学react的第一天
属性
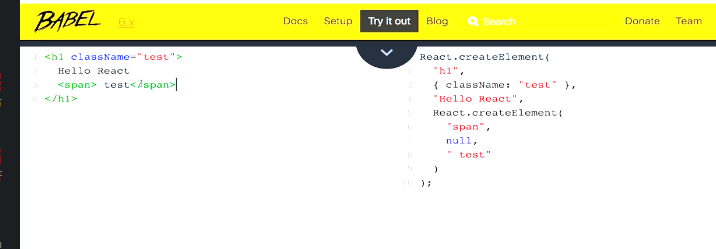
class = className
for = htmlFrom
jsx语法被编译了,所以可以在return里写html标签

react的属性
constructor(props){
super(props)
this.state ={ //类似对于veu的 data 定义变量的
likes:0
}
this.方法 = this.方法.bind(this) //this指向问题方法一
}
时间是驼峰命名
onClick={this.方法}
this没有绑定之额定的类 手动绑定
onClick={()=>{this.方法名()}}//箭头函数,方法二
调用修改state里的数据唯一方法是用setState
this.setState({
likes:++this.state.likes
})
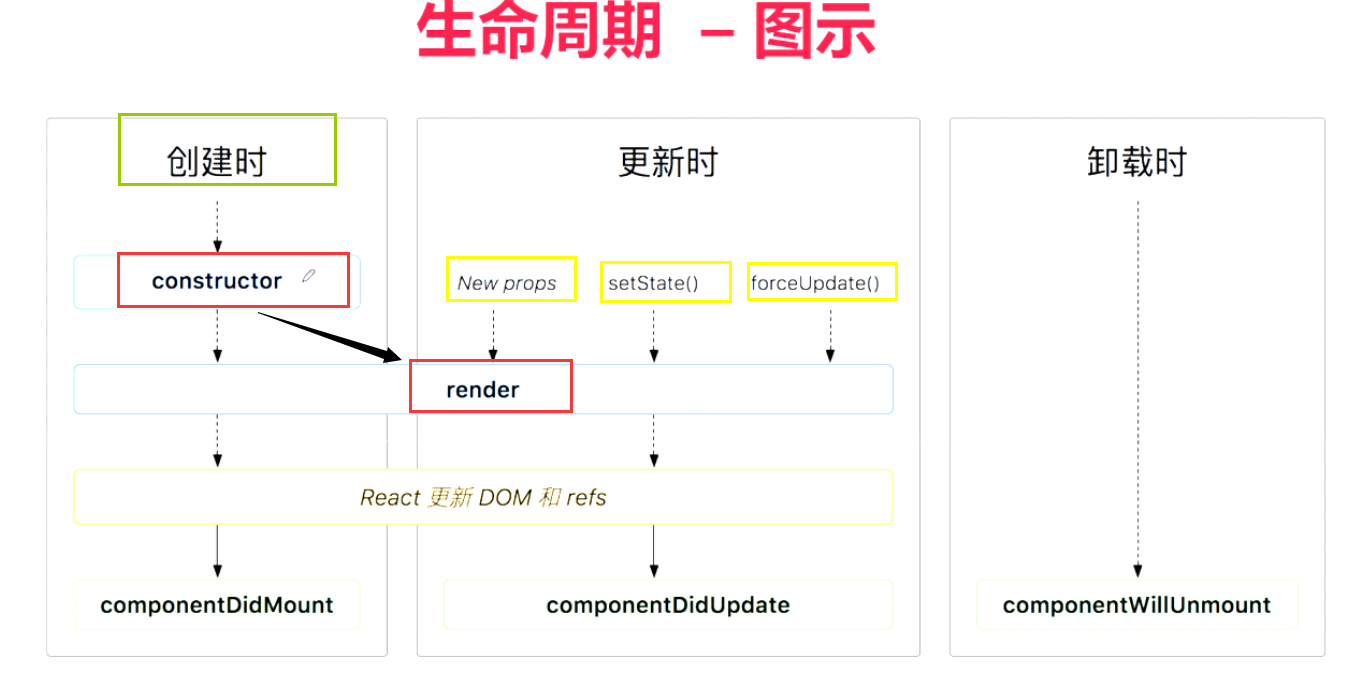
