TextView和Button的学习
常用属性,界面跳转,按钮学习,按压颜色的变换,图片的插入学习等
工程目录:

MainActivity.java:
package com.example.revrse; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button; public class MainActivity extends AppCompatActivity {
private Button mBtnEditText;
private Button mBtnTextView;
private Button mBtnButton; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtnTextView=findViewById(R.id.btn_textview);
mBtnTextView.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
//跳转到TextView演示界面
Intent intent=new Intent(MainActivity.this,TextViewActivity.class);
startActivity(intent);
}
});
mBtnButton=findViewById(R.id.btn_button);
mBtnButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
//跳转到Button演示界面
Intent intent=new Intent(MainActivity.this,ButtonActivity.class);
startActivity(intent);
}
}); }
}
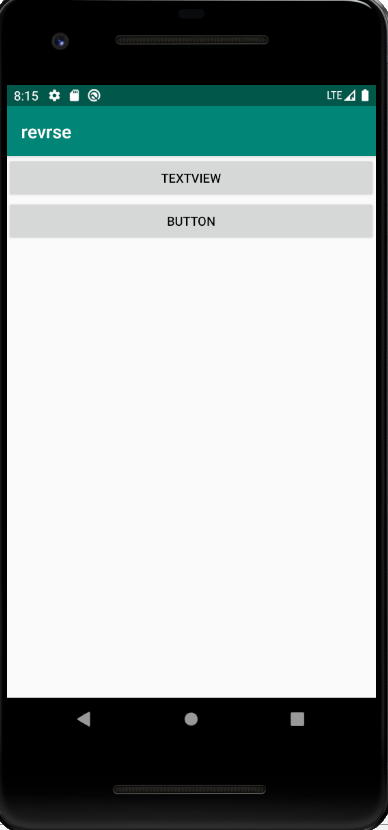
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"> <Button
android:id="@+id/btn_textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="TextView"/> <Button
android:id="@+id/btn_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="Button"/> </LinearLayout>
TextViewActivity.java:
package com.example.revrse; import androidx.appcompat.app.AppCompatActivity; import android.graphics.Paint;
import android.os.Bundle;
import android.widget.TextView; public class TextViewActivity extends AppCompatActivity {
private TextView mTv3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_view);
mTv3=(TextView)findViewById(R.id.tv_3);
mTv3.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);//中划线
mTv3.getPaint().setAntiAlias(true);//去掉锯齿
}
}
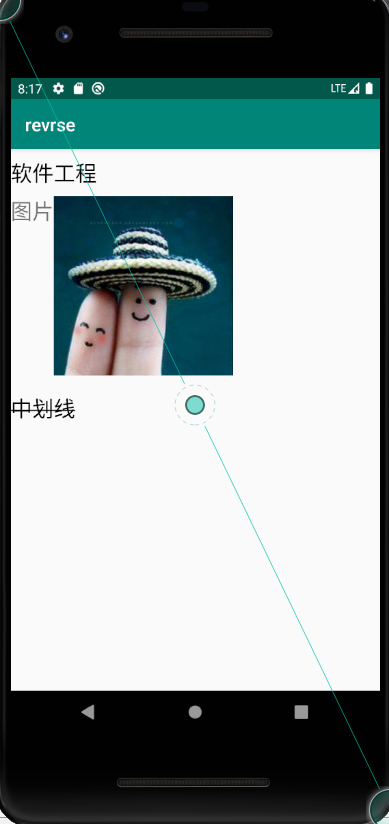
activity_text_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".TextViewActivity"> <TextView
android:id="@+id/tv_1"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:maxLines="1"
android:ellipsize="end"
android:text="软件工程"
android:textColor="#000000"
android:textSize="24sp"
android:layout_marginTop="10dp"/> <TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图片"
