DevExpress v18.1新版亮点——Reporting篇(一)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容。本文将介绍了DevExpress Reporting v18.1 的新功能,快来下载试用新版本!点击下载>>
Reporting - All Platforms
文档生成性能改进
新发布的v18.1,在创建非常大的报表时设法提高了性能和内存处理能力。
新组件'CachedReportSource'在文档生成期间将文档页面存储在文件系统或数据库中,这在创建非常大的文档时减少了内存消耗。实际上,使用新组件时,文档的大小主要受可用存储空间的限制,内存消耗仅在非常大的页码数下缓慢增加。
.NET Core Support (CTP)
新版本支持.NET Standard 2.0,因此您可以创建针对.NET Framework和.NET Core的ASP.NET Core应用程序(具有一些记录的限制)。
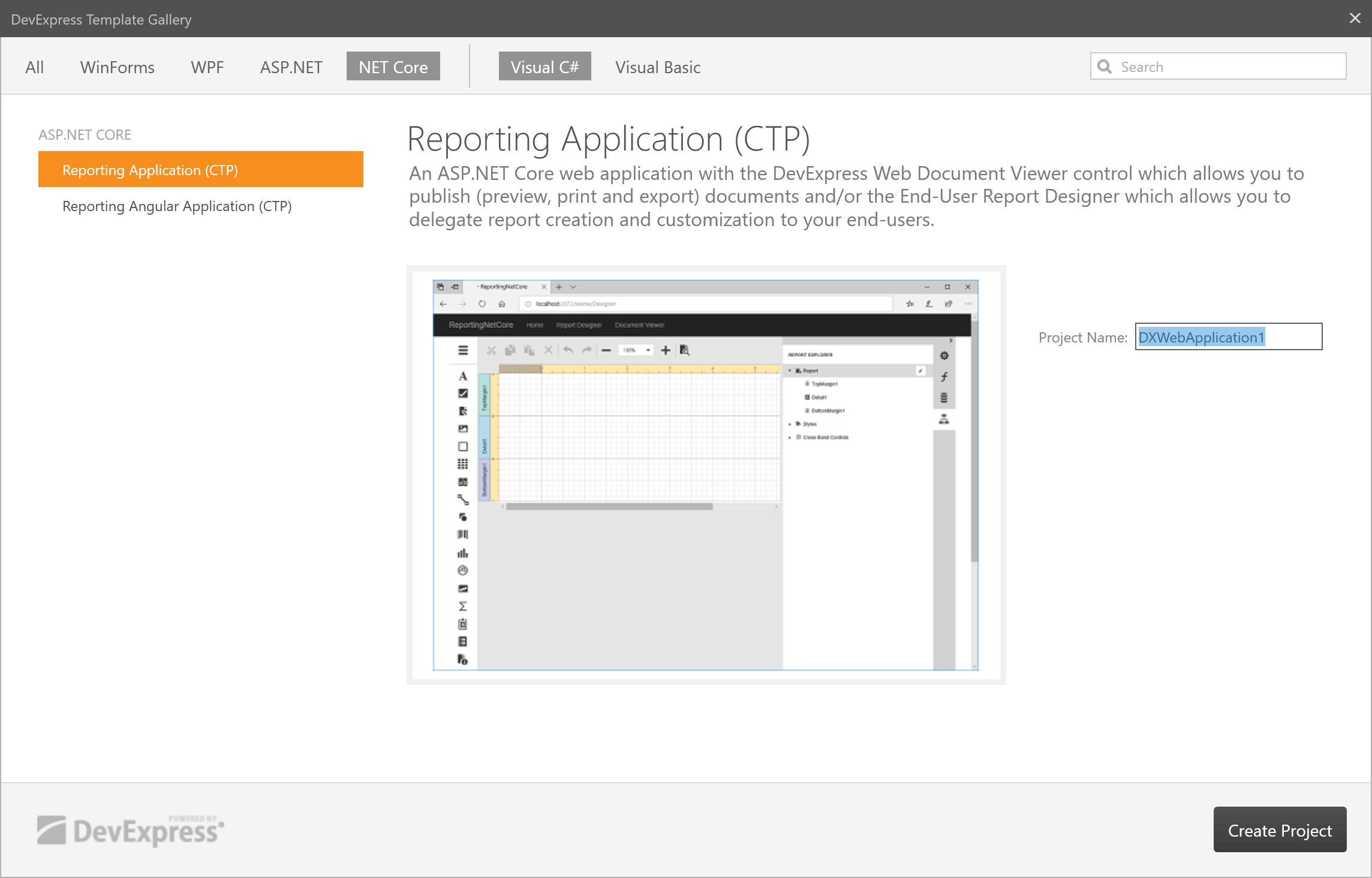
使用新的Project Template Item创建一个包含Document Viewer和Web Report Designer的ASP.NET Core Reporting应用程序。

