每天CSS学习之border-radius
css3的border-radius属性,我们用之来画圆角边框。
1、border-radius:none;//表示不用圆角边框,边框会变成方形。
2、border-radius:水平方向{1,4}[/竖直方向{1,4}];
第二个表示什么意思呢?
水平方向代表水平方向的半径,竖直方向代表竖直方向的半径。其中的每一个值可以用数值或百分比表示。
如果只有一个值,例如border-radius:10px,则表示四个角的半径值都相等。即top-left、top-right、bottom-right、bottom-left这四个值都相等。图示如下:

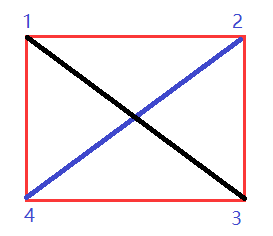
如果有两个值,例如border-radius:10px 20px,则表示1、3相等,2、4相等。图示如下:

如果有三个值,例如border-radius:10px 20px 30px,则第一个值代表top-left(1),第二个值代表top-right(2)和bottom-left(4),第三个值代表bottom-right(3)。可以依次从1数到3,只是4和2是相等的。图示如下:

如果有四个值,例如border-radius:10px 20px 30px 40px,则按照从1到4依次为top-left、top-right、bottom-right、bottom-left。图示如下:

如果需要水平半径与竖直半径各自分开写,则是这样的写法,border-radius:10% 40%/20% 30%; 值个数的意义同上所述。
如果在竖直方向省略的情况下,则竖直方向的半径等于水平方向的半径。
如果只写单个角,还可以这样写:
(左上角)border-top-left-radius:水平半径 [竖直半径]; 例如:border-top-left-radius:10% 50%;
(右上角)border-top-right-radius:水平半径 [竖直半径];
(右下角)border-bottom-right-radius:水平半径 [竖直半径];
(左下角)border-bottom-left-radius:水平半径 [竖直半径];
如果是单个角,水平半径与竖直半径之间有一个空格。如果竖直半径省略,则竖直半径与水平半径相等。
border-radius需要根据不同的浏览器内核添加不同的前缀,比说 Mozilla 内核需要加上“-moz”,而 Webkit 内核需要加上“-webkit”等。因此为了最大程度的兼容浏览器,我们需要设置如下:
-webkit-border-radius: 10px 20px 30px;
-moz-border-radius: 10px 20px 30px;
border-radius: 10px 20px 30px;
请将标准形式写在浏览器私有形式之后。
注意:针对某个角来说,如果有竖直或水平的值为0,那么这个角不会变化,依然是直角。例如border-top-left-radius:2em 0;这种写法,那么左上角不会发生任何变化,依然是直角。
每天CSS学习之border-radius的更多相关文章
- 11种常用css样式之border学习
边框border通常简写为"border:1px solid red;"但其实一个完整的border边框其实是由1.border-width/*边框宽度*/,2.border-st ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
- 【转】css学习专题-BFC
css学习专题-BFC 转自:原文链接:css学习专题-BFC文章目录 BFC:Block Formatting Context. BFC就是一种布局方式,在这种布局方式下,盒子们自所在的 conta ...
- css学习归纳总结
来源于:trigkit4 css学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00 ...
- HTML+CSS学习笔记(8)- CSS选择器
标签:HTML+CSS 什么是选择器? 每一条css样式声明(定义)由两部分组成,形式如下: 选择器{ 样式; } 在{}之前的部分就是"选择器","选择器"指 ...
- HTML+CSS学习笔记(3)- 认识标签(2)
HTML+CSS学习笔记(3)- 认识标签(2) 1.使用ul,添加新闻信息列表 在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表.图片列表, 这些列表就可以使用ul-li标签来完成.ul-l ...
- CSS学习笔记:溢出文本省略(text-overflow)
原文:CSS学习笔记:溢出文本省略(text-overflow) 在CSS3中,text-overflow属性的基本语法如下: clip:表示不显示省略文本,简单的裁切. ellipsis:表示对象文 ...
- CSS学习小记
搜狗主页页面CSS学习小记 1.边框的处理 要形成上图所示的布局效果,即,点选后,导航下面的边框不显示而其他的边框形成平滑的形状.相对于把导航的下面边框取消然后用空白覆盖掉下面搜索栏的边框比较而言 ...
随机推荐
- Very Good Article on How Git Commands Work
http://stackoverflow.com/questions/30038999/differences-between-commit-commit-and-push-commit-and-sy ...
- 响应式布局与bootstrap框架
原文 网页布局方式 1.固定宽度布局:为网页设置一个固定的宽度,通常以px做为长度单位,常见于PC端网页. 2.流式布局:为网页设置一个相对的宽度,通常以百分比做为长度单位. 3.栅格化布局:将网页宽 ...
- 【转】 聚类算法-Kmeans算法的简单实现
1. 聚类与分类的区别: 首先要来了解的一个概念就是聚类,简单地说就是把相似的东西分到一组,同 Classification (分类)不同,对于一个 classifier ,通常需要你告诉它“这个东西 ...
- java测试感想
package ATM; public class Account { private String accountID; private String accountname; private St ...
- 大div中嵌套小div,点击大div时隐藏,点击小div不隐藏
给小div添加一个click事件 <div onClick="event.cancelBubble = true"> //小div
- php数组的逐行写入文件与读取
<?php /** * * 对数组$arr1=['Apple Orange Banana Strawberry'] 写入文件,并读取 **/ class IoFile { private $pa ...
- List<String> 和 ArrayList<String>的区别(转载)
最近对这两个问题比较懵逼,关于List和ArrayList.List<String> list = new ArrayList<String>(); 好了,先搞明白List 和 ...
- python记录_day17 类与类之间的关系
一.依赖关系 a类的对象是b类方法的参数 这种关系是我用着你,但你不属于我,比如公司和临时工的关系,是很弱的一种关系 class Zhiwu: def __init__(self,name,atk): ...
- HDU 5710 Digit Sum
Let S(N)S(N) be digit-sum of NN, i.e S(109)=10,S(6)=6S(109)=10,S(6)=6. If two positive integers a,ba ...
- git回退代码到某次commit
回退命令: $ git reset --hard HEAD^ 回退到上个版本 $ git reset --hard HEAD~3 回退到前3次提交之前,以此类推,回退到n次提交之前 $ git res ...
