GitHub 运用实战入门,奶妈级教学
## 前言:
我不会用*官方*的语言告诉你Git 是什么,对此我表示深深得歉意~~
在我看来像CSDN、博客园、掘金等博客交流平台就是小的“GitHub”,只不过在这里更多的是一些零零散散的笔记或者文章,其实Gihub也是一样的“交流(友)社区",这里有一本正经的开源项目,你可以在上面学习别人的开源项目也可以上传属于自己的作品,也有各种沙雕的个人“作品”,比如 [The F**k](https://github.com/nvbn/thefuck)、比如:[P站logo生成器](https://github.com/bestony/logoly),以及各种奇葩的交友方式 /滑稽。咳咳,总的来说呢,Github 是一个供大家“学习”的平台,同时也是一个学习交流社区,就酱。我只想带你入坑,至于你学的怎么样,我包不负责 /抠鼻

## 阅读说明:
总文加起来 *20分钟*可以看完,我把总文分成了 Git`命令`实战 和 GitHub `运用` 两部分,各位不用担心~常用的Git命令两只手就可以数过来,无非就是提交和下载,**本篇是 Git 运用实战**,好了那么我们开始进入~~入坑~~ 学习吧。
Git命令实战入门:[传送门](https://blog.csdn.net/weixin_44355591/article/details/105125343)
## GitHub!!
相比大家一定听说过这个 ~~大型同性交友社区~~ Github我的个人理解就是代码托管的地方,比如你有个自己的小项目,你可以把它开源让更多人的看到并且利用,也可以仅有自己可见。它还可以接受别人的推送,比如:有人看了你的代码觉得有些地方写的不够好,那么他可以对你的内容进行修改,如果你觉得满意你就可以接受他的修改,同样你也可以拒绝。个人开发来说用的最多的就是无非就是clone 和 上传自己的作品,接下来让我们进入正题吧。
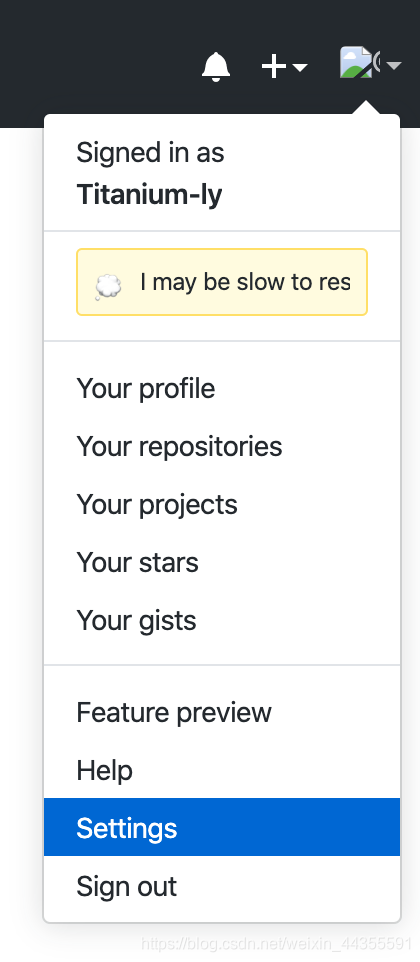
首先你需要注册一个[GitHub](https://github.com/)的账号(访问有时候会很慢耐心等待), 创建好以后我们就可以把本地的电脑和远程的GitHub连接起来了!在看我们的界面右上角
**点击settings**

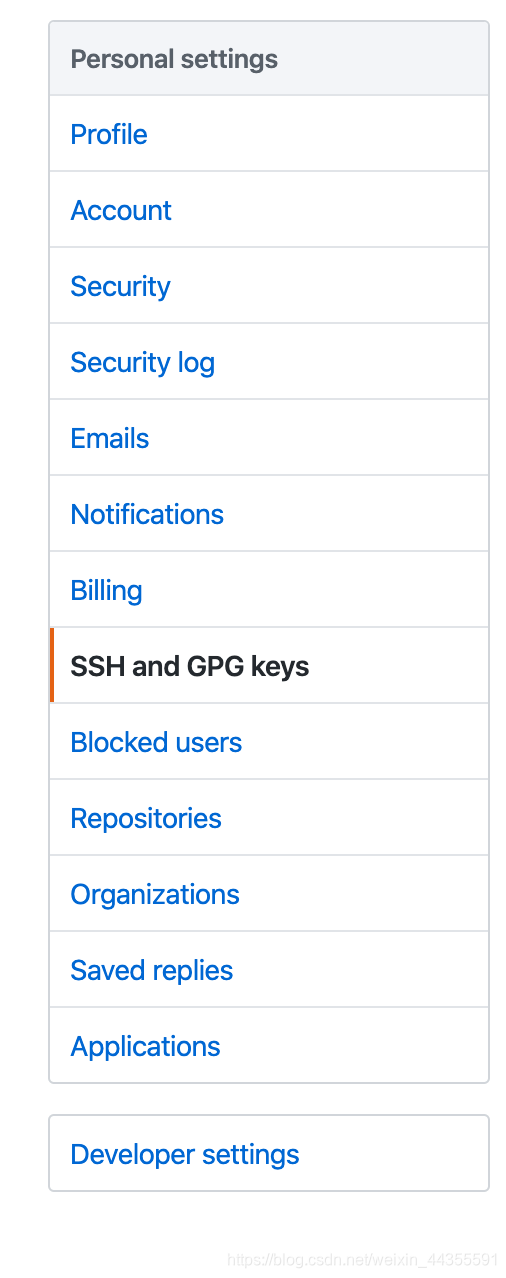
**点击SSH**


## 配置SSH key
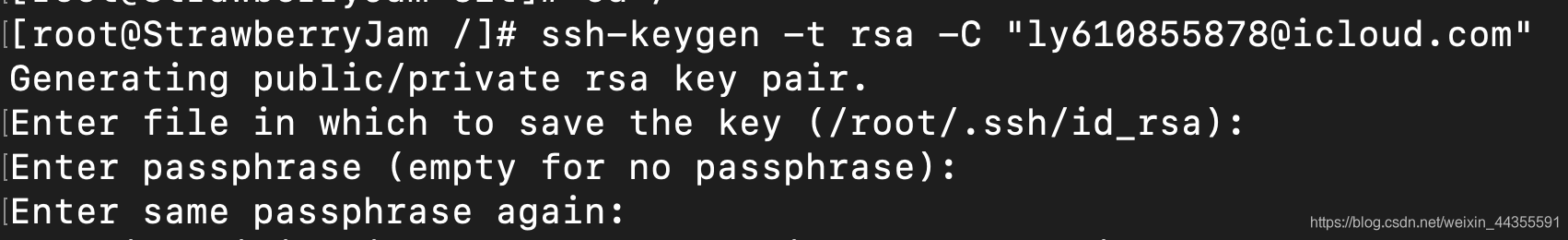
那么问题来了SSh key在哪里?直接在本机Mac`终端`/ Win `CMD` 输入
`ssh-keygen -t rsa -C "yourself email.com"` 换成你的邮箱写在里面然后回车,

它会让你设置一些密码,不用管他一路回车就好,回车完以后他会告诉你的密钥存放在哪个目录
Linux 会放在 `/root/.ssh/`
Win 也会有对应的`提示`的
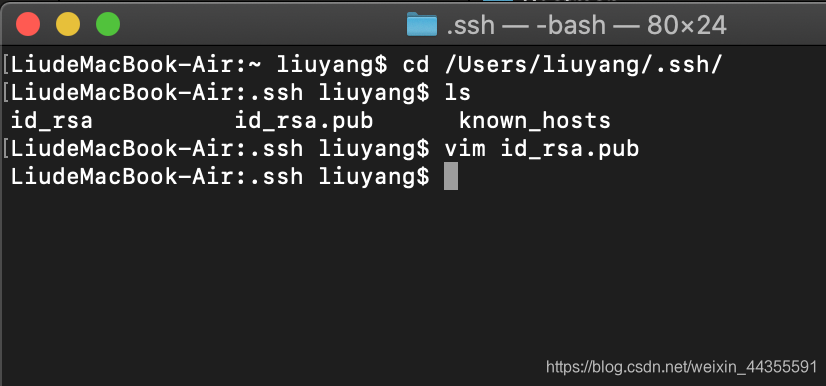
MacOS 为例 密钥放存放在了 `/User/liuyang/.ssh` :