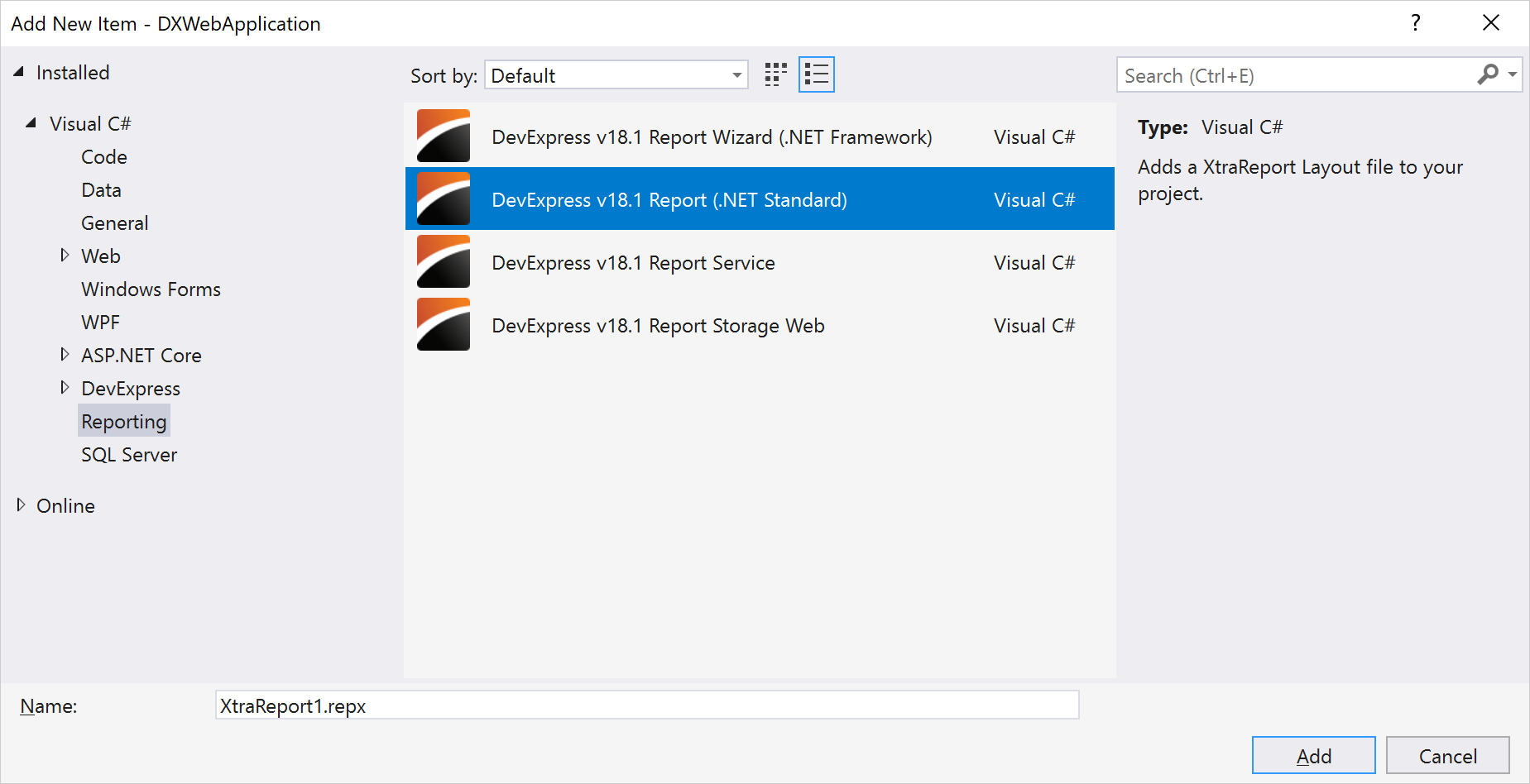
新版本还引入一个新的"DevExpress v18.1 Report (.NET Standard)" 项目模板,此模板将空白XML报告添加到项目中。将此项添加到项目后,Visual Studio将自动向DevExpress.Reporting.Core NuGet包添加依赖项。 在Visual Studio中双击此报表,以使用报表设计器调用模式窗口。

