Jenkins打造多分支流水线指南
overview:
多分支工作流程带来了以下几个关键能力:
- 在代码仓库中,每个新分支都有自己单独的工作流水线(job)。
- 每个工作流水线都记录了对应分支的构建和变更历史。
- 可以自定义设置流水线随着分支的删除而删除或修建。
- 通过重写父属性(如果需要),可以灵活地单独配置分支流水线属性。
Jenkins pipeline-as-code 使您可以在项目/应用程序源代码存储库中维护CI / CD工作流逻辑,而无需在Jenkins中为每个分支维护其配置。用于构建/测试/部署的流水线代码始终和你的项目/应用程序源代码同步。在仓库中我们用jenkinsfile对流水线代码进行描述。关于jenkinsfile,其简介及语法可参考官方文档
do it:
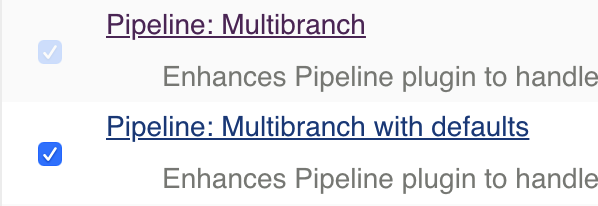
1.jenkins需要安装多分支流水线插件:
首先打开插件中心:jenkins>Manage Jenkins>Manage Plugins
并且安装如下两个插件(有可能已经安装了):

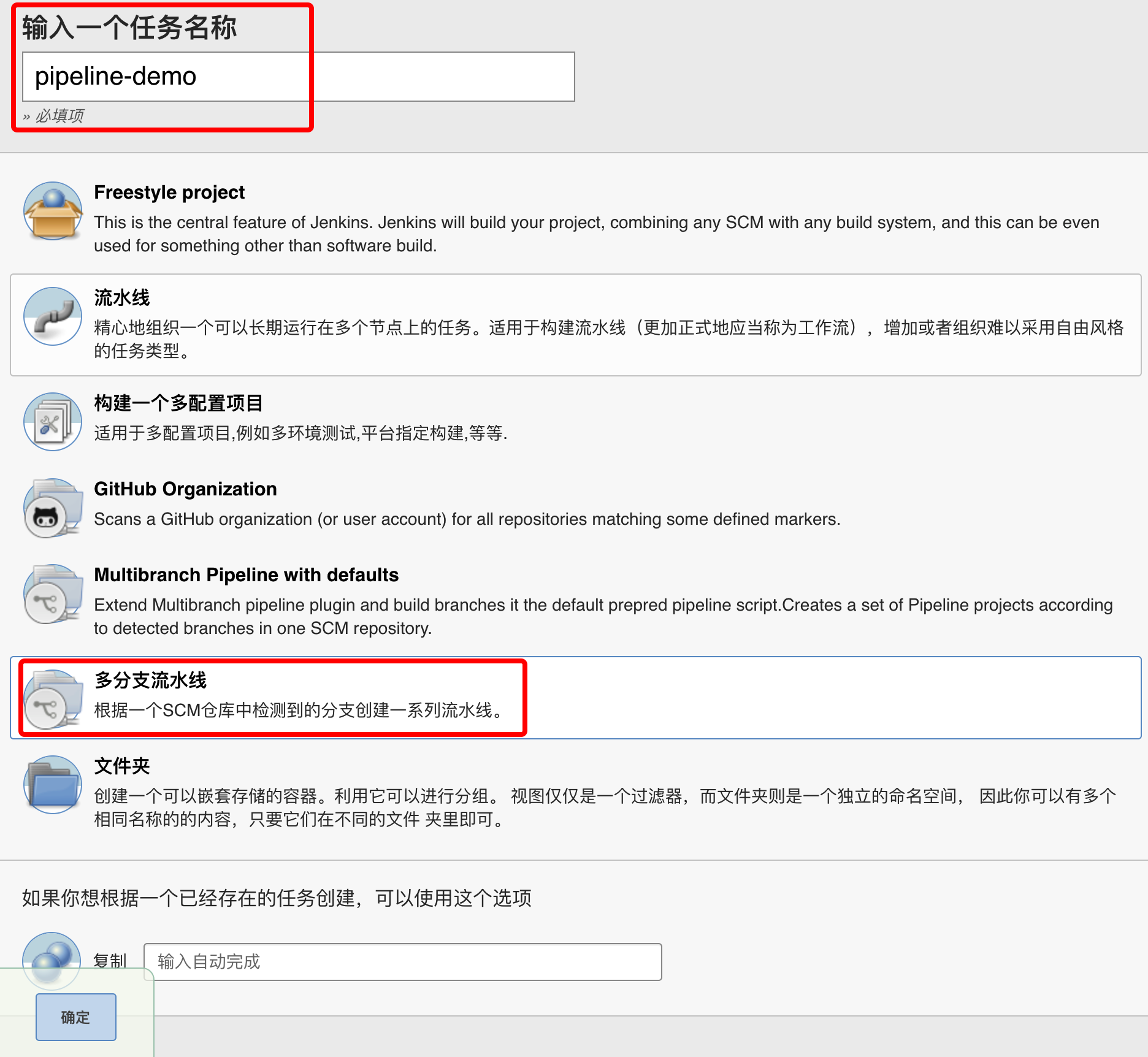
2.新建一个多分支流水线项目:
2.1 jenkins>新建Item

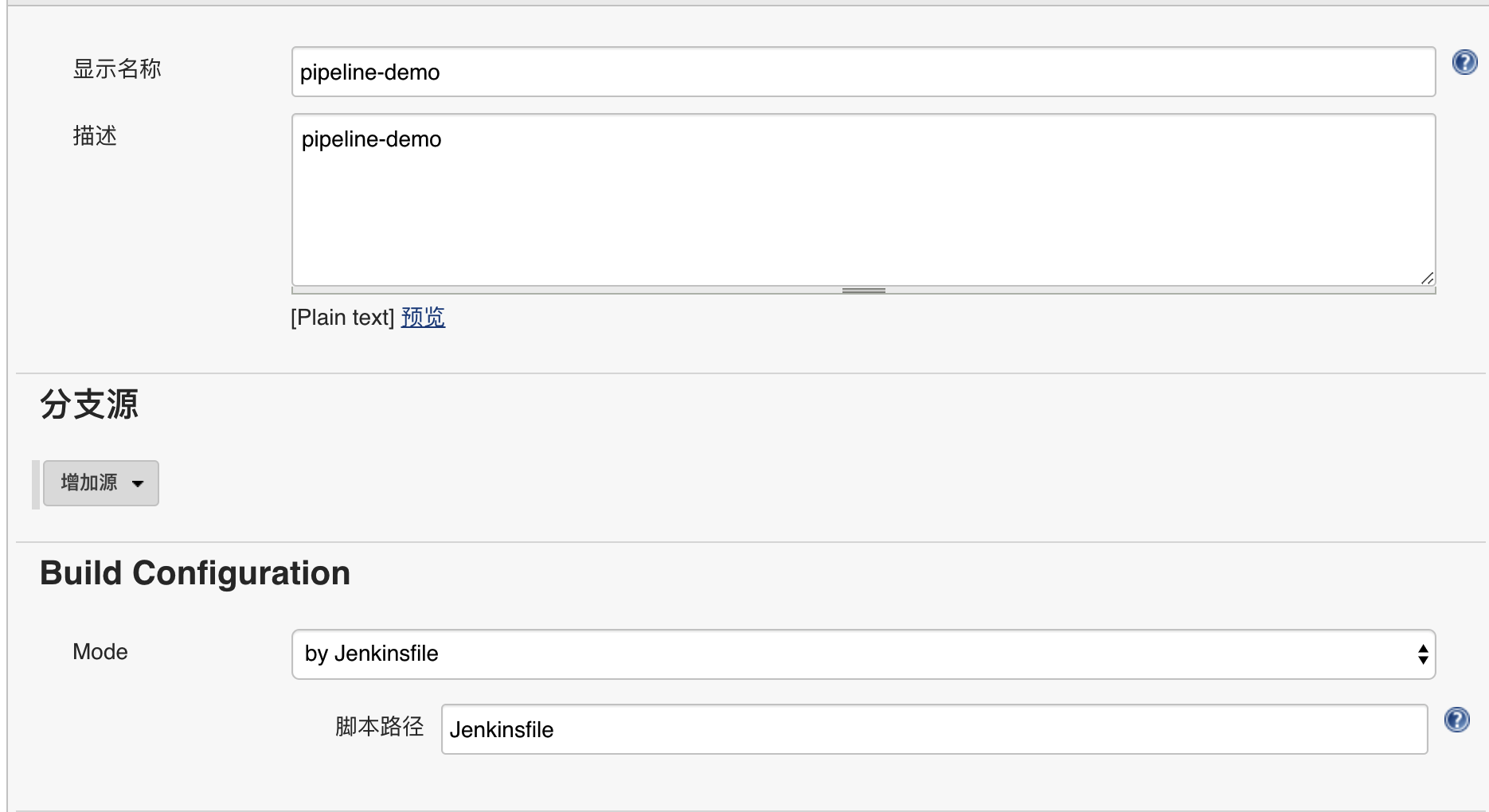
2.2 填写项目,代码源相关信息