android:drawableRight="@drawable/picture"
android:textSize="24sp"
android:layout_marginTop="10dp" /> <TextView
android:id="@+id/tv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="中划线"
android:textColor="#000000"
android:textSize="24sp"
android:layout_marginTop="20dp"/> </LinearLayout>
ButtonActivity.java:
package com.example.revrse; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast; public class ButtonActivity extends AppCompatActivity {
private Button mBtn2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
mBtn2=findViewById(R.id.btn_2);
mBtn2.setOnClickListener(new View.OnClickListener(){
@Override
//弹出语句框方法一
public void onClick(View v){
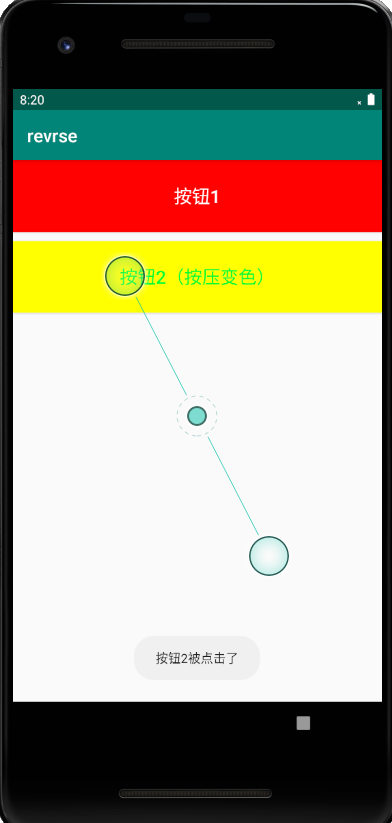
Toast.makeText(ButtonActivity.this,"按钮2被点击了",Toast.LENGTH_SHORT).show();
}
});
}
public void showToast(View view){
//弹出语句框
//Toast.makeText(this,"点击",Toast.LENGTH_SHORT).show();//方法二
}
}
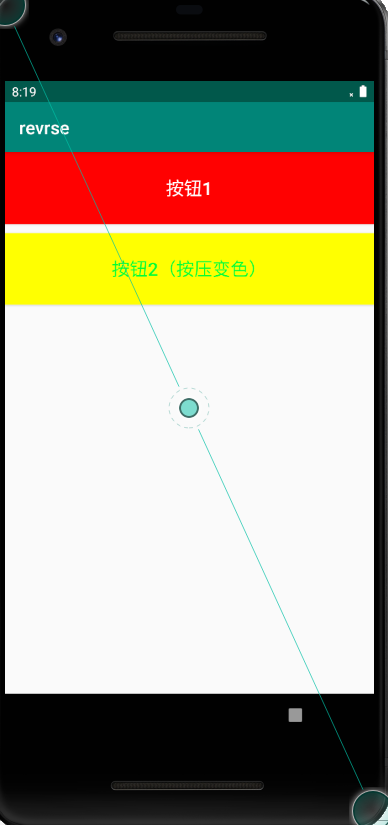
activity_button.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ButtonActivity"> <Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:text="按钮1"
android:textSize="20sp"
android:textColor="#ffffff"
android:background="#ff0000"/> <Button
android:id="@+id/btn_2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:text="按钮2(按压变色)"
android:textSize="20sp"
android:textColor="#00ff33"
android:background="#ffff00"
android:layout_below="@+id/btn_1"
android:onClick="showToast"
android:layout_marginTop="10dp"
tools:ignore="OnClick" /> </RelativeLayout>
.res.drawable
bg_button2.xml:(弹出语句框)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true">
<shape>
<solid android:color="#ff9900"/>
<corners android:radius="5dp"/>
</shape>
</item>
<item android:state_pressed="false">
<shape>
<solid android:color="#ff9900"/>
<corners android:radius="5dp"/>
</shape>
</item> </selector>
运行截图:




TextView和Button的学习的更多相关文章
- android入门系列- TextView EditText Button ImageView 的简单应用
第一篇原创,其实自己就是一菜鸟,简单分享点基本知识吧.希望能有所帮助吧. TextView EditText Button ImageView 这几个控件可能是Android开发中最常用.最基本的几个 ...
