springBoot(6):web开发-模板引擎jsp
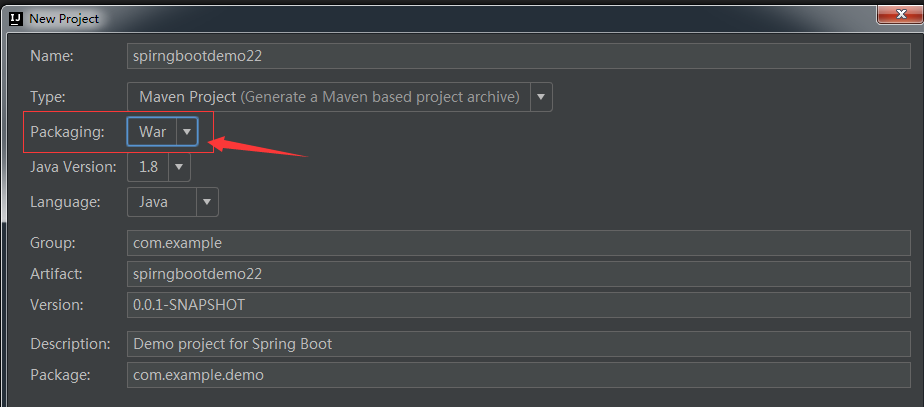
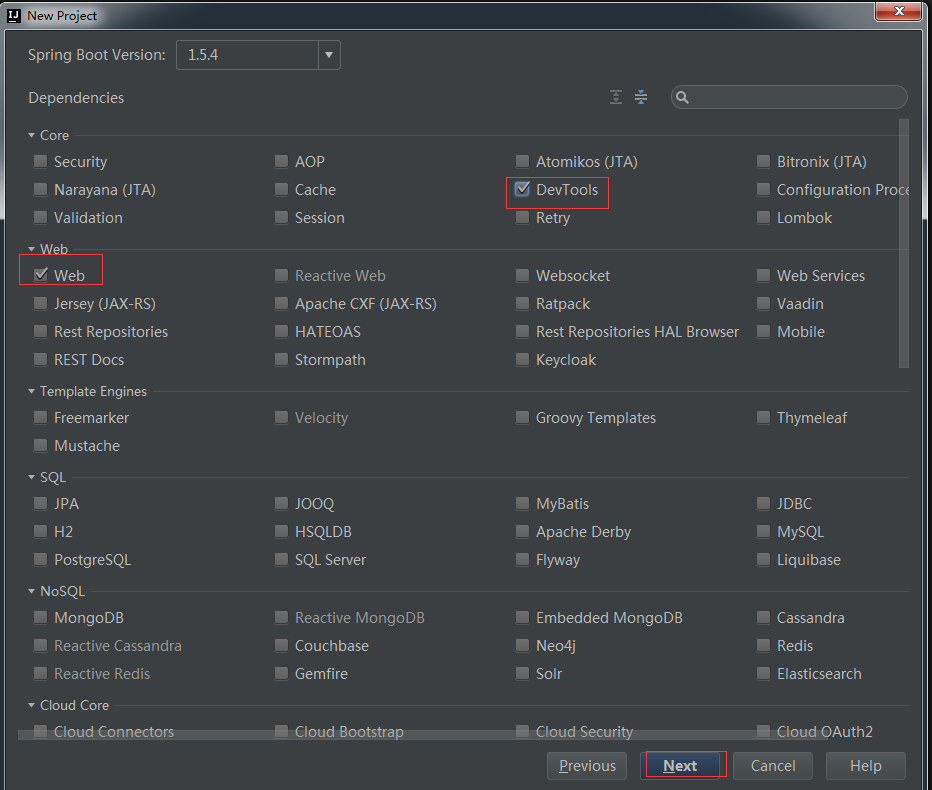
一、新建工程


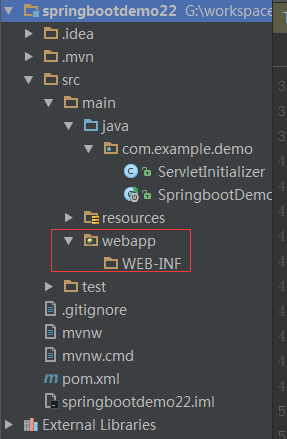
注意新建的工程下没有webapp目录eclipse下会自动创建webapp目录这里我们需要自动创建一个webapp目录并创建WEB-INF。

对ServletInitializer.java进行说明
1、这个类相当于我们以前的web.xml
2、只有3.0以上才可以否则需要添加web.xml
二、配置
2.1、pom.xml配置
|
1
2
3
4
5
6
7
8
9
|
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
|
2.2、配置前缀与后缀类似于sspringmvc
|
1
2
3
4
|
spring.profiles.active=dev#配置前缀与后缀spring.mvc.view.prefix=/WEB-INF/templates/spring.mvc.view.suffix=.jsp |
四、代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
/** * Created by ly on 2017/6/16.
*/
@Controller@RequestMapping("/demo1")
public class Index {
@RequestMapping("/index")
public String index(Model model) throws Exception {
model.addAttribute("title" ,"ceshi");
return "index";
}
} |
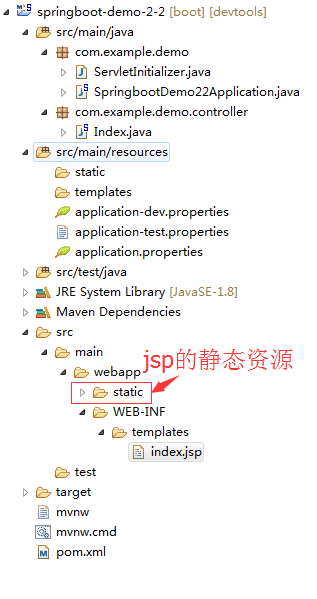
idea这里有点问题下面改用eclipse结构如下

index.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%><!DOCTYPE html><html>
<head lang="en">
<title>Spring Boot Demo - FreeMarker</title>
<link href="/static/css/index.css" rel="stylesheet" />
</head>
<body>
<h1 id="title">${title}</h1>
<c:url value="http://www.roncoo.com" var="url"/>
<spring:url value="http://www.roncoo.com" htmlEscape="true" var="springUrl" />
Spring URL: ${springUrl}
<br>
JSTL URL: ${url}
<!-- <script type="text/javascript" src="/static/webjars/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
$('#title').click(function(){
alert('1o');
});
})
</script> -->
</body>
</html>
|
访问http://localhost:8988/demo1/index