创建完之后在首页会显示

创建完成。
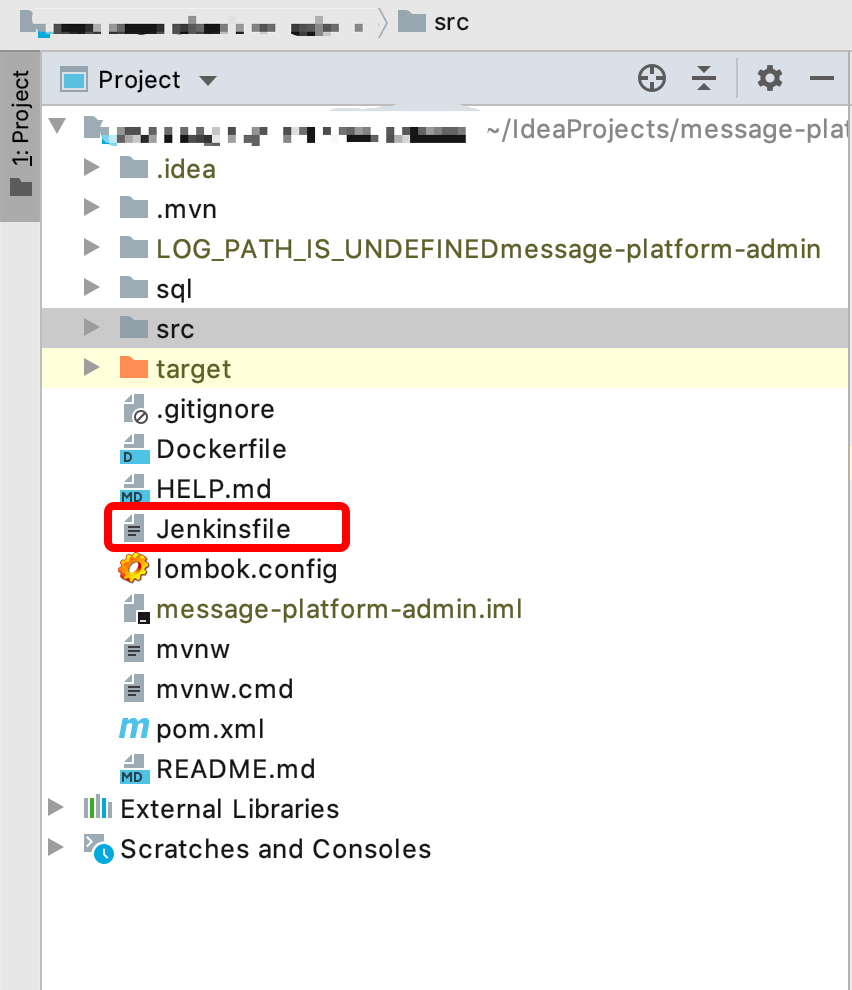
3.接下来在我们的项目根目录添加jenkinsfile(以下用已经存在的项目做演示)

然后在Jenkinsfile中编写流水线代码(pipeline代码语法请参考 语法,以下为示例
pipeline {
options {
buildDiscarder(logRotator(numToKeepStr: '7', artifactNumToKeepStr: '10', daysToKeepStr: '5'))
timeout(time: 12, unit: 'MINUTES')
disableConcurrentBuilds()
}
agent {
label 'master'
}
environment {
JOB_NAME = 'pipeline-demo'
}
parameters {
booleanParam(name: 'FAST_MODE', defaultValue: false, description: '此操作将会跳过单元测试以及代码质量检查。')
}
stages {
stage('pipeline环境准备') {
steps {
script {
echo "开始构建"
if(!env.BRANCH_NAME.startsWith('feature-') && !env.BRANCH_NAME.startsWith('release-')){
