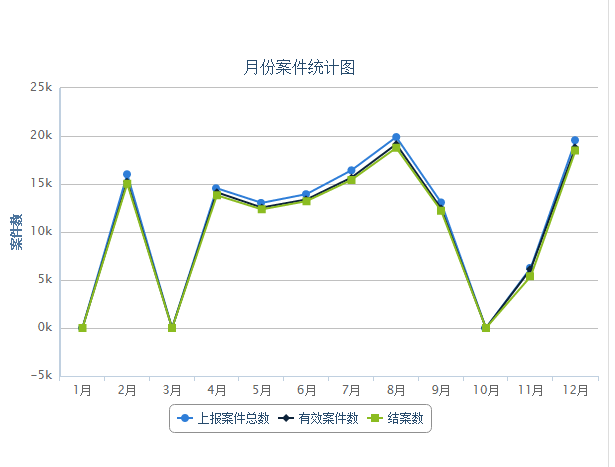
C#趋势图(highcharts插件)
<!--图表效果展现-->
<div class="TUI-layout-center" style="overflow: auto;" id="appriseContent">
<div class="ui-layout-center">
<div id="listDiv" style="overflow: auto;" class="TUI-content TUI-h100">
<!-- class="master_table_content_bg"-->
<div runat="server" id="divData" class="TUI-content TUI-h100 TUI-of-auto" style="overflow: auto;">
</div>
</div>
</div>
<div class="ui-layout-east" id="divEast">
<div id="chart_combo" class="chart_combo" style="margin-top:100px;"></div>
</div>
</div>
<!--图表效果展现-->
<script type="text/javascript">
var ajax = Topevery.DUM.Web.AjaxFunction;
$(document).ready(function () { TUILayout("form");
createEastLayout();
$("td").css("text-align", "center"); })
function createEastLayout() {
var myLayout = $("#appriseContent").layout({
fxName: "slide" //fxName 窗体隐藏显示的动画效果
, fxSpeed: "slow" //fxSpeed 动画效果的显示时间/速度
, maskIframesOnResize: false //maskIframesOnResize 页面中存在Iframe对象时,设为true
, closable: false //closable 是否允许隐藏打开窗体,true为允许
, east__size: "100%" //west__size 为调整西边窗体的宽度
, resizable: false //resizable 是否允许调整窗体的高/宽, true为允许
, slidable: false //slidable 是否允许窗体隐藏后可以滑动预览
, north__fxName: "slide" //north__fxName 北边窗体隐藏显示的动画效果
, south__fxName: "slide" //south__fxName 南边窗体隐藏显示的动画效果
, spacing_closed: 7 //spacing_closed 隐藏后的间隔栏高宽
, spacing_open: 7 //spacing_open 显示后的间隔栏高宽
, initClosed: false //initClosed 窗体创建后默认隐藏所有窗体
, resizerTip: "调整内容宽度" //resizerTip 鼠标移上调整窗体栏所显示的文字提醒
, resizerDragOpacity: "0.8" //resizerDragOpacity 鼠标调整窗体栏显示显示的透明度效果
, sliderTip: "展开" //sliderTip 鼠标移上滑动隐藏窗体栏所显示的文字提醒
, togglerTip_open: "隐藏" //togglerTip_open 鼠标移上打开的窗体按钮文字提醒
, togglerTip_closed: "展开" //togglerTip_closed 鼠标移上关闭的窗体按钮文字提醒
, onopen_end: function () {
}
, onresize_end: function () {
}
/* , center__showOverflowOnHover: true 被Aaron注释,firefox下导致下拉框无法正常使用。see http://layout.jquery-dev.com/documentation.cfm#Option_showOverflowOnHover */
});
TUILayout("#divEast");
showCharts1();
}
function showCharts1() {
ajax.GetStatisticsHome3List(function (result) {
if (result.value) {
oneHighcharts(result.value.sbnumber, result.value.yxsbnumber, result.value.janumber);
}
})
}
function oneHighcharts(sbnumber, yxsbnumber, janumber) { var chart;
$(function () {
chart = new Highcharts.Chart({
chart: {
renderTo: 'chart_combo' //关联页面元素div#id
}, title: { //图表标题
text: '月份案件统计图'
}, xAxis: { //x轴