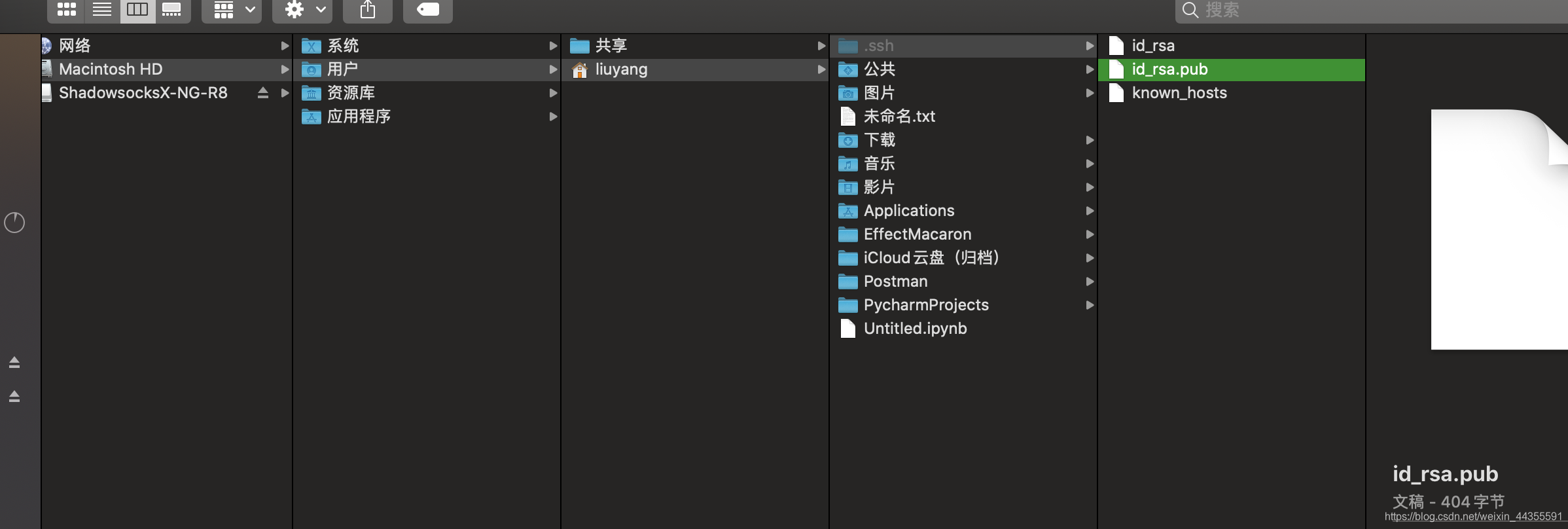
SSH密钥文件在 `.ssh` 隐藏文件下,我们通过访达搜索到达

id_rsa是私钥, id_rsa.pub是公钥 known_hosts不必了解(这里用过多了解,把私钥保留好不要告诉任何人,我们打开并且复制公钥的内容),打开终端 输入一下内容

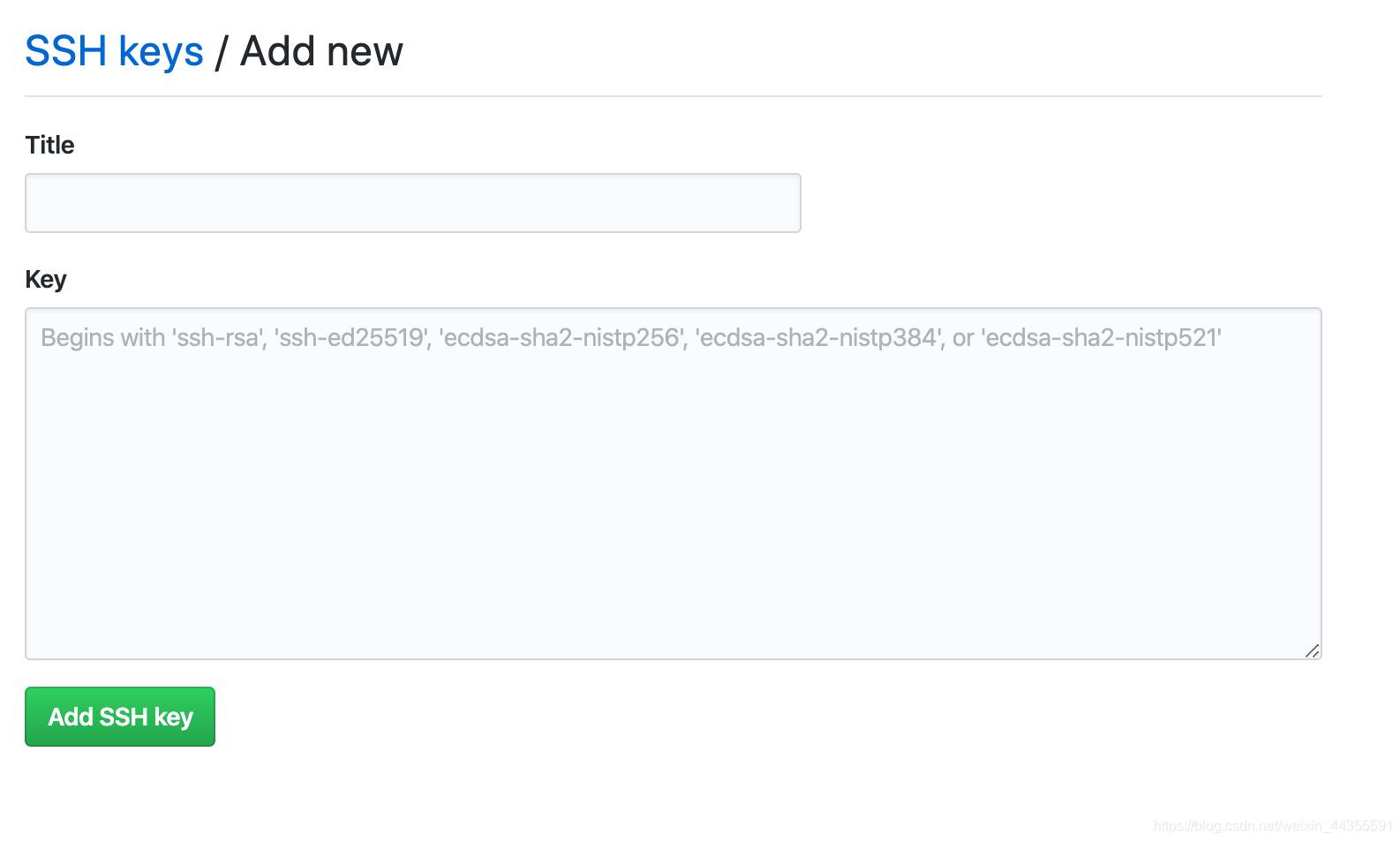
然后把公钥的内容粘贴到Git 的 SSH keys 就好了,title 可以自己写一个标题

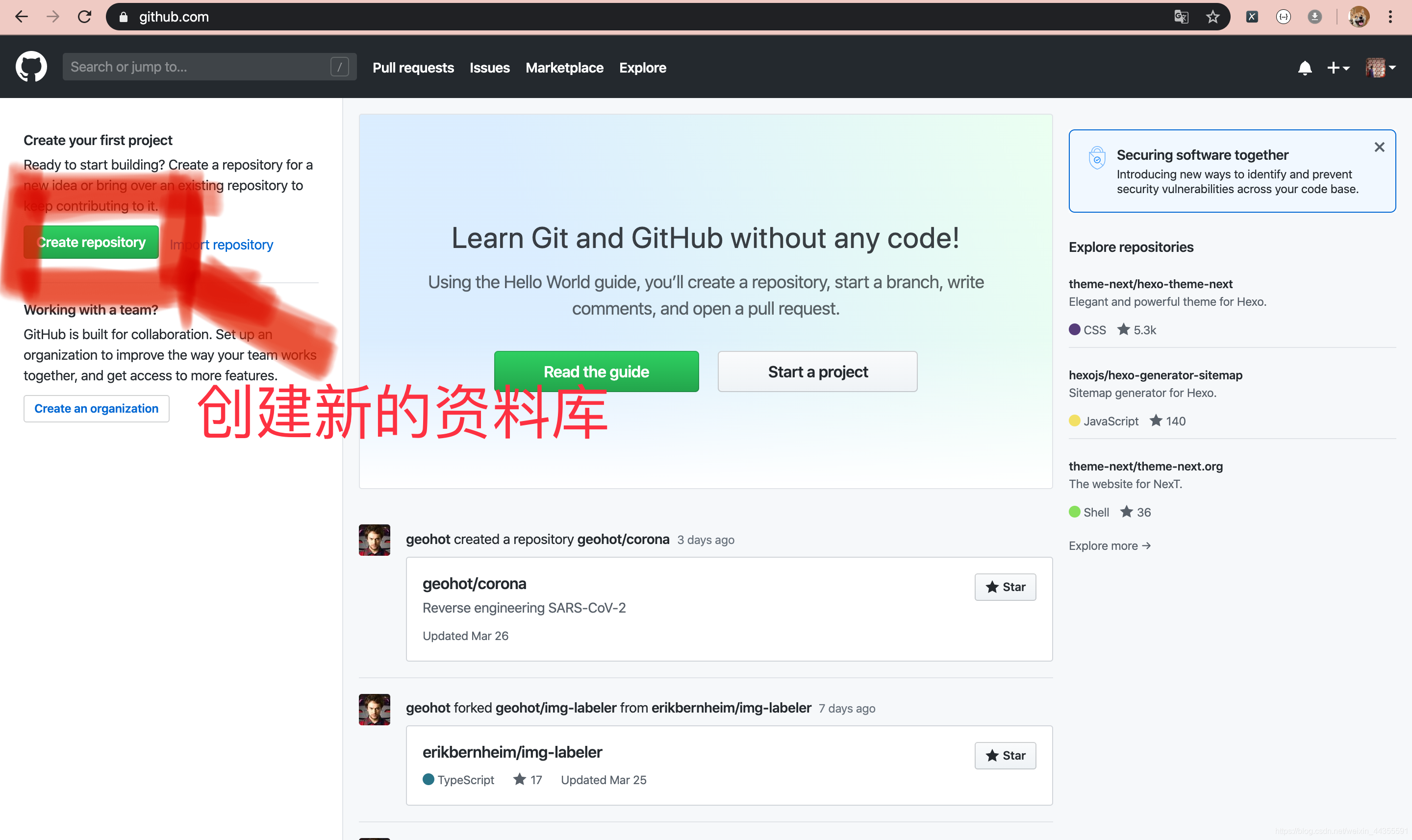
这样我们本地的电脑就和远端的Github“联系”好了,这两者直接就可以互通了!好了接下来我们在Github开始创建我们的~~小黑屋~~ 吧 /滑稽,我们回到Github主页