error("自动构建分支名称必须以feature-或release-开头,当前分支名称为: ${env.BRANCH_NAME}")
}
if (env.BRANCH_NAME.startsWith('feature-') ) {
env.env = "beta"
}
if (env.BRANCH_NAME.startsWith('release-')) {
env.env = "stage"
}
sh "echo 当前分支 : ${env.BRANCH_NAME}"
sh "echo 当前环境 : ${env.env}"
sh "echo 当前提交 : ${env.commit}"
sh "echo WORKSPACE : ${env.WORKSPACE}"
sh "echo GIT_BRANCH : ${env.GIT_BRANCH}"
sh "echo BUILD_NUMBER : ${env.BUILD_NUMBER}"
sh "echo JOB_NAME : ${env.JOB_NAME}"
sh "./mvnw -v"
sh "java -version"
}
}
}
stage("运行测试&收集报告"){
when{
expression {
params.FAST_MODE == false
}
}
steps{
script {
echo "开始运行测试"
sh "./mvnw clean test jacoco:report"
}
}
}
stage('代码静态检查') {
when{
expression {
params.FAST_MODE == false
}
}
steps {
withSonarQubeEnv( installationName: 'sonar_server') {
sh './mvnw sonar:sonar'
}
}
}
stage("检查结果分析") {
when{
expression {
params.FAST_MODE == false
}
}
steps {
timeout(time: 1, unit: 'HOURS') {
waitForQualityGate abortPipeline: true
}
}
}
stage("发布应用") {
steps {
script {
echo "开始发布"
sh "curl --location --request POST 'http://0.0.0.0:8080/job/${env.JOB_NAME}/buildWithParameters' \
--header 'Authorization: ${env.ecarx_jenkins_auth}' \
--form 'env=${env.env}' \
--form 'branchname=origin/${env.BRANCH_NAME}'"
