js之 DOM与BOM
JavaScript HTML DOM (文档对象模型)(Document Object Model)
什么是DOM?
DOM是W3C标准。
DOM定义了访问文档的标准:
“W3C文档对象模型(DOM)是一个平台和语言中立的接口,允许程序和脚本动态访问和更新文档的内容,结构和样式。”
W3C DOM标准分为3个不同的部分:
- 核心DOM - 所有文档类型的标准模型
- XML DOM - XML文档的标准模型
- HTML DOM - HTML文档的标准模型
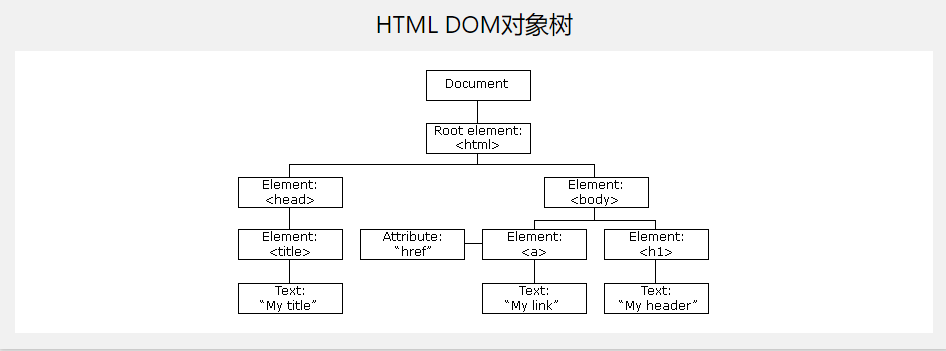
什么是HTML DOM?
HTML DOM是HTML的标准对象模型和 编程接口。它定义了:
- HTML元素作为对象
- 所有HTML元素 的属性
- 访问所有HTML元素的方法
- 所有HTML元素的事件
换句话说:HTML DOM是如何获取,更改,添加或删除HTML元素的标准。

使用对象模型,JavaScript可以获得创建动态HTML所需的全部功能:
- JavaScript可以更改页面中的所有HTML元素
- JavaScript可以更改页面中的所有HTML属性
- JavaScript可以更改页面中的所有CSS样式
- JavaScript可以删除现有的HTML元素和属性
- JavaScript可以添加新的HTML元素和属性
- JavaScript可以对页面中的所有现有HTML事件做出反应
- JavaScript可以在页面中创建新的HTML事件
JavaScript HTML DOM 方法
1、改变页面的元素和属性
a、获取元素的方法:
document.getElementById()
document.getElementsByTagName()
document.getElementsByClassName()
b、js输出HTML内容
document.write();
c、获取和修改元素的内容:
document.getElementById(id).innerHTML
document.getElementById(id).innerHTML=new HTML;
d、获取和修改元素的属性值:
document.getElementById(id).attribute
document.getElementById(id).attribute=new value;
e、添加html标签:document.createElement
f、添加html文本内容:document.createTextNode
g、追加元素:document.appendChild();
h、从父元素中删除子元素:parent.removeChild(child)
2、改变页面元素的样式
a、修改css样式:
document.getElementById(id).style.property
document.getElementById(id).style.property=new style;
3、对页面元素事件的监听和处理
常用的事件:
onload:当文档加载时运行脚本
onblur:当窗口失去焦点时运行脚本
onfocus:当窗口获得焦点时运行脚本
onchange:当元素改变时运行脚本
onsubmit:当提交表单时运行脚本
onkeydown:当按下按键时运行脚本
onkeypress:当按下并松开按键时运行脚本
onkeyup:当松开按键时运行脚本
onclick:当单击鼠标时运行脚本
ondblclick:当双击鼠标时运行脚本
onmousedown:当按下鼠标按钮时运行脚本
onmousemove:当鼠标指针移动时运行脚本
onmouseout:当鼠标指针移出元素时运行脚本
onmouseover:当鼠标指针移至元素之上时运行脚本
onmouseup:当松开鼠标按钮时运行脚本
onabort:当发生中止事件时运行脚本
事件监听:
addEventListener()
removeEventListener()
JavaScript BOM(浏览器对象模型)(Browser Object Model)
浏览器对象模型(BOM)以 window 对象为依托,表示浏览器窗口以及页面可见区域。同时, window
对象还是 ECMAScript 中的 Global 对象,因而所有全局变量和函数都是它的属性,且所有原生的构造
函数及其他函数也都存在于它的命名空间下
window对象
html DOM 也是window的属性
- window.innerHeight - 浏览器窗口的内部高度(以像素为单位)
- window.innerWidth - 浏览器窗口的内部宽度(以像素为单位)
- window.open() - 打开一个新窗口
- window.close() - 关闭当前窗口
- window.moveTo() - 移动当前窗口
- window.resizeTo() - 表示当前窗口
Screen:
- screen.width 返回访问者屏幕的宽度
- screen.height 属性返回访问者屏幕的高度
- screen.availWidth 返回访问者屏幕的宽度,减去Windows任务栏等界面功能
- screen.availHeight返回访问者屏幕的高度,减去Windows任务栏等界面功能
- screen.colorDepth返回用于显示一种颜色的位数
- screen.pixelDepth属性返回屏幕的像素深度
location:
- window.location.href返回当前页面的href(URL)
- window.location.hostname返回Web主机的域名
- window.location.pathname返回当前页面的路径和文件名
- window.location.protocol返回使用的Web协议(http://或https://)
- window.location.assign加载一个新文档
history:
- history.back() - 与在浏览器中单击返回相同
- history.forward() - 与在浏览器中单击向前相同
navigator:
- navigator.appName返回浏览器的名称
- navigator.appCodeName返回浏览器的名称
- navigator.platform返回浏览器平台(操作系统)
- navigator.cookieEnabled 导航器cookie是否已启用
- navigator.product返回浏览器的引擎名称
- navigator.appVersion返回有关浏览器的版本信息
- navigator.userAgent返回有关浏览器的版本信息
- navigator.language返回浏览器的语言
- navigator.javaEnabled()java是否启用了
popup alert:
- window.confirm()确认框
- window.prompt()提示框
- window.alert()警告框
Timing:
setTimeout(函数,时间) 只执行一次
setInterval(函数,时间) 无限执行
clearTimeout(定时器名称) 清除定时器
js之 DOM与BOM的更多相关文章
- day 52 js学习 DOM 和BOM
前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DO ...