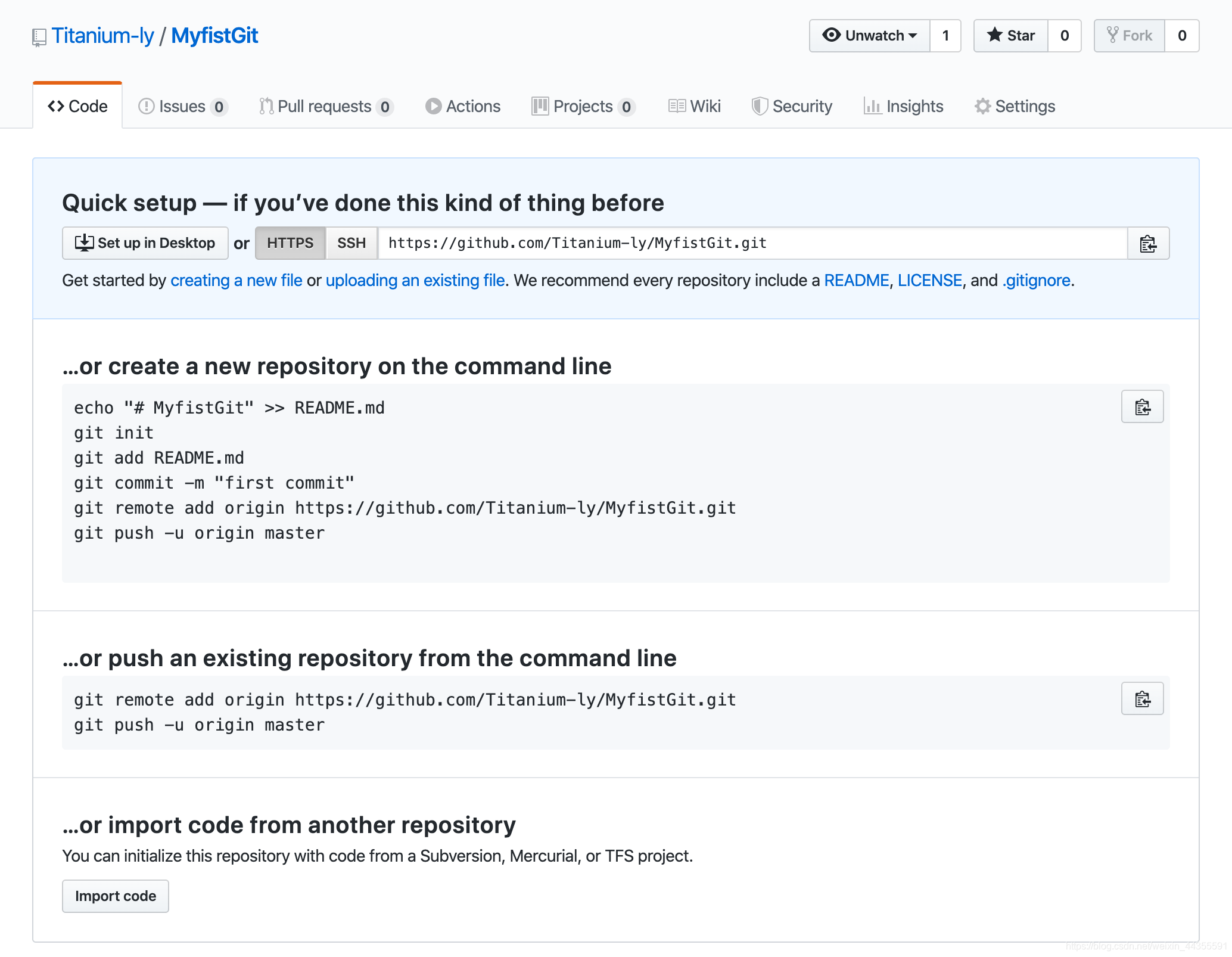
…or create a new repository on the command line **翻译:** …或在命令行上创建新的存储库
…or push an existing repository from the command line **翻译:** …或从命令行推送现有存储库
因为我们在本地已经创建了我们的Git仓库所以我们选择后者,推送到现有的储存库到社区,我们只需要在**本地 Git 仓库** 输入上面的提示命令就好了,我的提示命令是
> git remote add origin https://github.com/Titanium-ly/MyfistGit.git
> git push -u origin master:
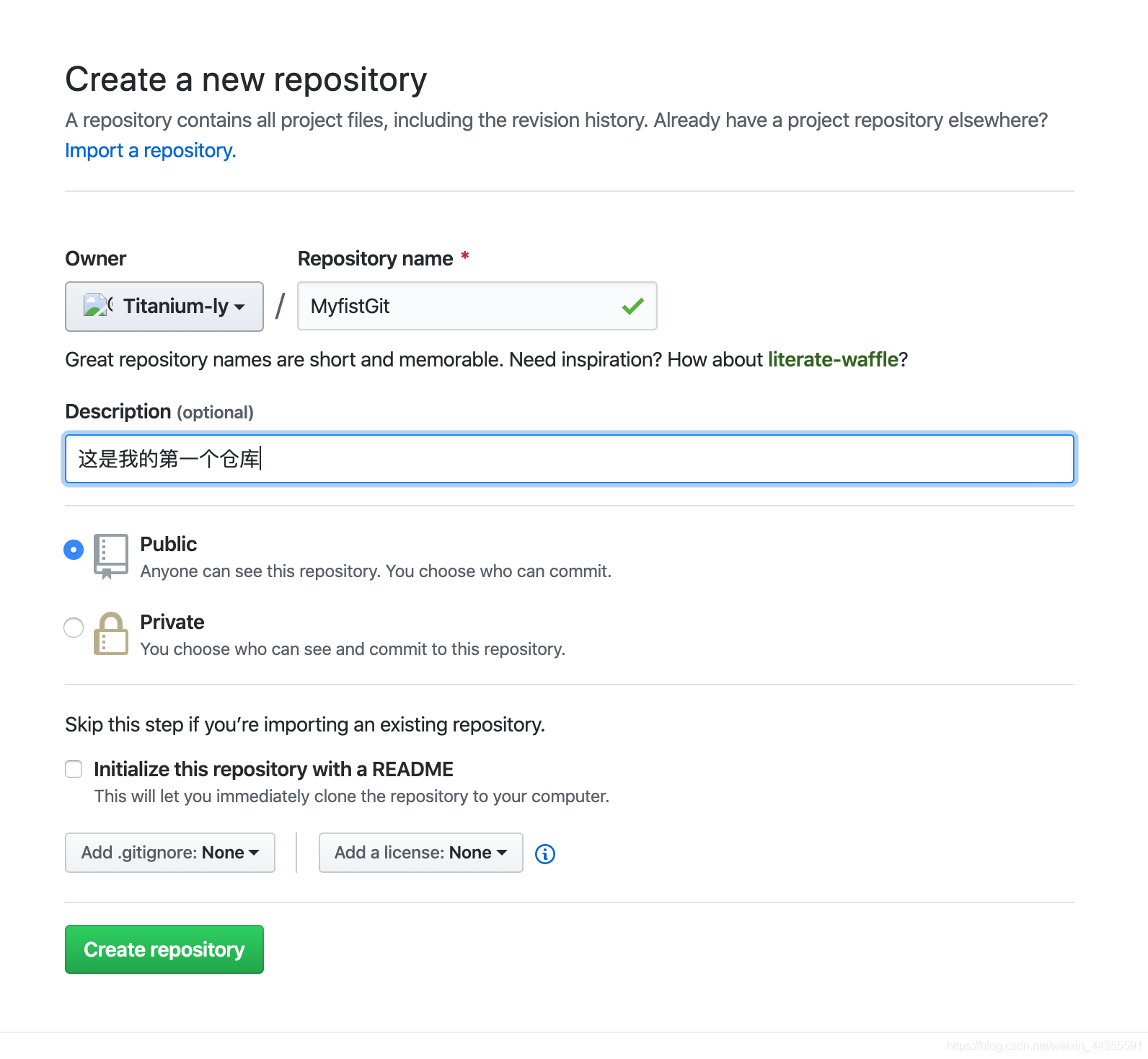
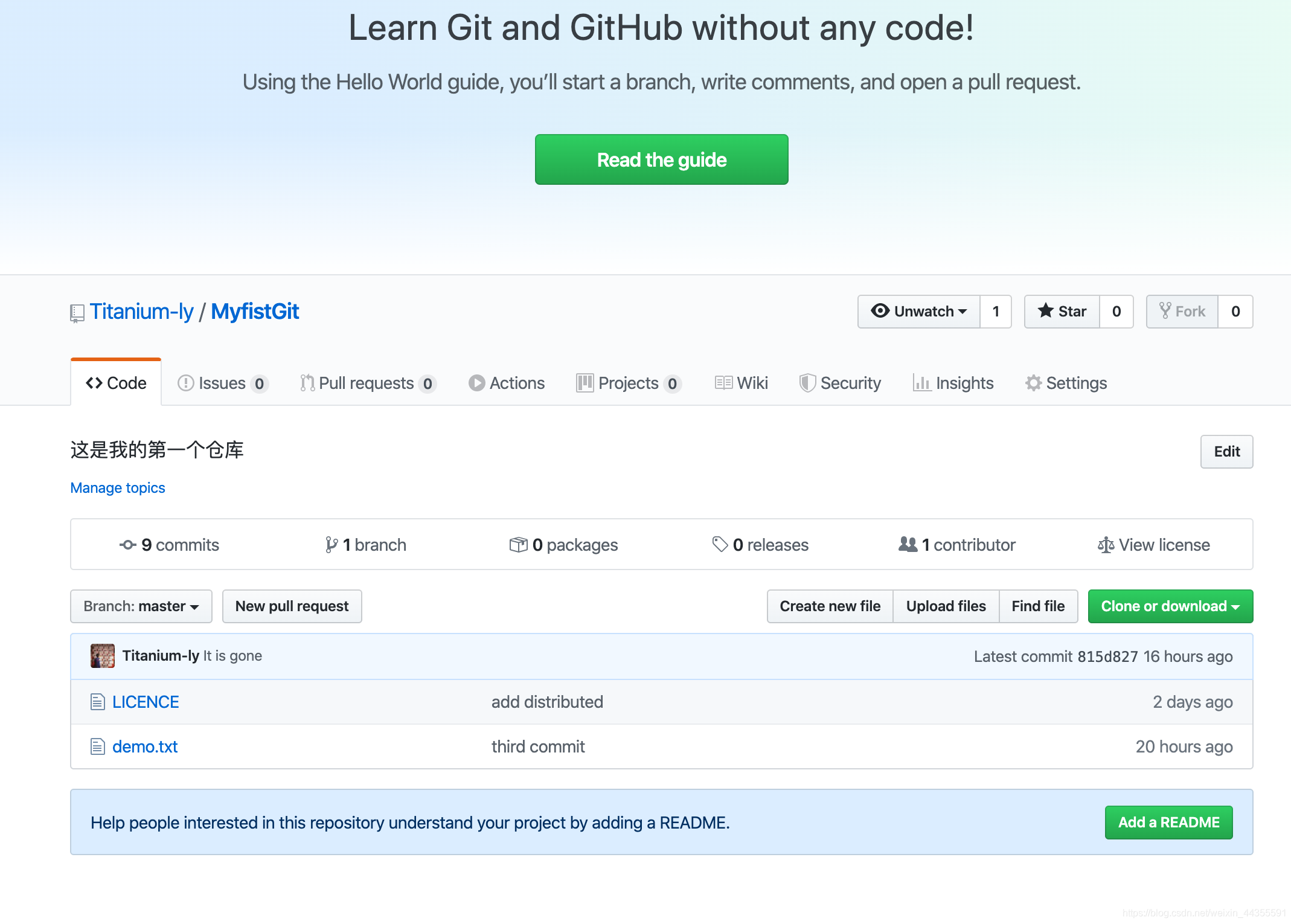
然后回到主页可以看到我们的**公共仓库** MyfirstGit


