【react】实现动态表单中嵌套动态表单
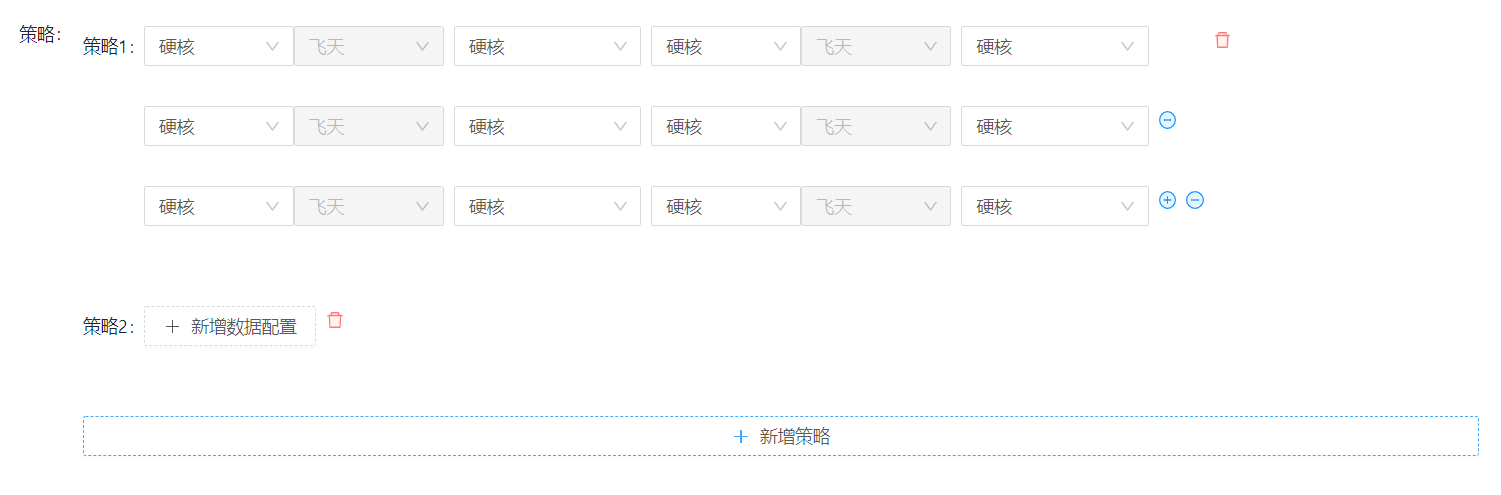
要实现一个功能动态表单中嵌套动态表单如下:

仔细看看antd的文档其实不难 具体步骤如下
1.建立一个 名为 ConcatRegion的组件(动态表单A)代码如下
export function ConcatRegion({ form }: ConcatRegionProps) {
return (
<>
<Form.Item label="策略">
<Form.List name="totalStrategy">
{(fields, { add, remove }) => {
return (
<div className={styles.concat_regin_widget}>
{fields.map((field, index) => (
<Space key={field.key} style={{ display: 'flex', marginBottom: 8 }} align="start">
<ConcatRegionItem index={index} form={form} field={field} />
<DeleteTwoTone twoToneColor="#ff7875" onClick={() => remove(field.name)} />
</Space>
))}
<Form.Item>
<Button
type="dashed"
className={styles.btn_blue_dashed}
onClick={() => add()}
block
>
<PlusOutlined className={styles.icon} /> 新增策略
</Button>
</Form.Item>
</div>
);
}}
</Form.List>
</Form.Item>
</>
);
}
2.建议一个名为ConcatRegionItem的表单(动态表单B) 代码如下:
export function ConcatRegionItem({ index, form, field }: ConcatRegionItemProps) {
return (
<>
<Form.Item
label={`策略${index + 1}`}
name={[field.name, 'strategy']}
fieldKey={[field.fieldKey, 'strategy']}
>
<Form.List name={[field.name, 'strategy']}>
{(fields, { add, remove }) => {
return (
<div>
{fields.map((innerField, index) => {
return (
<Space
key={innerField.key}
style={{ display: 'flex', marginBottom: 8 }}
align="start"
>
<Form.Item
{...innerField}
name={[innerField.name, 'area']}
fieldKey={[innerField.fieldKey, 'area']}
rules={[{ required: true, message: '请选择区域' }]}
>
<SelectMainArea />
</Form.Item>
<Form.Item
{...innerField}
name={[innerField.name, 'mainRegion']}
fieldKey={[innerField.fieldKey, 'mainRegion']}
rules={[{ required: true, message: '请选择国家' }]}
>
<Select style={{ width: '150px' }} placeholder="国家">
<Option value="1">一区</Option>
<Option value="2">二区</Option>
</Select>
</Form.Item>
{index === fields.length - 1 && <PlusCircleTwoTone onClick={() => add()} />}
{index >= 1 && (
<MinusCircleTwoTone onClick={() => remove(innerField.name)} />
)}
</Space>
);
})}
{!fields.length && (
<Form.Item>
<Button type="dashed" onClick={() => add()} block>
<PlusOutlined /> 新增数据配置
</Button>
</Form.Item>
)}
</div>
);
}}
</Form.List>
</Form.Item>
</>
);
}
注意:这里要把第一个外层表单的feild带过来~,传递给子组件用于做子组件的 Form.Item的name
组件 <SelectMainArea />为联动select 带值回来到 ConcatRegionItem
【react】实现动态表单中嵌套动态表单的更多相关文章
- JS 08表单操作_表单域
一.表单的获取方式 document.getElementById() document.forms[index]; document.forms[form_name] document.form_n ...