- JS中DOM以及BOM
一.bom对象 1screen对象 console.log(screen.width);// 屏幕宽度 console.log(screen.height);// 屏幕高度 console.log(s ...
- JS的DOM和BOM
* JavaScript分三个部分: ECMAScript标准:JS的基本的语法 DOM:Document Object Model --->文档对象模型----操作页面的元素 BOM:Brow ...
- js关于DOM和BOM
关于BOM和DOM BOM 下面一幅图很好的说明了BOM和DOM的关系 BOM提供了一些访问窗口对象的一些方法,我们可以用它来移动窗口位置,改变窗口大小,打开新窗口和关闭窗口,弹出对话框,进行导航以及 ...
- JS基础--函数与BOM、DOM操作、JS中的事件以及内置对象
前 言 絮叨絮叨 这里是JS基础知识集中讲解的第三篇,也是最后一篇,三篇JS的基础,大多是知识的罗列,并没有涉及更难得东西,干货满满!看完这一篇后,相信许多正在像我一样正处于初级阶段的同学, ...
- JS(DOM 和 BOM)
JS(DOM 和 BOM) 常说的JS(浏览器执行的JS)包含两部分:1.JS基础知识(语法)(ECMA262标准)2.JS-Web-API(W3C标准) W3C 标准中关于 JS 的规定有:(只管定 ...
- 前端(十六)—— JavaScript盒子模型、JS动画、DOM、BOM
JS盒子模型.JS动画.DOM.BOM 一.JS盒模型 1.width | height parseInt(getComputedStyle(ele, null).getPropertyValue(' ...
- js的DOM对象
1.js的Array对象 ** 创建数组(三种) - var arr1 = [1,2,3]; ...
- JS之DOM编程
为什么学dom编程? 通过dom编程,我们可以写出各种网页游戏 dom编程也是我们学习ajax技术的基础,所以我们必需掌握好dom编程. dom编程简介 DOM=Document Object Mo ...
随机推荐
- 使用原生方法查询指定元素是否包含指定className
如果我们要查找某个指定元素是否包含指定的className,可以使用以下方法 eg:document.getElementById('Id').classList.contains('要查询的clas ...
- Android Studio使用butterknife库绑定控件ID注解
在线导入butterknife的jar包 在Android-app-Open Module Settings下选中module下的app 选择Dependencies,点击右边的“+”,选择第一个:1 ...
- 获取data 数据
export function getData(el, name, val) { const prefix = 'data-' if (val) { return el.setAttribute(pr ...
- Pytest系列(9) - 参数化@pytest.mark.parametrize
如果你还想从头学起Pytest,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1690628.html 前言 pytest允许在多个级别启 ...
- LVS 集群与存储《路由转发》
LVS 集群与存储<路由转发> 集群简介 u 什么是集群 • 一组通过高 ...
- 创建一个tar备份包
创建一个tar备份包 2.1问题 本例要求使用tar工具完成以下备份任务: 创 ...
- 使用mpvue开发小程序教程
从vue到mpvue再到微信小程序,这么几天下来感觉被搞晕了.三者之间的很多功能存在差异,项目也快接近尾声了,坑也踩了很多了,现在给后来的你们一点总结性经验: 1. 在模板中,动态插入HTML的v-h ...
- 家庭记账本app进度之对于登录和注册两个界面点击按钮的相互跳转
这次主要完成了两个两个android页面之间的跳转.从登录页面点击注册就会跳转到注册页面.在注册页面点击返回登录,这样就可以返回到登录界面.主要是这样的操作.其中遇到了一个困难主要是当点击按钮的时候, ...
- javascript 入门 之 bootstrap/bootstrap-table 安装方法
也和select2一样,可以有三种方法 1.远程调用CDN 2.用bower安装 3.下载 时间原因,暂时先讲第二种,其余两种,以后完善 1.进入根目录,执行bower install bootstr ...
- jvm入门及理解(一)——简介与体系架构
最近,在学习java虚拟机的内容中,在此总结和记录下学到的. 一.JVM在计算机中的位置 在我们初学java时,便知道java源文件文件会先通过Java编译器编译成字节码文件,这个过程是java编译过 ...