LICENCE(声明)是我自己又多写的一个文件,到这里我们已经能够把本地的作品上传到社区了!
## Clone!!
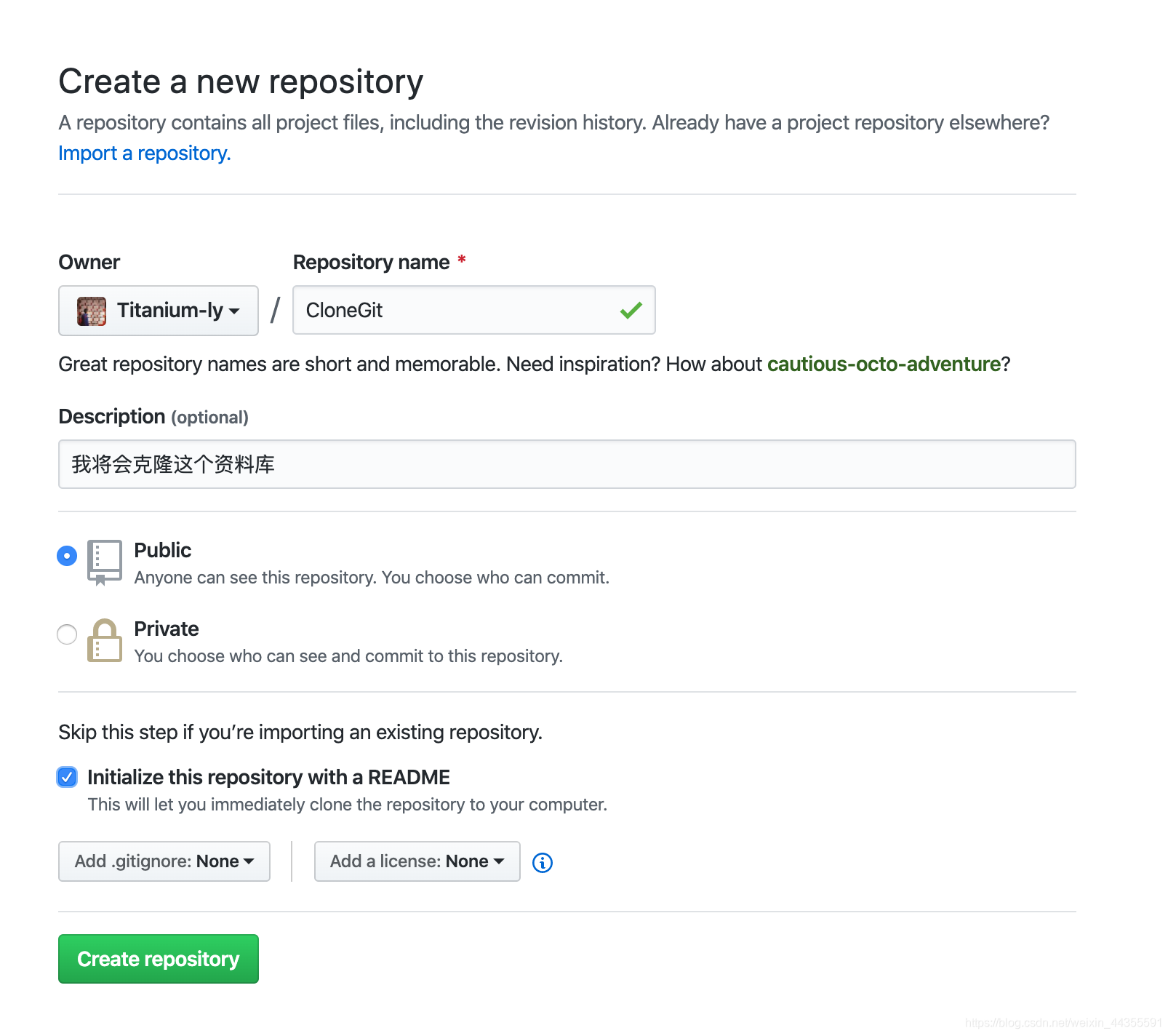
我们新建一个资料库,记得选上最下面的 Initialize this repository with a README **翻译**:使用自述文件初始化此存储库 , 这个会自动生成一个`README.md` 文件, 通常来说这个文件是来写你对自己“作品”的使用说明,形象来说是 “使用说明书”但不止“说明书”/