增强Cross-Tab Report
如果pivot grid水平跨越多个页面,您可以设置新选项并在每个页面上打印行标题。

增强Designer
新的Report Designer增强功能包括:
- 按比例调整表格列和行的大小:在报表中包含表格时,现在可以使用新的上下文菜单命令为多个行和列设置相同的大小(非常类似于Microsoft Word中的类似表格格式化命令)。
- 调整标签大小和标签内容:有两个新的上下文菜单命令可用于自动调整标签大小及其内容。
- 能够将图像、富文本或任何其他控件放入父容器(例如,表格单元格)中并将控件正确地放置在容器内。
- 现在以像素为单位提供Line Widths,用于XRLine.LineWidth属性的类型已更改(从Int32更改为Single),Line Widths现在被视为像素值(不是报表单位中的值)。
- 智能复制/粘贴操作:将报表控件复制到剪贴板然后将其粘贴到新容器或band时,将保留控件的原始位置。
XRTable - 改进的隐藏列处理
隐藏列时重新计算其宽度,而不是在最终输出中留下空白空间。 您可以在各种重新分发模式之间进行选择,以生成所需的表格布局。

===============================================================
DevExpress v18.1发布,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

DevExpress v18.1新版亮点——Reporting篇(一)的更多相关文章
- DevExpress v18.2新版亮点——Reporting篇(二)
行业领先的.NET界面控件——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExpress Reporting v18.2 的新功能,新版3 ...
- DevExpress v18.2新版亮点——Reporting篇(一)
行业领先的.NET界面控件——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExpress Reporting v18.2 的新功能,新版3 ...
- DevExpress v18.1新版亮点——Reporting篇(四)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress Reporting v18.1 的新功能,快来下载试用新版本 ...
- DevExpress v18.1新版亮点——Reporting篇(三)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress Reporting v18.1 的新功能,快来下载试用新版本 ...
- DevExpress v18.1新版亮点——Reporting篇(二)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress Reporting v18.1 的新功能,快来下载试用新版本 ...
- DevExpress v18.2版本亮点——Reporting篇(三)
行业领先的.NET界面控件——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExpress Reporting v18.2 的新功能,新版3 ...
- DevExpress v18.2新版亮点——DevExtreme篇(五)
行业领先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExtreme Complete Sub ...
- DevExpress v18.2新版亮点——DevExtreme篇(四)
行业领先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExtreme Complete Sub ...
- DevExpress v18.2新版亮点——DevExtreme篇(三)
行业领先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExtreme Complete Sub ...
随机推荐
- 解释变量(Explanatory Variable)
转自:http://www.statisticshowto.com/explanatory-variable/ What is an Explanatory Variable? An explanat ...
- loj#2353. 「NOI2007」 货币兑换 斜率优化
题意略 题解:可以列出dp方程\(dp[i]=max(dp[j]*{\frac{a[i]*c[j]+b[i]}{a[j]*c[j]+b[j]}}\),化简可以得到\(\frac{dp[i]}{b[i] ...
- [CodeForces - 197B] B - Limit
B - Limit You are given two polynomials: P(x) = a0·xn + a1·xn - 1 + ... + an - 1·x + an and Q(x) = b ...
- nginx升级教程
1.说明 CVE-2016-4450,可通过构造特定数据包,可引发nginx引用空指针,导致nginx出错从而造成拒绝服务攻击. 影响1.3.9到1.11.0的所有版本,进行修复的1.10.1和1.1 ...
- 整合elk(1)(十二)
elk 简介 Elasticsearch是个开源分布式搜索引擎,它的特点有:分布式,零配置,自动发现,索引自动分片,索引副本机制,restful风格接口,多数据源,自动搜索负载等. Logstash是 ...
- Eclipse Mars-Ant无法使用jre1.6的问题
https://www.jianshu.com/p/24b9517d7f43 Eclipse 升级到Mars 4.5.1版本后,老项目使用jdk1.6,通过ant编译jar时,会遇到如下问题: 使用j ...
- Vm install centos7
- matlab server mapreduce
>> Z = server.rpc('zeros', 2, 3);>> Z = [2x3 double] [2x3 double] >> Z{1}ans = 0 0 ...
- 【SQL】glob 和 like 的区别
LIKE 和 GLOB 都可以用来匹配通配符指定模式的文本值.如果搜索表达式与模式表达式匹配,LIKE 运算符将返回真(true),也就是 1 区别: (1)使用的通配符不一样 like: 百分号( ...
- Java反射《一》获取类
package com.study.reflect; /** * 反射:java程序运行中,可以获得该类的所有属性和方法,对于任意一个对象可以 调用它的属性和方法,这种动态获得属性和方法,调用对象属性 ...
