h5-伸缩布局
1.html代码
<div class="box">
<div class="first">1</div>
<div class="second">2</div>
<div class="third">3</div>
<div class="fourth">4</div>
<div class="fifth">5</div>
</div>
2.justify-content:属性:设置子元素的排列方式
<style>
.box{
width: 1000px;
height: 200px;
border: 1px solid red;
box-sizing: border-box;
/*设置为父容器为盒子:会使每一个子元素自动变成伸缩项*/
display: flex;
/*设置子元素的排列方式*/
/*flex-start:让子元素从父容器的起始位置开始排列
flex-end:让子元素从父容器的结束位置开始排列
center:让子元素从父容器的中间位置开始排列
space-between:左右对其父容器的开始和结尾,中间平均分页,产生相同过的间距
space-around:将多余的空间平均的分页在给每一个子元素的两边 margin:0 auto :造成中间合资的间距是左右两边盒子间距的两倍
space-evenly:使子元素平均分布在把父容器中,且间距相同
*/
justify-content: space-evenly;
}
.box > div{
width: 200px;
height: 100%;
}
.first{
width: 200px;
height: 100%;
background-color: #65ffdd;
}
.second{
background-color: #5aff61;
}
.third{
background-color: #efffc7;
}
.fourth{
background-color: #47b3ff;
}
</style>
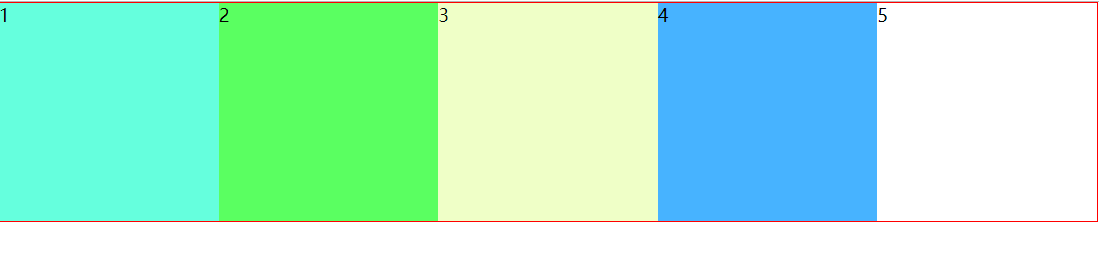
效果图:

3.flex-flow:属性:可以代替 flex-wrap和flex-direction
<style>
.box{
width: 900px;
height: 600px;
border: 1px solid red;
box-sizing: border-box;
margin: 0 auto;
/*设置父容器为盒子:会使每个子元素自动变成伸缩项
当子元素的宽高和大于父容器宽度的时候,子元素就自动平均收缩*/ display: flex;
/*设置子元素在主轴上的排列方式*/
justify-content: space-evenly;
/* flex-wrap:控制子元素是否换行显示,默认不换行
noweap:不换行---则收缩
wrap:换行显示
wrap-reverse:翻转
*/
/*flex-wrap: wrap;*/
/*flex-direction:设置子元素的排列方向:就是用来设置主轴方向,默认主轴方向是row
row水平
column:垂直*/
/*flex-direction: column-reverse;*/ /*flex-flow:可以代替 flex-wrap和flex-direction*/
flex-flow: column wrap;
}
.first{
width: 200px;
height: 200px;
background-color: #65ffdd;
}
.second{
width: 200px;
height: 200px;
background-color: #5aff61;
}
.third{
width: 200px;
height: 200px;
background-color: #efffc7;
}
.fourth{
width: 200px;
height: 200px;
background-color: #47b3ff;
}
.fifth{
width: 200px;
height: 200px;
background-color: #ff510a;
}
</style>
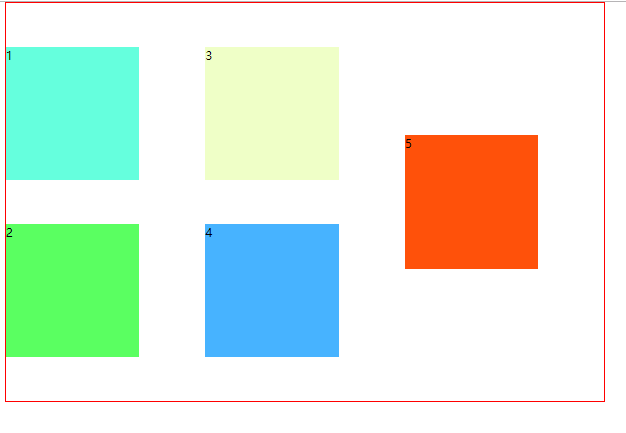
效果图:

4.flex-grow:属性:可以来扩张子元素的宽度:设置当前元素应该占据生于空间的比例值,比例值计算:当前空间的flex-grow/所有兄弟元素的flex-grow的和
<style>
.box {
width: 900px;
height: 600px;
border: 1px solid red;
margin: 0 auto;
/*设置父容器为盒子:会使每个子元素自动变成伸缩项
当子元素的宽高和大于父容器宽度的时候,子元素就自动平均收缩*/ display: flex;
/*设置子元素在主轴上的排列方式*/
justify-content: space-evenly; }
.first{
width: 200px;
height: 200px;
background-color: #65ffdd;
/*flex-grow: 可以来扩张子元素的宽度:设置当前元素应该占据生于空间的比例值,
比例值计算:当前空间的flex-grow/所有兄弟元素的flex-grow的和
flex-grow的默认值是0:说明子元素不会去占据生于的空间
*/
flex-grow:;
}
.second{
width: 200px;
height: 200px;
background-color: #5aff61;
flex-grow:;
}
.third{
width: 200px;
height: 200px;
background-color: #efffc7;
flex-grow:;
}
</style>
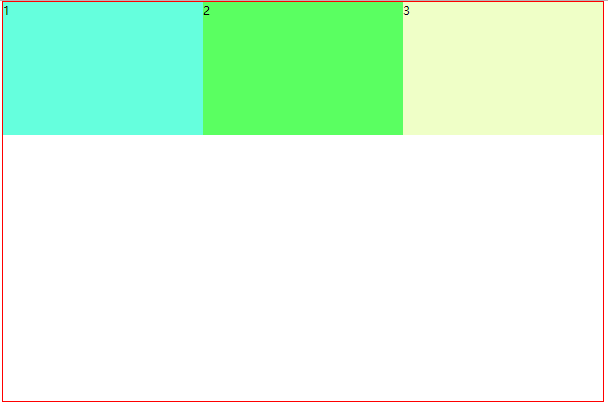
效果图:

5.flex-shrink:属性:定义收缩比例,通过设置的值来计算的收缩空间比例值计算:当前空间的flex-shrink/所有兄弟元素的flex-shrink的和。默认值为1
<style>
.box {
width: 500px;
height: 600px;
border: 1px solid red;
margin: 0 auto;
/*设置父容器为盒子:会使每个子元素自动变成伸缩项
当子元素的宽高和大于父容器宽度的时候,子元素就自动平均收缩*/
display: flex;
/*设置子元素在主轴上的排列方式*/
justify-content: space-evenly;
}
.first{
width: 200px;
height: 200px;
background-color: #65ffdd;
/*flex-shrink:定义收缩比例,通过设置的值来计算的收缩空间
比例值计算:当前空间的flex-shrink/所有兄弟元素的flex-shrink的和
默认值为1
*/
flex-shrink:;
}
.second{
width: 200px;
height: 200px;
background-color: #5aff61;
flex-shrink:;
}
.third{
width: 200px;
height: 200px;
background-color: #efffc7; }
</style>
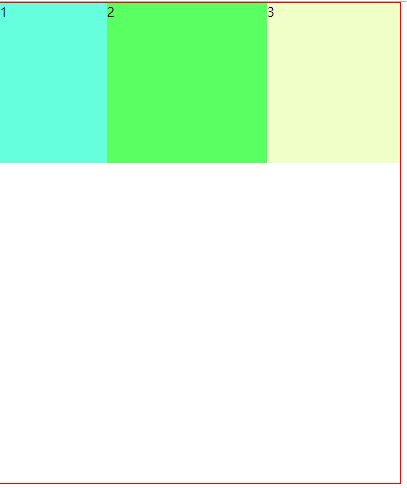
效果图:

6.flex:属性:设置当前伸缩子项占据生于空间的比例值
<style>
.box {
width: 100%;
height: 500px;
background-color: #ccc;
margin: 0 auto;
/*设置父容器为盒子:会使每个子元素自动变成伸缩项
当子元素的宽高和大于父容器宽度的时候,子元素就自动平均收缩*/ display: flex;
/*设置子元素在主轴上的排列方式*/
/*justify-content: space-evenly;*/
}
.first{
/*设置当前伸缩子项占据生于空间的比例值*/
flex:;
height: 100%;
background-color: #65ffdd;
}
.second{
flex:;
height: 100%;
background-color: #5aff61;
}
</style>
效果图:

7.align-items:属性:设置子元素在侧轴方向上的对其方式
<style>
.box{
width: 900px;
height: 600px;
border: 1px solid red;
margin: 0 auto;
/*设置父容器为盒子:会使每个子元素自动变成伸缩项
当子元素的宽高和大于父容器宽度的时候,子元素就自动平均收缩*/ display: flex;
/*align-items:设置子元素在侧轴方向上的对其方式
center:设置在侧轴方向上居中对齐
flex-start:设置在侧轴方向上顶对其
flex-end:设置在侧轴方向上低对齐
stretch:拉伸 :让我的子元素在侧轴方向上尽享拉伸,填充满整个侧轴方向
baseline:文本基线对齐
*/
align-items: center;
}
.first{
width: 200px;
height: 200px;
background-color: #65ffdd;
}
.second{
width: 200px;
height: 200px;
background-color: #5aff61;
/*设置单个元素在侧轴方向上的对齐方式*/
align-self: flex-end;
}
.third{
width: 200px;
height: 200px;
background-color: #efffc7;
} </style>
效果图:

h5-伸缩布局的更多相关文章
- CSS3伸缩布局Flex学习笔记
如果需要使用伸缩布局首先得把display:flex;对于兼容还得加前缀display:-webkit-display:flex;等其他浏览器前缀,但我本机Chrome测试已经不需要加前缀了,其实这些 ...
- 第 29 章 CSS3 弹性伸缩布局[下]
学习要点: 1.新版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.新版本 新版本的 Flexbox 模型是 201 ...
- 第 29 章 CSS3 弹性伸缩布局[中]
学习要点: 1.混合过度版 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.混合过渡版 混合版本的 Flexbox 模型 ...
- 第 29 章 CSS3 弹性伸缩布局[上]
学习要点: 1.布局简介 2.旧版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.布局简介 CSS3 提供一种崭新的 ...
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- CSS3弹性伸缩布局(一)——box布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案----Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃 ...
- 移动h5自适应布局
问题一,分辨率Resolution适配:不同屏幕宽度,html元素宽高比和字体大小,元素之间的距离自适应,使用rem单位. 问题二,单位英寸像素数PPI适配:使用rem单位,文字会发虚.段落文字,使用 ...
- flexbox弹性伸缩布局
<!doctype html><html lang="en"><head> <meta charset="UTF-8" ...
- CSS3 伸缩布局盒模型记
CSS3 伸缩布局盒模型 CSS3引入的布局模式Flexbox布局,主要思想是让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间.Flex容器使用Flex项目可以自动放大与收缩,用来填 ...
- flexbox 伸缩布局盒
Flexbox(伸缩布局盒) 是 CSS3 中一个新的布局模式,为了现代网络中更为复杂的网页需求而设计. Flexbox 由 伸缩容器 和 伸缩项目 组成.通过设置元素的 display 属性为 ...
随机推荐
- iScroll.js的用法
概要 iScroll 4 这个版本完全重写了iScroll这个框架的原始代码.这个项目的产生完全是因为移动版webkit浏览器(诸如iPhone,iPad,Android 这些系统上广泛使用)提供了一 ...
- 解决maven项目创建过慢的问题,一直resolving dependencies...
##方法一: 1.在创建项目时设置其Properties (我大多在创建项目时 就解决这个问题) 创建项目的时候,在Properties属性面板中添加一项:archetypeCatalog = int ...
- 输入、输出(iostream)
在一个程序当中输入和输出都扮演着重要的角色,所以掌握基本输入输出是入门一门语言所必不可少的.本文主要简单叙述java的输入和输出. package ios; import java.util.Scan ...
- lnmp1.5下安装mongodb
一.安装mongodb .下载MongoDB 2.6.0二进制发行版 $ curl -O http://downloads.mongodb.org/linux/mongodb-linux-x86_64 ...
- MVC5仓库管理系统
下载
- beanstalkd队列
数据结构里面的队列是先进先出的数据结构,在服务器开发中使用队列可以有效的实现任务的异步处理,把耗时的任务放在一个队列中,由消费者去自动处理,比如客户端用户把错题生成pdf文件下载,可以在客户端点击生成 ...
- hue中访问impala报错
hue中访问impala报错:Could not connect to node03:21050 原因:impala服务未启动. 解决方法:在3个节点上都启动impala: 主节点node03启动以下 ...
- vSphere HA 原理与配置
内容预览: 1. vSphere HA 概述 2. vSphere HA 提供的保护级别 3. vSphere HA运行原理 4. vSphere HA 故障支持场景 5. vSphere HA接入控 ...
- 移动端 三段式布局 (flex方式)
分享一种平时用的三段式布局(flex) 主要思路是 上中下 header&footer 给高度 main 占其余部分 html 部分 <div class='wrap'> ...
- 017.Oracle数据库,取今年第一天,取今年最后一天
/*取今年第一天,取今年最后一天*/ SELECT trunc(sysdate, 'yyyy') AS 今年第一天 , add_months(trunc(sysdate, ) AS 今年最后一天 FR ...