}
}
}
}
}
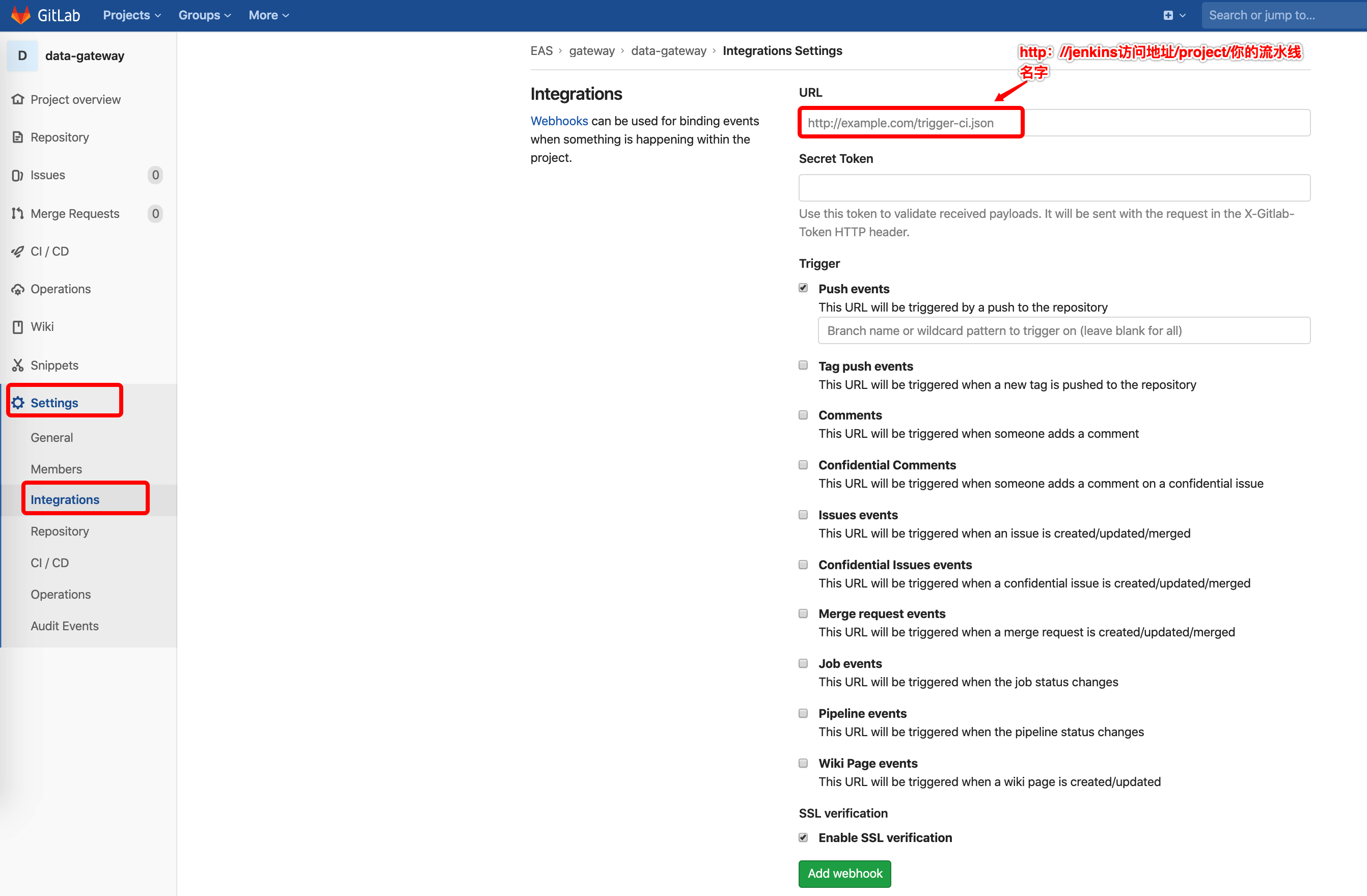
4.在我们的代码仓库中添加webhook
如下(示例中使用gitlab,如果是其他仓库,可参考各仓库文档):

上图中一系列trigger的多选框,我们只选push事件,意味着在push的时候触发jenkins构建。
之后点击add webhook保存。
⚠️:每个不同的代码仓库可能webhook地址的组成不同,所以添加前可查看各个仓库文档。
准备就绪。
5.push代码
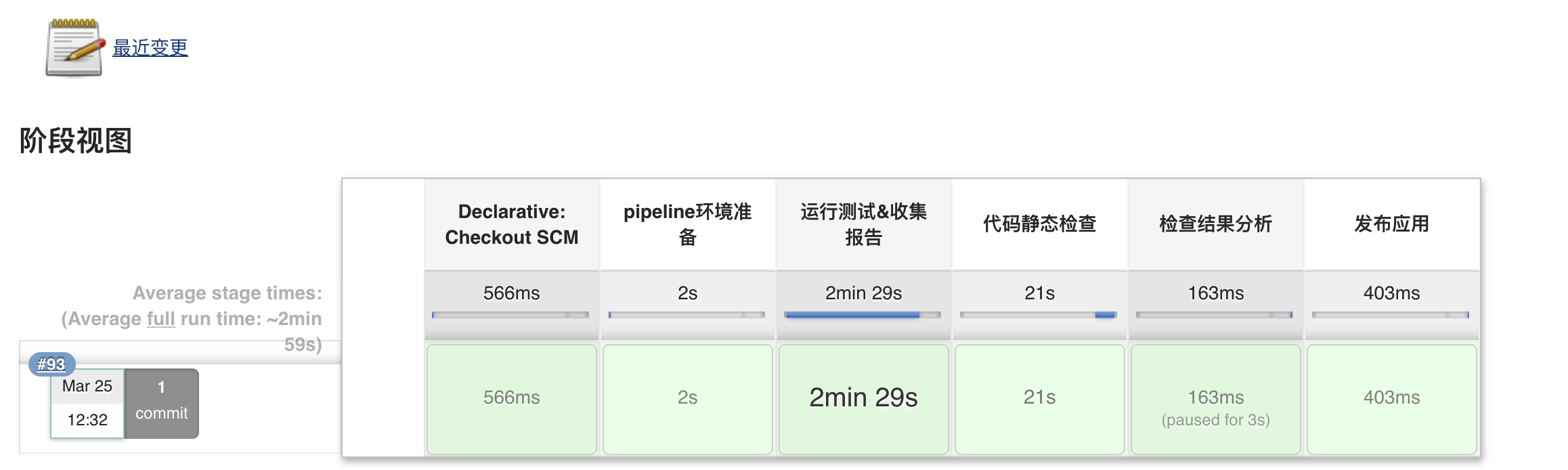
将带有Jenkinsfile的项目代码push的远程代码仓库,回到jenkins控制台

每当有分支push代码时,都会自动触发Jenkins的自动构建。

从而实现ci/cd。
6.总结:
jenkins能让我们轻松实现持续集成/持续部署(ci/cd)。ci/cd让我们实现代码质量内建,ci/cd中最重要的是测试自动化,没有自动化测试的持续集成只是一堆不会带来任何用处的垃圾。我们在流水线中嵌入测试自动化,代码质量检查来保证我们的开发质量。流水线能够及时给开发者反馈,这种反馈非常重要,当我们的流水线失败的时候,我们需要第一时间修复它,从而断绝错误进一步积累(解决错误最好的时机就是错误出现的那一刻),而不是继续开发别的功能。否则等到失败积累到一定程度,我们在去修复的时候,需要付出的成本将是更大的。
关注笔者公众号,推送各类原创/优质技术文章 ⬇️

Jenkins打造多分支流水线指南的更多相关文章
- .Net Core自动化部署系列(二):使用Jenkins打造镜像发布流水线
一.简介 之前写过一篇关于Jenkins搭配GitLab实现.net core项目自动发布到IIS的博文,比较简单哈,只是个Demo.本篇我们将会使用Jenkins搭配GitLab实现镜像的自动打包和 ...
- 使用 jenkins 搭建CI/CD流水线 (MAC)
如何搭建持续集成/持续交付平台?? 如何使用jenkins搭建持续交付流水线,以及和其他工具(如artifactory)集成?如何使用元数据,记录软件发布过程的构建信息,测试结果,并用rest Api ...
- Jenkins+Docker+Git+Harbor流水线打包
Jenkins+Docker+Git+Harbor流水线打包 环境: CentOS Linux release 7.6.1810 (Core) 192.168.247.214 Jenkins+dock ...
- Jenkins自动化CI CD流水线之1--介绍与安装
第1章 大纲 CI/CD, DevOps介绍 Git安装与使用 Jenkins安装与使用 权限管理 参数化构建 Master-Slave 流水线(Pipeline) 邮件通知 应用案例 自动发布PHP ...