categories: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"], //X轴类别
labels: { y: 18 } //x轴标签位置:距X轴下方18像素
},
yAxis: { //y轴
title: { text: '案件数' }, //y轴标题
lineWidth: 2 //基线宽度
},
tooltip: {
formatter: function () { //格式化鼠标滑向图表数据点时显示的提示框
var s;
if (this.point.name) { // 饼状图
s = '<b>' + this.point.name + '</b>: <br>' + this.y + '件(' + twoDecimal(this.percentage) + '%)';
} else {
s = '' + this.x + ': ' + this.y + '件';
}
return s;
}
},
labels: { //图表标签
items: [{
html: '',
style: {
left: '270px',
top: '8px'
}
}]
},
exporting: {
enabled: false //设置导出按钮不可用
},
credits: {
enabled: false // 禁用版权信息
},
series: [{ //数据列
type: 'line',
name: "上报案件总数",
data: [sbnumber[0], sbnumber[1], sbnumber[2], sbnumber[3], sbnumber[4], sbnumber[5], sbnumber[6], sbnumber[7], sbnumber[8], sbnumber[9], sbnumber[10], sbnumber[11]]
},
{ //数据列
type: 'line',
name: "有效案件数",
data: [yxsbnumber[0], yxsbnumber[1], yxsbnumber[2], yxsbnumber[3], yxsbnumber[4], yxsbnumber[5], yxsbnumber[6], yxsbnumber[7], yxsbnumber[8], yxsbnumber[9], yxsbnumber[10], yxsbnumber[11]]
},
{ //数据列
type: 'line',
name: "结案数",
data: [janumber[0], janumber[1], janumber[2], janumber[3], janumber[4], janumber[5], janumber[6], janumber[7], janumber[8], janumber[9], janumber[10], janumber[11]]
}
]
});
});
}
//保留2位小数
function twoDecimal(x) {
var f_x = parseFloat(x);
if (isNaN(f_x)) {
alert('错误的参数');
return false;
}
var f_x = Math.round(x * 100) / 100;
var s_x = f_x.toString();
var pos_decimal = s_x.indexOf('.');
if (pos_decimal < 0) {
pos_decimal = s_x.length;
s_x += '.';
}
while (s_x.length <= pos_decimal + 2) {
s_x += '0';
}
return s_x;
} </script>
[AjaxPro.AjaxMethod(AjaxPro.HttpSessionStateRequirement.Read)]
public static ForecastData GetStatisticsHome3List()
{
ForecastData date = new ForecastData(); DataTable dt= UmEventLogic.GetStatisticsHome3List().Tables[];
for (int i = ; i < ; i++)
{
date.sbnumber[i] = Convert.ToInt32(dt.Rows[i]["c_sb_num"]);
date.yxsbnumber[i] = Convert.ToInt32(dt.Rows[i]["c_yxsb_num"]);
date.janumber[i] = Convert.ToInt32(dt.Rows[i]["c_ja_num"]); }
return date;
}
highcharts.js地址 https://www.hcharts.cn/download

C#趋势图(highcharts插件)的更多相关文章
- HighCharts画时间趋势图,标示区以及点击事件操作
最近在用HighCharts画趋势图,如果按照设计文档上来画那太复杂了,于是根据自己多年的经验改动了设计文档,添加了highcharts的标示区,然而我也发现,最后一次画highchart趋势图还是在 ...
- 使用highcharts实现无其他信息纯趋势图实战实例
使用highcharts实现无其他信息纯趋势图实战实例 Highcharts去掉或者隐藏掉y轴的刻度线yAxis : { gridLineWidth: 0, labels:{ //enabled:fa ...