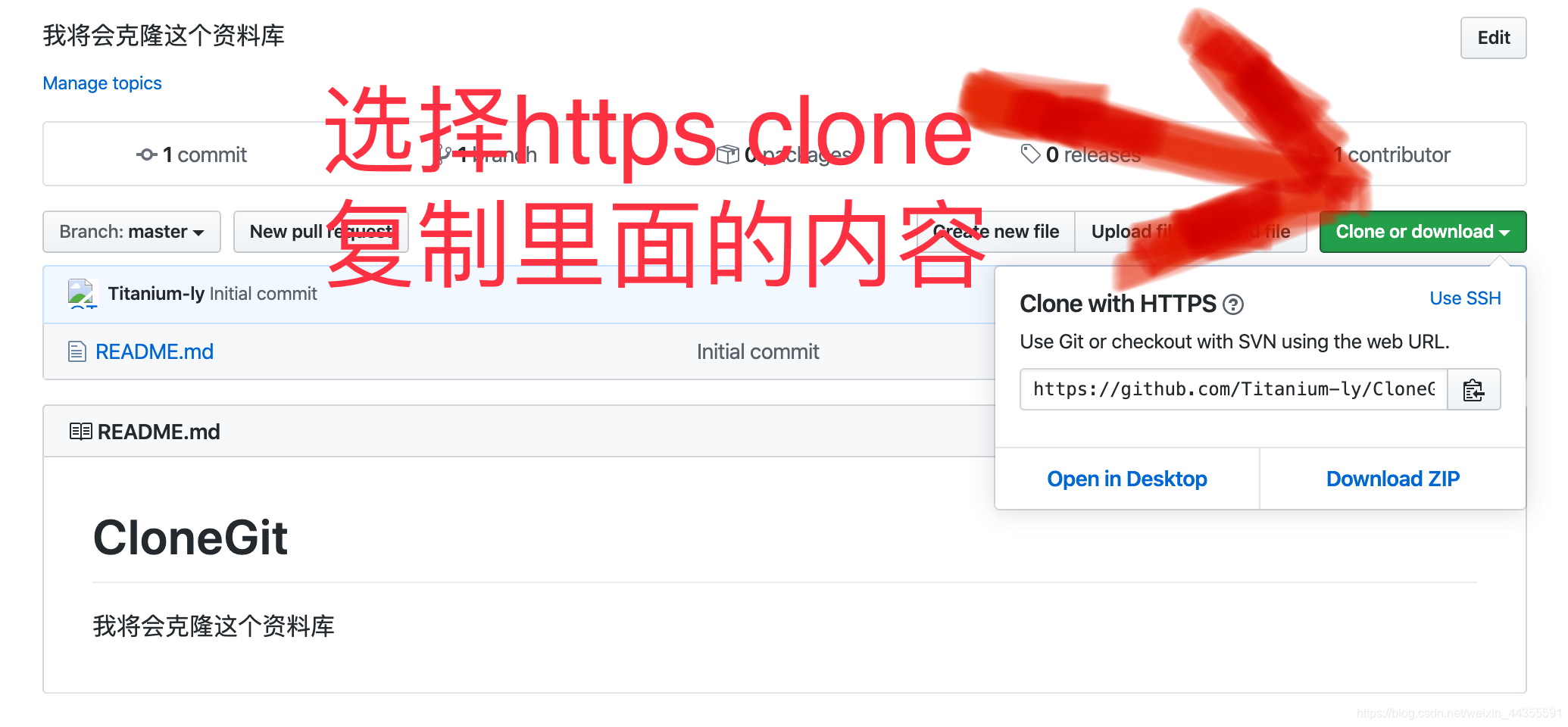
这个资料库在Github上创建好了,那么我们尝试在本地Clone把它下载到本地使用,打开我们刚刚创建好的资料库

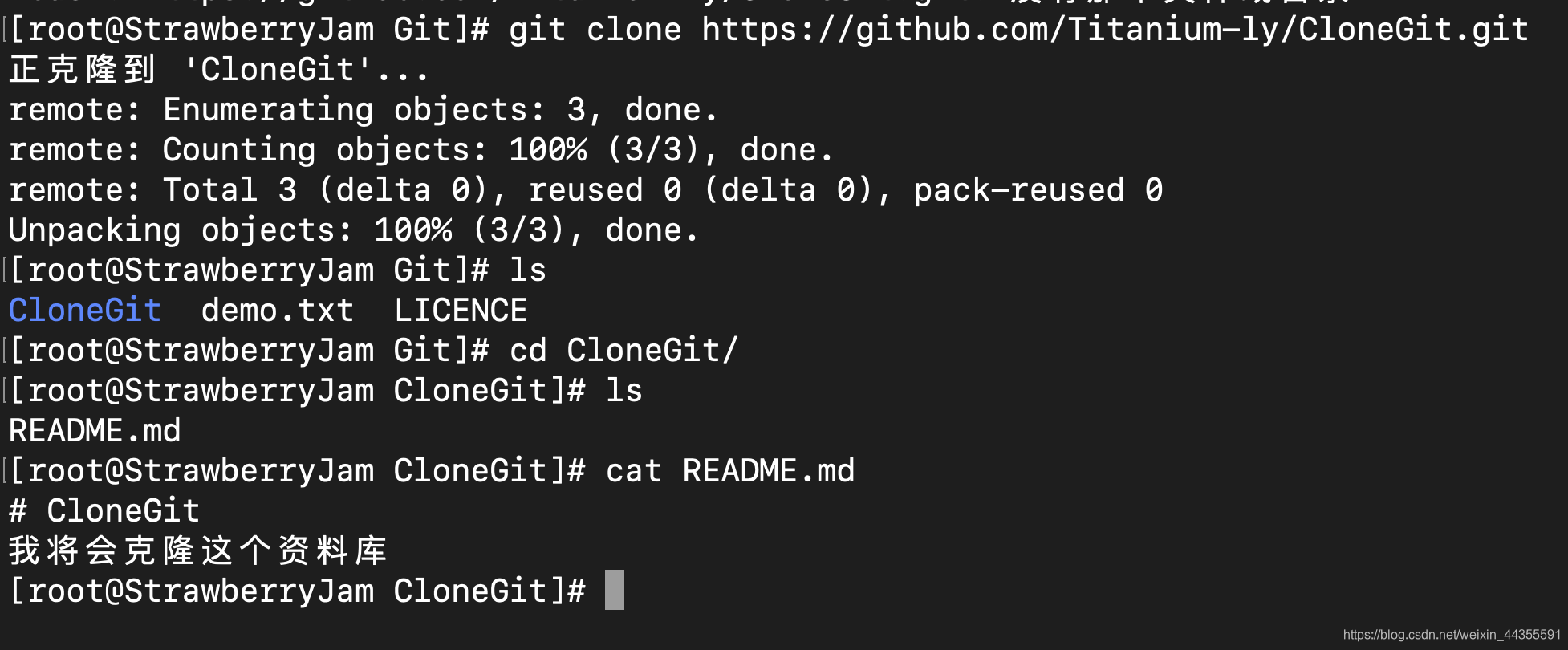
回到本地后我们 使用 `git clone` 命令克隆这个项目

嘘~~ 小声 ** , clone 真是件爽快的事情 = =
## 分支Branch!!
我们知道有时候一个项目的开发可能需要多个人一同开发,这时候为我们的项目创建分支分配各自任务就能够提高开发效率,这就像是大树,刚在我们的提交修改都是在“树干” 上完成的,接下来让我们在一个“树杈”下工作
回到Git仓库
> [root@StrawberryJam Git]# pwd
>/home/liuyang/Git
使用`git branch “branchname”`来创建分支 , `git checkout` 命令来**切换**分支
>git branch branch_1
>git checkout branch_1
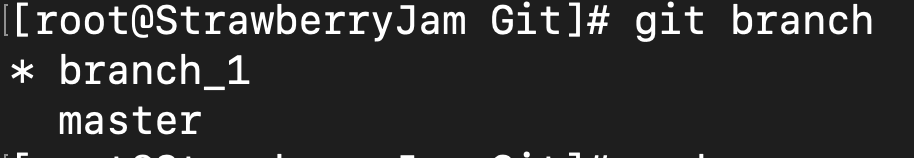
`git branch` 命令查看我们的所有分支

