FastReport 使用入门
FastReport 是微软开发的一款快速报表工具,使用起来非常方便简单 最关键的是快捷。 下面介绍一下 Fastreport在项目中的使用。
下图为其中一个效果图

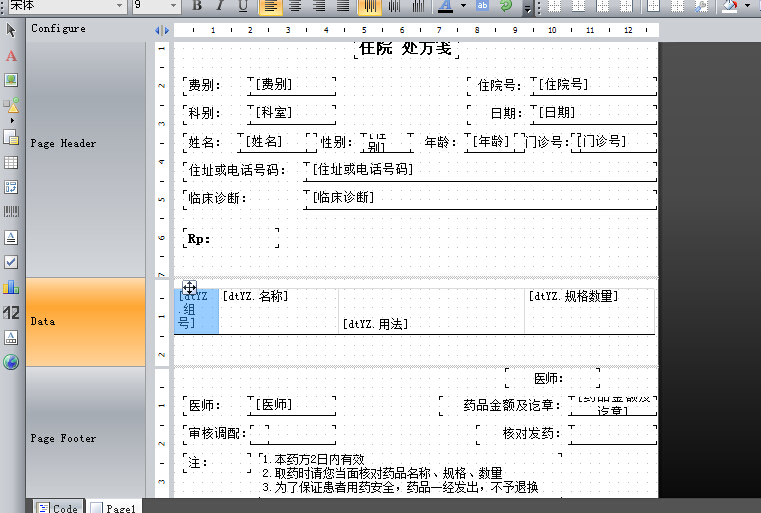
首先 打开FastReport工具 画好格式 如下图:

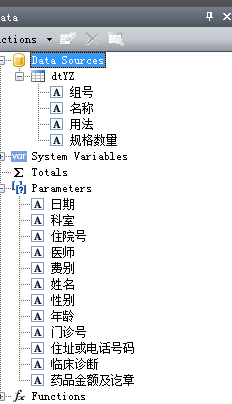
上图中需要一些参数和数据源 如下方

其中DataSource中添加DataTable有两种方式,
第一种通过上方按钮 Data->Add DataSource 然后填写服务器、数据库、 和用户名密码 加SQL语句 就可以添加一个Datatable了 。这种方式很简单 但是局限性较大 ,如果我是通过程序来传入Datatable的话 这种方式就不是很适用,那么我们就来看第二种方式。
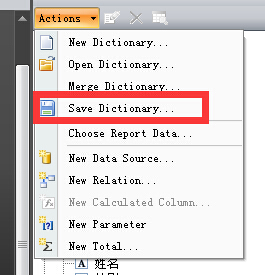
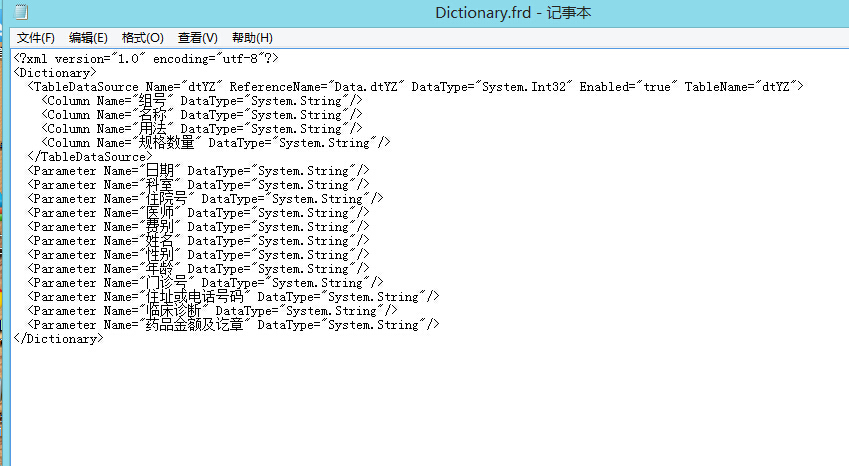
第二种方式 首先打开FastReport工具 然后 在用上角Action地方选择 Save Dictionary,通过记事本打开 报存的 frd文件 ,添加TableDataSource节点,然后添加列。保存之后
再导入刚刚修改的Dictionary文件 还是在Ation的地方选择 OPen Dictionary 这个时候 我们就能看到 DataSource下面有我们添加的Datatable了


