vs code 初始化vue项目框架
1、首先安装npm组件 下载地址:https://nodejs.org/en/

安装完
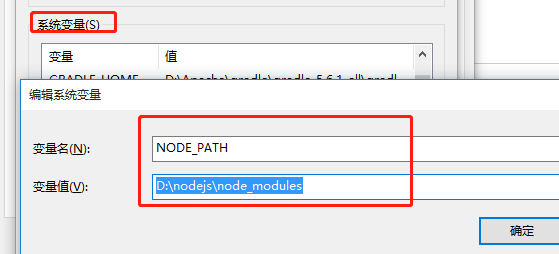
2、配置环境变量

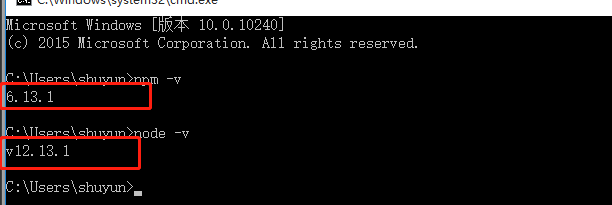
3、验证是否成功
node -v
npm -v

4、替换npm
输入npm install -g cnpm --registry=https://registry.npm.taobao.org
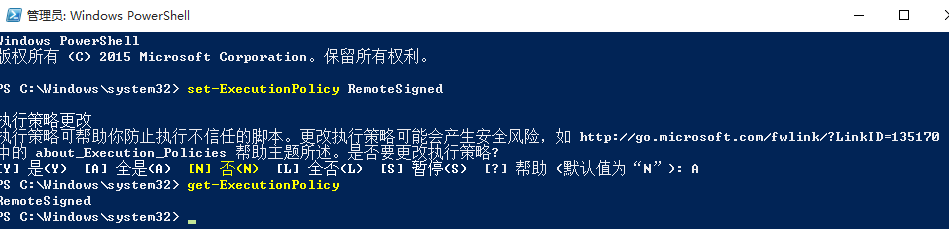
通过Windos PowerShell用管理员运行 cmd命令输入:set-ExecutionPolicy RemoteSigned 输入:A
接着输入: get-ExecutionPolicy 查看当前的状态

5、验证

6、初始化vue项目
vue init webpack xxx ---项目名

7、terminal输入
引入element ui组件

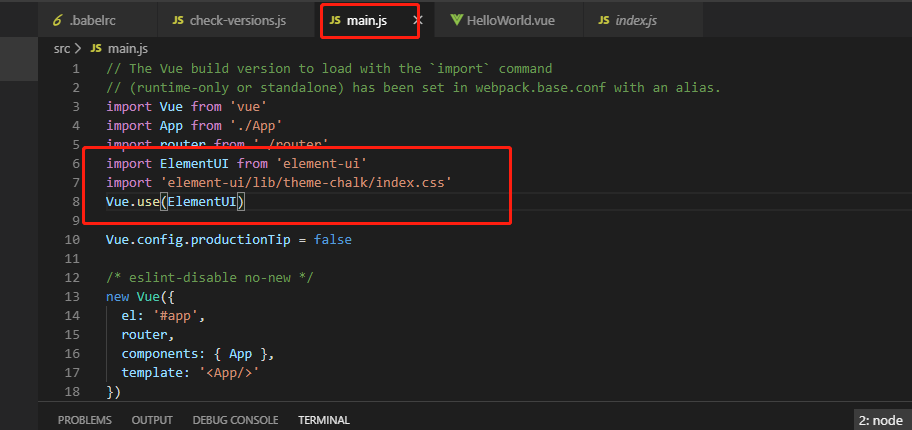
8、配置到main.js文件中
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
HelloWorld.vue替换模板


