<5>Cocos Creator 脚本简介
1.创建脚本
在资源管理器窗口中点击鼠标右键,显示菜单中点击新建,选择新建的脚本类型,这里举例就选择菜单中的JavaScript,或者如下图点击创建按钮也可。


新建后就会在资源管理器中出现一个NewScript的脚本,如上图中右图,也可以进行更改名称。打开xxx.js文件后如下图

可以自定义脚本的格式,我这里是自定义了,源文件模板为下图

自定义格式可以在Cocos Creator安装的目录下的resources文件夹--->static文件夹--->template文件夹--->new-script.js文件,打开此文件进行修改你想要的格式,更改后保存,下次在编辑器中在重新创建脚本时就会自动生成你定义的模板格式。
2.编辑脚本
Cocos Creator内置了一个轻量级的"Code Editor"供用户进行快速的脚本编辑,但不能提供智能提示和原型跳转等方便的功能,建议用"VS Code"进行脚本编辑。
通过双击脚本资源可以直接打开内置的"Code Editor"编辑,如果用户需要使用外部工具,请到菜单"Cocos Creator"-->"偏好设置"中进行设置,如下图:

调试具体请参考后续章节第六节Cocos Creator调试
3.cc.Class
cc.Class 是一个很常用的 API,用于声明 Cocos Creator 中的类。
3.1 定义 cc.Class
调用 cc.Class,传入一个原型对象,在原型对象中以键值对的形式设定所需的类型参数,就能创建出所需要的类。
var Sprite = cc.Class({
name: "sprite"
});以上代码用 cc.Class 创建了一个类型,并且赋给了 Sprite 变量。同时还将类名设为 "sprite",类名用于序列化,一般可以省略。
3.2 实例化
Sprite 变量保存的是一个 JavaScript 构造函数,可以直接 new 出一个对象:
var obj = new Sprite();3.3 判断类型
需要做类型判断时,可以用 JavaScript 原生的 instanceof:
cc.log(obj instanceof Sprite); // true3.4 继承
使用 extends 实现继承
// 父类
var Shape = cc.Class();
// 子类
var Rect = cc.Class({
extends: Shape
});3.5 父构造函数
继承后,CCClass 会统一自动调用父构造函数,你不需要显式调用。
var Shape = cc.Class({
ctor: function () {
cc.log("Shape"); // 实例化时,父构造函数会自动调用,
}
});
var Rect = cc.Class({
extends: Shape
});
var Square = cc.Class({
extends: Rect,
ctor: function () {
cc.log("Square"); // 再调用子构造函数
}
});
var square = new Square();以上代码将依次输出 "Shape" 和 "Square"。
3.6 声明属性
通过在组件脚本中声明属性,我们可以将脚本组件中的字段可视化地展示在 属性检查器 中,从而方便地在场景中调整属性值。
要声明属性,仅需要在 cc.Class 定义的 properties 字段中,填写属性名字和属性参数即可,如:
cc.Class({
extends: cc.Component,
properties: {
userID: 20,
userName: "Foobar"
}
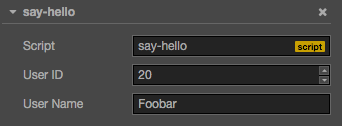
});这时候,你可以在 属性检查器 中看到你刚刚定义的两个属性:

在 Cocos Creator 中,我们提供两种形式的属性声明方法:
3.6.1 简单声明
在多数情况下,我们都可以使用简单声明。
当声明的属性为基本 JavaScript 类型时,可以直接赋予默认值:
properties: {
height: 20, // number
type: "actor", // string
loaded: false, // boolean
target: null, // object
}当声明的属性具备类型时(如:cc.Node,cc.Vec2 等),可以在声明处填写他们的构造函数来完成声明,如:
properties: {
target: cc.Node,
pos: cc.Vec2,
}当声明属性的类型继承自 cc.ValueType 时(如:cc.Vec2,cc.Color 或 cc.Rect),除了上面的构造函数,还可以直接使用实例作为默认值:
properties: {
pos: new cc.Vec2(10, 20),
color: new cc.Color(255, 255, 255, 128),
}当声明属性是一个数组时,可以在声明处填写他们的类型或构造函数来完成声明,如:
properties: {
any: [], // 不定义具体类型的数组
bools: [cc.Boolean],
strings: [cc.String],
floats: [cc.Float],
ints: [cc.Integer],
values: [cc.Vec2],
nodes: [cc.Node],
frames: [cc.SpriteFrame],
}3.6.2 完整声明
有些情况下,我们需要为属性声明添加参数,这些参数控制了属性在 属性检查器 中的显示方式,以及属性在场景序列化过程中的行为。例如:
properties: {
score: {
default: 0,
displayName: "Score (player)",
tooltip: "The score of player",
}
}以上代码为 score 属性设置了三个参数 default, displayName 和 tooltip。这几个参数分别指定了 score 的默认值为 0,在 属性检查器 里,其属性名将显示为:“Score (player)”,并且当鼠标移到参数上时,显示对应的 Tooltip。
下面是常用参数:
- default: 设置属性的默认值,这个默认值仅在组件第一次添加到节点上时才会用到
- type: 限定属性的数据类型,详见 CCClass 进阶参考:type 参数
更多的属性参数,可阅读 属性参数
- visible: 设为 false 则不在 属性检查器 面板中显示该属性
- serializable: 设为 false 则不序列化(保存)该属性
- displayName: 在 属性检查器 面板中显示成指定名字
- tooltip: 在 属性检查器 面板中添加属性的 Tooltip
3.6.3 数组声明
数组的 default 必须设置为 [],如果要在 属性检查器 中编辑,还需要设置 type 为构造函数,枚举,或者 cc.Integer,cc.Float,cc.Boolean 和 cc.String。
properties: {
names: {
default: [],
type: [cc.String] // 用 type 指定数组的每个元素都是字符串类型
},
enemies: {
default: [],
type: [cc.Node] // type 同样写成数组,提高代码可读性
},
}3.6.4 get/set声明
在属性中设置了 get 或 set 以后,访问属性的时候,就能触发预定义的 get 或 set 方法。定义方法如下:
properties: {
width: {
get: function () {
return this._width;
},
set: function (value) {
this._width = value;
}
}
}如果你只定义 get 方法,那相当于属性只读。
<5>Cocos Creator 脚本简介的更多相关文章
- Cocos Creator 脚本模板
1.由于新建Cocos Creator脚本带有很多注释,并且有时候需要增加定制的默认注释,所以需要修改脚本生成模板. 2.在CocosCreator\resources\static\template ...
- Cocos Creator脚本开发事例
HelloWorld.js window.Global = { gint: 168, }; cc.Class({ extends: cc.Component, properties: { label: ...
- Cocos Creator学习目录
目录 安装和启动 文件结构 编辑器基础 基本概念 (场景树 节点 坐标 组件 ) Cocos Creator 脚本简介 Cocos Creator调试 节点 cc.Node 组件开发cc.Compon ...
- <7>Cocos Creator 节点 cc.Node
1.简介 节点(cc.Node)是渲染的必要组成部分.所有需要在游戏场景中显示的内容都必须是节点或者依附于节点之上.节点负责控制显示内容的位置.大小.旋转.缩放.颜色等信息. 2.节点属性 1: na ...
- 关于Cocos Creator用js脚本代码播放骨骼动画的步骤和注意事项
步骤: 1.用cc.find()方法找到相应的骨骼动画节点,并把这个对象赋值给一个var出来的新对象. 具体代码:var spineboy_anim = cc.find("UI_Root/a ...
- [经验] Cocos Creator使用笔记 --- 调用不同脚本下的函数
因为 JavaScript 不同于 Java, 想要调用不同文件的函数的话不能直接 ClassName object = new ClassName(); object.function(param) ...
- <8>Cocos Creator组件开发cc.Component
1.组件简介 组件是Cocos Creator的主要构成,渲染(场景显示内容).逻辑.用户输入反馈.计时器等等几个方面都是由组件完成的.根据Cocos Creator的总体架构,组件和节点配合完成游戏 ...
- 触控的手牌—Cocos Creator
科普 Cocos Creator是触控最新一代游戏工具链的名称.如果不太清楚的,可以先看一些新闻. 新编辑器Cocos Creator发布: 对不起我来晚了! http://ol.tgbus.co ...
- kbengine_js_plugins 在Cocos Creator中适配
kbengine_js_plugins 改动(2017/7/6) 由于Cocos Creator使用严格模式的js,而原本的kbengine_js_plugins是非严格模式的,因此为了兼容和方 便C ...
随机推荐
- Scaleform 4.3 (1)
//可变参数传输 GFxValue args[3], result; args[0].SetNumber(i); args[1].SetString("test"); args[2 ...
- Eclipse + ndk+ cocos2dx 调试Cocos2dx 程序
本文是我自己尝试通过eclipse来在windows平台下搭建cocos2dx的过程,期间遇到了一些问题,都是通过网上借鉴别人的博文来解决的,下面也列出来这些参考文献.写下来的目的主要是自己以后要用的 ...
- Servlet (三) 文件下载(只支持英文文件名)
package cn.sasa.serv; import java.io.FileInputStream; import java.io.IOException; import java.io.Inp ...
- 命令行安装kvm虚拟机、桥接网络、用virt-manager管理
宿主机CentOS Linux release 7.2.1511 (Core),内核3.10.0-327.el7.x86_64 1.配置宿主机网络桥接 想让虚拟机有自己的ip且外网可访问,需要在安装虚 ...
- caffe编译报错解决
添加ssd中的一些层之后,编译报错: ../lib/libcaffe.so.1.0.0-rc5:对‘boost::match_results<__gnu_cxx::__normal_iterat ...
- replace函数的使用(替换单个和全局)
//单个 var aa="1-2-3"; aa=aa.replace(',',"."); console.log(aa); //全局替换 var aa=&quo ...
- 自定义指令(v-check、v-focus)的方法有哪些?它有哪些钩子函数?还有哪些钩子函数参数?
全局定义指令:在vue对象的directive方法里面有两个参数,一个是指令名称,另一个是函数.组件内定义指令:directives: 钩子函数:bind(绑定事件触发).inserted(节点插入的 ...
- Machine Learning in action --LogisticRegession 逻辑回归
本系列主要参考<机器学习实战>,使用python3编译环境,实现书中的相关代码. 1.基本算法 关于梯度上升算法和随机梯度上升算法的选择: 当数据集较小时,使用梯度上升算法: 当数据集较大 ...
- 小程序-formdata传参
项目背景,后端接口要求formData传参: 在util.js文件中封装转化函数,代码如下: const formatTime = date => { const year = date.get ...
- sap gui 配置
1: sap gui 安全配置 ,在左下角搜索sap gui configuration.