- Jenkins动态选择分支/tag
目录 一.简介 二.配置 三.配置tag 四.其它方法 五.List Git Branches插件 一.简介 一般选择分支构建,Git Parameter插件即可.这里是应用pipline的同时,可以 ...
- gitlab分支代码本地拉取及jenkins关联gitlab分支
git本地拉取 git init git remote add origin http://47.*.*.*:8089/back_dev/claimeureka.git git fetch origi ...
- Jenkins自动化CI CD流水线之5--pipeline
一.概览 二.安装 在对jenkins进行初始化安装时,默认已经安装了jenkins的相关插件,如下图所示: 三.实操 新建任务: 编写pipeline脚本: 我们可以借助流水线语法去做. test流 ...
- Jenkins自动化CI CD流水线之3--参数化构建
一. 背景 如果只是简单的构建,jenkins自己默认的插件可以做,但是如果我们想要在构建过程中有更多功能,比如说:选择性构建.传参.项目指定变量等等其他功能,基础的参数化构建可以实现一些简单功能,但 ...
- Jenkins自动化CI&CD流水线
1 环境说明 主机名称 IP cpu核数/内存/硬盘 安装软件 用途 controlnode 172.16.1.120 2/2/60 git 代码仓库 slavenode1 172.16.1.121 ...
随机推荐
- Java入门教程七(数组)
数组是最常见的一种数据结构,它是相同类型的用一个标识符封装到一起的基本类型数据序列或者对象序列.数组使用一个统一的数组名和不同的下标来唯一确定数组中的元素.实质上,数组是一个简单的线性序列,因此访问速 ...
- sql--测试商品的重要度,是否需要及时补货
表1:商品表 表2:商品售卖表 需求:算出商品的平均点击率.平均销售.商品受欢迎度 1.使用inner join查出每件商品的点击率和销售额度 ) as selas from test a left ...
- JZOJ 3928. 【NOIP2014模拟11.6】射击
3928. [NOIP2014模拟11.6]射击 (Standard IO) Time Limits: 1000 ms Memory Limits: 65536 KB Description 有问题, ...
- Keras在MNIST实现LeNet-5模型训练时的错误?
当使用Keras API 训练模型时,训练时报错? UnknownError (see above for traceback): Failed to get convolution algorith ...
- 简单服务器端Blazor Cookie身份验证的演示
为了演示身份验证如何在服务器端 Blazor 应用程序中工作,我们将把身份验证简化为最基本的元素. 我们将简单地设置一个 cookie,然后读取应用程序中的 cookie. 应用程序身份验证 大多数商 ...
- Eclipse+Mysql实现多条件查询
最近做一个项目的时候,就需要用到多条件查询,但是一直不完美,所有有bug,不过今天经高人提醒,做出了个小例子,在这里简单跟大家分享一下: 不说多了,直接放关键sql代码: 已知条件:菜名,菜品,价格区 ...
- Feign 注解翻译器 三
一.自定义注解翻译器 (1)JAXRS 注解翻译器实例 ① 导入JAXRS所需要的jar包 <dependency> <groupId>io.github.openfeign& ...
- 《即时消息技术剖析与实战》学习笔记12——IM系统如何提升图片、音视频消息发送、浏览的体验
IM系统如何提升用户发送.浏览图片和音视频消息的体验呢?一是保证图片.音视频消息发送得又快又稳,二是保证用户浏览播放图片.音视频消息时流畅不卡顿. 一.提升用户发送图片.音视频的体验 1. 多上传接入 ...
- windows服务搭建与删除简单介绍
安装windows服务: 1 VS的开发命令使用管理员权限打开, 2 installutl.exe /servicename="服务名称" "服务地址" 卸载 ...
- C#如何实现大小写转换
2020-03-16 每日一例第8天 1.新建窗体应用程序,拖入label/textbox/radiobutton控件,并改text值: 2.button控件输入代码: if (radioButt ...
