利用CSS制作背景变色的横向导航栏
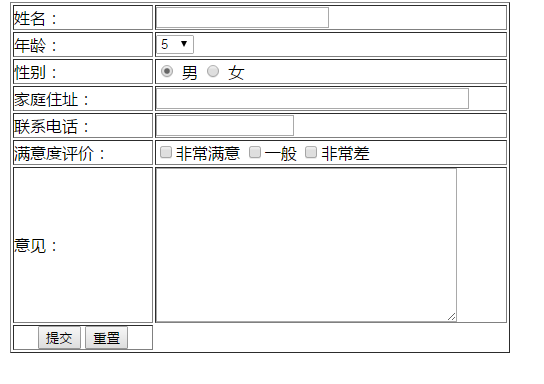
1.表单
页面如下:

<html>
<head>
<title>注册表单页面</title>
</head>
<body>
<form name="form1" method="post" action="">
<table width="500" border="1" align="center" cellpadding="0" cellspacing="2">
<tr>
<td width="143" height="25">姓名:</td>
<td width="351"><input name="name" type="text" id="name" size="20"></td>
</tr>
<tr>
<td height="25">年龄:</td>
<td>
<select name="age" id="age">
<option value="5" selected>5</option>
<option value="5" >6</option>
<option value="5" >7</option>
<option value="5" >8</option>
<option value="5" >9</option>
<option value="5" >10</option>
<option value="5" >11</option>
<option value="5" >12</option>
</select>
</td>
</tr>
<tr>
<td height="25">性别:</td>
<td>
<input name="radiobutton" type="radio" value="radiobutton" checked>
男
<input name="radiobutton" type="radio" value="radiobutton" >
女
</td>
</tr>
<tr>
<td height="25">家庭住址:</td>
<td><input name="textfie2" type="text" size="40"></td>
</tr>
<tr>
<td height="25">联系电话:</td>
<td><input name="textfie3" type="text" size="15"></td>
</tr>
<tr>
<td height="25">满意度评价:</td>
<td>
<input type="checkbox" name="checkbox" value="checkbox">非常满意
<input type="checkbox" name="checkbox" value="checkbox">一般
<input type="checkbox" name="checkbox" value="checkbox">非常差
</td>
</tr>
<tr>
<td height="25">意见:</td>
<td>
<textarea name="textarea" cols="40" rows="10"></textarea>
</td>
</tr>
<tr>
<td align="center">
<input type="submit" name="Submit1" value="提交">
<input type="reset" name="Submit2" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>
2.背景变换的导航菜单
2.1.菜单效果图如下

当鼠标点击菜单中的某一项时,此项的背景颜色发生变化,并且中间显示目录的长度变宽。
2.2 代码如下
<html>
<head>
<title>一列宽度</title>
<meta charset="utf-8" />
<style type="text/css">
#button{
width: 500px;
margin-top: 300px;
margin-left:800px;
font-family: 宋体;
font-size: 12px;
background-color:#000000;
}
#button ul{
list-style: none;
margin:;
padding:;
border: none; }
#button li{
margin:;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color:#FFEBCD;
}
#button li a{
display: block;
padding: 5px 5px 5px 1em ;
background-color:azure;
color:#000000;
text-decoration: none;
width: 80%;
border-left-width: 50px;
border-right-width: 50px;
border-right-style: solid;
border-left-style: solid;
border-left-color: chocolate;
border-right-color: aqua;
}
html>body #button li a{
width: auto;
}
#button li a:hover{
background-color:#FFEBCD;
color:#000000;
border-left-width: 45px;
border-right-width: 45px;
border-right-style: solid;
border-left-style: solid;
border-left-color:aqua;
border-right-color: chocolate; }
</style>
</head>
<body>
<div id="button">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">最新动态</a></li>
<li><a href="#">客房介绍</a></li>
<li><a href="#">酒店服务</a></li>
<li><a href="#">休闲娱乐</a></li>
<li><a href="#">旅行社</a></li>
</ul>
</div> </body>
</html>
代码分析:
利用#button定义div,包括宽度,右边框,填充的复合属性,字体,字号,背景颜色和字体颜色。
利用#button ul定义div下的ul对象的样式,包括列表属性list-style,边距margin,填充padding,边框border属性。
利用#button li 定义li对象的样式。
利用#button li a定义定义对象下的链接文字样式。
利用#button li a:hover定义li 对象下的链接文字激活样式。
ul是css布局中使用的很广泛的一种元素,主要用来描述列表的内容,每一个<ul></ul>中的内容为一个列表块,快中每一个列表数据用<li></li>来描述。
3.背景变换的横向导航栏
3.1.页面效果如下
开始页面