- gridview里item是textView、Button单击事件相应,以及按下效果的取去除
1.响应事件的区别: gridview的item是textView的时候,gridview的itemonclick事件可以正常相应,但是换了Button后不能,原因如下: public class B ...
- Android开发8:UI组件TextView,EditText,Button
版本:Android4.3 API18 学习整理:liuxinming TextView 概述 TextView直接继承了View(EditText.Button两个UI组件类的父类) TextVie ...
- Android -- TextView、button方法详解(1)
1.TextView常规方法 TextView myTextView=null; //声明变量 myTextView=(TextView)findViewById(R.id.myTextView); ...
- android中给TextView或者Button的文字添加阴影效果
1在代码中添加文字阴影 TextView 有一个方法 /** * Gives the text a shadow of the specified radius and color, the ...
- Android -- TextView、button方法详解(2)
1. button按下状态的改变 Button bt1 = null; // 声明按钮对象 bt1 = (Button) findViewById(R.id.button1); // 获取按钮对象 b ...
- Android之TextView控件的学习
<TextView android:id="@+id/tv" //id号,指明这个TextView的唯一身份 android:autoLink=&qu ...
- Android开源项目发现---TextView,Button篇(持续更新)
android-flowtextview 文字自动环绕其他View的Layout 项目地址:https://code.google.com/p/android-flowtextview/ 效果图:ht ...
- 二、Android学习第二天——初识Activity(转)
(转自:http://wenku.baidu.com/view/af39b3164431b90d6c85c72f.html) 一. Android学习第二天——初识Activity 昨天程序搭建成功以 ...
随机推荐
- Linux镜像源 国内列表
(一).企业站 1.搜狐:http://mirrors.sohu.com/ 2.网易:http://mirrors.163.com/ 3.阿里云:http://mirrors.aliyun.com/ ...
- Codeforces 448C:Painting Fence 刷栅栏 超级好玩的一道题目
C. Painting Fence time limit per test 1 second memory limit per test 512 megabytes input standard in ...
- 72.Python中ORM聚合函数详解:Avg,aggregate,annotate
聚合函数: 如果你用原生SQL语句,则可以使用聚合函数提取数据.比如提取某个商品销售的数量,那么就可以使用Count,如果想要知道销售的平均价格,那么就可以使用Avg. 聚合函数是通过aggregat ...
- 044-PHP获得多个类对应的反射信息
<?php //获得多个类对应的反射信息 class demo{ public $str_1; private $str_2; protected $str_3; public function ...
- 雷火神山直播超两亿,Web播放器事件监听是怎么实现的?
Web播放器解决了在手机浏览器和PC浏览器上播放音视频数据的问题,让视音频内容可以不依赖用户安装App,就能进行播放以及在社交平台进行传播.在视频业务大数据平台中,播放数据的统计分析非常重要,所以We ...
- 吴裕雄--天生自然C++语言学习笔记:C++ 数据封装
所有的 C++ 程序都有以下两个基本要素: 程序语句(代码):这是程序中执行动作的部分,它们被称为函数. 程序数据:数据是程序的信息,会受到程序函数的影响. 封装是面向对象编程中的把数据和操作数据的函 ...
- Mac修改用户名后程序配置和文件都找不到了?
小编今天手残,修改mac 的用户名,幸亏文件没丢失,要不然配置程序估计至少要花费周末的两天时间了.. 所幸的是,各种Google,终于找回了原用户名下的所有配置. 接下来,讲讲小编如何入坑又如何脱坑的 ...
- Python抽象基类之声明协议
抽象基类之--声明协议 上回讲了Python中抽象基类的大概,相信大家对abcmeta以及什么是抽象基类已经有所了解.传送门 现在我们来讲讲抽象基类的另一个常用用法--声明协议 所谓声明协议,有点像J ...
- 本地登录ftp的时候报530错误
root@instance-iyi104bj:~# ftp localhost Connected to localhost. (vsFTPd ) Name (localhost:root): roo ...
- 洛谷 P5146 最大差值
题目传送门 好水的题... AC代码: #include<iostream> #include<cstdio> using namespace std; ,a,ans = -; ...
