4)在url中加上a分发参数,用来选哪一个函数
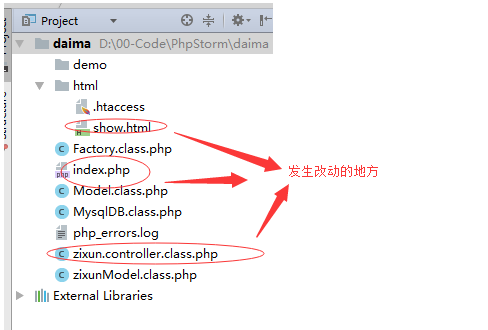
文件关系目录展示:

然后代码改动部分展示:
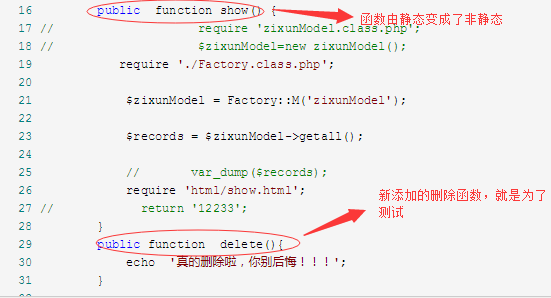
zixun.controller.class.php

<?php
//header('Content-type:text/html;charset=utf8'); /**
* Created by PhpStorm.
* User: Interact
* Date: 2017/8/19
* Time: 18:37
*/
class zixun {
/**
* 方法show()
* @return string aaa
* 原来的静态方法改成非静态
*/
public function show() {
// require 'zixunModel.class.php';
// $zixunModel=new zixunModel();
require './Factory.class.php'; $zixunModel = Factory::M('zixunModel'); $records = $zixunModel->getall(); // var_dump($records);
require 'html/show.html';
// return '12233';
}
public function delete(){
echo '真的删除啦,你别后悔!!!';
} }
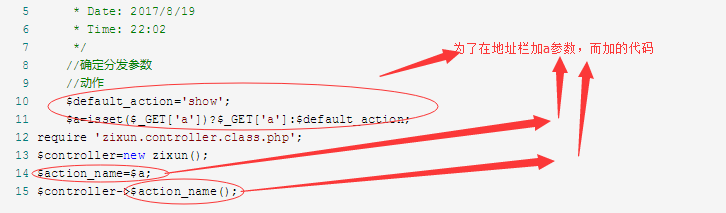
然后我的index.php代码展示:

<?php
/**
* Created by PhpStorm.
* User: Interact
* Date: 2017/8/19
* Time: 22:02
*/
//确定分发参数
//动作
$default_action='show';
$a=isset($_GET['a'])?$_GET['a']:$default_action;
require 'zixun.controller.class.php';
$controller=new zixun();
$action_name=$a;
$controller->$action_name();
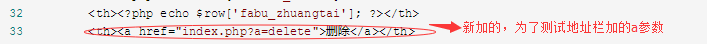
我的html代码展示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"><!-- 编码格式是 utf- -->
<meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 使用最新式 ie 内核渲染国内某些 所谓的 双核浏览器 或者是 直接 使用webkit去渲染-->
<meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=no">
<!-- 视口属性没有设置 禁用 用户缩放, 如果有需求可以添加-->
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>bootstrap的模板页</title>
<!-- Bootstrap --> </head>
<body>
<table>
<tr>
<th>ID   </th>
<th>名字   </th>
<th>分类   </th>
<th>作者   </th>
<th>更新时间  </th>
<th>浏览次数  </th>
<th>发布状态  </th>
</tr>
<?php foreach($records as $row) : ?>
<tr>
<th><?php echo $row['ZX_id']; ?></th>
<th><?php echo $row['ZX_name']; ?></th>
<th><?php echo $row['ZX_fenlei']; ?></th>
<th><?php echo $row['ZX_zuozhe']; ?></th>
<th><?php echo $row['gengxin_time']; ?></th>
<th><?php echo $row['liulan_cishu']; ?></th>
<th><?php echo $row['fabu_zhuangtai']; ?></th>
<th><a href="index.php?a=delete">删除</a></th>
</tr>
<?php endforeach ?>
</table>
</body>
</html>
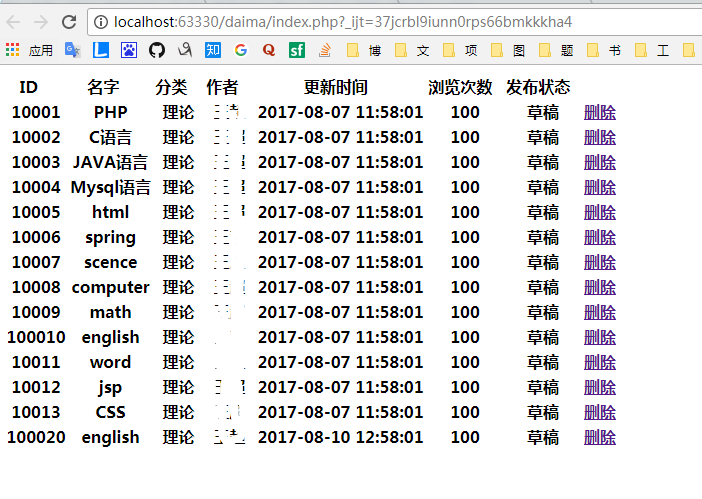
结果展示:

4)在url中加上a分发参数,用来选哪一个函数的更多相关文章
- 【前端】提取URL中的各个GET参数
/**************************** * 有这样一个URL:http://item.taobao.com/item.htm?a=1&b=2&c=&d=xx ...
- 如何获取浏览器URL中查询字符串的参数
首先要知道Location这个对象以及这个对象中的一些属性: href:设置或返回完整的url.如本博客首页返回http://www.cnblogs.com/wymninja/ host:设置或返回主 ...
- JS获取浏览器URL中查询字符串的参数
首先要知道Location这个对象以及这个对象中的一些属性: href:设置或返回完整的url.如本博客首页返回http://www.cnblogs.com/wymninja/ host:设置或返回主 ...
- 如何获取浏览器URL中查询字符串的参数?
如何获取浏览器URL中查询字符串的参数? 想要知道怎样解决这个问题,首先我们先认识一下Location对象. Location对象包含了当前页面与位置(url)相关的信息 URL示例:http://w ...
- 如何用js获取浏览器URL中查询字符串的参数
首先要知道Location这个对象以及这个对象中的一些属性: href:设置或返回完整的url.如本博客首页返回http://www.cnblogs.com/wymninja/ host:设置或返回主 ...
- C# 获取url中的查询字符串参数
/// <summary> /// 获取url中的查询字符串参数 /// </summary> public static NameValueCollection Extrac ...
- 【本周面试题】第1周 - 获取URL中的查询字符串参数、get和post的区别
[此系列优先解决自己经历的面试题] 2018.11.16 面试题一:你如何获取浏览器URL中查询字符串中的参数? 题目代码: 测试地址为 https://www.sogou.com/tx?query= ...
- 每日踩坑 2018-01-09 WebAPI会如何面对URL中的空串string参数?
这个问题是我的同事问我的,可能有点 low 哈. 同事审查我的代码,表示应该对 URL 中的 string 参数进行一个空验证. 我倾向于认为,会无法匹配到路由方法. 然后我就写了一个Test, [H ...
- js-修改url中某个指定的参数的值
/* * url 目标url * arg 需要替换的参数名称 * arg_val 替换后的参数的值 * return url 参数替换后的url */ function changeURLArg(ur ...
随机推荐
- 一个算法题--Self Crossing
You are given an array x of n positive numbers. You start at point (0,0) and moves x[0] metres to th ...
- Java 容器使用中如何选择
Collection ├List │├LinkedList │├ArrayList │└Vector │└Stack ├Queue │├Deque │└LinkedList └Set ├Sort ...
- 第32&35章 数据库的安装&存储实力的管理
第32章 数据库的安装IO取决于磁盘的个数和接口带宽 版本安装顺序是从低到高存储架构师 第35章 存储实例的管理ASM配置说白了就是ORACLE自己的,不通过操作系统对磁盘进行管理.fdisk -l查 ...
- Log4Net 使用及组合公共类
好记性不如烂笔头,这次是由衷的感受到了! log4net 是一个很好用的日志记录工具,引用入项目中,如何查看项目内部运行情况,如何快速定位异常信息,好的日志记录能帮很大的忙: log4net 很好用, ...
- Delphi 通过脚本 在 设计期 改 控件name 属性
program ScriptRenameZL; uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialog ...
- 01 语言基础+高级:1-10 JDK8新特性_day12【函数式接口】
day12[函数式接口] 主要内容自定义函数式接口函数式编程常用函数式接口 教学目标能够使用@FunctionalInterface注解能够自定义无参无返回函数式接口能够自定义有参有返回函数式接口能够 ...
- E - Two Arithmetic Progressions(CodeForces - 710D)(拓展中国剩余定理)
You are given two arithmetic progressions: a1k + b1 and a2l + b2. Find the number of integers x such ...
- MySQL--事务控制和锁定语句
MySQL 支持对 MyISAM 和 MEMORY 存储引擎的表进行表级锁定,对 BDB 存储引擎的表进行页级锁定,对 InnoDB 存储引擎的表进行行级锁定.默认情况下,表锁和行锁都是自动获得的,不 ...
- java内存区域与内存溢出异常(2)
3.本地方法栈 本地方法栈与虚拟机栈作用相同,不同的是虚拟机栈为java方法服务,本地方法栈为native方法服务,本地方法栈会抛出StackOverFlowError和OutOfMemoryErro ...
- Codeforces Round #530 (Div. 2)F Cookies (树形dp+线段树)
题:https://codeforces.com/contest/1099/problem/F 题意:给定一个树,每个节点有俩个信息x和t,分别表示这个节点上的饼干个数和先手吃掉这个节点上一个饼干的的 ...