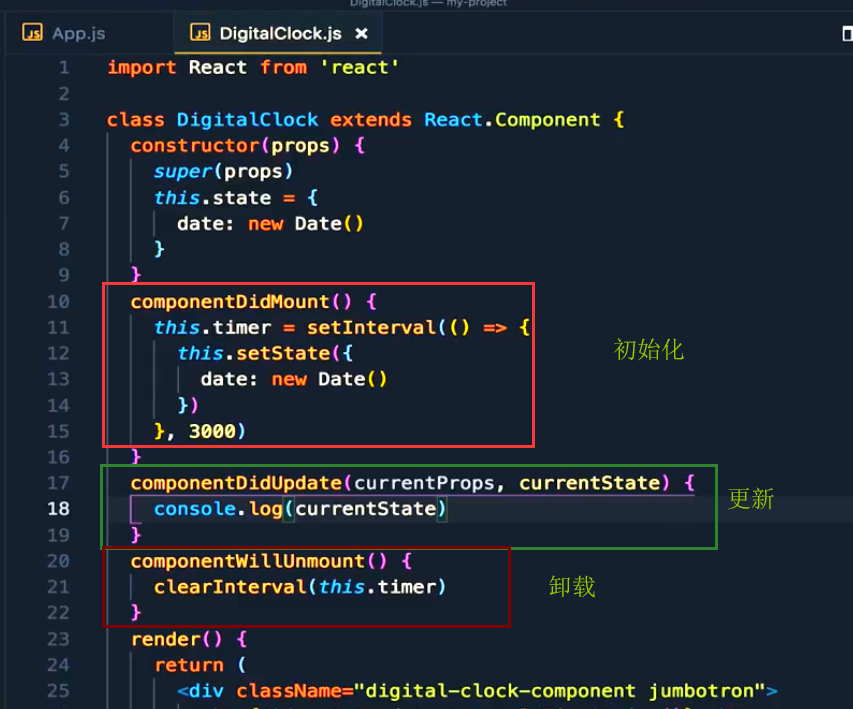
react的生命周期
组件初始化
组件更新
组件卸载


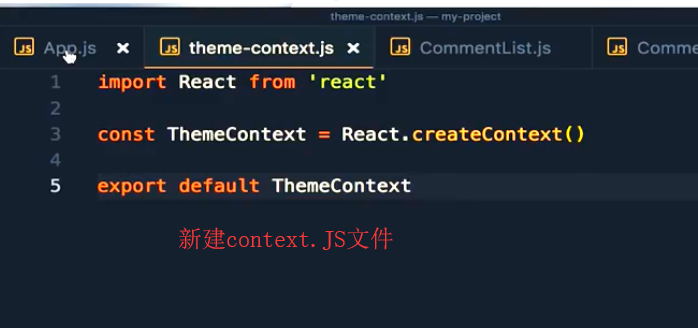
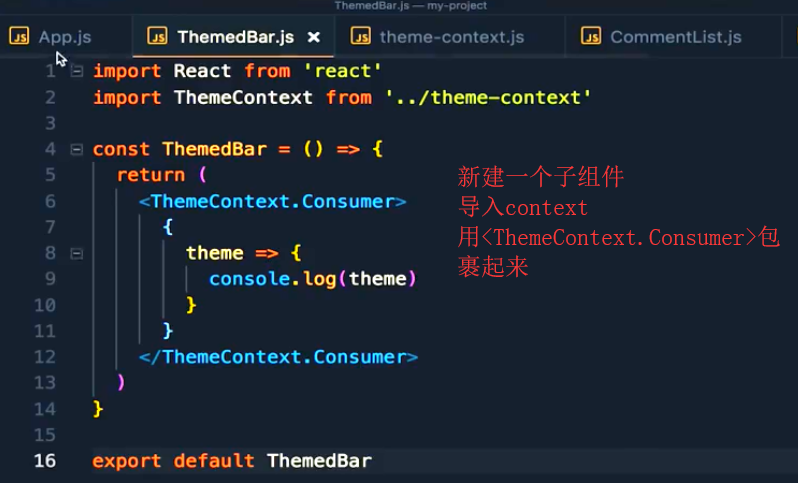
context内容
越层级的传递属性




学react的第一天的更多相关文章
- 小白学react之网页获取微信用户信息
通过上一篇<小白学react之EJS模版实战>我们学习了怎样通过EJS模版生成我们高定制化的index.html文件. 本篇我们将会继续延续我们的alt-tutorial项目的实战计划.去 ...
- 从零学React Native之03页面导航
之前我们介绍了RN相关的知识: 是时候了解React Native了 从零学React Native之01创建第一个程序 从零学React Native之02状态机 本篇主要介绍页面导航 上一篇文章给 ...