鼠标点击时的页面

3.2.代码
<html>
<head>
<title>利用CSS制作横向导航</title>
<meta charset="utf-8" />
<style>
#n li{
float: left;
font-family: 宋体;
font-size: 60px;
margin-top: 50px;
margin-left:100px;
}
#n li a{
color:ivory;
text-decoration: none;
padding-top: 4px;
display: block;
width: 300px;
height: 80px;
text-align: center;
background-color:blue;
margin-left: 4px;
}
#n li a:hover{
background-color:#00FFFF;
color:black;
}
</style>
</head>
<body>
<div id="n">
<ul> <li><a href="#">首页</a></li>
<li><a href="#">学校概况</a></li>
<li><a href="#">机构设置</a></li>
<li><a href="#">人才培养</a></li>
<li><a href="#">师资队伍</a></li>
<li><a href="#">科学建设</a></li>
<li><a href="#">科学研究</a></li>
</ul> </div>
</body>
</html>
代码分析:首先定义了ul下的li对象,给#n li 指定了float:left属性,所有的li对象都向左浮动,从而形成横向的排列方式。
导航的关键在于a链接对象的样式控制,在这里使用#n li a{}给li 下的每一个链接对象编写了样式。
display:block使得a链接对象的显示方式由一段文本变为一个块状对象,这样就可以使用CSS的外边距,内边距,边框等属性给a链接标签上加一系列的样式,通过display:block的应用,对a标签元素设置宽度with,高度heigh,并在每一个a标签对象你之间使用margin-left:2px形成左侧的外边距像素为2像素,
利用# n li a:hover定义定义链接文字激活后的状态,利用background-color:设置激活后的背景颜色,利用color设置文字颜色。
4.改变按钮的北京颜色和文字颜色
1.按钮页面如下:

2.代码:
<html>
<head>
<meta charset="utf-8" />
<title>按钮的背景颜色和字体</title>
<style type="text/css">
input.ann{border: 1 solid ##D2691E;
color: #000000;
font-size: 50pt;
font-style:normal;
font-variant: normal;
font-weight: normal;
height: 100pt;
width: 300pt;
line-height: normal;
background-color:#D2691E;
} </style>
</head>
<body>
<input type="submit" value="登录" name="Sumbit" class="ann" />
<input type="reset" value="取消" name="close" class="ann" />
</body>
</html>
代码分析:定义一个名为ann的按钮样式,设置边框border为1,颜色,字号,字体风格和加粗都为正常,按钮的高度height,行高为正常,背景颜色为background-color。
利用CSS制作背景变色的横向导航栏的更多相关文章
- 如何使用css、布局横向导航栏
使用css布局横向导航栏,css应用给网页样式的方式,就相当于,给人怎么去穿上衣服,不同的衣服有不同的穿法,这里我们使用的是内联式.在这里 我们可以适当的把值调的大一点,这样我们就可以很容易的对比. ...
- 利用CSS制作图形效果
前言 关于如何使用CSS来制作图形,比如说圆形,半圆形,三角形等的相关教程还是挺多的,今天我主要想解释一下里面一些demo的实现原理,话不多说,开始吧 以下所有内容只使用一个HTML元素.任何类型 ...
- 利用CSS制作脸书
很多网站都支持图片上的头像框识别,鼠标在头像框处,会提示一些人物信息. 这次就利用CSS实现这样一个功能: div处主要包括两部分,一部分是图片:另一部分是链接以及脸框 <div class=& ...
- html+css写出响应式侧边导航栏
html部分:先写用div画好六个导航的卡片,再利用css添加响应效果 <div class='card-holder'> <div class='card-wrapper'> ...
- div+css+position实现简单的纵向导航栏
完成效果: 这应该是很简单的纵向导航栏了. OK,进入正题 首先,我们看上面的效果图可以分析得出,要实现这个效果需要用到的技术点 1.hover 2.position 3.布局 我认为在这个效果的实现 ...
- HTML&CSS基础学习笔记1.11—导航栏
上文我们介绍到的<a>标签,由于<a>标签可以用来跳转,所以我们可以拿<a>标签来生成网页的导航栏. 其实在实际运用中,<a>标签就经常会被用来生成导航 ...
- 利用css制作横向和纵向时间轴
Html代码: <div class="container"> <p>原文地址:http://www.cnblogs.com/xiaofeixiang/&l ...
- 利用CSS制作三角形
在我们看到类似于这样的图片时: 我们一般都会想,哎,这还不简单,用一张图片就可以了. 的确,用图片可以很轻松地做到.不过我们接下来要讨论的是: 如何用css也作出这样的效果. 首先,我们来定义一个 ...
- 利用 css 制作简单的提示框
在网页开发中,为了提高用户体验,经常会用到一些提示框来引导用户,这里分享下一些简单的提示框的制作 1.首先类似一个长方形右上角一个关闭按钮 这里用到的主要是一些定位的知识,运用relative和abs ...
随机推荐
- 17 —— 服务端渲染 —— art-template
一,前端渲染数据 的弊端 仿 apache 服务器与客户端的几次交互: 1,加载静态页面 2,加载静态资源 3,发送 ajax 请求 ,接收请求并处理返回 . 4,前端浏览器接收数据循环遍历. 存在的 ...
- mybatis中实体类跟数据库属性不一致解决方案
1.在Mapper.xml映射配置文件中给sql语句起别名 select id as uid,username as name from user 2.mybatis中可以单独的配置查询结果的列名和实 ...
- 【LeetCode】分发糖果
[问题]老师想给孩子们分发糖果,有 N 个孩子站成了一条直线,老师会根据每个孩子的表现,预先给他们评分. 你需要按照以下要求,帮助老师给这些孩子分发糖果: 每个孩子至少分配到 1 个糖果.相邻的孩子中 ...
- Learning Combinatorial Embedding Networks for Deep Graph Matching(基于图嵌入的深度图匹配)
1. 文献信息 题目: Learning Combinatorial Embedding Networks for Deep Graph Matching(基于图嵌入的深度图匹配) 作者:上海交通大学 ...
- 吴裕雄--天生自然C++语言学习笔记:C++ 变量作用域
作用域是程序的一个区域,一般来说有三个地方可以定义变量: 在函数或一个代码块内部声明的变量,称为局部变量. 在函数参数的定义中声明的变量,称为形式参数. 在所有函数外部声明的变量,称为全局变量. 局部 ...
- 使用 prototype 定义方法和属性
除了可以在类的构造器方法中定义方法和属性外,也可以使用 prototype 定义方法和属性.每个类都有这个属性,该属性是一个静态属性,因此无需实例化,只需使用类引用该属性即可. 1.1 使用 prot ...
- Hibernate(二)——一对多查询
1. 前言 本章节我们讨论Hibernate一对多查询的处理. 在上一章节中(Hibernate(一)——入门),我们探讨了Hibernate执行最基本的增删改查操作.现在我们将情况复杂化:加入我们在 ...
- org.springframework.test.context.junit4.SpringJUnit4ClassRunner
项目中有了spring-test的依赖,里面确实也有 org.springframework.test.context.junit4.SpringJUnit4ClassRunner 此类,但是项目就是 ...
- GIT 操作文档
https://git-scm.com/book/en/v2 安装git地址:https://git-scm.com/downloads 一.初始化设置 1.设置你用户名称与邮件地址(每一个 Git ...
- 在VS中编写Qt5涉及到的一点字符串问题
在VS中开发Qt5程序似乎成了我的一种习惯,因为觉得VS简直不能再溜了,不愧是"宇宙第一IDE". 所以在开发中难免会遇到中文显示乱码的问题,网上找到的很多方法都是类似于下面这样的 ...