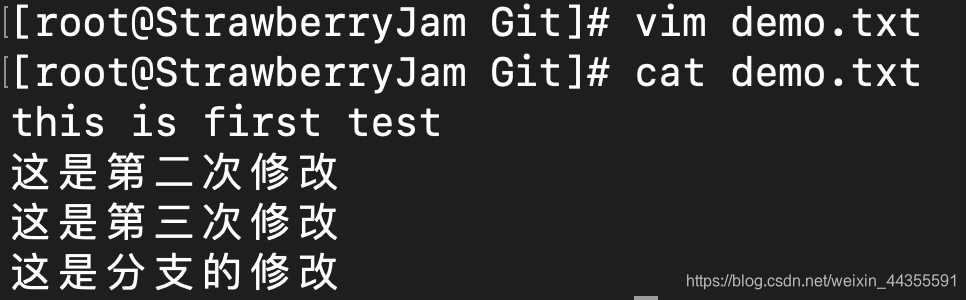
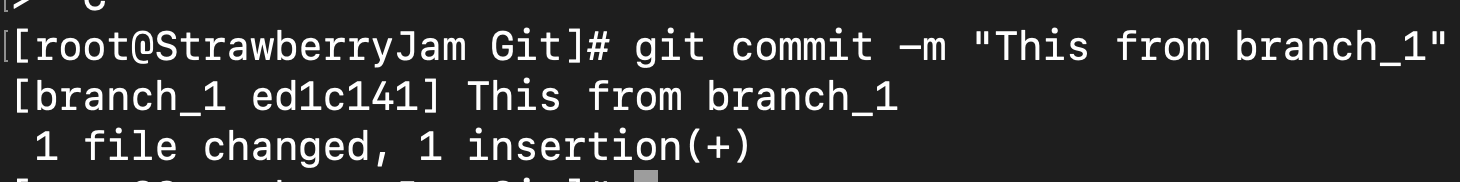
然后我们对 `demo.txt` 文件进行修改,我们添加了一句话 *这是分支的修改*
随后git add 和 commit

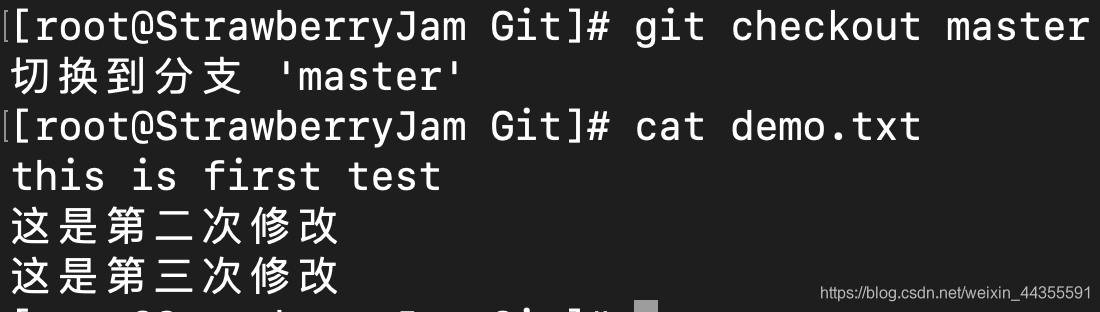
然后我们切换到 master分支看一下文件内容,我们发现这个分支上的内容并没有被修改,原因是我们并没有把`brach_1` 分支合并到`master`

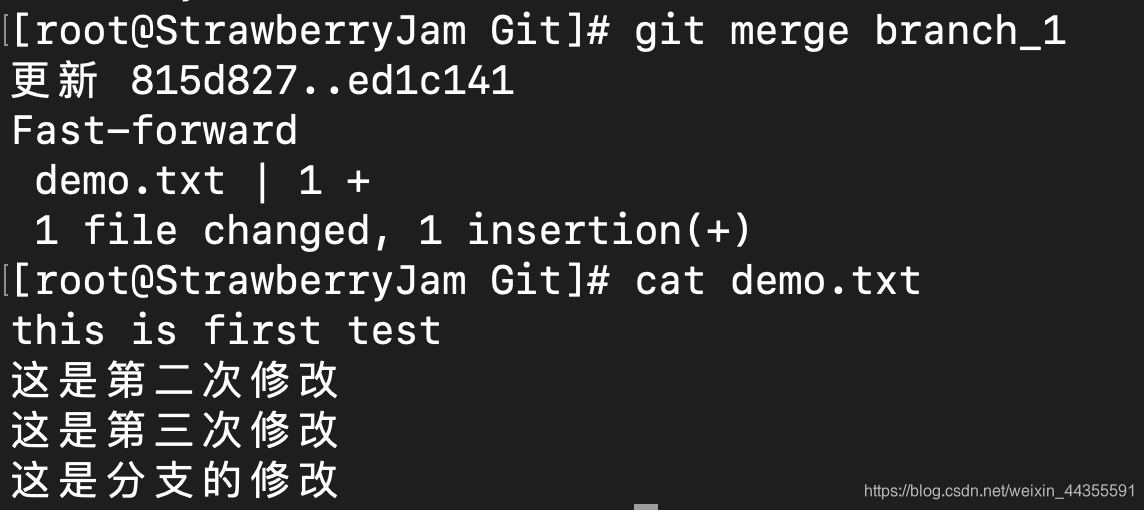
使用`git merge` 命令把branch_1 **合并**到 master

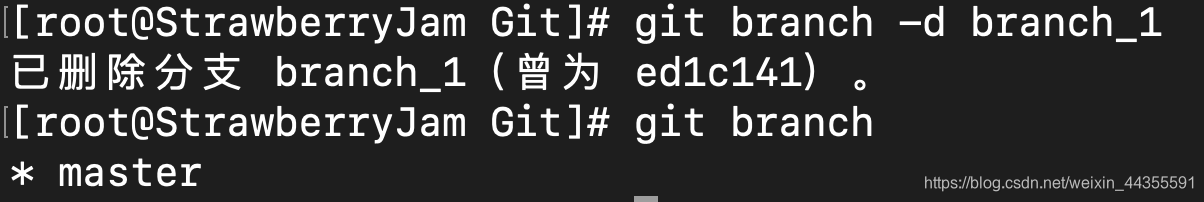
如果不再需要branch_1分支,那么就可以把它**删掉**了

## 分支冲突
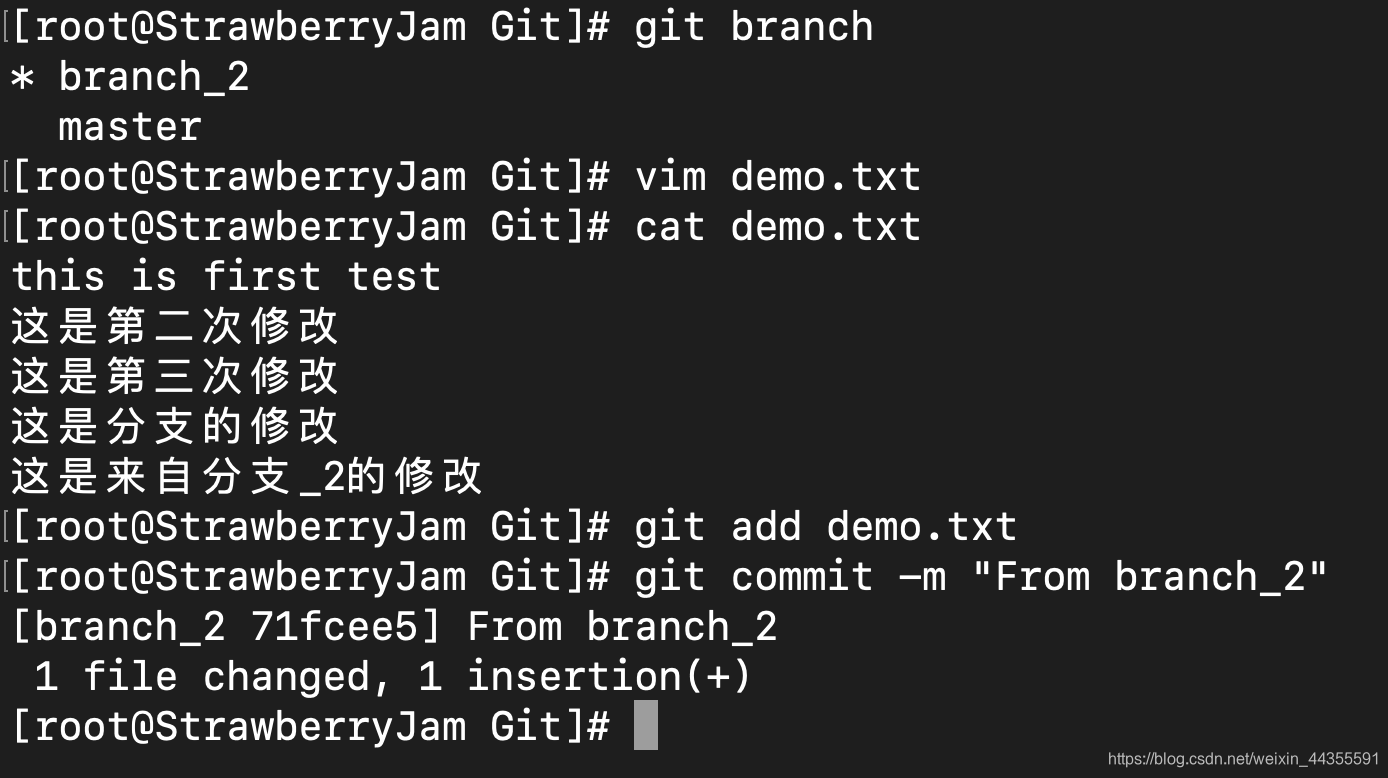
我们知道一个分支修改,另一个分支不动,那么合并的时候就会很正常的合并,那么如果两个分支都对一个文件修改了怎么办呢?创建新的分支`branch_2` 并在次分支上修改`demo.txt` 文件,提交修改。

