spss绘制图形更改组距
在绘制数据分布条形图时,要更改y轴的刻度很简单,直接在图形编辑窗口点击y轴修改就可以了。
而x轴的间隔自动设置为1,如果想要更改组距,可以按照以下方式:

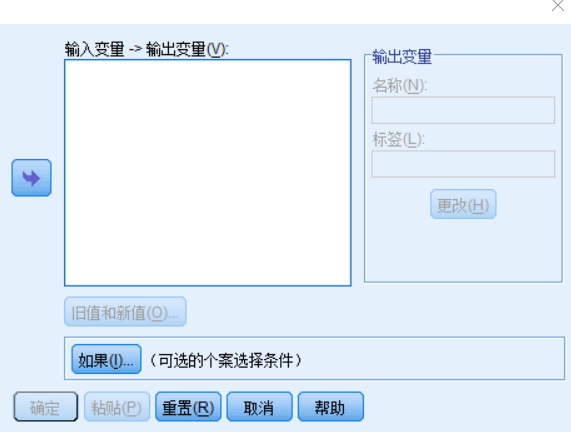
点击重新编码为不同变量

选择要更改的变量,在【输出变量】里输入新的名称,点击【更改】
然后点击【旧值和新值】

添加需要更改的数据范围,比如5-10,赋为新值1或者别的,【添加】,可以添加多个范围,直到满足需求。最好在更改范围之前做个统计,查看数据范围,设置恰当的间隔。
【继续】—【确定】
然后对生成的新列进行分布统计,就ok了。
spss绘制图形更改组距的更多相关文章
- HTML5:绘制图形
canvas绘图通过属于 canvas 的 JavaScript 方法完成 针对不支持html5的IE浏览器 <!--[if IE]> <script type="text ...
- OpenGL学习进程(4)第二课:绘制图形
本节是OpenGL学习的第二个课时,下面介绍如何用点和线来绘制图形: (1)用点的坐标来绘制矩形: #include <GL/glut.h> void display(void) ...
- CSS 魔法系列:纯 CSS 绘制图形(心形、六边形等)
<CSS 魔法系列>继续给大家带来 CSS 在网页中以及图形绘制中的使用.这篇文章给大家带来的是纯 CSS 绘制五角星.六角形.五边形.六边形.心形等等. 我们的网页因为 CSS 而呈现千 ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- html5 canvas 笔记一(基本用法与绘制图形)
<canvas> 元素 <canvas id="tutorial" width="150" height="150"> ...
- WPF2D绘制图形方法
我们先看看效果如何: xaml文件: <Window x:Class="WPF2D绘制图形方法.MainWindow" xmlns="http://schemas. ...
- 11-UIKit(Storyboard、View的基本概念、绘制图形、UIBezierPath)
目录: 1. Storyboard 2. Views 3. View的基本概念介绍 4. 绘制图形 5. UIBezierPath 回到顶部 1. Storyboard 1.1 静态表视图 1)Sec ...
- HTML5—canvas绘制图形(1)
1.canvas基础知识 canvas元素是HTML5中新增的一个重要的元素,专门用来绘制图形,不过canvas本身不具备画图的能力,在页面中放置了canvas元素,就相当于在页面中放置了一块矩形的“ ...
- 【canvas学习笔记二】绘制图形
上一篇我们已经讲述了canvas的基本用法,学会了构建canvas环境.现在我们就来学习绘制一些基本图形. 坐标 canvas的坐标原点在左上角,从左到右X轴坐标增加,从上到下Y轴坐标增加.坐标的一个 ...
随机推荐
- 一文看懂Java序列化
一文看懂Java序列化 简介 Java实现 Serializable 最基本情况 类的成员为引用 同一对象多次序列化 子父类引用序列化 可自定义的可序列化 Externalizable:强制自定义序列 ...
- Go-数据类型以及变量,常量,函数,包的使用
Go-数据类型以及变量,常量,函数,包的使用 一.数据类型 1.字符串类型 string -双引号包裹的:"xxx" -反引号包裹,可以换行, 注意: 区别于python,是没有单 ...
- 初识 jquery.simulate.js 模拟键盘事件
用jquery 和 jquery.simulate.js 实现模拟键盘事件,点击上下左右div相当于点击键盘的上下左右键 <!DOCTYPE html> <html> < ...
- 基础JavaScript练习(一)总结
任务目的 在上一任务基础上继续JavaScript的体验 接触一下JavaScript中的高级选择器 学习JavaScript中的数组对象遍历.读写.排序等操作 学习简单的字符串处理操作 任务描述 参 ...
- C++冒险攻略(持续更新中。。。)
C++语言程序设计 我的C++冒险之旅 绪论 计算机系统基本概念 计算机硬件 计算机程序语言 计算机解决问题是程序控制的 程序就是操作步骤 程序要使用语言来表达 机器语言 计算机能识别的是机器语言 机 ...
- 并发工具类的使用 CountDownLatch,CyclicBarrier,Semaphore,Exchanger
1.CountDownLatch 允许一个或多个线程等待直到在其他线程中执行的一组操作完成的同步辅助. A CountDownLatch用给定的计数初始化. await方法阻塞,直到由于countDo ...
- Echarts 自定义legend图片,修改点击之后的颜色图解
第一个问题:echarts 可以自定义图例的图标,百度上很多回答都是引用的相对路径,但是不知道为啥,我的vue项目就是引用不显示,在network里面找不到相应图片 后来我想了个法子,就是先获取到这个 ...
- 转pdf
一.转印厂pdf(书本类及折页类) 1.储存为(Ctrl+Shift+S) 2.保存类型选择 pdf 3.常规==>Adobe PDF预设==>选择印刷质量 4.选择标记和出血==&g ...
- webpack进阶(三)
1)CommonsChunkPlugin已经从webpack4移除,所以在用webpack进行公共模块的拆分时,会报错 Cannot read property 'CommonsChunkPlugin ...
- html5插件完成滚屏幕效果
首先想要完成这样的效果要用到jquery-fullpage插件我们需要他的js文件和css样式文件如图 因为是jquery的插件所以我们还要导入jquery-min.js 在页面引入这些样式和插件 ...
