svg整体缩放至指定大小
一、问题
svg画面跑在分辨率低的电脑上,导致不能完全显示。
二、要求
svg要能够根据电脑的屏幕大小自动缩放至适配电脑的尺寸。
三、实现
1.获取本机窗口高度、宽度
let clientWidth = document.documentElement.clientWidth,
clientHeight = document.documentElement.clientHeight;
2.获取缩放比例(svg大小设为x,y)
let widthScale = clientWidth / x, heightScale = clientHeight / y;
3.svg整体缩放
svg的特点是:缩放后,元素的中心坐标也会跟着变化缩放,所以元素的位置会偏移。为防止这种偏移,对svg不仅仅要进行scale(缩放),还要进行translate(中心平移)。
测试后发现缩放倍数x与平移坐标y的关系成一次函数:y = 0.5x - 0.5;
于是得出公式:
svg.setAttribute("transform", `
translate(${ x * (widthScale - 1) / 2}, ${ y * (heightScale - 1) / 2})
scale(${widthScale}, ${heightScale})
`);
此时,svg图像会铺满电脑屏幕。
四、功能延展
barChart.setAttribute('width', barChartWidth);
barChart.setAttribute('height', barChartHeight);
再给定自由设置svg大小的变量:
let svgW = 60, svgH = 20;
算出缩放比例:
let widthScale = svgW / barChartWidth, heightScale = svgH / barChartHeight;
进行缩放:

// 缩放要注意的是
// 1.把新生成的svg中心坐标重新定位到页面左上角
// 2.大小按比例同时缩放
barChart.setAttribute("transform", `
translate(${ barChartWidth * (widthScale - 1) / 2}, ${ barChartHeight * (heightScale - 1) / 2})
scale(${widthScale}, ${heightScale})
`);

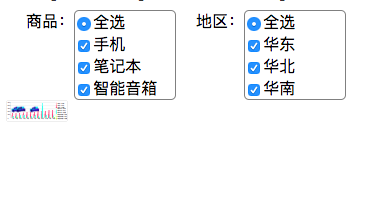
最终效果:

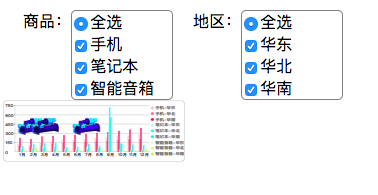
2. 设svgW = 180, svgH = 60;

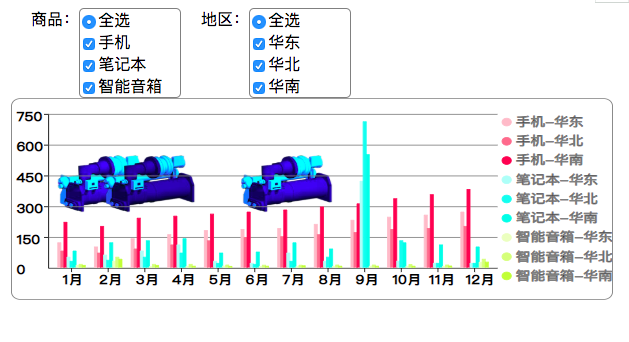
3. 设svgW = 600, svgH = 200;

大功告成~
svg整体缩放至指定大小的更多相关文章
- js操作svg整体缩放
首先我们先创建一个svg整体布局,代码如下: <!DOCTYPE html> <html> <head> <title>js操作svg实现整体缩放< ...
- Qt QPixmap QImage 图片等比例缩放到指定大小
QPixmap pixmap(path); //pixmap=QPixmap::fromImage(imgShow); pixmap = pixmap.scaled(, , Qt::KeepAspec ...
- Delphi将图片缩放成指定大小
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms ...
- C# 图片超过指定大小将压缩到指定大小不失真
using System;using System.Collections.Generic;using System.Drawing;using System.Drawing.Drawing2D;us ...
- C# 压缩图片到指定宽度,假如图片小于指定宽度 判断图片大小是否大于指定大小(KB) 如果大于则压缩图片质量 宽高不变
class Program { static void Main(string[] args) {//G:\zhyue\backup\projects\Test\ConsoleApplication1 ...
- 【Android】自己定义圆形ImageView(圆形头像 可指定大小)
近期在仿手Q的UI,这里面常常要用到的就是圆形头像,看到 在android中画圆形图片的几种办法 这篇文章,了解了制作这样的头像的原理.只是里面提供的方法另一个不足的地方就是不能依据实际需求改变图片的 ...
- 根据现有Bitmap生成相同图案指定大小的新Bitmap
通过一张现有的Bitmap,画出一张同样的但是大小使我们指定的Bitmap 需求:直接createBitmap的话不允许生成的bitmap的宽高大于原始的,因此需要特定方法来将一张Bitmap的大小进 ...
- 截取UIImage指定大小区域
截取UIImage指定大小区域 最近遇到这样的需求:从服务器获取到一张照片,只需要显示他的左半部分,或者中间部分等等.也就是截取UIImage指定大小区域. UIImage扩展 我的解决方案是对UII ...
- Linux下删除空文件,删除指定大小的文件
Linux下批量删除空文件(大小等于0的文件)的方法: find . -name "*" -type f -size 0c | xargs -n 1 rm -f 用这个还可以删除指 ...
随机推荐
- 基础的linux命令(一)
我练习使用的 Linux 系统是 CentOS 7 它是通过把 RHEL 系统重新编译并发布给用户免费使用的 Linux 系统. 首先你需要一台Linux虚拟机,如果没有,也没关系,点这里 一.命令格 ...
- 【西北大学集训队选拔赛】D温暖的签到题(自创数据结构)
题目链接 #include <bits/stdc++.h> #define NUM #define ll long long using namespace std; int n, m; ...
- 为什么你的程序配了classpath还是找不到类
classpath简介 classpath是java程序时拥有的一个系统变量,这个变量可以通过如下方式获取 System.out.println(System.getProperty("ja ...
- Flutter 强大的MediaQuery控件
注意:无特殊说明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 MediaQuery 通常情况下,不会直接将MediaQu ...
- Swagger2 初始用
1.结合Spring-Boot 引入 pom 依赖 <dependency> <groupId>io.springfox</groupId> <artifa ...
- 理解MapReduce计算构架
用Python编写WordCount程序任务 程序 WordCount 输入 一个包含大量单词的文本文件 输出 文件中每个单词及其出现次数(频数),并按照单词字母顺序排序,每个单词和其频数占一行,单词 ...
- 如何获取 bing 每日壁纸(超高清版)
目录 需求描述 实现方式 简单粗暴 如何下载 如何更高清 排坑指南 初级 优点 给有好奇心的孩子 进阶 接口 自动保存 网站集成 爬虫 需求描述 必应作为一个在壁纸圈做搜索引擎最优秀的站点,其每日壁纸 ...
- Python数据库之数据库基本操作
安装(基于centos) yum -y install mariadb mariadb-server # centos7版本 yum -y install mysql mysql-server #ce ...
- 前端之jQuery基础篇
jQuery 是一个 JavaScript 库. jQuery 极大地简化了 JavaScript 编程. jQuery 很容易学习. jQuery 安装 网页中添加 jQuery 可以通过多种方法在 ...
- VUE开发之异常篇
1.WebStorm 编译器报错: Unresolved function or method require() 解决办法: 打开WebStorm 按照以下路径寻找 Preferences -& ...