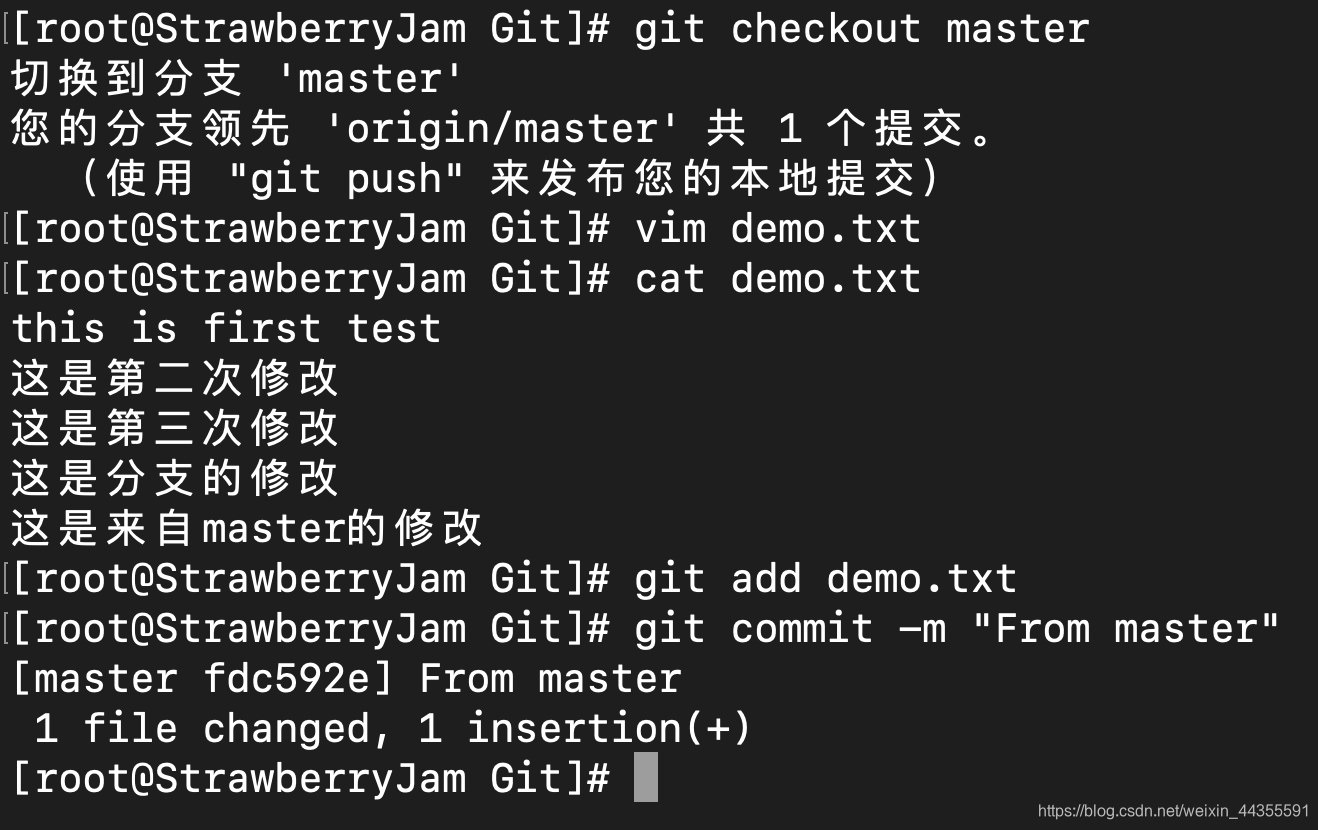
随后我们**切换**到`master`,并且在master对demo.txt 文件进行修改,并且提交

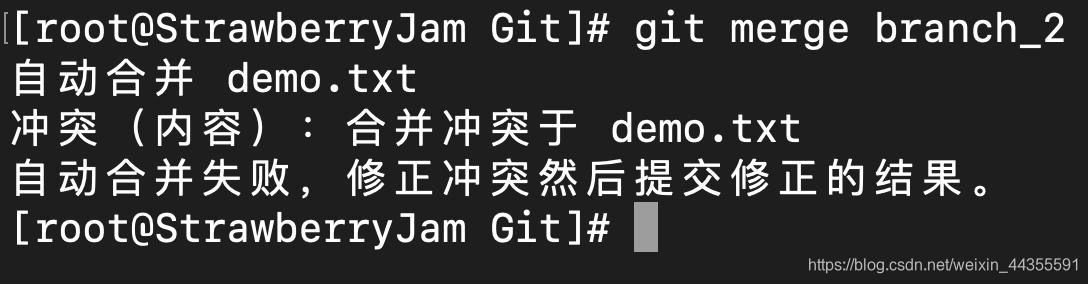
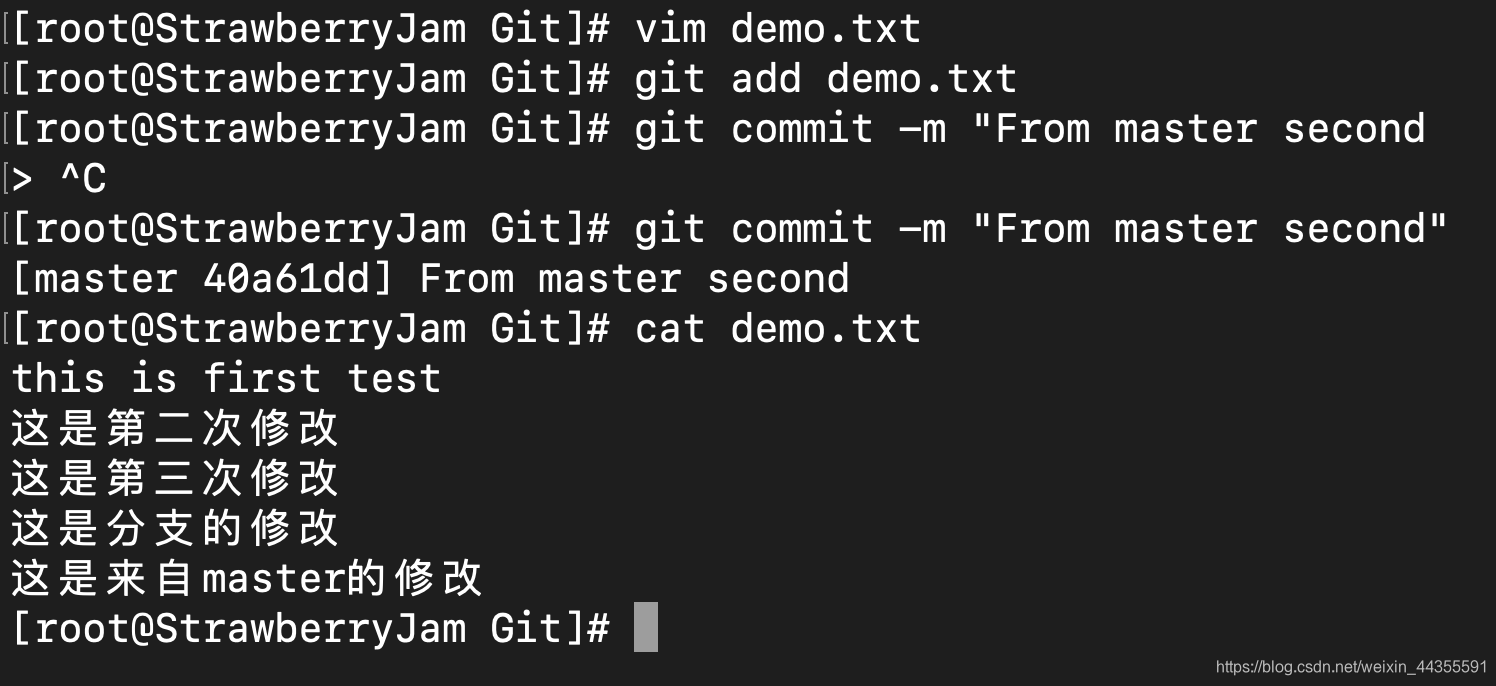
我们在两个分支上都对同一个 `demo.txt` 文件做出了修改,现在我们尝试**合并**两个分支