- 数据统计表插件,highcharts插件的简单应用
highcharts插件的简单应用,非常全能好用的一个数据统计表插件. $(function () { $('#container').highcharts({ chart:{ type:" ...
- 图表插件——Highcharts插件的使用(一柱状图)
1.下载Highcharts插件 官方下载网址:http://www.highcharts.com/download 2.引入需要的js文件 <script src="~/Script ...
- 【开源】专业K线绘制[K线主副图、趋势图、成交量、滚动、放大缩小、MACD、KDJ等)
这是一个iOS项目雅黑深邃的K线的绘制. 实现功能包括K线主副图.趋势图.成交量.滚动.放大缩小.MACD.KDJ,长按显示辅助线等功能 预览图 最后的最后,这是项目的开源地址:https://git ...
- Excel应该这么玩——7、我是预言家:绘制趋势图
让我们先看一个场景:你是公司销售部的员工,你手里有公司最近几年的销售额相关的数据,经理希望你预测下个月的销售额.盯着一堆数据,你或许会想到画一张XY坐标图,然后将每个月份的销售额标定为一个坐标.但是下 ...
- 【mysql】一维数据TopN的趋势图
创建数据表语句 数据表数据 对上述数据进行TopN排名 select severity,sum(count) as sum from widgt_23 where insertTstamp>=' ...
- JQuery自定义插件详解之Banner图滚动插件
前 言 JRedu JQuery是什么相信已经不需要详细介绍了.作为时下最火的JS库之一,JQuery将其"Write Less,Do More!"的口号发挥的极致.而帮助J ...
- Echart绘制趋势图和柱状图总结
1.legend名字与series名字一样,即可联动,且不可手动去掉联动效果 2.通过legend图例联动,隐藏绘制图线后,对应( yAxisIndex: 1)坐标y轴如果没有同时设置min和max的 ...
随机推荐
- Android -- 实现RecyclerView可拖拽Item
1,今天和大家一起实现RecyclerView可拖拽Item,主要是使用RecyclerView结合ItemTouchHelper来实现的,来看一下效果 2,看一下怎么实现的呢,很简单,只需要给rec ...
- HDU 1087 最长不下降子序列 LIS DP
Nowadays, a kind of chess game called “Super Jumping! Jumping! Jumping!” is very popular in HDU. May ...
- 三 js语句
/** * Created by Administrator on 2017/12/24. * 1.顺序语句 * 2.选择语句 if else swtich case * 3.循环语句 for whi ...
- cmd下 mysql操作命令大全详解
启动:net start mySql; 进入:mysql -u root -p/mysql -h localhost -u root -p databaseName; 列出数据库:show datab ...
- 详解 ManualResetEvent(转)
原文:http://www.cnblogs.com/li-peng/p/3291306.html 今天详细说一下ManualResetEvent 它可以通知一个或多个正在等待的线程已发生事件,允许线程 ...
- Palindrome Bo (预处理 + 区间DP)
先进行离散化,然后再预处理出所有位置的下一个元素,做好这一步对时间的优化非常重要. 剩下的就是一般的DP了.区间DP #include<bits/stdc++.h> using names ...
- codeforces 979B Treasure Hunt
题意: 给出三个字符串,每个字符串长度相同,给出n,要求在n轮内,每一个字符串必须改变一个字符. 问最后哪个字符串中拥有最多相同的字符,即美丽度最大. 思路: 首先,很不容易想到的一点是从a变到a,有 ...
- JDK历史版本下载地址
JDK历史版本下载地址: http://www.oracle.com/technetwork/java/archive-139210.html -startupplugins/org.eclipse. ...
- JustOj 1929: 多输入输出练习1
题目描述 给定很多行数据,要求输出每一行的最大值. 输入 程序有多行输入,每一行以0结束. 输出 有多行输出,对应输入的行数. 样例输入 23 -456 33 78 0 43 23 987 66 -1 ...
- EF使用sql语句
https://www.cnblogs.com/chenwolong/p/SqlQuery.html https://blog.csdn.net/zdhlwt2008/article/details/ ...