已添加按钮样式
vs code 初始化vue项目框架的更多相关文章
- Vue项目框架
Vue项目框架 基本组件的使用: new Vue({ el, //要绑定的DOM element data, //要绑定的资料 props, //可用来接收父原件资料的属性 template, //要 ...
- Visual code 搭建Vue项目
使用VS Code搭建Vue项目 1.安装 VScode 2..安装最新node.JS 2.安装cnpm镜像 淘宝镜像(node自带安装了npm,故不再安装) npm install -g cnpm ...
- 使用vue-cli 初始化 vue 项目
1. 安装nodejs 2. 安装 vue-cli npm install -g vue-cli 安装前可以通过设置代理为淘宝仓库地址,以加快下载速度. npm config set registry ...
- 使用 vs code 搭建vue项目(一)
1. 配置环境 1.1. 安装nodejs,下载地址:https://nodejs.org/en/download/. 步骤-..安装完成后,输入node-v,提示如下,则安装完成. 1.2. 安装v ...
- vue-cli+webpack搭建简单的vue项目框架
0.先去官网下载安装nodeJS 1.在cmd中输入命令 node -version 若出现node版本号 则安装成功 2.通过命令:cd 文件夹名 进入某具体文件夹后进行如下命令操作: ...
- Vs Code在Vue项目中v-for指令提示错误的解决办法
最近在做一个Vue项目,在其中用到v-for指令时,发现Vs Code报错,如下图(代码是没有任何问题的),在网上找了一下解决办法,希望能帮助到更多人. 解决方法: 打开 文件-首选项-设置 将 ...
- 使用vue-cli脚手架初始化Vue项目下的项目结构
概述 vue-cli是Vue 提供的一个官方命令行工具,可用于快速搭建大型单页应用.该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程.只需几分钟即可创建并启动一个带热重载.保存时静态检查以及 ...
- 使用vue-cli初始化vue项目
在项目中使用vue我使用vue-cli脚手架搭建项目 1.先安装nodejs 2.使用npm install -g vue-cli (建议在使用这步前先安装nrm来切换npm的源利器,使得下载资源更快 ...
- 初始化vue项目
1.创建vue项目命令 vue init webpack deaxios # 使用脚手架创建项目 deaxios(项目名,随便取得) cd deaxios # 进入项目 npm install axi ...
随机推荐
- Java实现 LeetCode 73 矩阵置零
73. 矩阵置零 给定一个 m x n 的矩阵,如果一个元素为 0,则将其所在行和列的所有元素都设为 0.请使用原地算法. 示例 1: 输入: [ [1,1,1], [1,0,1], [1,1,1] ...
- java实现金额组合
某财务部门结账时发现总金额不对头.很可能是从明细上漏掉了某 1 笔或几笔. 如果已知明细账目清单,能通过编程找到漏掉的是哪 1 笔或几笔吗? 如果有多种可能,则输出所有可能的情况. 我们规定:用户输入 ...
- 转载:windows下安装mac虚拟机(Vmvare+mac)
体验Mac的高效与思想,每个技术人都应该去了解和体验,本文转载自网络,使用Vmvare,虚拟Mac系统 https://blog.csdn.net/qq_31867709/article/detail ...
- Java中的堆和栈
Java中的堆和栈 栈内存 存放基本数据类型和引用变量 堆内存 存放运行时创建的对象 一般来说,通过new关键字创建出来的对象都放在堆内存中 由于JVM是基于堆栈的虚拟机,而每个Java程序都运行在一 ...
- 介绍几种给你的Python代码加上酷炫的进度条的方式
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 大家好,在下载某些文件的时候你一定会不时盯着进度条,在写代码的时候使用进度 ...
- shell编程(一):功能、执行、基础
1.shell的功能 (1)自动化批量初始化系统:对N台系统初始化(装系统时对系统的时区.yum源.软件包的更新.安全的设置进行初始化) (2)自动化批量部署软件程序:(LAMP/LNMP/Tomca ...
- 如何一步步使用国内yum源一键安装openstack-ocata版本基于centos7
写在前面的话,在网上看了一个国外的一键安装视频,我也照着做,结果出现很多错误,现在把坑解决了,照着做肯定能安装成功的 环境 virtualhost 下的centos7 配置 双网卡 一个10网段,na ...
- Linux使用手册
一.开关机 sync :把内存中的数据写到磁盘中(关机.重启前都需先执行sync) shutdown -rnow或reboot :立刻重启 shutdown -hnow :立刻关机 shutdown ...
- TensorFlow从0到1之TensorFlow逻辑回归处理MNIST数据集(17)
本节基于回归学习对 MNIST 数据集进行处理,但将添加一些 TensorBoard 总结以便更好地理解 MNIST 数据集. MNIST由https://www.tensorflow.org/get ...
- uiautomatorviewer 截取手机屏幕报错
1. 解决办法: 1.在e盘新建一个文件夹,命名为app.uix 2.打开cmd命令,输入命令adb pull /sdcard/app.uix E:/app.uix 3.打开uiautomatorvi ...