本文转自我爱大金子博客51CTO博客,原文链接http://blog.51cto.com/1754966750/1939115如需转载请自行联系原作者
我爱大金子
springBoot(6):web开发-模板引擎jsp的更多相关文章
- SpringBoot(四) Web开发 --- Thymeleaf、JSP
Spring Boot提供了spring-boot-starter-web为Web开发予以支持,spring-boot-starter-web为我们提供了嵌入的Tomcat以及Spring MVC的依 ...
- SpringBoot:Web开发
西部开源-秦疆老师:基于SpringBoot 2.1.6 的博客教程 , 基于atguigu 1.5.x 视频优化 秦老师交流Q群号: 664386224 未授权禁止转载!编辑不易 , 转发请注明出处 ...
- SpringBoot之WEB开发-专题二
SpringBoot之WEB开发-专题二 三.Web开发 3.1.静态资源访问 在我们开发Web应用的时候,需要引用大量的js.css.图片等静态资源. 默认配置 Spring Boot默认提供静态资 ...
- springboot用于web开发
1.使用SpringBoot:1)创建SpringBoot应用,选中我们需要的模块:2)SpringBoot已经默认将这些场景配置好了,只需要在配置文件中指定少量配置就可以运行起来3)自己编写业务代码 ...
- SpringBoot学习(七)-->SpringBoot在web开发中的配置
SpringBoot在web开发中的配置 Web开发的自动配置类:在Maven Dependencies-->spring-boot-1.5.2.RELEASE.jar-->org.spr ...
- springboot java web开发工程师效率
基础好工具 idea iterm2 和 oh-my-zsh git 热加载 java web项目每次重启时间成本太大. 编程有一个过程很重要, 就是试验, 在一次次试验中探索, 积累素材优化调整程序模 ...
- SpringBoot系列:Spring Boot使用模板引擎JSP
一.Java模板引擎 模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档. 在jav ...
- SpringBoot(四) -- SpringBoot与Web开发
一.发开前准备 1.创建一个SpringBoot应用,引入我们需要的模块 2.SpringBoot已经默认将这些场景配置好了,只需要在配置文件中指定少量配置,就能运行起来 3.编写业务代码 二.静态资 ...
- Spring Boot整合模板引擎jsp
jsp也算是一种模板引擎吧.整合jsp前,先说一下运行SpringBoot项目的几种方式 1. 运行SpringBoot项目的几种方式 1.1 使用内嵌Tomcat运行项目 在IDE中右键运行启动类, ...
随机推荐
- AJAX对数据库增删改查实例
前端代码: <!DOCTYPE html><html><head><meta charset="UTF-8"><title&g ...
- IIC驱动学习笔记,简单的TSC2007的IIC驱动编写,测试
IIC驱动学习笔记,简单的TSC2007的IIC驱动编写,测试 目的不是为了编写TSC2007驱动,是为了学习IIC驱动的编写,读一下TSC2007的ADC数据进行练习,, Linux主机驱动和外设驱 ...
- go 编译protobuf
D:\project\bin\protoc.exe --plugin=protoc-gen-go=%GOPATH%\bin\protoc-gen-go.exe --go_out=. *.proto 编 ...
- Centos7如何安装MySQL
参考博文: 1.安装 https://blog.csdn.net/qq_36582604/article/details/80526287 2.改密码 https://blog.csdn.net/we ...
- pycharm 永久激活方法
打开终端,执行: cd /etc/ sudo vim hosts 在最后一行加上: 0.0.0.0 account.jetbrains.com 打开pycharm,选择Activation Code ...
- Pytest系列(14)- 配置文件pytest.ini的详细使用
如果你还想从头学起Pytest,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1690628.html 前言 pytest配置文件可以改变 ...
- String 对象-->charCodeAt() 方法
1.定义和用法 获取指定下标的字符的ASCII码(Unicode) 返回值:0~65535之间的整数 语法: string.charCodeAt(index) 参数: index:指定字符的下标 举例 ...
- Python爬虫系列(五):分析HTML结构
今晚,被烦死了.9点多才下班,就想回来看书学习,结果被唠叨唠叨个小时,我不断喊不要和我聊天了,还反复说.我只想安安静静看看书,学习学习,全世界都不要打扰我 接着上一个讨论,我们今晚要分析HTML结构了 ...
- CH5E07 划分大理石(背包dp+二进制拆分)
传送门 大意: 有价值分别为1..6的大理石各a[1..6]块,现要将它们分成两部分,使得两部分价值之和相等,问是否可以实现.其中大理石的总数不超过20000. 解题思路: 妥妥的多重背包+二 ...
- 关于SQLAlchemy ORM框架
SQLAlchemy 1.介绍 SQLAlchemy是一个基于Python实现的ORM框架.该框架建立在 DB API之上,使用关系对象映射进行数据库操作,简言之便是:将类和对象转换成SQL,然后使用 ...