FastReport 使用入门的更多相关文章
- FastReport.Net 入门
任何一门编程技术入门体验都是以“Hello World”开始的,但我想再复杂一点的“Hello World”,才能算真正的入门. FastReport.Net V1.2.76 ,vs2008 在 ...
- FastReport 使用入门 (二)
上部分 我们将格式大概都画好了 下面 我们将Datatable的每列绑定到 我们添加的table控件上 .然后打开table控件的事件 双击选中 ManualBuild 事件 添加代码 priva ...
- FastReport快速入门
界面及连接关系 frxDBDataset1连接datasource 双击frxReport1控件进入设计界面,选择报表->数据,弹出窗口选择要显示数据的frxdbdataset,frxdbdat ...
- fastreport小入门
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms ...
- 只用最适合的! 全面对比主流 .NET 报表控件:水晶报表、FastReport、ActiveReports 和 Stimulsoft
前言 随着 .NET 平台的出现,报表相关的开发控件随之出现,目前已经有若干成熟的产品可供开发人员使用,本文旨在通过从不同维度对比目前最流行的4款 .NET报表控件,给所有报表开发人员在做产品选型时一 ...
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- Oracle分析函数入门
一.Oracle分析函数入门 分析函数是什么?分析函数是Oracle专门用于解决复杂报表统计需求的功能强大的函数,它可以在数据中进行分组然后计算基于组的某种统计值,并且每一组的每一行都可以返回一个统计 ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
随机推荐
- mongodb replication set 主从切换
今天被问到mongodb副本集主从切换的问题,然后发现没有相关命令的中文文档,这里翻译记录一下 rs.stepDown() rs.stepDown(stepDownSecs, secondaryCat ...
- node —— 静态资源文件管理
var http = require("http"); var url = require("url"); var fs = require("fs& ...
- 关于 python 中 虚拟环 virtualen境的操作
python3.X安装和pip安装方法 pip install -i https://pypi.douban.com/simple XXX 1.安装virtualenv pip install vir ...
- Busybox文件系统的移植
相关软件下载地址:http://pan.baidu.com/s/16yo8Y fsc100开发板 交叉编译器:arm-cortex_a8-linux-gnueabi-gcc busybox-1.17. ...
- 全面掌握Nginx配置+快速搭建高可用架构 一 开启status页面检测服务状态
输入命令Nginx -V 打开conf.d/default.conf 配置模块,配置位置在server或者location 配置完成后测试语法正确 nginx -tc /etc/nginx/nginx ...
- PAT A1018
A 1018 Public Bike Management 这个题目算是比较典型的一个.我分别用dfs,及dijkstra+dfs实现了一下. dfs实现代码: #include <cstdio ...
- 建立更可靠的OOP程序-类和成员的访问控制
1. public 成员(公共成员) (1)使用this 关键字的类的成员允许在任何地方被访问. (2)使用 prototype 定义的属性和方法都是公共成员. 这些属性和方法可以在外面任何地方被访问 ...
- POJ 1942:Paths on a Grid
Paths on a Grid Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 22918 Accepted: 5651 ...
- java 简单的冒泡
import java.util.Arrays; public class mao { public static void main(String[] args) { int [] array={1 ...
- Java语言概述-JavaSE
代码虐我千百遍,我视代码如初恋 初级学习思想: 先了解Java 下载中英文文档对照学习 多看,多学 多敲,狂练 多标注注释 总结—创造 https://baike.baidu.com/(Java百度百 ...