- 如何在启用SharePoint浏览器功能的InfoPath 表单中添加托管代码以动态地加载并显示图片
InfoPath 的浏览器表单不支持加载并显示图片,当然在模板中可以插入图片,但是如果想显示数据库的一幅图片,或是动态加载一张图片就无能为力了. 基实这个问题可以通过在浏览器表单中使用: " ...
- jQuery的下面是动态表格动态表单中的HTML代码
动态表格动态表单中的Jquery代码 <script type="text/javascript" src="/include/jquery/jquery-1.1. ...
- 【Paddy】如何将物理表分割成动态数据表与静态数据表
前言 一般来说,物理表的增.删.改.查都受到数据量的制约,进而影响了性能. 很多情况下,你所负责的业务关键表中,每日变动的数据库与不变动的数据量比较,相差非常大. 这里我们将变动的数据称为动态数据,不 ...
- 022. ASP.NET为DataSet中数据集添加关系及动态创建主子表和添加主子表关系
protected void Page_Load(object sender, EventArgs e) { string connectionString = "server=.;data ...
- 菜鸟学SSH(十八)——Hibernate动态模型+JRebel实现动态创建表
项目用的是SSH基础框架,当中有一些信息非常相似,但又不尽同样.假设每个建一个实体的话,那样实体会太多.假设分组抽象,然后继承,又不是特别有规律.鉴于这样的情况.就打算让用户自己配置要加入的字段,然后 ...
- vue + element 动态渲染、移除表单并添加验证
博客地址:https://ainyi.com/66 又接到新需求了吧~~ 背景 在一个大表单里,有可能会出现这种需求,用户可以自己操作动态添加.移除表单,更加个性化的效果. 常见于填写个人信息.附加内 ...
- Liferay7 BPM门户开发之9: 流程表单数据动态映射体系
设计目的: 每个流程表单涉及不同的表单变量.比如请假流程有3个任务节点,分别是 Task1:开始流程,填写请假人.请假原因.请假开始时间.请假结束时间: Task2:上级审批,填写是否同意,审批意见: ...
- sql的存储过程实例--动态根据表数据复制一个表的数据到另一个表
动态根据表数据复制一个表的数据到另一个表 把track表的记录 根据mac_id后两位数字,复制到对应track_? 的表中 如:mac_id=12345678910,则后两位10 对应表为track ...
随机推荐
- Python 爬虫之request+beautifulsoup+mysql
一.什么是爬虫?它是指向网站发起请求,获取资源后分析并提取有用数据的程序:爬虫的步骤: 1.发起请求使用http库向目标站点发起请求,即发送一个RequestRequest包含:请求头.请求体等 2. ...
- Jmeter之Json提取器详解(史上最全)
参考资料:https://www.bbsmax.com/A/D854lmBw5E/ Jsonpath在线测试:http://jsonpath.com/ 实际工作中用到的一些场景: 提取某个特定的值 提 ...
- vue-cli3.0配置详解
这次给大家带来vue-cli3.0配置详解,使用vue-cli3.0配置的注意事项有哪些,下面就是实战案例,一起来看一下. 新建项目 1 2 3 4 5 6 7 8 # 安装 npm install ...
- 【Spring注解驱动开发】聊聊Spring注解驱动开发那些事儿!
写在前面 今天,面了一个工作5年的小伙伴,面试结果不理想啊!也不是我说,工作5年了,问多线程的知识:就只知道继承Thread类和实现Runnable接口!问Java集合,竟然说HashMap是线程安全 ...
- springmvc使用<mvc:default-servlet-handler/>导致的handler失效
使用springmvc时,会在web.xml中配置对所有请求进行拦截 <!-- 配置springmvc拦截的请求--> <servlet-mapping> <servle ...
- 本地配置gitee
一 下载工具 Git-2.62.0-64-bit.exe 以上工具版本号不需要一样,安装完前两个后重新启动系统,再安装第3个. 二 码云网站注册 https://gitee.com/ 使用邮箱注册 注 ...
- CMDB 和自动化运维
目录 传统运维和自动化运维的对比 CMDB CMDB 的几种实现方式 传统运维和自动化运维的对比 1.企业中,项目的发布流程 产品经理调研需求 -->三方开会讨论(开发,产品,运维,测试) -– ...
- intput子系统
1.按键驱动程序的第一个版本:day07/04 //内核模块的基本要求 init.h module.h LICENSE struct cdev btn_cdev; b ...
- Linux 和 Vim 常用命令整理
Sftp常用命令: lcd f:本地切换到 F盘 lpwd本地 当前目录 lls本地 文件列表 put 本地 上传文件到服务器(put输入后,回车会有弹窗,选择上传文件) get下载文件到本地 Lin ...
- php5.5下安装pdflib的步骤
php5.5下安装pdflib的步骤 1. 下载pdflib 下载地址为:http://www.pdflib.com/download/pdflib-family/pdflib/ 然后选择对应的版本, ...
