. 他 ...
- linux学习:【第1篇】初识Linux及安装
狂神声明 : 文章均为自己的学习笔记 , 转载一定注明出处 ; 编辑不易 , 防君子不防小人~共勉 ! linux学习:[第1篇]初识Linux及安装 写在前面 学习之初看了一段文章,很有感触,所以也 ...
- sql server创建临时表的两种写法和删除临时表
--创建.删除临时表 --第一种方式 create table #tmp(name varchar(255),id int) --第二种方式 select count(id) as storyNum ...
- 转:eclipse maven build、maven install 等区别
原文地址:eclipse maven build.maven install 等区别
- LeetCode 942 DI String Match 解题报告
题目要求 Given a string S that only contains "I" (increase) or "D" (decrease), let N ...
- 《Redis 持久化》
一:什么是持久化? - Redis 是内存级别的数据库.所谓持久化,即把数据(如内存中的对象)保存到可永久保存的存储设备中(如磁盘)中. - 可以持久读取操作等的数据. - Redis 支持 R ...
- Python开发【笔记】:aiohttp搭建简易聊天室
简易聊天室: 1.入口main.py import logging import jinja2 import aiohttp_jinja2 from aiohttp import web from a ...