- 从零学React Native之02状态机
本篇文章首发于简书 欢迎关注 之前我们介绍了RN相关的知识: 是时候了解React Native了 从零学React Native之01创建第一个程序 本篇文章主要介绍下下面的知识: 1.简单界面的搭 ...
- 一起学react (1) 10分钟 让你dva从入门到精通
前言 如果文章中有错误的地方的话 可以直接加我QQ:469373256 自己针对一些问题做的优化版本 目前刚启动 还不是很成熟 https://github.com/fangkyi03/fastkit ...
- 从 Vue 的视角学 React(四)—— 组件传参
组件化开发的时候,参数传递是非常关键的环节 哪些参数放在组件内部管理,哪些参数由父组件传入,哪些状态需要反馈给父组件,都需要在设计组件的时候想清楚 但实现这些交互的基础,是明白组件之间参数传递的方式, ...
- 从零学React Native之13 持久化存储
数据持久化就是指应用程序将某些数据存储在手机存储空间中. 借助native存储 这种方式不言而喻,就是把内容传递给native层,通过原生API存储,详见从零学React Native之05混合开发 ...
- 从零学React Native之11 TextInput
TextInput 组件是用来通过键盘输入文字,可以使用View组件和Text组件样式,没有自己特定的样式. 与Text组件类似,TextInput组件内部的元素不再使用FlexBox布局,而采用文本 ...
- 我们一起学React Native(一):环境配置
最近想在项目中实现跨平台,对比一下主流的实现方式,选用了React Native.参考网上的教程,对于一直都是原生移动端开发,对前端的知识不是很了解的,感觉入门不是特别简单.于是打算把学习React ...
- react实战系列 —— react 的第一个组件
react 的第一个组件 写了 react 有一个半月,现在又有半个月没写了,感觉对其仍旧比较陌生. 本文分两部分,首先聊一下 react 的相关概念,然后不使用任何语法糖(包括 jsx)或可能隐藏底 ...
随机推荐
- (转)winform之RichTextBox
RichTextBox是一种可用于显示.输入和操作格式文本,除了可以实现TextBox的所有功能,还能提供富文本的显示功能. 控件除具有TextBox 控件的所有功能外,还能设定文字颜色.字体和段落格 ...
- ROC曲线(receiver-operating-characteristic curve)-阈值评价标准(转)
转自:http://blog.csdn.net/abcjennifer/article/details/7359370 ROC曲线指受试者工作特征曲线 / 接收器操作特性曲线(receiver ope ...
- Shell Trap信号管理
trap命令用于指定在接收到信号后将要采取的动作.常见的用途是在脚本程序被中断时完成清理工作.不过,这次我遇到它,是因为客户有个需求:从终端访问服务器的用户,其登陆服务器后会自动运行某个命令,例如打开 ...
- ncnn框架
1.下载和编译ncnn git clone https://github.com/Tencent/ncnn cd ncnn mkdir build && cd build cmake ...
- prune研究记录(二)
发现之前自己写的程序里面的一个bug,就是关于再函数中改变全局变量的事情,有两个函数,在一个函数中定义了一个全局变量并进行了赋值操作,但是在后面的函数中没有申明全局变量,所以后面这个函数本来是想要改变 ...
- Vue音乐项目笔记(一)
看到一位小可爱的手记,这里记录一下自己需要注意的地方的链接 1.手写轮播图(上) https://blog.csdn.net/weixin_40814356/article/details/80298 ...
- ZOJ - 3661 pam
题意:给一个字符串,和每个字符代表的val,每个回文串的价值就是前半部分的val26进制%777777777,求价值第k小的回文串 题解:建个pam,然后dfs两边(0,1),统计价值sort一遍就好 ...
- 【IDEA】【3】操作使用
前言: 1,显示工具栏及底部周边工具栏 2,修改项目名称 3,文件重命名 4,鼠标移动到方法上时进行提示注释 5,修改文件后自动重启 6,查看代码覆盖率 正文: 1,显示工具栏及底部周边工具栏 Vie ...
- python-day73--django-分页
''' 批量导入数据:bulk_create Booklist=[] for i in range(100): Booklist.append(Book(title="book"+ ...
- leetcode-algorithms-26 Remove Duplicates from Sorted Array
leetcode-algorithms-26 Remove Duplicates from Sorted Array Given a sorted array nums, remove the dup ...