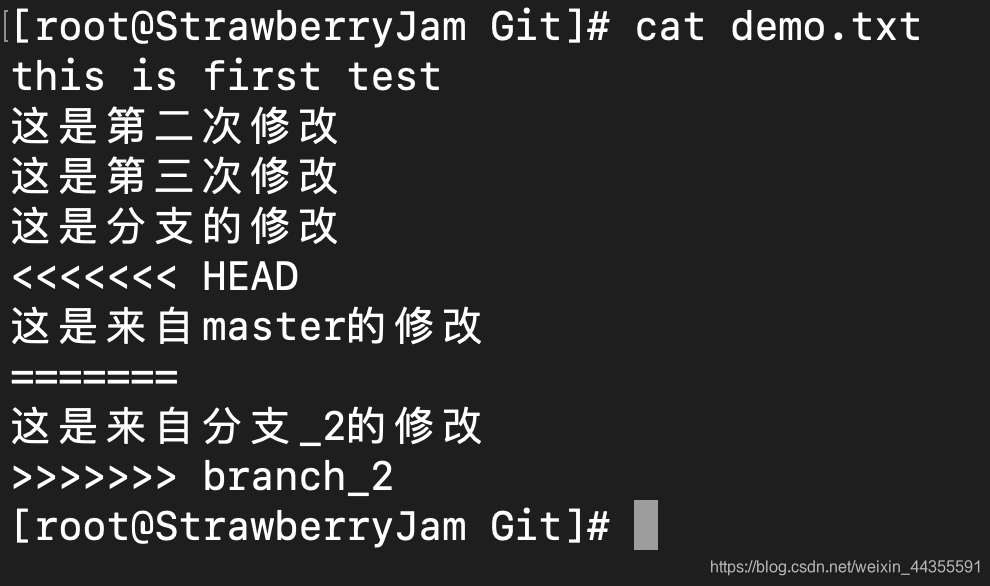
`cat demo.txt` 查看文件,并且给出了**不同**分支的冲突内容

看来我们只能修改`demo.txt` 内容来让他们合并了,我觉得master的修改不错,我选择master的修改,然后重新提交

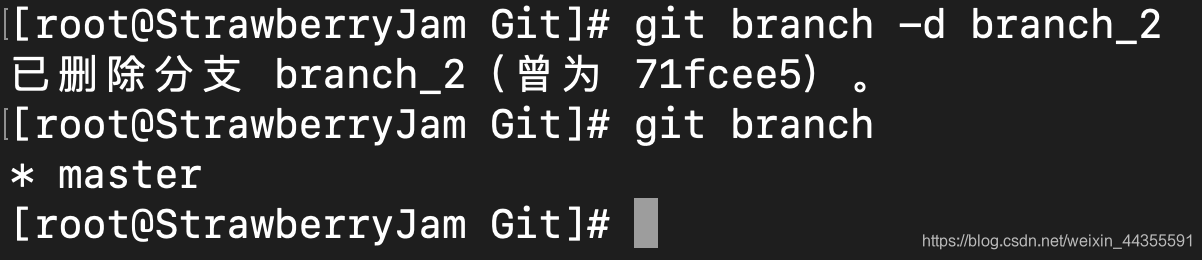
最后删除 `branch_2` 分支

到这里我们也知道了如果出现分支冲突要如何处理了,nice!
GitHub 运用实战入门,奶妈级教学的更多相关文章
- Git 命令实战入门 ,奶妈级教程
我不会用*官方*的语言告诉你Git 是什么,对此我表示深深得歉意--在我看来像CSDN.博客园.掘金等博客交流平台就是小的“GitHub”,只不过在这里更多的是一些零零散散的笔记或者文章,其实Gihu ...
- 《Unity3D大风暴之入门篇(海量教学视频版)》
<Unity3D大风暴之入门篇(海量教学视频版)> 基本信息 作者: 智画互动开发团队 出版社:电子工业出版社 ISBN:9787121222429 上架时间:2014-1-13 出版日期 ...
- 《ASP.NET Core项目开发实战入门》带你走进ASP.NET Core开发
<ASP.NET Core项目开发实战入门>从基础到实际项目开发部署带你走进ASP.NET Core开发. ASP.NET Core项目开发实战入门是基于ASP.NET Core 3.1 ...
- 跟我一起学.NetCore之EF Core 实战入门,一看就会
前言 还记得当初学习数据库操作时,用ADO.NET一步一步地进行数据操作及查询,对于查询到的数据还得对其进行解析,然后封装返回给应用层:遇到这种重复而繁琐的工作,总有一些大神或团队对其进行封装,从而出 ...
- GitHub新手快速入门日常操作流程
GitHub新手快速入门日常操作流程 1. 注册帐号 打开https://github.com/,填写注册信息并提交. 2. 登录帐号 打开https://github.com/login,输入注册的 ...
- Laravel 教程 - Web 开发实战入门 ( Laravel 5.5 )购买链接
Laravel 教程 - Web 开发实战入门 ( Laravel 5.5 )购买链接: 推荐给你高品质的实战课程 https://laravel-china.org/courses?rf=158 ...
- Swagger保姆级教学
Swagger保姆级教学 Swagger 简介 Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样 ...
- 学会Git玩转GitHub(第一篇) 入门详解 - 精简归纳
学会Git玩转GitHub(第一篇) 入门详解 - 精简归纳 JERRY_Z. ~ 2020 / 9 / 25 转载请注明出处!️ 目录 学会Git玩转GitHub(第一篇) 入门详解 - 精简归纳 ...
- 学会Git玩转GitHub(第二篇) 入门详解 - 精简归纳
学会Git玩转GitHub(第二篇) 入门详解 - 精简归纳 JERRY_Z. ~ 2020 / 10 / 25 转载请注明出处!️ 目录 学会Git玩转GitHub(第二篇) 入门详解 - 精简归纳 ...
随机推荐
- .Net Core 使用jenkins 部署到远程服务器docker
最近一直在研究docker和kubernetes,小型的项目其实也用不到k8s,本文就是描述如何用jenkins 进行构建asp.net core 3.1项目并且发布到远程服务器docker容器中.本 ...
- 01 Taro_Mall 开源多端小程序框架设计
项目介绍 Taro_Mall是一款多端开源在线商城应用程序,后台是基于litemall基础上进行开发,前端采用Taro框架编写,现已全部完成小程序和h5移动端,后续会对APP,淘宝,头条,百度小程序进 ...
- 说一说Vue(2.0)组件的通信方式
Vue(2.0)是组件化的开发模式,在不借助vuex框架的前提下,组件之间如何通信呢?接下来我在开发中总结了几种情况.1.父组件给子组件传值(props): 父组件给子组件传值的方式主要是用函数pro ...
- vue+element 表单封成组件(2)
今天我们继续把时间选择器,多选框和单选框加上 父组件(在昨天的基础上增加): <template> <el-form :model="ruleForm" ref= ...
- 基础JavaScript练习(三)总结
任务目的 实践JavaScript数组.字符串相关操作 任务描述 基于任务四进行升级 将新元素输入框从input改为textarea 允许一次批量输入多个内容,格式可以为数字.中文.英文等,可以通过用 ...
- 用 HTML5 造个有诚意的 23D 招聘稿
前言 招聘对于一个公司来说是相当重要的一个环节,首先它影响着公司未来发展的趋势,其次它为公司注入新鲜血液,使公司更具有活力.当然在工业互联网,物联网大背景下诞生的 HT 也是需要注入新鲜的血液来进一步 ...
- Yuchuan_Linux_C 编程之四动态库(共享库)制作
一.整体大纲 二.共享库的制作 1. 命名规则: lib + 名字 + .so 2. 制作步骤: 1) 生成与位置无关的代码 (生成与位置无关的.o) 2) 将.o打包成共享库(动态库) 3. ...
- idea 2018.1激活方法
之前用的idea都是2017版本的,现在已经四月份了,对于2018年1月份的版本应该可以放心的用了. 在这里,仅提供2018版本的激活码. 至于安装步骤,这里省略一千个字...... 下面是具体的激活 ...
- 初探Linux
这是一个小小新手根据自己对Linux的理解而写下的笔记,记录的是大体的学习内容.记录的笔记不全面,甚至没有整体的概念,但也希望能够给部分人一些入门的帮助,实机基于CentOS 7. 导语:学习一件新事 ...
- AJAX轮询的实时监控画面
上一篇我们通过异步刷新Ajax 技术,来实现监控页面监控位号值的刷新,采用Ajax (Asynchronous Javascript And XML)技术,是指一种创建交互式.快速动态网页应用的网页开 ...
